微信小程序学习笔记 (小程序页面学习 五 WXML-数据绑定 基本食用方法)
视图层
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合WXML,可以构建出页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
WXML
简介
WXML 全名(Wei Xin Markup Language) 是框架设计的一套标签语言, 结合了基础组件, 事件系统吗可以构建出页面的结构
其实WXML 刚开始和HTML还是挺像的, 但是到后来和我印象中的HTML脱钩了, 在HTML中我没用过模板这个东西,这个后来会介绍,我平时没事的时候会用手机看看后面的介绍, 所以我写的部分大多是我看了四五遍后的总结, 我很菜四五遍也就这个水平
WXML能力
数据绑定
数据绑定,我们要知道绑定的是什么, 我们在前面讲 Page()的时候说过,Page()里的data , 而这个data就是这个页面的数据,他是一个JSON数据, 而这些数据就是我们可以WXML可以绑定的
数据绑定我们使用的是Mustache 语法(双大括号{{ }})将变量包裹起来, 可以作用于以下部分
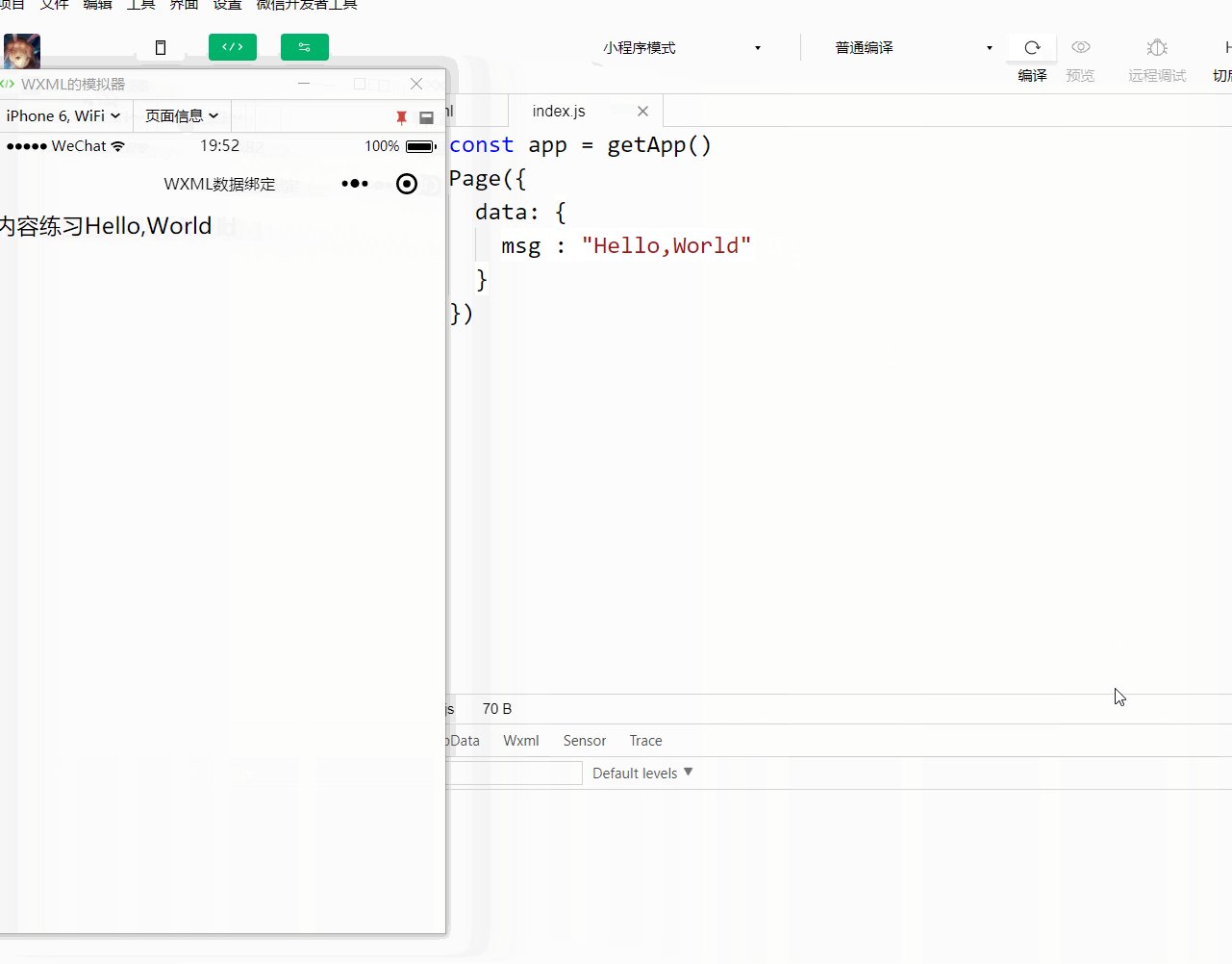
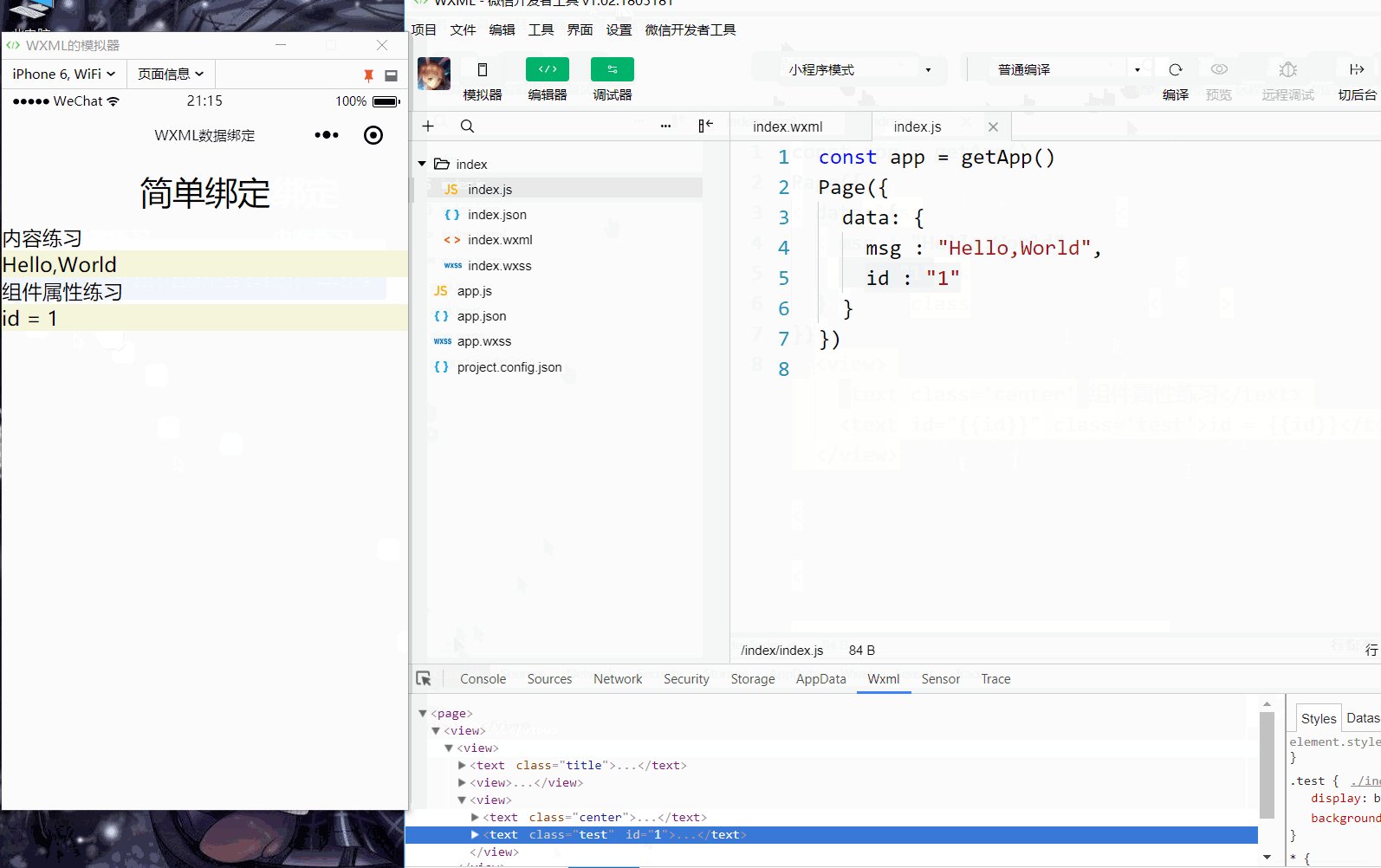
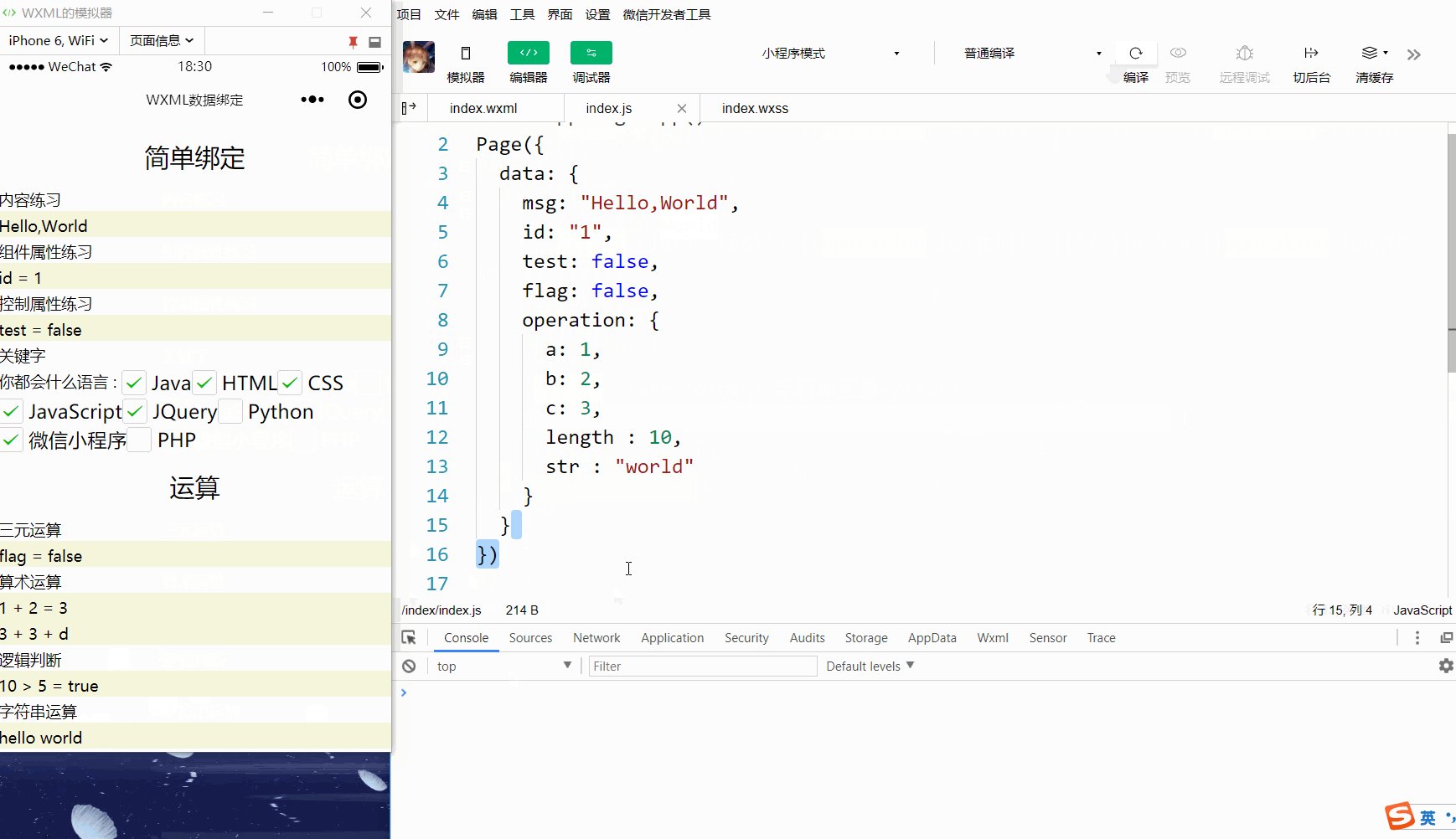
1. 简单绑定
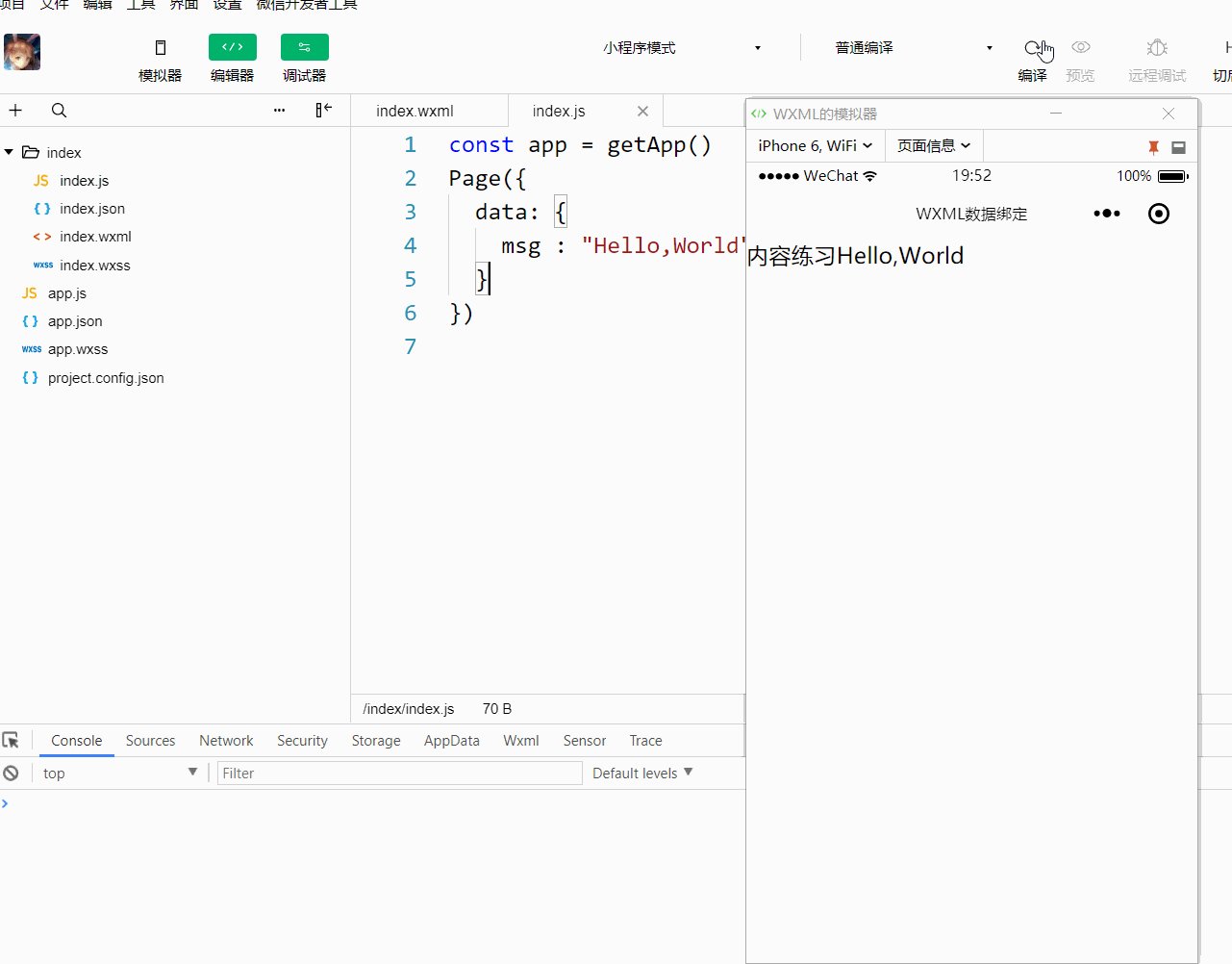
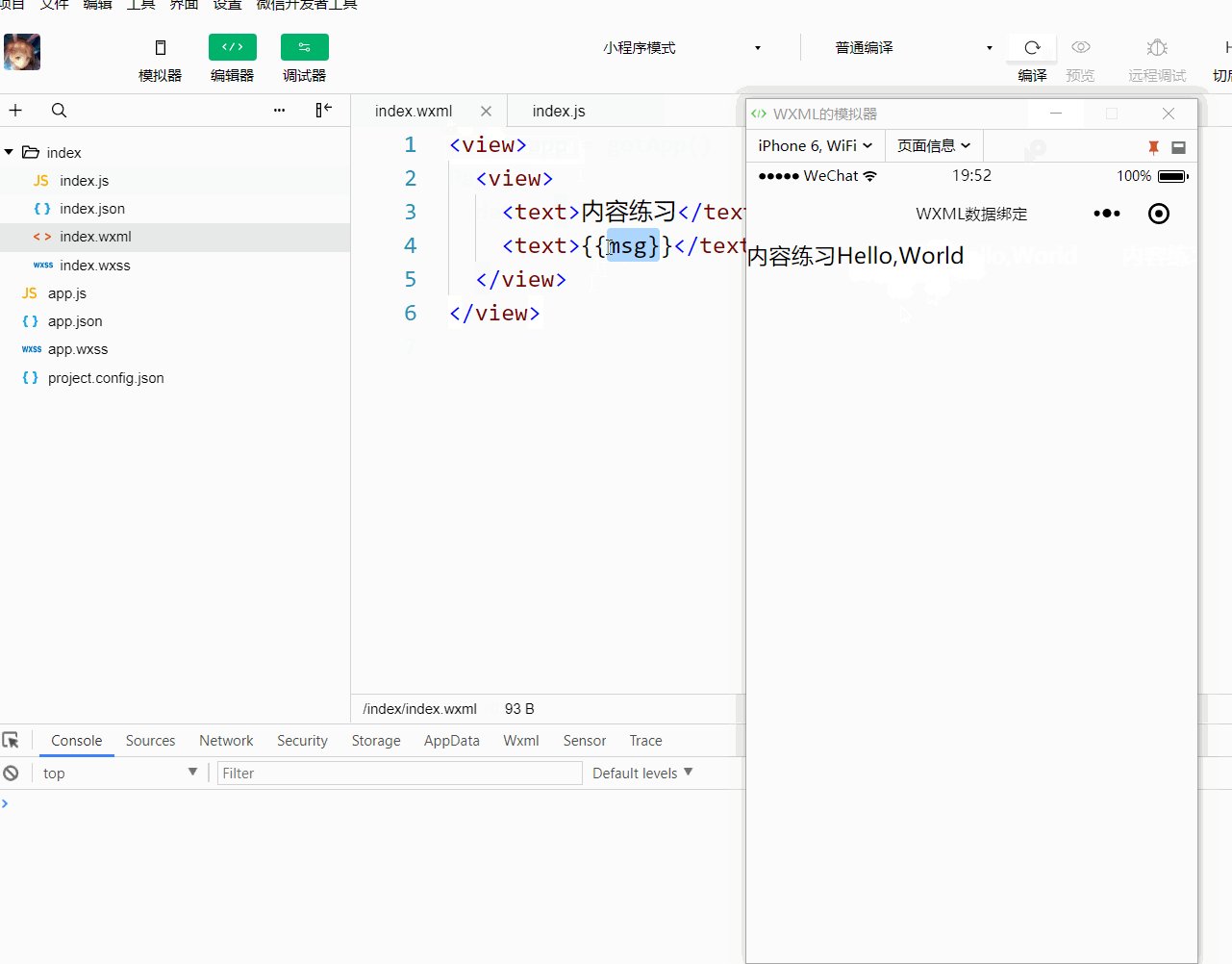
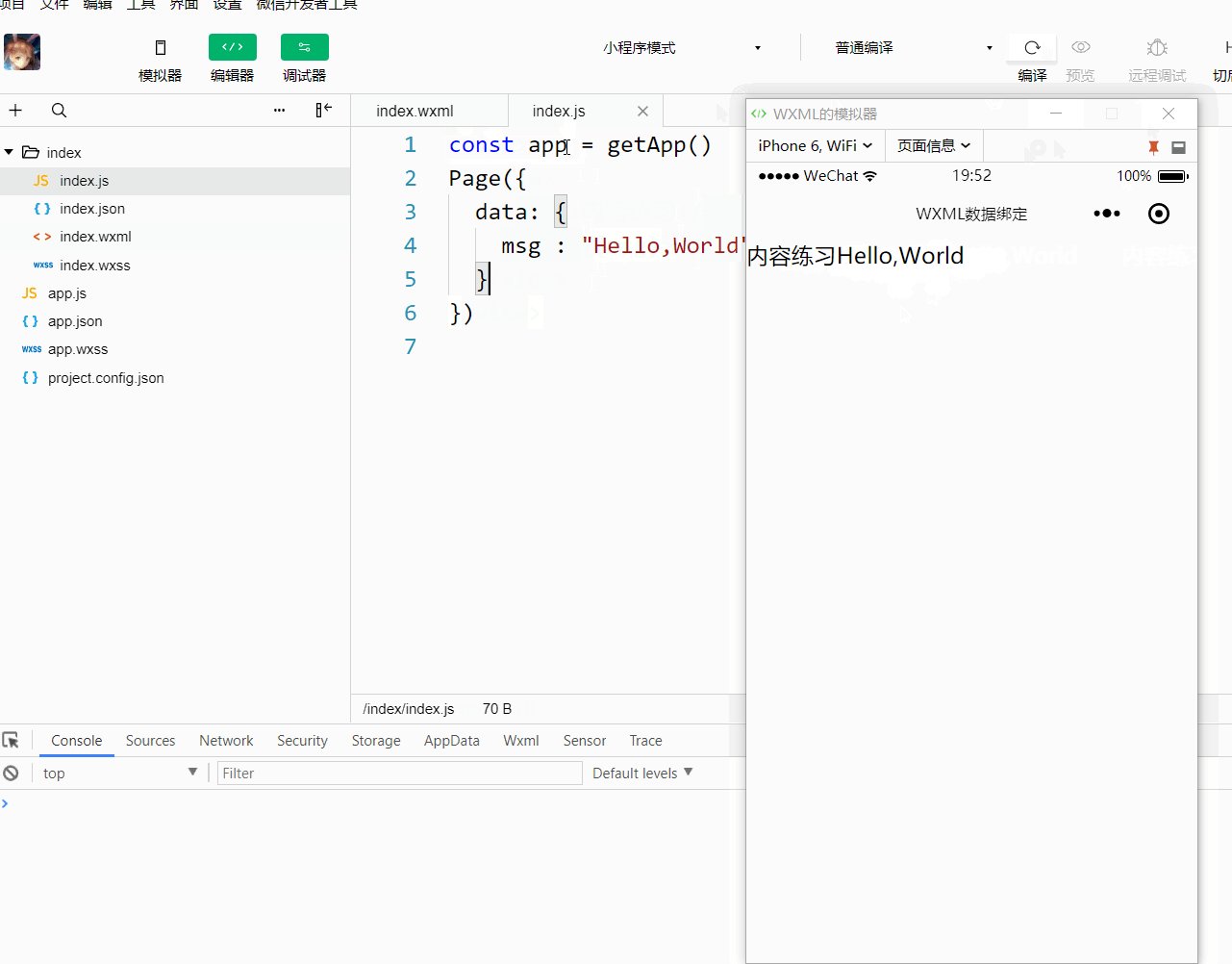
