京淘后端商品管理-Day07
1.文件上传优化
1.1属性优化
1.1.1 需求说明
如果代码写死,不方便代码维护.所以应该通过配置文件的形式动态进行注入.

1.1.2编辑pro配置文件
image.localDir=D:/JT-SOFT/images
image.imageTypes=.jpg,.png,.git,.jpeg
1.1.3编辑ItemServiceImpl
1.2优化Set集合
1.2.3 静态代码块方式优化
private static Set<String> typeSet1 = new HashSet<String>();
/**
* 一般图片的类型就是常见的几种,变化范围不大 暂时可以写死.
* 如果自己不想写死,则通过IO流,读取指定的配置文件进行封装.
*/
static {
typeSet1.add(".jpg"); typeSet1.add(".png"); typeSet1.add(".gif");
typeSet1.add(".jpeg"); typeSet1.add(".bmp");
}
public static Set<String> getImageType() {
return typeSet1;
}
1.2.4 spring属性注入方式
1.2.4.1 编辑pro配置文件
image.localDir=D:/JT-SOFT/images
image.imageTypes=.jpg,.png,.git,.jpeg
1.2.4.2 编辑工具API
@Component //一般用来标识该类交给spring容器进行管理. 不是任何业务层
@PropertySource("classpath:/properties/image.properties")
public class ImageTypeUtil {
//可以利用spring容器动态为属性赋值.
@Value("${image.imageTypes}")
private String imageTypes; //type1,type2,type3,
private Set<String> typeSet = new HashSet<String>();
//初始化集合信息
//@PreDestroy //当spring容器中关闭前,执行该方法.
@PostConstruct //当对象交给容器管理之后,执行该方法
public void init() {
String[] typeArray = imageTypes.split(",");
for (String type : typeArray) {
typeSet.add(type);
}
//循环遍历完成之后,.typeSet集合类型中有值的.
System.out.println("set集合初始化完成!!!!"+typeSet);
}
public Set<String> getTypeSet(){
return typeSet;
}
}
1.2.4 代码中获取Set集合
1.3 优化url地址
1.3.1 url地址说明
说明:如果想要让用户在任何位置通过url地址访问图片 则必须准备一个虚拟地址.
例如: https://img14.360buyimg.com/n0/jfs/t1/71310/32/5640/402976/5d3a654eE0489baf9/fd8eafe74ef8779c.jpg
构成要素:
1). 协议名称 http/https
2). 域名信息 img14.360buyimg.com 图片服务器地址信息.
3). 图片存储的真实路径 n0/jfs/t1/71310/32/5640/402976/5d3a654eE0489baf9/fd8eafe74ef8779c.jpg
1.3.2 url地址改造
业务需求: 通过image.jt.com的网址访问自己的图片信息.
虚拟地址拼接: http://image.jt.com/\2020\07\11\b55266cd-ba3b-4929-8d3f-c7d7e33a07e2.jpg
图片磁盘地址: D:\JT-SOFT\images\2020\07\11\b55266cd-ba3b-4929-8d3f-c7d7e33a07e2.jpg
1.3.3 编辑image.properties配置文件
image.localDir=D:/JT-SOFT/images
image.imageUrl=http://image.jt.com
image.imageTypes=.jpg,.png,.gif,.jpeg
1.3.4 优化FileServiceImpl
package com.jt.service;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import java.util.UUID;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.PropertySource;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import com.jt.util.ImageTypeUtil;
import com.jt.vo.ImageVO;
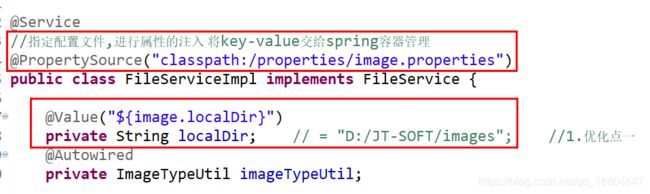
@Service
//指定配置文件,进行属性的注入 将key-value交给spring容器管理
@PropertySource("classpath:/properties/image.properties")
public class FileServiceImpl implements FileService {
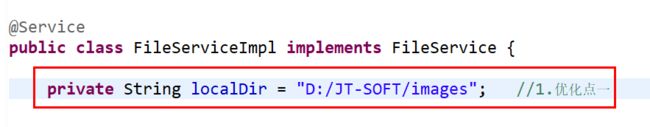
@Value("${image.localDir}")
private String localDir; // = "D:/JT-SOFT/images"; //1.优化点一
@Value("${image.imageUrl}")
private String imageUrl; //定义url虚拟网址.
