Android学习中一些小项目(连载中)
文章目录
- 编写聊天页面
- 一个简易版的新闻应用
- 广播机制实现强制下线功能
编写聊天页面
在app/build.gradle中的dependencies闭包添加以下内容:
implementation 'com.android.support:recyclerview-v7:27.1.1'
然后在activity_main.xml编写页面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#d8e0e8">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/msg_recycler_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/input_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type something here"
android:maxLines="2"/>
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send"/>
LinearLayout>
LinearLayout>
放置RecyclerView用来先是聊天内容,放置EditText用于输入聊天信息,还有个Button用于发送信息。
然后新建实体类Msg.java
package com.example.uibestpractice;
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SENT = 1;
private String content;//消息内容
private int type;//消息类型,接受/发送
public Msg(String content,int type){
this.content = content;
this.type = type;
}
public String getContent(){
return content;
}
public int getType(){
return type;
}
}
然后编写RecyclerView子项布局msg_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<LinearLayout
android:id="@+id/left_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:background="@drawable/message_left">
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"/>
LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/message_right">
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"/>
LinearLayout>
LinearLayout>
我们让收到的消息左对齐,发出的消息右对齐, 然后根据消息类型隐藏/显示消息。
然后创建Recycler适配器MsgAdapter类。
public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder> {
private List<Msg> mMsgList;
public MsgAdapter(List<Msg> msgList){
mMsgList = msgList;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(
R.layout.msg_item,parent,false
);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Msg msg = mMsgList.get(position);
if(msg.getType() == Msg.TYPE_RECEIVED){
//如果是收到消息,则显示左边的信息布局,将右边的信息布局屏蔽掉
holder.leftLayout.setVisibility(View.VISIBLE);
holder.rightLayout.setVisibility(View.GONE);
holder.leftMsg.setText(msg.getContent());
}
else if(msg.getType() == Msg.TYPE_SENT){
//如果是发出消息。则显示右边的消息布局,将左边的消息布局隐藏
holder.rightLayout.setVisibility(View.VISIBLE);
holder.leftLayout.setVisibility(View.GONE);
holder.rightMsg.setText(msg.getContent());
}
}
@Override
public int getItemCount() {
return mMsgList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder{
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
public ViewHolder(@NonNull View itemView) {
super(itemView);
leftLayout = (LinearLayout) itemView.findViewById(R.id.left_layout);
rightLayout = (LinearLayout) itemView.findViewById(R.id.right_layout);
leftMsg = (TextView) itemView.findViewById(R.id.left_msg);
rightMsg = (TextView) itemView.findViewById(R.id.right_msg);
}
}
}
最后修改MainActivity代码
public class MainActivity extends AppCompatActivity {
private List<Msg> msgList = new ArrayList<>();
private EditText inputText;
private Button send;
private RecyclerView msgRecycleView;
private MsgAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initMsgs();
inputText = (EditText) findViewById(R.id.input_text);
send = (Button) findViewById(R.id.send);
msgRecycleView = (RecyclerView) findViewById(R.id.msg_recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
msgRecycleView.setLayoutManager(layoutManager);
adapter = new MsgAdapter(msgList);
msgRecycleView.setAdapter(adapter);
send.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View view) {
String content = inputText.getText().toString();
if(!"".equals(content)){
Msg msg = new Msg(content,Msg.TYPE_SENT);
msgList.add(msg);
adapter.notifyItemInserted(msgList.size()-1);//当有新消息的时候,刷新ListView中的显示
msgRecycleView.scrollToPosition(msgList.size()-1);//将ListView定位到最后一行
inputText.setText("");//清空输入框