- 内容
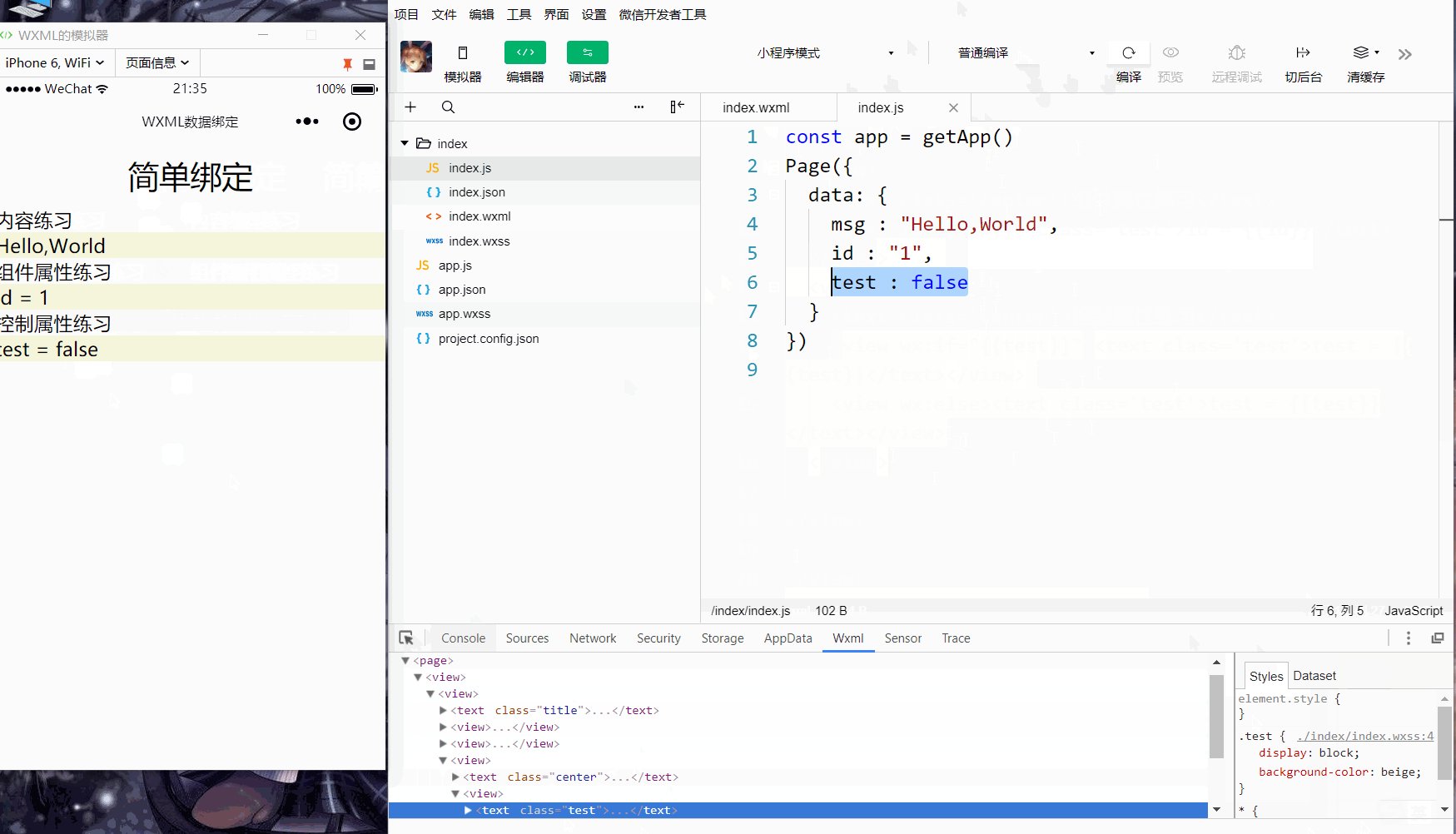
效果演示

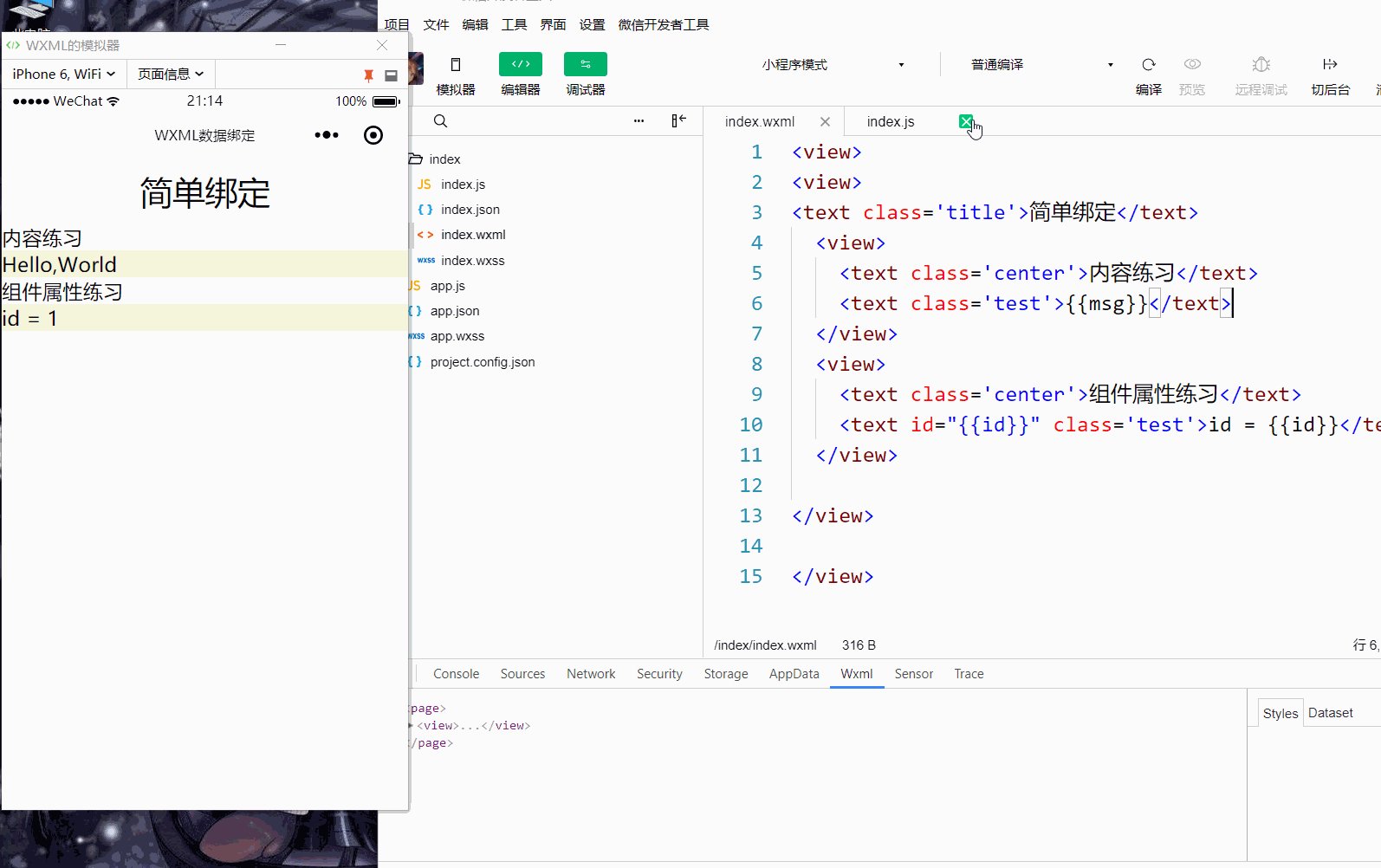
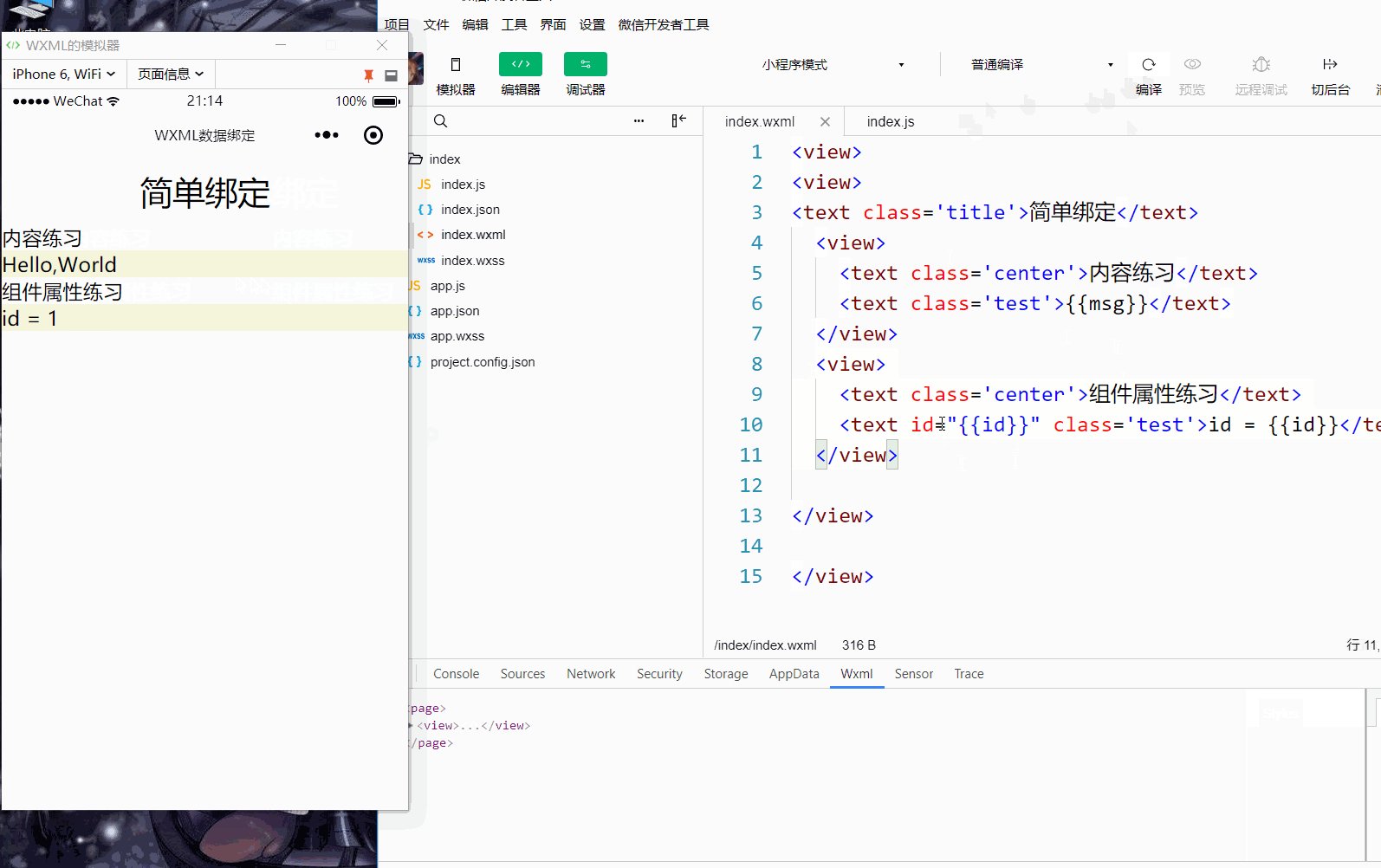
当我们在{{}}中包裹了data中对应的数据路径后,WXML就会自动的和data中对应数据路径的数据进行绑定, 如我们绑定的是data中的msg, 所以 WXML就会在data的JSON数据中自动寻找msg这个数据 组件属性
