微信小程序学习笔记(1) -- 基础知识入门
文章目录
- 微信小程序
- 一、简单了解
- 1.常用api
- 2.常用ui地址
- 二、微信小程序应用配置
- 根目录
- app.json界面外观
- pages
- window
- debug:
- app.js:
- wxss
- 页面结构
- page.json
- 标签栏
- 三、逻辑层与界面层分离架构
- 逻辑层的JavaScript
- 演示: getApp
- 演示 getCurrentPages()
- 演示符合commonjs规范
- 演示 wx对象
- 界面层(数据绑定)
- 数据绑定--元素上绑定
- 数据绑定--属性上绑定数据
- 数据绑定--知识补充
- 1.在{{}}中写字符串
- 2.计算变量
- 3.{{}} 可以解决 语法解析 true /fasle 出现bug的问题
- 列表渲染
微信小程序
一、简单了解
1.常用api
官方示例源码地址:
pages每个文件夹就是一个页面:
2.常用ui地址
二、微信小程序应用配置
根目录
app.json界面外观
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
pages
设置页面
window
设置导航栏,设置下拉刷新
debug:
debug: true 调试模式
app.js:
//app.js
var obj = {
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
}
//调用了一个App的方法
App(obj)
//调用App方法的作用是用来创建应用程序实例对象
//定义应用程序的声明周期事件
wxss
写一些样式的文件
页面结构
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
log.json 覆盖app.json里面的全局外观配置。
page.json
页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象
注意: 只能设置 window的配置,不能设置pages和debug的参数
标签栏
在app.json中设置tabBar.
tabBar中list设置2-5个标签
"tabBar": {
"list":[{
"pagePath":"pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
}
"tabBar": {
"color": "#444",
"SelectedColor": "#219BF3",
"backgroundColor": "#e0e0e0",
"borderStyle": "white",
"position": "bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/1.png",
"selectedIconPath":"images/3.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "images/1.png",
"selectedIconPath": "images/3.png"
}
]
},
三、逻辑层与界面层分离架构
- 逻辑层:
- 界面层
逻辑层的JavaScript
和普通的js的差别:
1:没有bom和dom
2:小程序的js有一些额外的成员
-
App 方法 用于定义应用程序实例对象
-
Page方法 用于定义页面对象