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("Hello guy",Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("Hello. Who is that?",Msg.TYPE_SENT);
msgList.add(msg2);
Msg msg3 = new Msg("This is Tom.",Msg.TYPE_RECEIVED);
msgList.add(msg3);
}
}
一个简易版的新闻应用
我们来编写一个简易版的新闻应用,并且要求它是可以同时兼容手机和平板的。
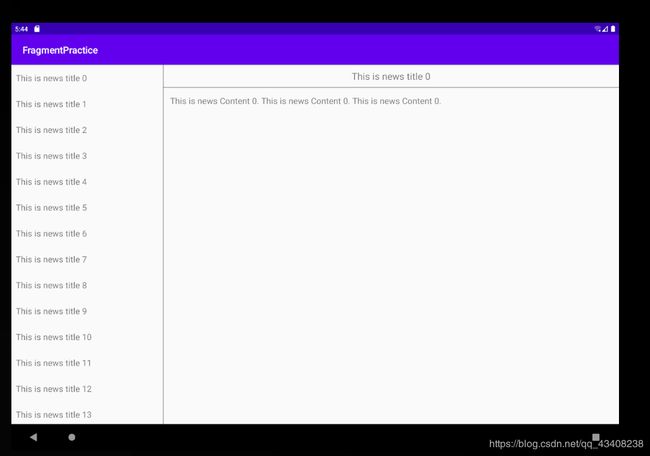
效果如下
手机


平板

我们需要用到RecyclerView,所以依旧先添加依赖
在app/build.gradle中的dependencies闭包添加以下内容:
implementation 'com.android.support:recyclerview-v7:27.1.1'
然后为RecyclerView准备一个实体类New.java
public class News {
private String title;//新闻标题
private String content;//新闻内容
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
然后我们
新建布局文件new_content_frag.xml,用于显示新闻内容
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/visibility_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="invisible">
<TextView
android:id="@+id/news_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:textSize="20sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000"/>
<TextView
android:id="@+id/news_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:padding="15dp"
android:textSize="18sp"/>
LinearLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:background="#000"/>
RelativeLayout>
新闻内容布局主要可以分为两部分,头部显示标题,正文显示内容,中间用一条细线隔开,这里的细线是利用View来实现的,将View的宽或者高设置为1dp,在通过backgroud属性给细线设置一下黑色就行了。
然后对应着上面的布局新建一个NewContentFragment类并且继承Fragment
public class NewsContentFragment extends Fragment {
private View view;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
view = inflater.inflate(R.layout.news_content_frag,container,false);
return view;
}
public void refresh(String newsTitle,String newsContent){
View visibilityLayout = view.findViewById(R.id.visibility_layout);
visibilityLayout.setVisibility(View.VISIBLE);
TextView newsTitleText = (TextView) view.findViewById(R.id.news_title);
TextView newsContentText = (TextView) view.findViewById(R.id.news_content);
newsTitleText.setText(newsTitle);
newsContentText.setText(newsContent);
}
}
首先在onCreateView()方法里加载了我们刚刚创建的news_content_flag布局,然后写一个refresh()方法,用于将新闻的标题和内容显示在界面上。
这样我们就把新闻内容的碎片和布局都创建好了,但是他们都是在双页模式中使用的,适用于平板,不适用于手机。如果也想在单页模式中使用的话,我们还需要在创建一个新的活动,在MianActivity.java所在目录右击,创建一个Empty Activity,新建一个NewsContentActivity,并将布局名指定为acticity_news_content,修改activity_news_content.xml的代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/news_content_fragment"
android:name="com.example.fragmentpractice.NewsContentFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
这里我们充分发挥代码的复用性,直接在布局中引入了NewsContentFragment,这样就相当于把new_content_frag布局的内容自动加了进来。
然后我们修改NewsContentActivity中的代码
package com.example.fragmentpractice;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
public class NewsContentActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_news_content);
String newsTitle = getIntent().getStringExtra("news_title");
String newsContent = getIntent().getStringExtra("news_content");
NewsContentFragment newsContentFragment = (NewsContentFragment)
getSupportFragmentManager().findFragmentById(R.id.news_content_fragment);
newsContentFragment.refresh(newsTitle,newsContent);
}
public static void actionStart(Context context, String newsTitle,String newsContent ){
Intent intent = new Intent(context,NewsContentActivity.class);
intent.putExtra("news_title",newsTitle);
intent.putExtra("news_content",newsContent);
context.startActivity(intent);
}
}
接下来,再创建一个用于显示新闻列表的布局news_title_frag.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/news_title_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
就是这里用RecyclerView来显示新闻列表,那么我们还应该建立一个子项布局news_item.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/news_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="end"