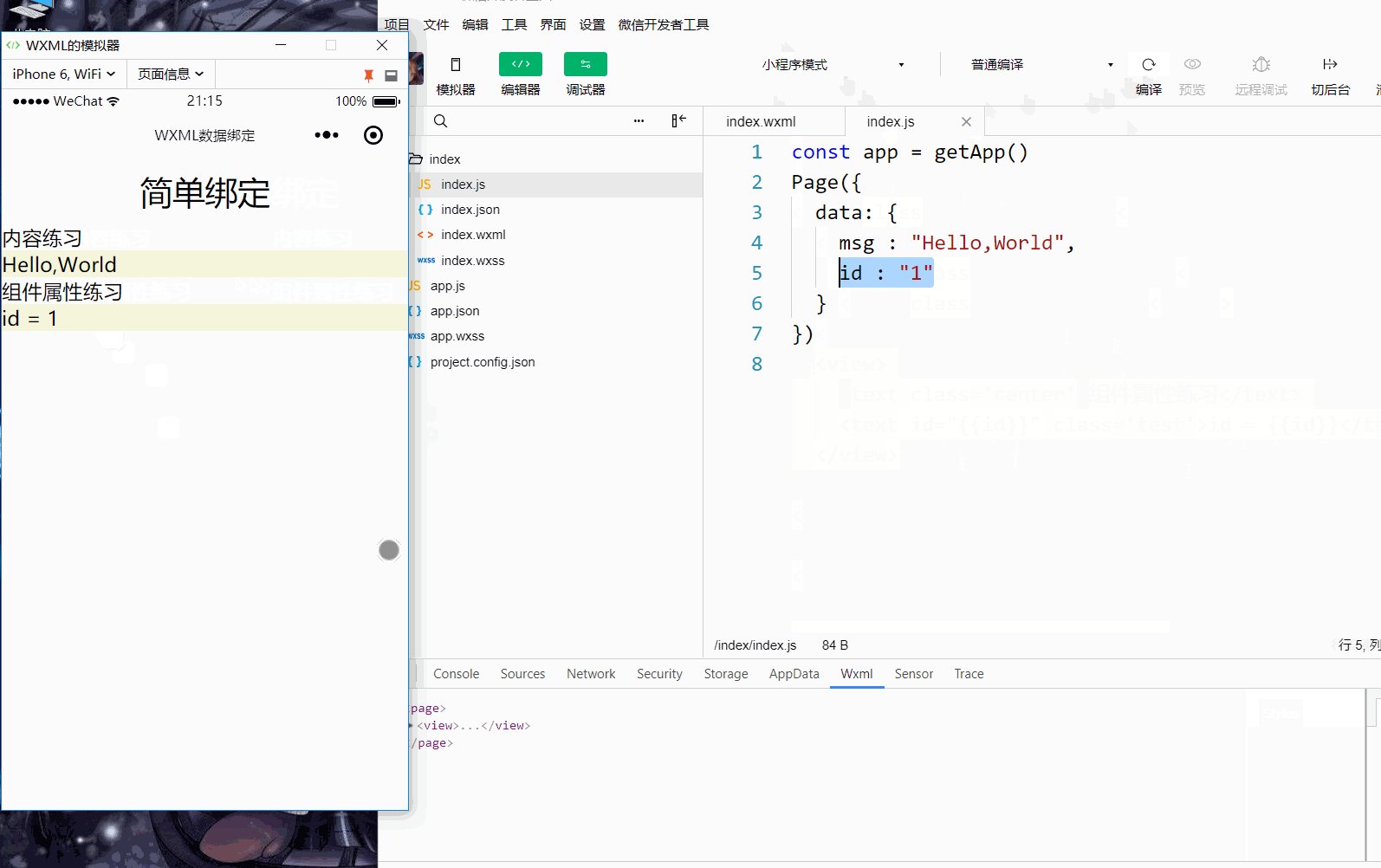
效果演示
第一次测试用''包裹

第二次测试用""包裹
我测试了包裹在""内和''内发现都没有区别 但是官方是推荐我们使用""来包裹的,建议以后还是用""来包裹控制属性
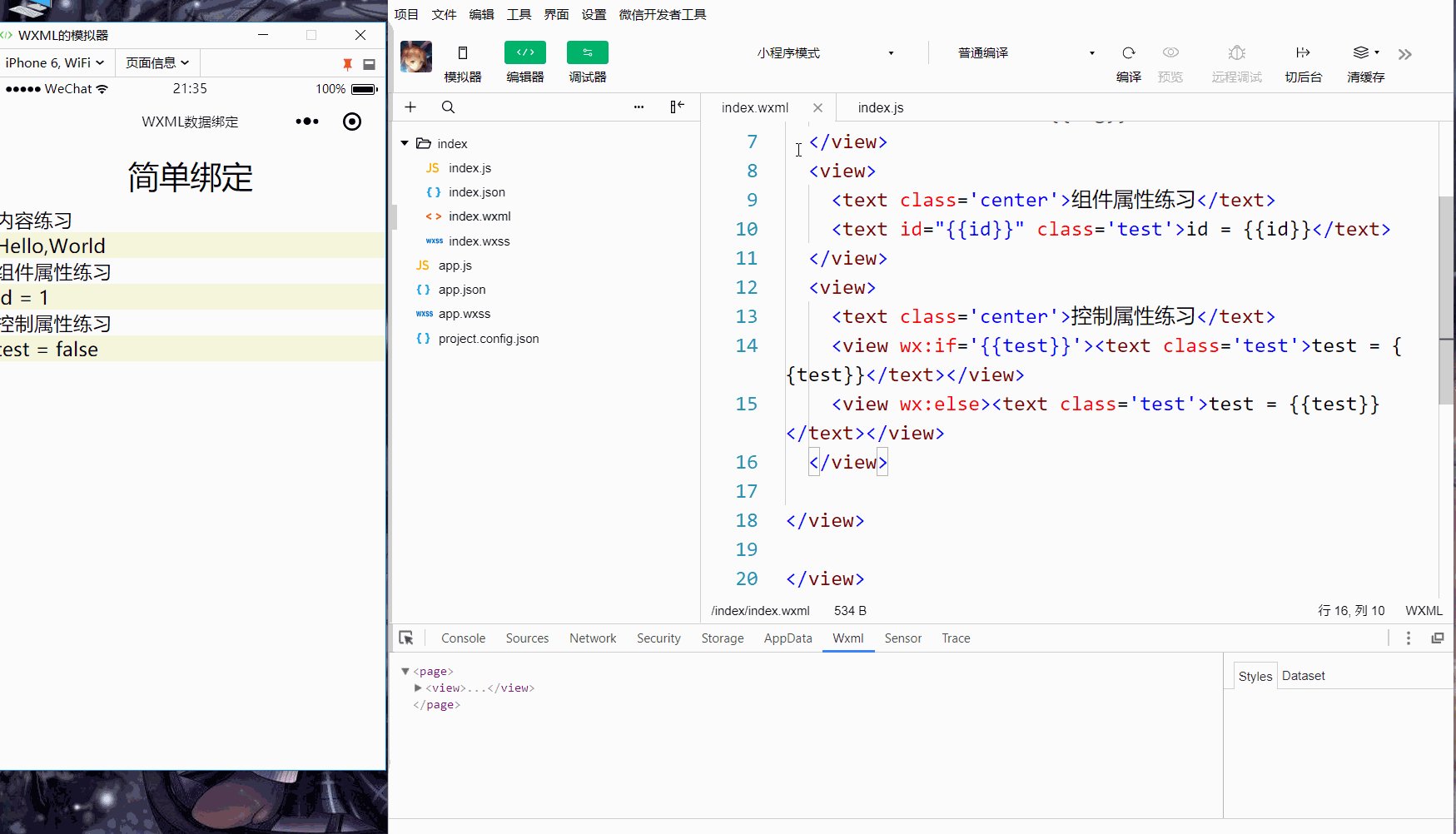
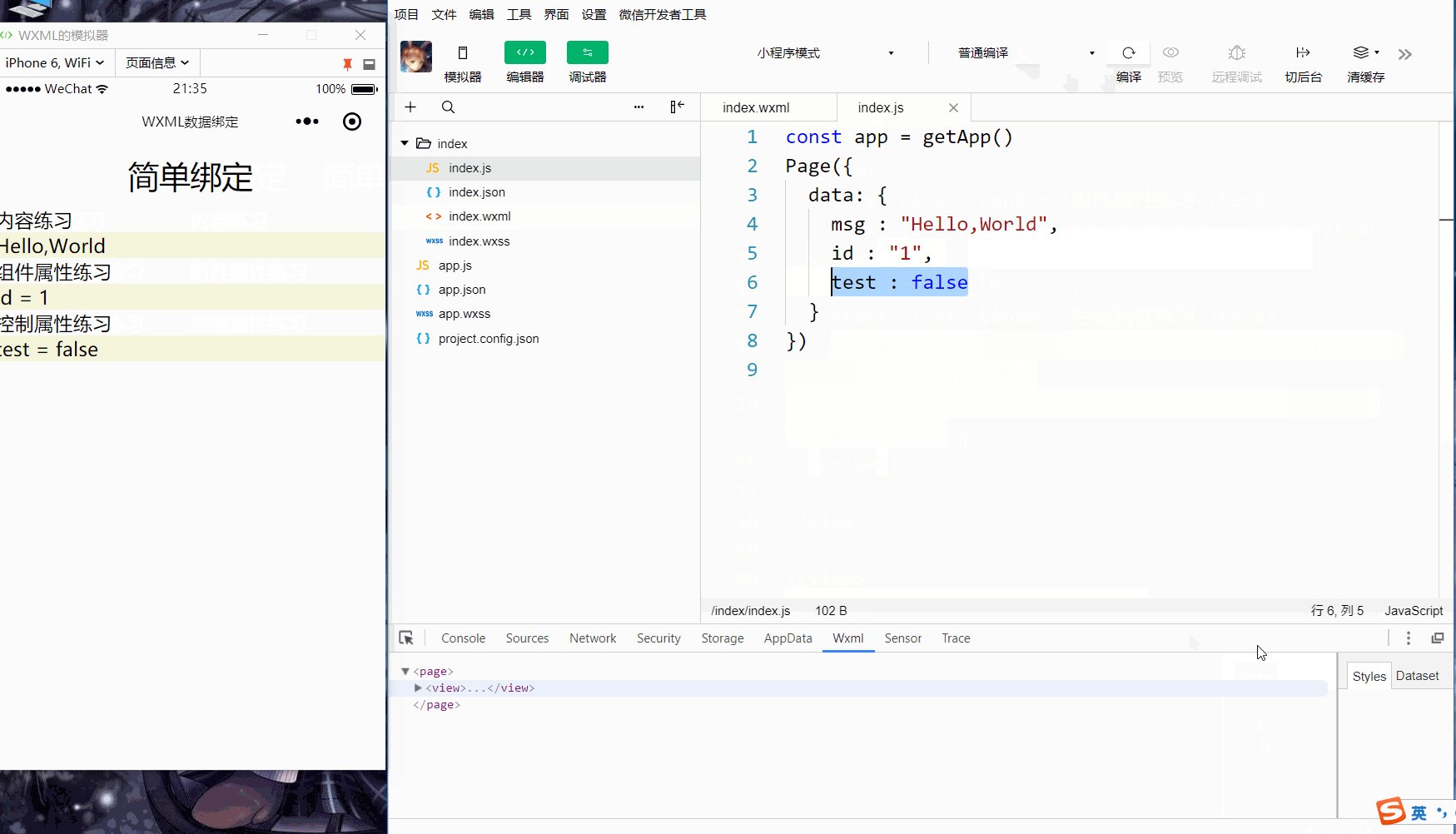
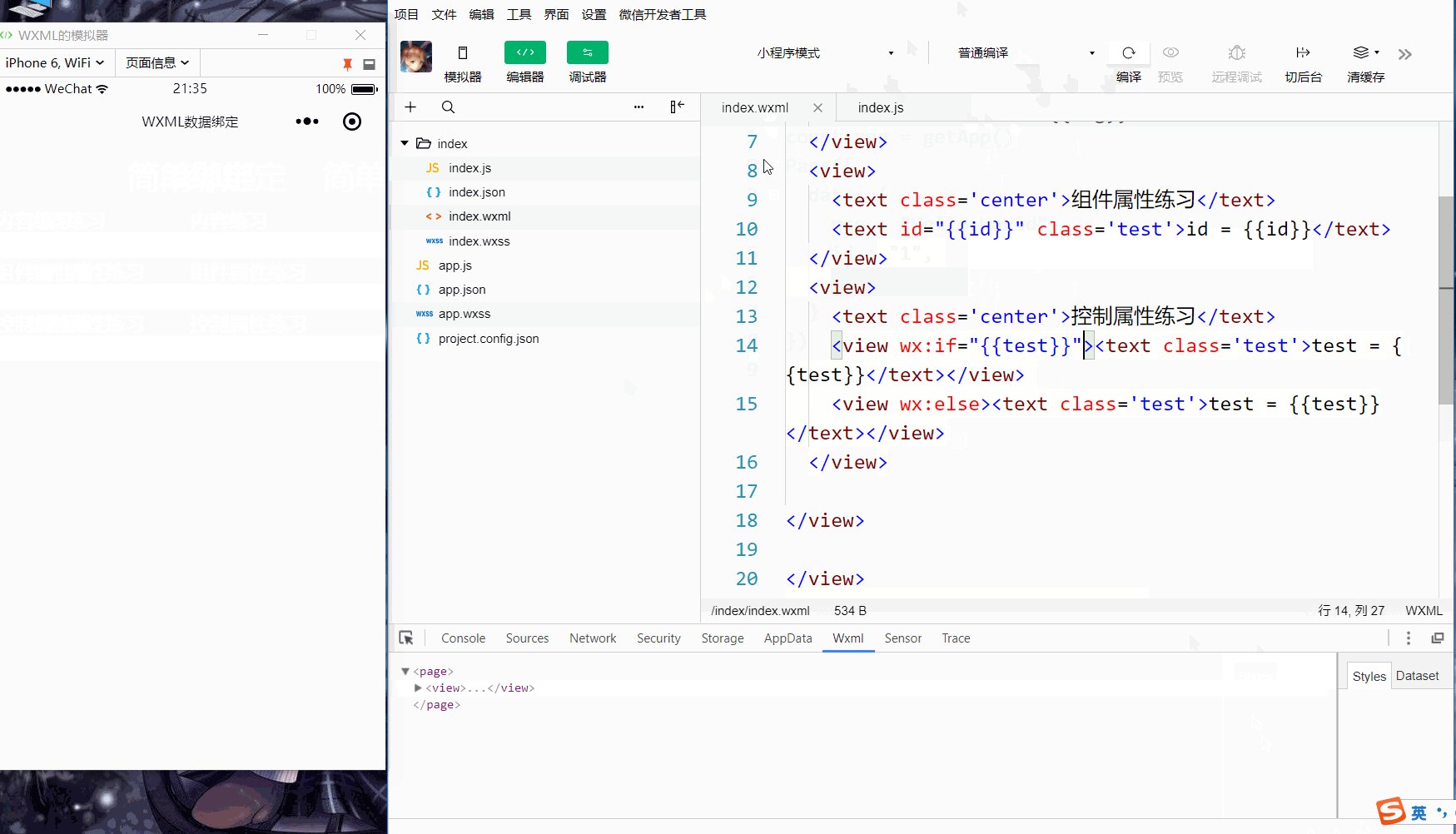
