基于VUE框架好用的bootstrap日期选择器
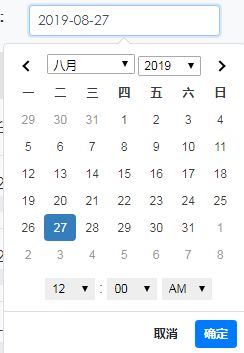
先声明一下,本文讲的是基于bootstrap和VUE前端框架下的所使用的控件,效果如下:
1、安装daterangepicker控件
npm install --save daterangepicker
2、导入js和css
import 'daterangepicker/daterangepicker'
import 'daterangepicker/daterangepicker.css'
import moment from 'daterangepicker/moment.min'
3、格式化日期
Date.prototype.Format = function (fmt) { // author: meizz
var o = {
'M+': this.getMonth() + 1, // 月份
'd+': this.getDate(), // 日
'h+': this.getHours(), // 小时
'm+': this.getMinutes(), // 分
's+': this.getSeconds(), // 秒
'q+': Math.floor((this.getMonth() + 3) / 3), // 季度
'S': this.getMilliseconds() // 毫秒
}
if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length)) }
for (var k in o) {
if (new RegExp('(' + k + ')').test(fmt)) { fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length))) }
}
return fmt
}
4、初始化日期,根据页面上的id进行渲染
initDate: function (id) {
if ($(id).is(':visible')) { //id为可见状态的就进行渲染,id不可见进行延迟加载,每次延迟0.5秒,一直延迟50次,防止id还没出来渲染失败
$(id).daterangepicker({
'singleDatePicker': true,
'showDropdowns': true,
'timePicker': false,
'timePicker24Hour': false,
'startDate': moment().hours(0).minutes(0).seconds(0), // 设置开始日期、当前日期
'opens': 'center',
'drops': 'down',
'locale': {
//格式
'format': 'YYYY-MM-DD',
'separator': ' - ',
'applyLabel': '确定',
'cancelLabel': '取消',
'fromLabel': 'From',
'toLabel': '到',
'customRangeLabel': 'Custom',
'weekLabel': 'W',
//中文周
'daysOfWeek': [
'日',
'一',
'二',
'三',
'四',
'五',
'六'
],
//中文月
'monthNames': [
'一月',
'二月',
'三月',
'四月',
'五月',
'六月',
'七月',
'八月',
'九月',
'十月',
'十一月',
'十二月'
],
'firstDay': 1
}
}, function (start, end, label) {
console.log('New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')');
})
} else {
if (this.temp > 50) {
alert('系统错误,请刷新重试')
this.temp = 0
}
this.temp++
// 递归 等待dom渲染完毕
const _this = this
setTimeout(function () { _this.initDate(id) }, 500)
}
}
获取值的方法第一个是选择触发,第二是通过$("#id").val获取
当然可以配置个多属性和方法,以下是官方文档,文档地址http://www.daterangepicker.com/#options
属性
startDate(日期或字符串)初始选择的日期范围的开始日期。如果提供字符串,则它必须与设置中locale设置的日期格式字符串匹配。
endDate:(日期或字符串)最初选择的日期范围的结束日期。
minDate:(日期或字符串)用户可以选择的最早日期。
maxDate:(日期或字符串)用户可以选择的最新日期。
maxSpan:(对象)所选开始日期和结束日期之间的最大跨度。maxSpan在配置生成器中检查有关如何使用它的示例。您可以提供moment库允许您添加到日期的任何对象。
showDropdowns:(是/否)在日历上方显示年和月选择框,以跳至特定的月和年。
minYear:(数字)当showDropdowns设置为true 时,下拉列表中显示的最小年份。
maxYear:(数字)当showDropdowns设置为true 时,下拉列表中显示的最大年份。
showWeekNumbers:(是/否)在日历的每个星期初显示本地化的星期数。
