DOM 在操作生成HTML 上,还是比较简明的。不过,由于浏览器总是存在兼容和陷阱,
导致最终的操作就不是那么简单方便了。本章主要了解一下DOM 操作表格和样式的一些知
识。
一.操作表格
标签是HTML 中结构最为复杂的一个,我们可以通过DOM 来创建生成它,或
者HTML DOM 来操作它。(PS:HTML DOM 提供了更加方便快捷的方式来操作HTML,有
手册)。
- //需要操作的table
- <table border="1" width="300">
- <caption>人员表caption>
- <thead>
- <tr>
- <th>姓名th>
- <th>性别th>
- <th>年龄th>
- tr>
- thead>
- <tbody>
- <tr>
- <td>张三td>
- <td>男td>
- <td>20td>
- tr>
- <tr>
- <td>李四td>
- <td>女td>
- <td>22td>
- tr>
- tbody>
- <tfoot>
- <tr>
- <td colspan="3">合计:Ntd>
- tr>
- tfoot>
- table>
-
- var table = document.createElement('table');
- table.border = 1;
- table.width = 300;
- var caption = document.createElement('caption');
- table.appendChild(caption);
- caption.appendChild(document.createTextNode('人员表'));
- var thead = document.createElement('thead');
- table.appendChild(thead);
- var tr = document.createElement('tr');
- thead.appendChild(tr);
- var th1 = document.createElement('th');
- var th2 = document.createElement('th');
- var th3 = document.createElement('th');
- tr.appendChild(th1);
- th1.appendChild(document.createTextNode('姓名'));
- tr.appendChild(th2);
- th2.appendChild(document.createTextNode('年龄'));
- document.body.appendChild(table);
PS:使用DOM 来创建表格其实已经没有什么难度,就是有点儿小烦而已。下面我们再
使用HTML DOM 来获取和创建这个相同的表格。


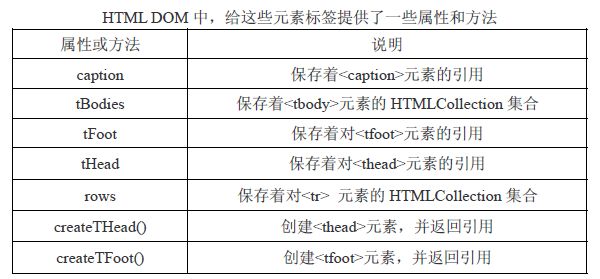
PS:因为表格较为繁杂,层次也多,在使用之前所学习的DOM 只是来获取某个元素会
非常难受,所以使用HTML DOM 会清晰很多。
-
- var table = document.getElementsByTagName('table')[0];
-
- alert(table.children[0].innerHTML);
PS:这里使用了children[0]本身就忽略了空白,如果使用firstChild 或者childNodes[0]
需要更多的代码。
-
- alert(table.caption.innerHTML);