效果演示

我测试了包裹在""内和''内发现都没有区别, 这个我也不理解官方的意思了,算了这个测试我不做了,估计是都差不多吧关键字
又名布尔值吧
true: boolean 类型的true, 代表真值
false: boolean 类型的false, 代表假值
注意 : 字符串即如"false"/'false'这样的 没有包裹在{{}}内被转义为boolean类型后代表真值

2. 运算
可以在 {{}} 内进行进行以下的简单运算 :
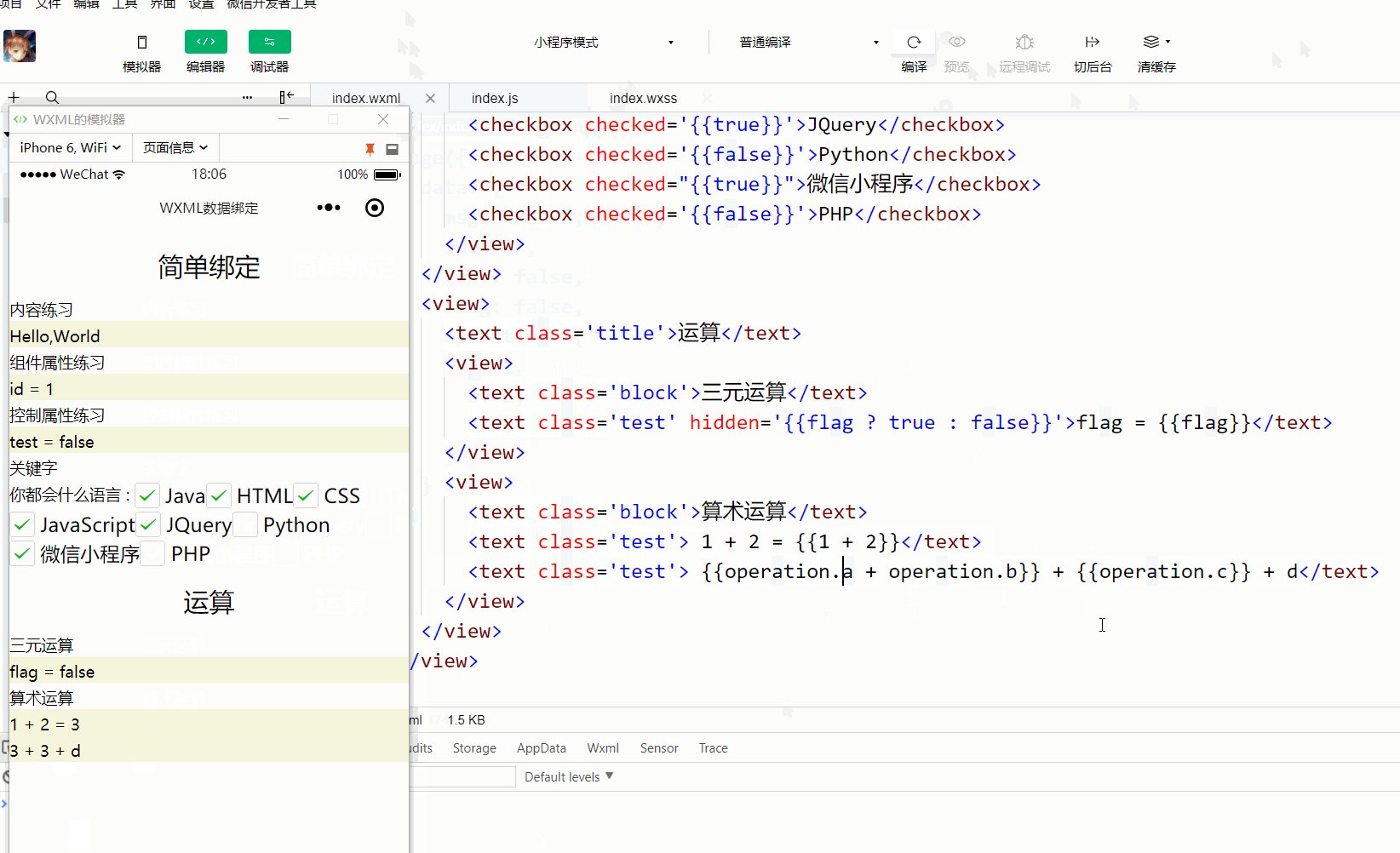