android:textSize="18sp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp"
android:paddingBottom="15dp"/>
android:singleLine设置true表示让这个TextView只能单行显示。
android:ellipsize用于设定当文本内容超过控件宽度时,文本的缩略方式,这里指定成end表示在尾部进行缩略。
目前,新闻列表和子项布局都已经创建好了,那么接下来我们就需要一个用于展示新闻列表的地方,我们新建NewaTitleFragment.java作为展示列表的碎片
public class NewsTitleFragment extends Fragment {
private boolean isTwoPane;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.news_title_frag,container,false );
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
if(getActivity().findViewById(R.id.news_content_layout) != null){
isTwoPane = true;
}
else{
isTwoPane = false;
}
}
}
我们在 onActivityCreate 方法中根据能否找到一个id为news_content _layout的View来判断当前是单页模式还是双页模式,我们只让new_content_layout出现在双页模式中,这需要借助限定符来实现。
我们修改activity_main.xml代码
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/news_title_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/news_title_fragment"
android:name="com.example.fragmentpractice.NewsTitleFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
FrameLayout>
这表示在单页模式中,我们只显示新闻标题。
然后我们在res下新建一个layout-sw600dp文件夹,在这个文件夹中在创建一个activity_main.xml文件 代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/news_title_fragment"
android:name="com.example.fragmentpractice.NewsTitleFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<FrameLayout
android:id="@+id/news_content_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3">
<fragment
android:id="@+id/news_content_fragment"
android:name="com.example.fragmentpractice.NewsContentFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
FrameLayout>
LinearLayout>
在双页模式中我们引入上个碎片,一个是新闻标题碎片,一个新闻内容碎片,新闻内容在id为news_content_layout 的 FrameLayout 布局下
最后我们在NewTitleFragment中通过RecyclerView将新闻列表展示出来,我们建立一个内部内NewAdapter作为适配器,并且为RecyclerView注册点击事件,通过isTwoPane变量来判断当前是单页还是双页模式,如果是单页就去启动一个新的活动来显示内容,如果是双页模式,就更新新闻内容碎片里的数据。代码如下
public class NewsTitleFragment extends Fragment {
private boolean isTwoPane;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.news_title_frag,container,false );
RecyclerView newsTitleRecyclerView = (RecyclerView) view.
findViewById(R.id.news_title_recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
newsTitleRecyclerView.setLayoutManager(layoutManager);
NewsAdapter adapter = new NewsAdapter(getNews());
newsTitleRecyclerView.setAdapter(adapter);
return view;
}
private List<News> getNews() {
List<News> newsList = new ArrayList<News>();
for(int i= 0;i <= 50;++ i){
News news = new News();
news.setTitle("This is news title " + i);
news.setContent(getRandomLengthContent("This is news Content " + i + ". "));
newsList.add(news);
}
return newsList;
}
private String getRandomLengthContent(String s) {
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0;i < length; ++i){
builder.append(s);
}
return builder.toString();
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
if(getActivity().findViewById(R.id.news_content_layout) != null){
isTwoPane = true;
}
else{
isTwoPane = false;
}
}
class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder>{
private List<News> mNewsList;
class ViewHolder extends RecyclerView.ViewHolder{
TextView newsTitleText;
public ViewHolder(@NonNull View itemView) {
super(itemView);
newsTitleText = (TextView) itemView.findViewById(R.id.news_title);
}
}
public NewsAdapter(List<News> newsList){
mNewsList = newsList;
}
@NonNull
@Override
public NewsAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).
inflate(R.layout.news_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
view.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
News news = mNewsList.get(holder.getAdapterPosition());
if(isTwoPane){
NewsContentFragment newsContentFragment =
(NewsContentFragment) getFragmentManager().