showISOWeekNumbers:(是/否)在日历的每个星期初显示ISO周数。
timePicker:(是/否)添加选择框以选择日期以外的时间。
timePickerIncrement:(数字)分钟选择列表的时间增量(即30,仅允许选择以0或30结尾的时间)。
timePicker24Hour:(是/否)使用24小时而不是12小时时间,删除AM / PM选择。
timePickerSeconds:(是/否)在timePicker中显示秒。
ranges:(对象)设置用户可以选择的预定义日期范围。每个键都是该范围的标签,其值是一个带有两个日期的数组,两个日期代表该范围的边界。单击ranges配置生成器以获取示例。
showCustomRangeLabel:(true / false)ranges使用该选项时,在预定义范围列表的末尾显示“自定义范围” 。当前日期范围选择与预定义范围之一不匹配时,此选项将突出显示。单击它会显示日历以选择新范围。
alwaysShowCalendars:(是/否)通常,如果使用ranges选项指定预定义的日期范围,则在用户单击“自定义范围”之前,不会显示用于选择自定义日期范围的日历。当此选项设置为true时,将始终显示用于选择自定义日期范围的日历。
opens:('left'/'right'/'center')选择器是显示在其所连接的HTML元素的左侧,右侧还是居中。
drops:('down'/'up')选择器是显示在附加的HTML元素的下方(默认)还是上方。
buttonClasses:(字符串)将同时添加到“应用”和“取消”按钮的CSS类名称。
applyButtonClasses:(字符串)仅将添加到“应用”按钮的CSS类名称。
cancelButtonClasses:(字符串)将仅添加到“取消”按钮的CSS类名称。
locale:(对象)可让您提供按钮和标签的本地化字符串,自定义日期格式以及更改日历的第一天。locale在配置生成器中检查以查看如何自定义这些选项。
singleDatePicker:(是/否)仅显示一个日历以选择一个日期,而不显示具有两个日历的范围选择器。提供给回调的开始日期和结束日期将与所选的同一日期相同。
autoApply:(是/否)隐藏“应用”和“取消”按钮,并在单击两个日期后立即自动应用新的日期范围。
linkedCalendars:(是/否)启用后,显示的两个日历将始终连续两个月(即一月和二月),并且当单击日历上方的向左或向右箭头时,两者都会前进。禁用后,两个日历可以分别进行高级显示并显示任何月份/年份。
isInvalidDate:(函数)在显示两个日历中的每个日期之前传递的函数,并且可能返回true或false以指示该日期是否可供选择。
isCustomDate:(函数)在显示两个日历中的每个日期之前传递的函数,并且可以返回字符串或CSS类名称数组以应用于该日期的日历单元格。
autoUpdateInput:(是/否)指示日期范围选择器是否应在初始化时以及所选日期更改时自动更新其附加的元素的值。
parentEl:(字符串)日期范围选择器将添加到的父元素的jQuery选择器(如果未提供,则为'body')
方法
您可以编程方式更新startDate,并endDate 在使用机械臂setStartDate和setEndDate方法。您可以通过附加到其的元素的数据属性来访问“日期范围选择器”对象及其功能和属性。
setStartDate(Date or string):将日期范围选择器的当前选定开始日期设置为提供的日期
setEndDate(Date or string):将日期范围选择器的当前选定结束日期设置为提供的日期
触发事件
将选择器附加到的元素上会触发几个事件,您可以听这些事件。
show.daterangepicker:显示选择器时触发
hide.daterangepicker:隐藏选择器时触发
showCalendar.daterangepicker:在显示日历时触发
hideCalendar.daterangepicker:隐藏日历时触发
apply.daterangepicker:单击“应用”按钮或单击预定义范围时触发
cancel.daterangepicker:单击取消按钮时触发
某些应用程序需要“清除”功能而不是“取消”功能,这可以通过更改按钮标签并注意cancel事件来实现:
尽管将回调传递给构造函数是侦听所选日期范围内更改的最简单方法,但即使选择未更改,您也可以在每次单击Apply按钮时执行一些操作:
import 'daterangepicker/daterangepicker'
import 'daterangepicker/daterangepicker.css'
import moment from 'daterangepicker/moment.min'
import '
import 'daterangepicker/daterangepicker'
import 'daterangepicker/daterangepicker.css'
import moment from 'daterangepicker/moment.min'
aterangepicker/daterangepicker'
import 'daterangepicker/daterangepicker.css'
import moment from 'daterangepicker/moment.min'