-
getApp 方法 用于获取全局应用程序对象
-
getCurrentPges 方法 用来获取当前页面的调用栈(数组,最后一个是当前页面)
-
wx对象 用来提供核心Api的:
专门的页面介绍:https://developers.weixin.qq.com/miniprogram/dev/api/
//console.log(wx)
-
小程序的js是支持commonjs规范的:
//const foo = require(’./utils/foo.js’)
//foo.say(‘world’)
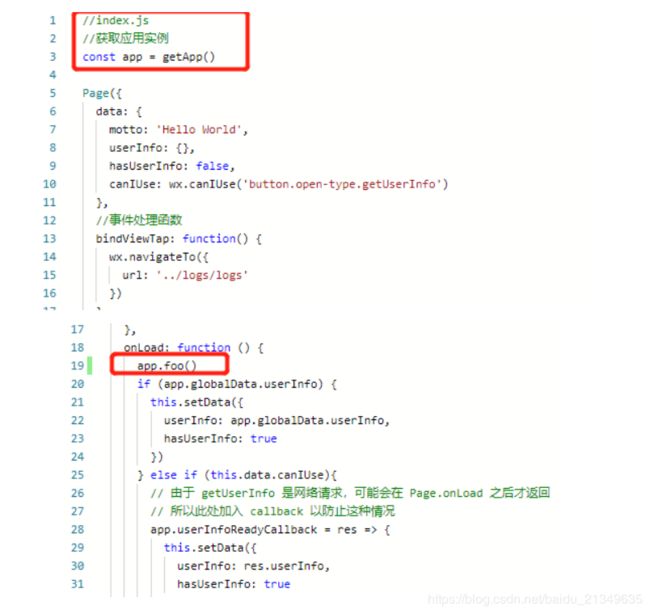
演示: getApp
app.js中:
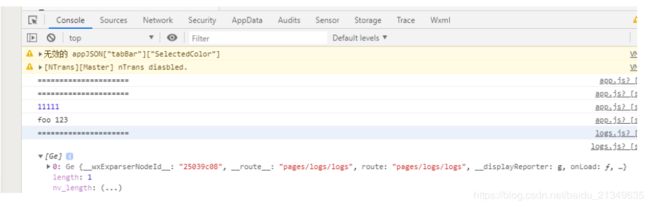
打印结果如下:显示已经调用成功。
演示 getCurrentPages()
演示符合commonjs规范
在utils下建个foo.js
function say(msg){
console.log('Hello' + msg)
}
//导出say方法
module.exports = {
say: say
}
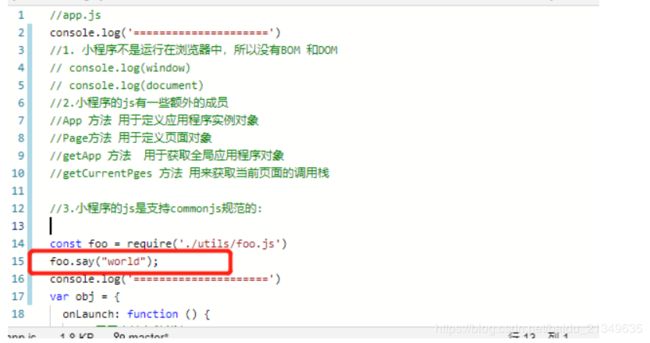
在app.js中调用:
看下运行效果:
总结就是: 一个export 一个 require
不支持export.xxx;只支持module.exports
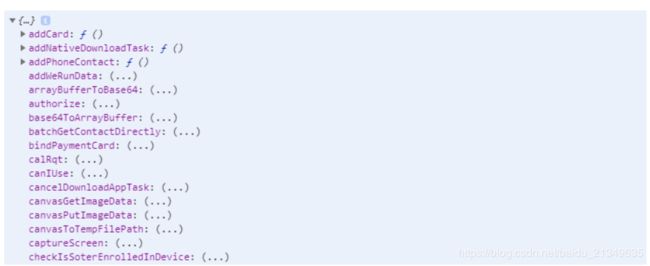
演示 wx对象
在app.js中
console.log(wx)
界面层(数据绑定)
数据绑定
数据绑定–元素上绑定
index模块
//index.js
//获取应用实例
const app = getApp()
Page({
//为页面提供数据的
//data就是界面和逻辑之间的桥梁
data: {
message: 'Hello World',
person:{
name:"小胡"
}
}
})
<view class="container">
<text>{{message}}text>
<text>{{person.name}}text>
view>
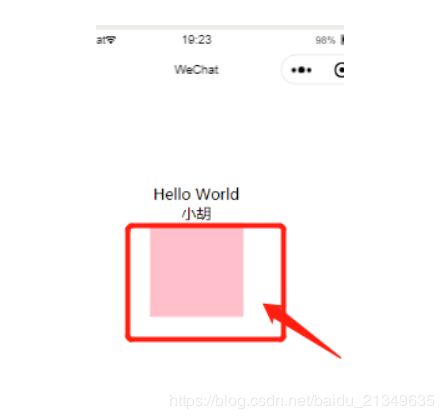
页面效果:
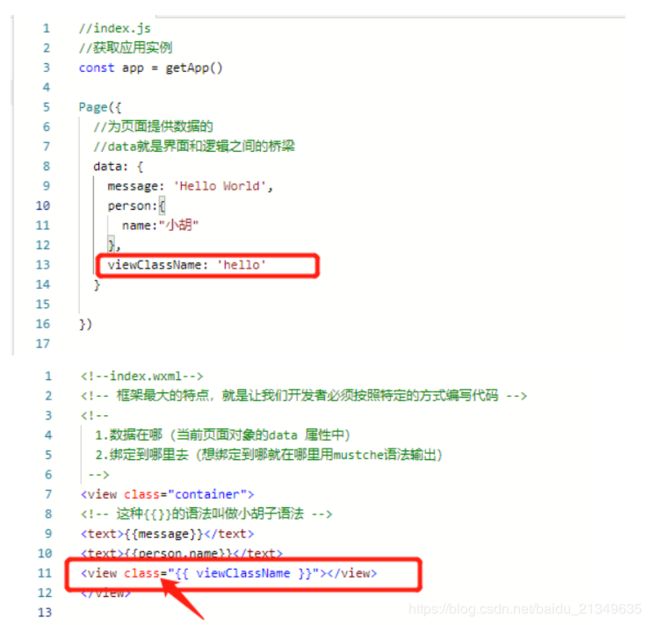
数据绑定–属性上绑定数据
/**index.wxss**/
.hello{
width: 100px;
height: 100px;
background-color: pink;
}
源码地址:
https://github.com/hufanglei/wx-demo/tree/attr-bind
数据绑定–属性上绑定数据–拼接数据
注意: world后面有空格。
/**index.wxss**/
.hello{
width: 100px;
height: 100px;
background-color: pink;
}
.world {
background-color:yellow;
}
效果:
数据绑定–知识补充
1.在{{}}中写字符串
{{ 'hello' }}
效果(hello不是变量):
2.计算变量
{{ 111 }}
{{ 111 + 999 }}
3.{{}} 可以解决 语法解析 true /fasle 出现bug的问题
举例说明:
<view class="container">
<text>{{message}}text>