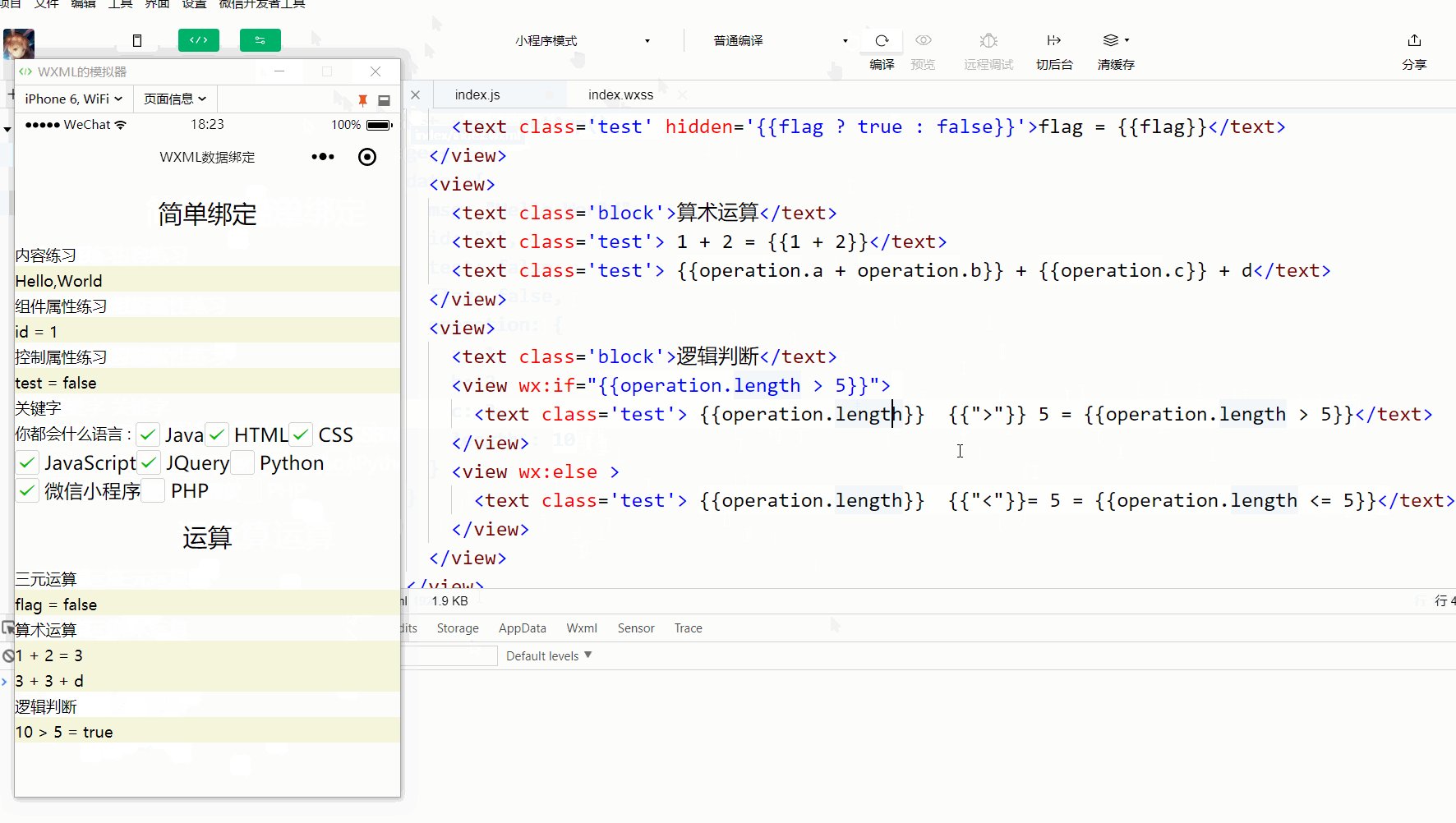
1. 三元运算
关于三元运算 解释不多 他大致为 boolean : 运算式1 ? 运算式2;
当boolean 为 true 执行 运算式1, 为false 执行 运算式 2
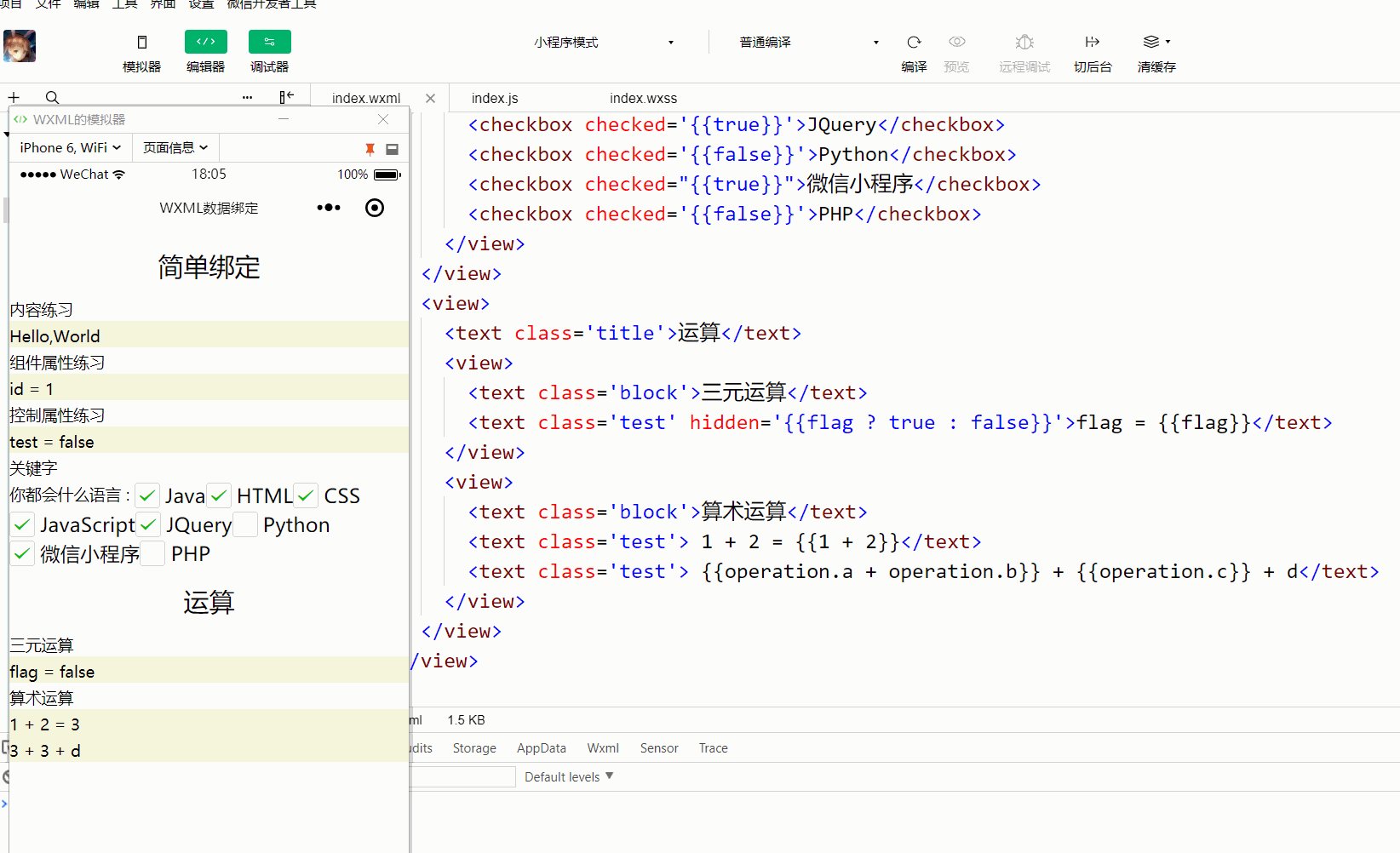
运行效果

2. 算数运算
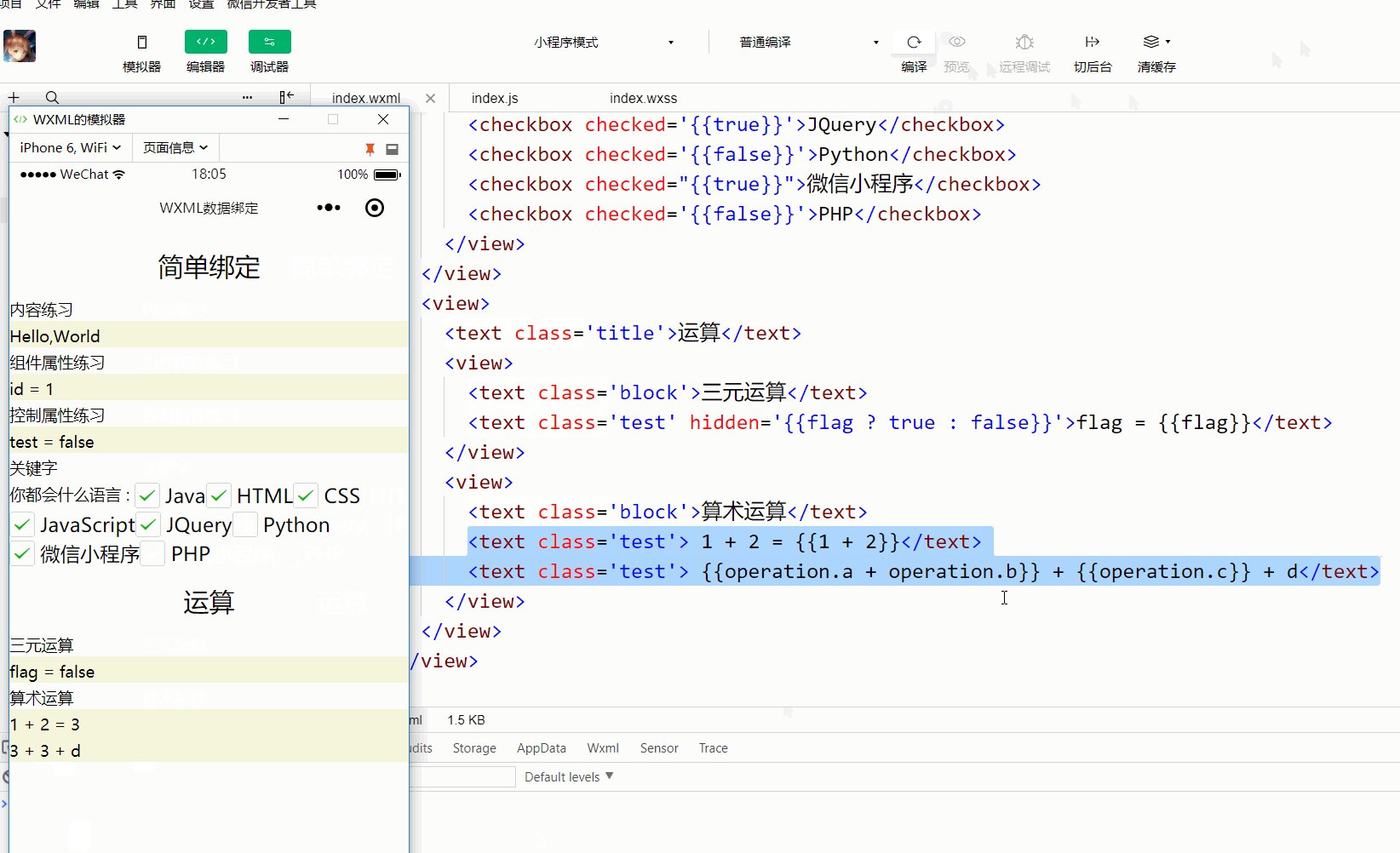
运行效果