@Autowired
private ImageTypeUtil imageTypeUtil;
//bug:漏洞 一般没错 二般情况才会出错 传递特殊参数时报错
//error: 错误
/**
* 1.如何校验上传的信息是图片??????
* 通过后缀进行校验: .jpg,.png,.gif........
* 2.如何保证检索速度更快 ????
* 分目录存储 1).hash 2).时间
* 3.如何防止文件重名???
* 重定义文件名称 uuid.jpg
*/
@Override
public ImageVO uploadFile(MultipartFile uploadFile) {
//1.校验上传的信息 是否为图片
//优化方式1 利用静态代码块的形式实现的. 优化方式2 利用spring方式进行优化
Set<String> typeSet = imageTypeUtil.getTypeSet();
//Set typeSet = imageTypeUtil.getImageType();
//1.2动态获取用户上传的图片类型 abc.jpg|ABC.JPG
String fileName = uploadFile.getOriginalFilename();
fileName = fileName.toLowerCase(); //将所有的字符转化为小写.
int index = fileName.lastIndexOf(".");
//.jpg
String fileType = fileName.substring(index);
//1.2校验图片类型是否有效
if(!typeSet.contains(fileType)) {
//表示类型不属于图片信息 则终止程序
return ImageVO.fail();
}
//2.准备文件上传的目录结构. 文件上传根目录+动态变化的目录
String dateDir = new SimpleDateFormat("/yyyy/MM/dd/").format(new Date());
//D:/JT-SOFT/images/2020/7/10/
String dirPath = localDir + dateDir;
File dirFile = new File(dirPath);
if(!dirFile.exists()) {
dirFile.mkdirs(); //如果目录不存在则新建目录.
}
//3.重新指定文件名称
String uuid = UUID.randomUUID().toString();
String realFileName = uuid + fileType;
//4.执行文件上传代码 目录+文件名称
File imageFile = new File(dirPath+realFileName);
try {
uploadFile.transferTo(imageFile);
//图片访问的虚拟路径 3.
String url = imageUrl+dateDir+realFileName;
return ImageVO.success(url);
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
return ImageVO.fail();
}
}
}
2.反向代理机制
2.1 什么是反向代理
2.1.1 业务分析
说明:图片如果需要展现,则通过网络虚拟地址进行访问
虚拟路径: http://image.jt.com/2020/07/11/39ff8758-57bb-4452-bf29-db6061fff24a.jpg
磁盘地址: D:\JT-SOFT\images/2020/07/11/39ff8758-57bb-4452-bf29-db6061fff24a.jpg
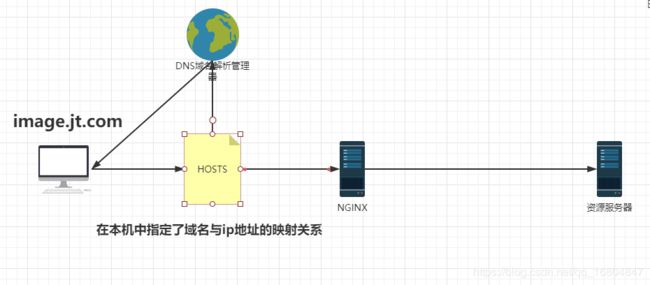
为了让所有的用户都能访问图片信息,则准备虚拟地址,并且实现虚拟地址与本地磁盘地址之间的映射关系.该功能采用反向代理技术实现.
2.1.2 反向代理说明
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。
总结:
1).反向代理服务器位于目标服务器与用户之间.
2).对于用户而言,反向代理服务器就是目标服务器.
3).用户访问时根本不清楚真实的服务器资源是谁,保护了真实服务器资源信息.
4).反向代理服务器一般是服务器端代理,保护真实服务器信息.