<text>{{person.name}}text>
<view class="world {{ viewClassName }}">view>
<text>{{ 'hello' }}text>
<text>{{ 111 }}text>
<text>{{ 111 + 999 }}text>
<text>{{ 100 > 50 ? '你对了' : '你错了'}}text>
<checkbox checked="{{ false }}">
checkbox>
view>
不加{{}}就会出现问题
<checkbox checked="false">
checkbox>
居然选中了!!
解决方式就是: false外面包一层 {{}}
列表渲染
1: 明确页面结构的循环体
2:删除多余的重复内容,只保留一个
3:在剩下的这个价格wx:for属性,属性值等于要遍历的数据源,数据源是数组
4:在这个标签(循环体)内部使用item代表当前被遍历的元素
给被遍历的对象定义名称 wx:for-item
给遍历的下标(索引) 定义名称 wx:for-index
代码演示:
<view class="container">
<text>{{message}}text>
<text>{{person.name}}text>
<view class="world {{ viewClassName }}">view>
<text>{{ 'hello' }}text>
<text>{{ 111 }}text>
<text>{{ 111 + 999 }}text>
<text>{{ 100 > 50 ? '你对了' : '你错了'}}text>
<checkbox checked="false">
checkbox>
<view wx:for="{{ todos }}" >
<checkbox checked="{{item.completed}}">checkbox>
<text>{{item.name}}text>
view>
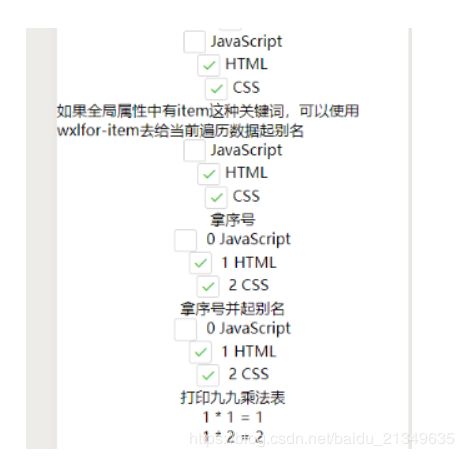
如果全局属性中有item这种关键词,可以使用wxlfor-item去给当前遍历数据起别名
<view wx:for="{{ todos }}" wx:for-item="aaa">
<checkbox checked="{{aaa.completed}}">checkbox>
<text>{{aaa.name}}text>
view>
拿序号
<view wx:for="{{ todos }}" wx:for-item="aaa" >
<checkbox checked="{{aaa.completed}}">checkbox>
{{index}}
<text>{{aaa.name}}text>
view>
拿序号并起别名
<view wx:for="{{ todos }}" wx:for-item="aaa" wx:for-index="i" >
<checkbox checked="{{aaa.completed}}">checkbox>
{{i}}
<text>{{aaa.name}}text>
view>
打印九九乘法表
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i">
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
view>
view>
view>
view>
显示效果如下:
完