findFragmentById(R.id.news_content_fragment);
newsContentFragment.refresh(news.getTitle(),news.getContent());
}
else {
NewsContentActivity.actionStart(getActivity(),news.getTitle(),news.getContent());
}
}
});
return holder;
}
@Override
public void onBindViewHolder(@NonNull NewsAdapter.ViewHolder holder, int position) {
News news = mNewsList.get(position);
holder.newsTitleText.setText(news.getTitle());
}
@Override
public int getItemCount() {
return mNewsList.size();
}
}
}
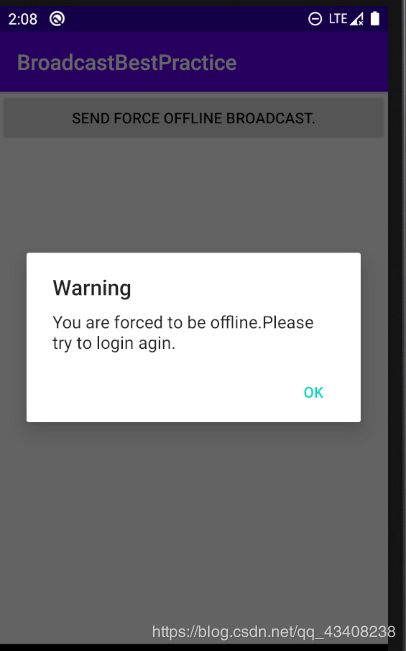
广播机制实现强制下线功能
强制下线功能应该算是比较常见的,很多应用程序都具备这个功能,比如你的qq号在别处登录了,就会将你强制挤下线。
实现的思路也比较简单,只需要在界面上弹出一个对话框,让用户无法进行任何其他操作,必须要点击对话框中的确定按钮,然后回到登录页面即可。4新建一个BroadcastBestPractice项目
强制下线功能需要先关闭掉所有的活动,然后回到登录页面。我们先创建一个类ActivityCollector 用于管理所有的活动,代码如下:
public class ActivityCollector {
public static List<Activity> activities = new ArrayList<>();
public static void addActivity(Activity activity){
activities.add(activity);
}
public static void removeActivity(Activity activity){
activities.remove(activity);
}
public static void finishAll(){
for(Activity activity:activities){
if(!activity.isFinishing()){
activity.finish();
}
}
}
}
然后创建BaseActivity类作为所有活动的父类
public class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityCollector.addActivity(this);
}
@Override
protected void onDestroy() {
super.onDestroy();
ActivityCollector.removeActivity(this);
}
}
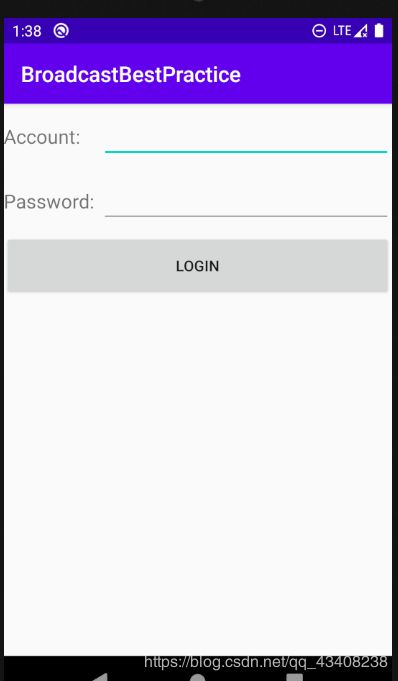
接下来我们新建一个LoginActivity来表示一个登录页面的活动,布局文件命名为activity_login.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textSize="18sp"
android:text="Account:"/>
<EditText
android:id="@+id/account"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"/>
LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textSize="18sp"
android:text="Password:"/>
<EditText
android:id="@+id/password"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"
android:inputType="textPassword"/>
LinearLayout>
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Login"/>
LinearLayout>
这里我们用嵌套布局的方式,最外层是一个纵向的LinearLayout,里面包含三行子元素,前两个是横向的LinearLayout,用来显示文字和输入框。最后是一个登录按钮。效果如下

然后修改LoginActivity中的代码
public class LoginActivity extends BaseActivity {
private EditText accountEdit;
private EditText passwordEdit;
private Button login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
accountEdit = (EditText) findViewById(R.id.account);
passwordEdit = (EditText) findViewById(R.id.password);
login = (Button) findViewById(R.id.login);
login.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
String account = accountEdit.getText().toString();
String password = passwordEdit.getText().toString();
//如果账号是admin且密码是123456,就认为登录成功
if("admin".equals(account.trim()) && "123456".equals(password.trim())){
Intent intent = new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
finish();
}
else{
Toast.makeText(LoginActivity.this,"account or password is invalid",
Toast.LENGTH_SHORT).show();
}
}
});
}
}