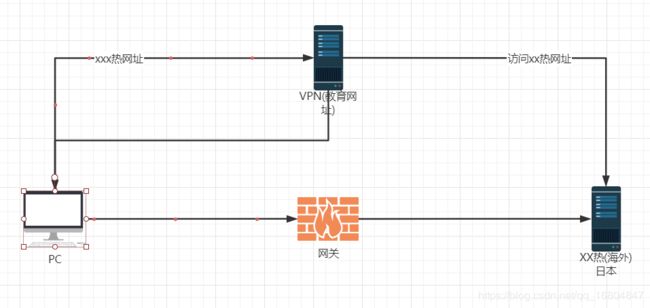
2.1.3 正向代理(知识补充)
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。
知识点:
1).代理服务器位于用户与服务器之间
2).用户发起请求时,清楚的知道自己访问的真实服务器是谁.
3).代理服务器将用户的请求转交给服务器获取数据.
4).正向代理是客户端代理,保护了用户的信息.
2.2 Nginx
2.2.1 Nginx介绍
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
内存: 不到2M
并发能力强: 3-5万次/秒 理想环境下 /tomcat服务器 150-220/秒
2.2.2 Nginx介绍
2.2.3 Nginx安装
0).Nginx安装路径不要放到C盘 要求路径中不能有中文+空格------职业操作
1).要求以超级管理员的权限 启动nginx服务器. 动态获取权限.
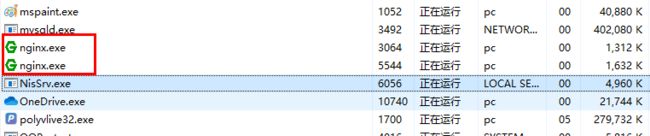
2).检查任务管理器 查看是否有nginx服务项

3).浏览器访问nginx服务器.

2.2.4 Nginx安装中遇到的问题
1).nginx不能正常启动.
执行了nginx启动命令之后,在任务管理中 详细信息中检查是否有服务. 如果没有则表示nginx启动异常.
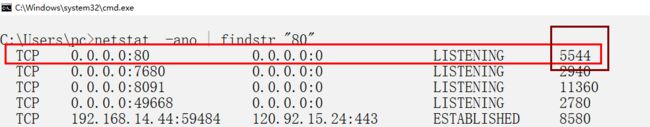
2).一般检查80端口是否被占用.
3).80端口被PID=4的编号占用
https://jingyan.baidu.com/article/b7001fe1d6e9370e7382dd43.html
2.3 Nginx命令
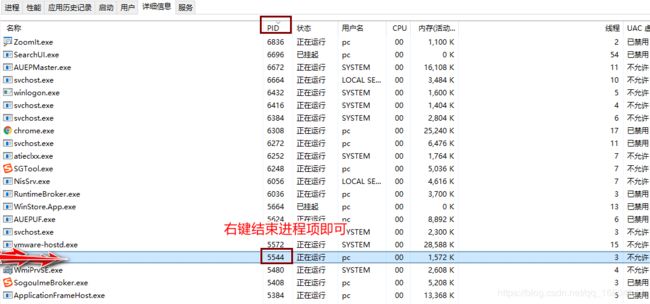
2.3.1 关于Nginx进程项说明
Nginx每次启动时会生成2个进程项
1).主进程: 主要提供nginx反向代理服务的.
2).守护进程 防止主进程意外关闭的.
如果需要关闭nginx,则应该先关闭守护进程,再关闭主进程.

2.3.1 基本命令
前提条件: 要求在nginx的根目录中执行.
规范: 启动nginx之后,执行nginx的重启指令,检查是否有异常.
1). 启动nginx start nginx 即使启动不成功,也不会报错!!!!
2).重启nginx nginx -s reload 如果配置文件编辑异常,则会显示报错信息
3).停止nginx nginx -s stop
2.4 Nginx 反向代理入门案例
2.4.1 业务需求
用户通过http://localhost:80的网址,要求跳转到系统的默认页面中.效果如下

2.4.2 反向代理入门案例
http {
server {
listen 80; # 监听端口号
server_name localhost; # 监听的服务名称
#反向代理的配置,获取用户指定的请求之后,将请求转向到什么位置
# / 请求访问的根目录
location / {
# root关键字 反向代理文件目录
root html;
# index关键字 默认跳转页面
index index.html index.htm;
}
}
}
2.4.3 反向代理效果
2.5商品图片回显实现
2.5.1 业务分析
url地址: http://image.jt.com/2020/07/11/39ff8758-57bb-4452-bf29-db6061fff24a.jpg
磁盘地址: D:\JT-SOFT\images/2020/07/11/39ff8758-57bb-4452-bf29-db6061fff24a.jpg
利用nginx服务器实现反向代理机制, 当用户访问http://image.jt.com时 要求跳转到路径 D:\JT-SOFT\images\
2.5.2 编辑Nginx的配置文件
说明:修改nginx配置文件,之后重启即可.
# 配置图片服务器代理 个别windows中"_-"字符可能不识别
server {
listen 80;
server_name image.jt.com;
location / {
#映射到目录中
root D:\JT-SOFT\images;
}
}
2.5.3 网络访问链路说明
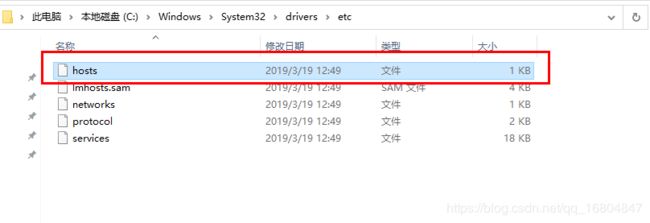
2.5.4 编辑HOSTS文件
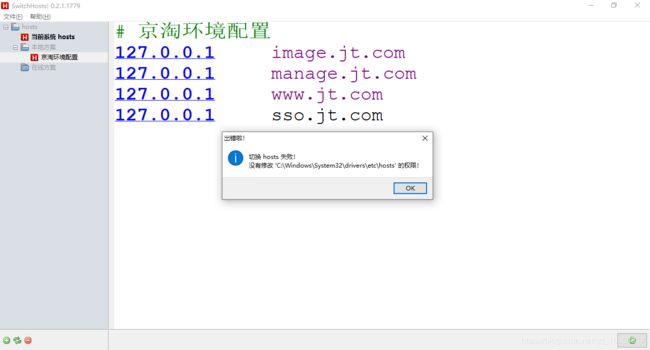
2.5.5 利用switchHosts编辑文件
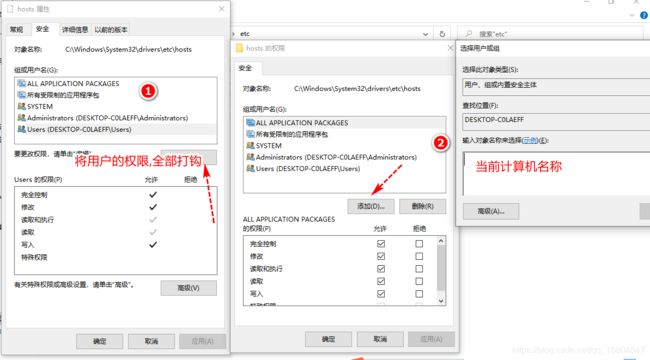
2.5.6 修改hosts文件权限
2.6 实现域名代理
2.6.1 业务需求
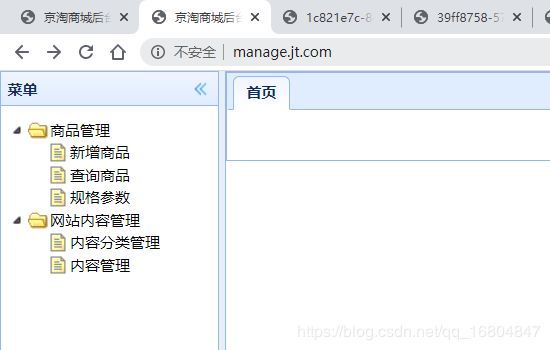
要求: 用户通过http://manage.jt.com:80 访问localhost:8091服务器.
2.6.2 反向代理-服务器域名代理
# 配置域名代理
server {
listen 80;
server_name manage.jt.com;
location / {
#代理的是服务器地址
proxy_pass http://localhost:8091;
}
}