我们在这里模拟一个非常简单的登录功能,不妨默认为账号为admin,密码为123456才能登录,借助intent跳转到MainActivity。
我们在MainActivity只用来实现强制下线功能,所以我们加一个按钮,点击它就可以强制下线。因此activity_main.xml代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/force_offline"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Send force offline broadcast."/>
LinearLayout>
然后修改MainActivity代码
public class MainActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.force_offline);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Intent intent = new Intent("com.example.broadcastbestpractice.FORCE_OFFLINE");
intent.setPackage(getPackageName());
sendBroadcast(intent);
}
});
}
}
我们在按钮点击事件中发送一条广播,广播的值为com.example.broadcastbestpractice.FORCE_OFFLINE,这条广播就是用于通知程序强制下线的,也就是说,强制下线的逻辑不是写在MainActivity里的,而是写在接收这条广播的广播接收器里的,这样,强制下线功能就不会依附于任何的界面,不管在程序的任何地方,只需要发出这样一条广播就可以完成强制下线了。
那么我们应该在哪儿创建这个接收器呢?
只需要在BaseActivity中动态注册一个广播接收器就可以了,因为所有的房东都是继承自BaseActivity的。
修改BaseActivity代码
public class BaseActivity extends AppCompatActivity {
private ForceOfflineReceiver receiver;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityCollector.addActivity(this);
}
@Override
protected void onPostResume() {
super.onPostResume();
IntentFilter intentFilter = new IntentFilter();
intentFilter.addAction("com.example.broadcastbestpractice.FORCE_OFFLINE");
receiver = new ForceOfflineReceiver();
registerReceiver(receiver,intentFilter);
}
@Override
protected void onPause() {
super.onPause();
if(receiver != null){
unregisterReceiver(receiver);
receiver = null;
}
}
@Override
protected void onDestroy() {
super.onDestroy();
ActivityCollector.removeActivity(this);
}
class ForceOfflineReceiver extends BroadcastReceiver{
@Override
public void onReceive(final Context context, Intent intent) {
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("Warning");
builder.setMessage("You are forced to be offline.Please try to login agin.");
builder.setCancelable(false);
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
ActivityCollector.finishAll();
Intent intent = new Intent(context,LoginActivity.class );
context.startActivity(intent);
}
});
builder.show();
}
}
}
先看广播接收器吧,我们在onReceiver方法里弹出一个使用AlertDialog.Builder构建了一个对话框,注意这里一定要调用setCancelable()方法将对话框设置为不可取消,否则用户按一下back建就关闭了对话框,继续使用应用程序了。
然后使用setPositiveButton()方法来给对话框注册确定按钮,当用户点击按钮后,就调用AcivityCollector的finishAll()方法来销毁所有活动并且重启LoginActivity活动来到登录页面。
再来看看我们是怎么注册的这个ForceOfflineReceiver广播接收器吧,我们重写了onResume()和onPause()这两个生命周期活动,然后分别在这两个方法里注册和取消注册了ForceOfflineReceiver广播接收器。那么为什么要这么写呢?之前不都是在onCreate()和onDestroy()方法里注册和取消吗?
这是因为我们始终需要保证只有处于栈顶的活动才能接收到这条强制下线广播,非栈顶的活动不应该也没有必要去接收这条广播,所以写在onResume和onPause()方法就可以很好解决这个问题了。
最后我们还需要对AndroidManifest.xml做些修改,将LoginActivity活动作为主活动。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.broadcastbestpractice">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".LoginActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
<activity android:name=".MainActivity">
activity>
application>