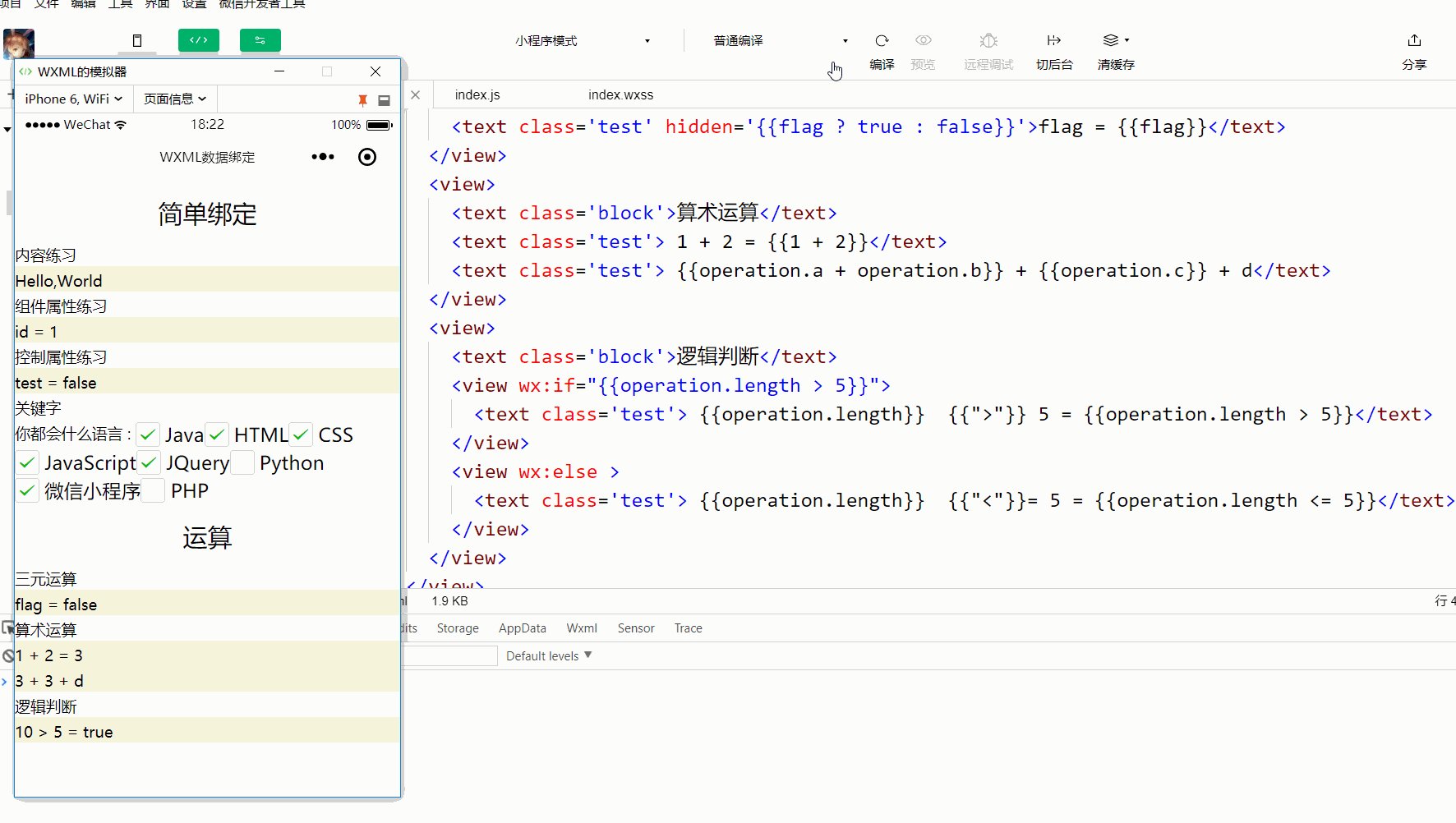
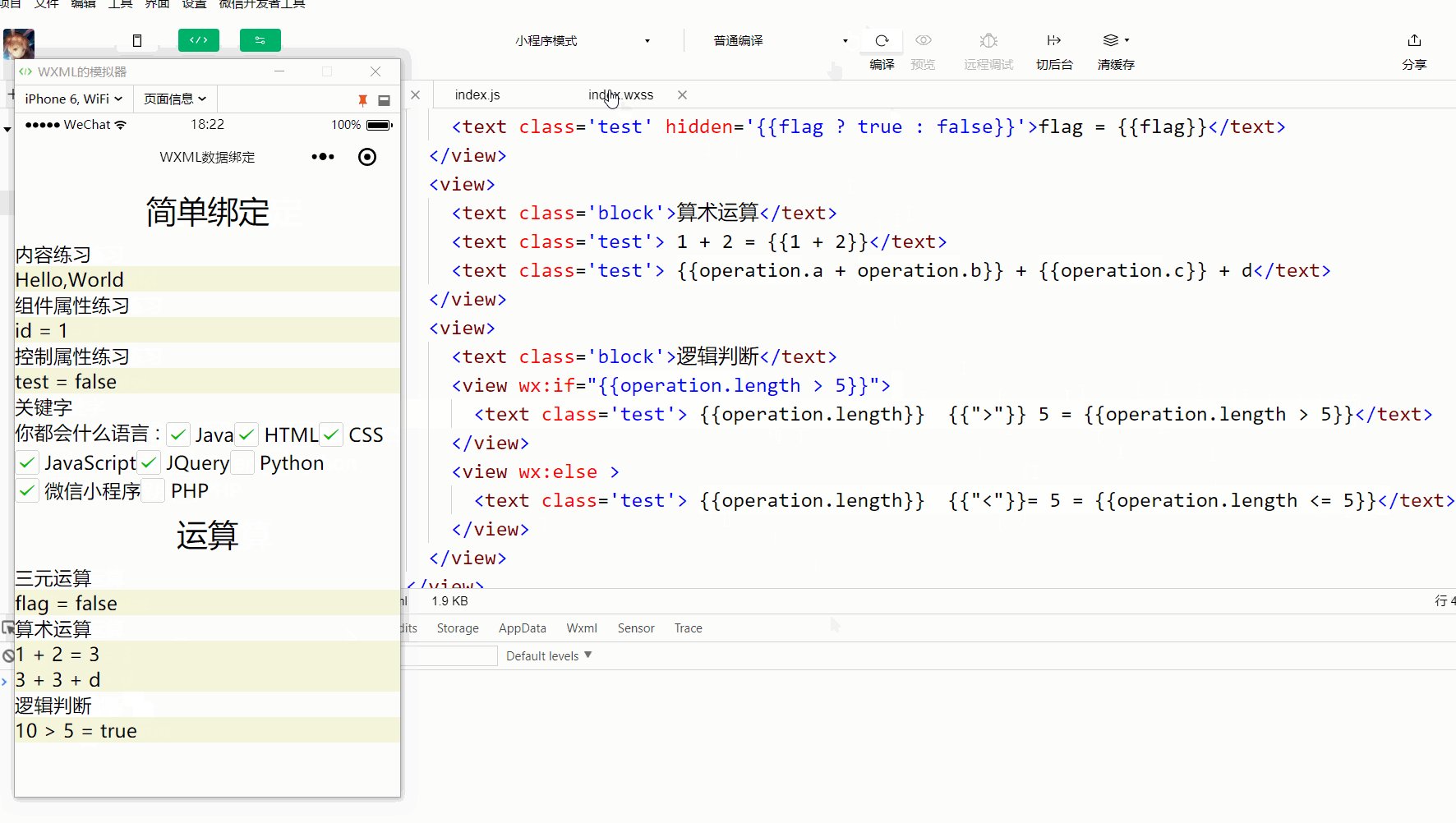
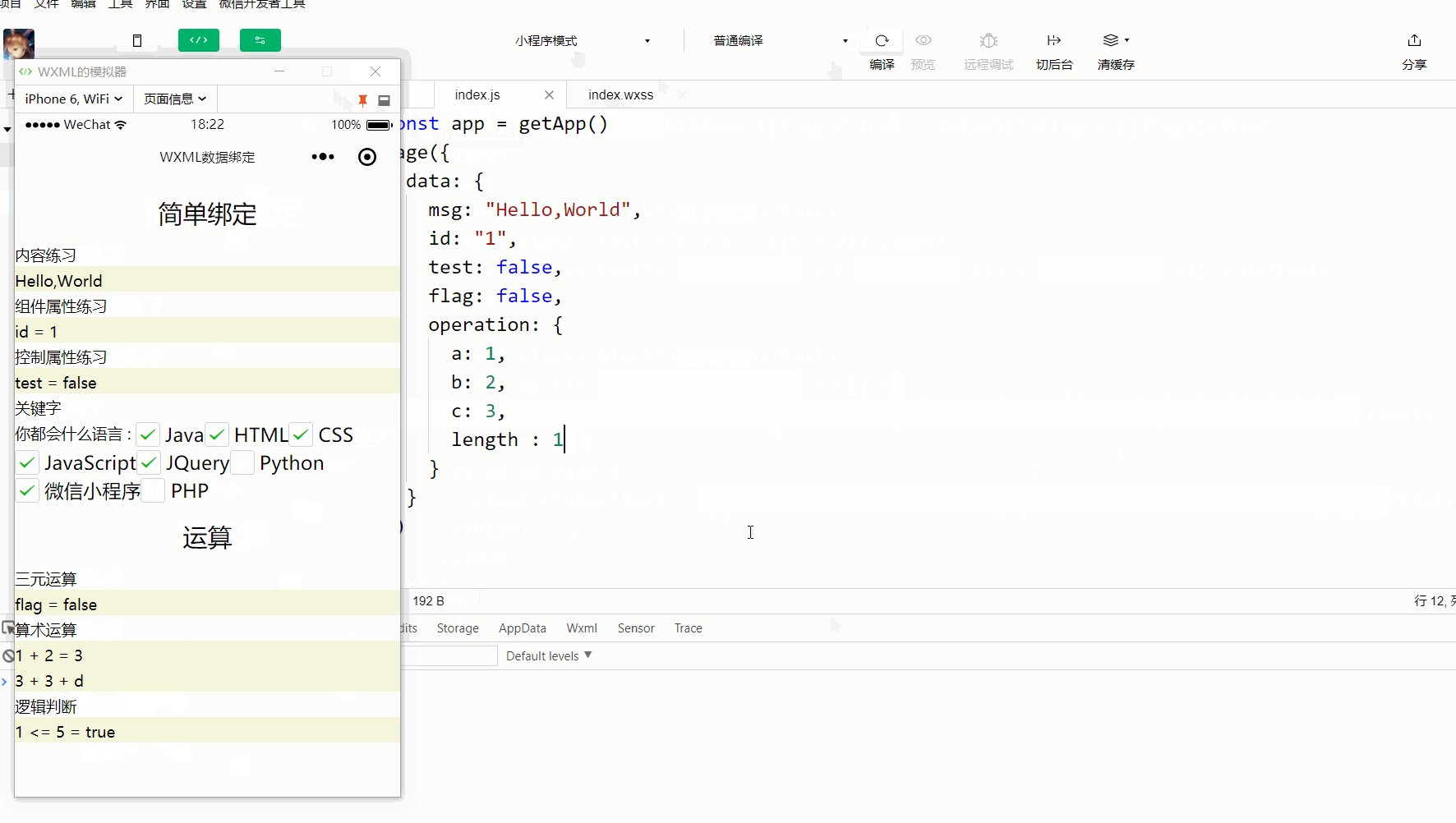
3. 逻辑判断
运行结果

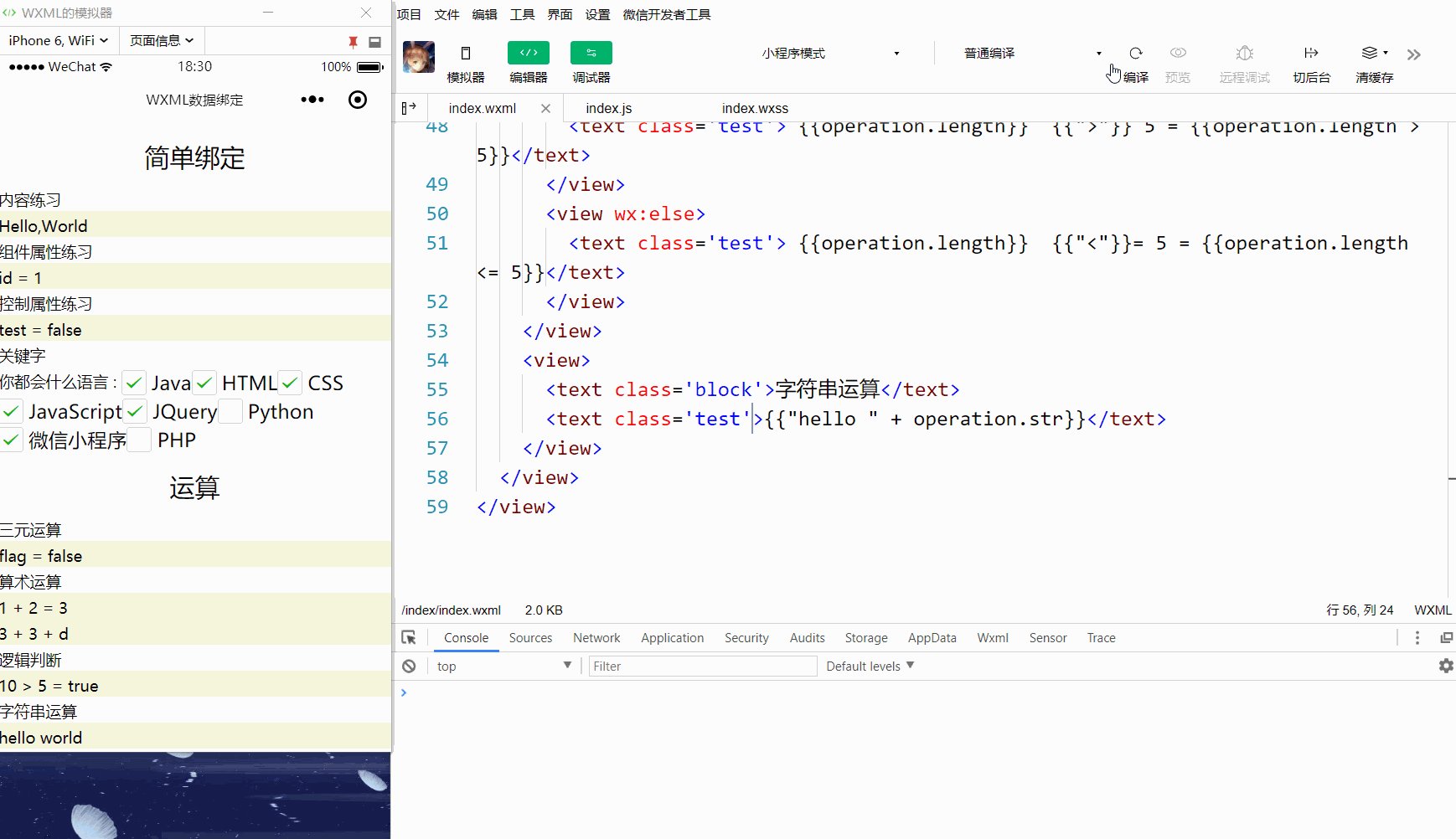
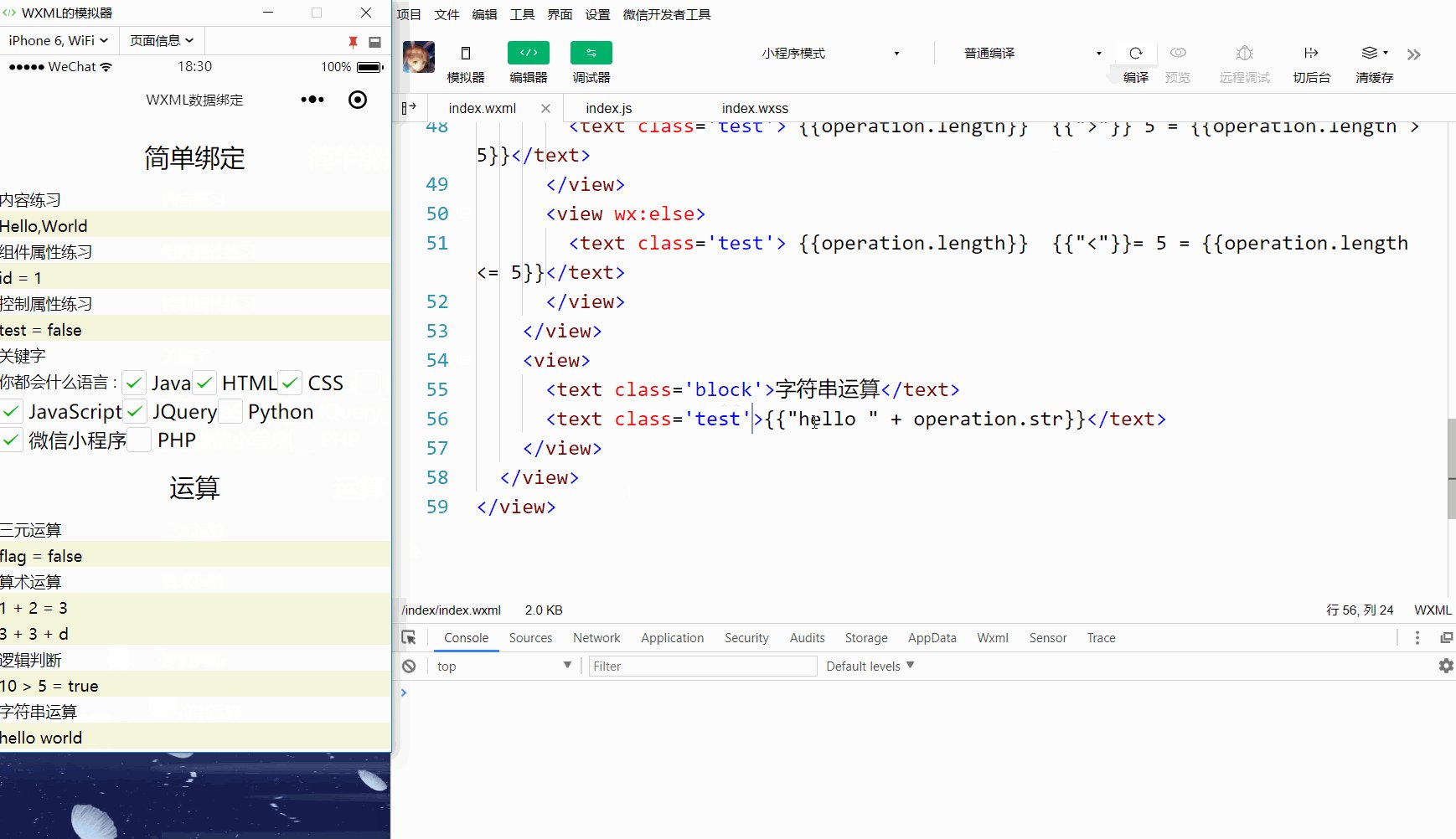
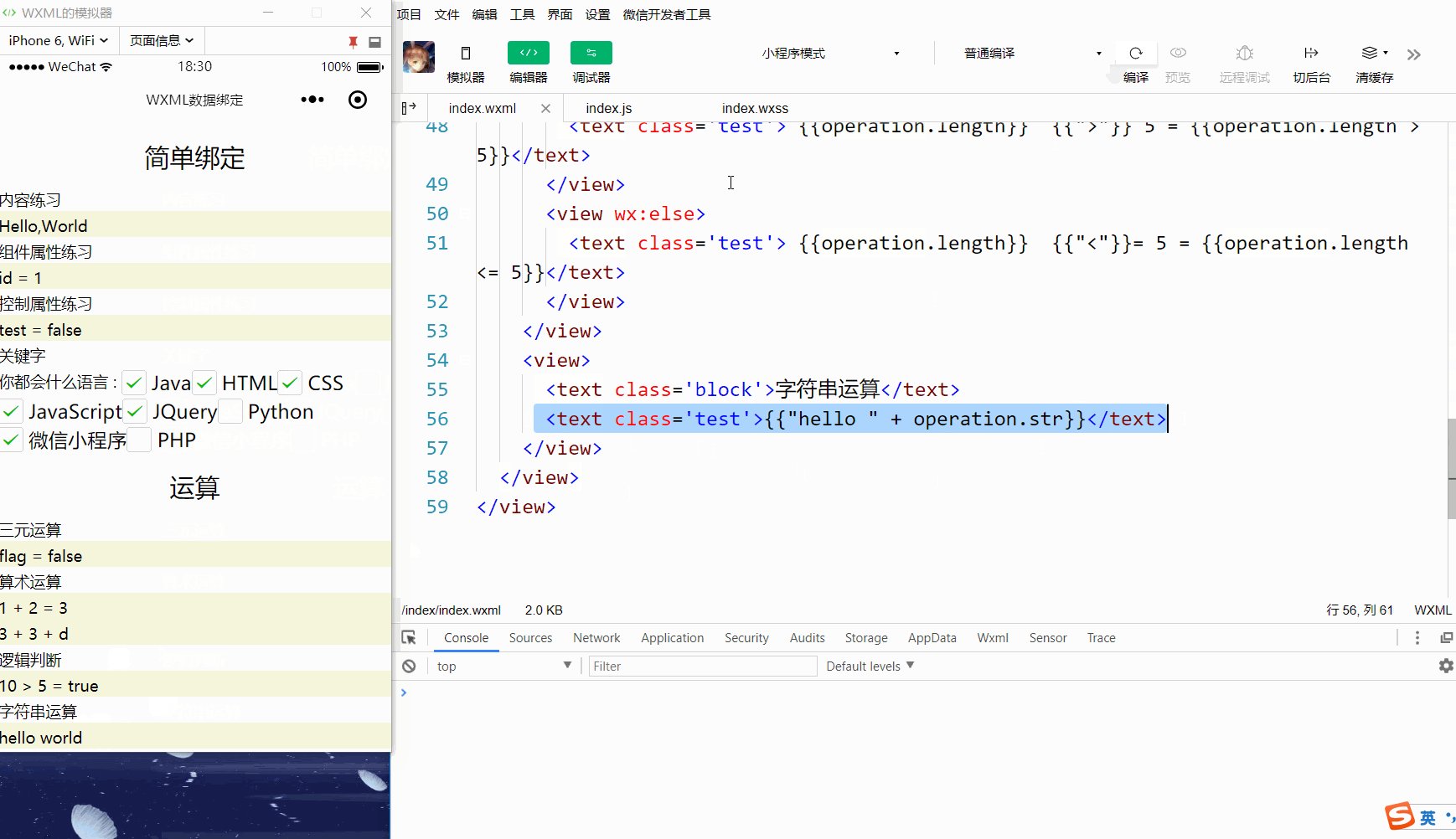
4. 字符串运算
运行结果

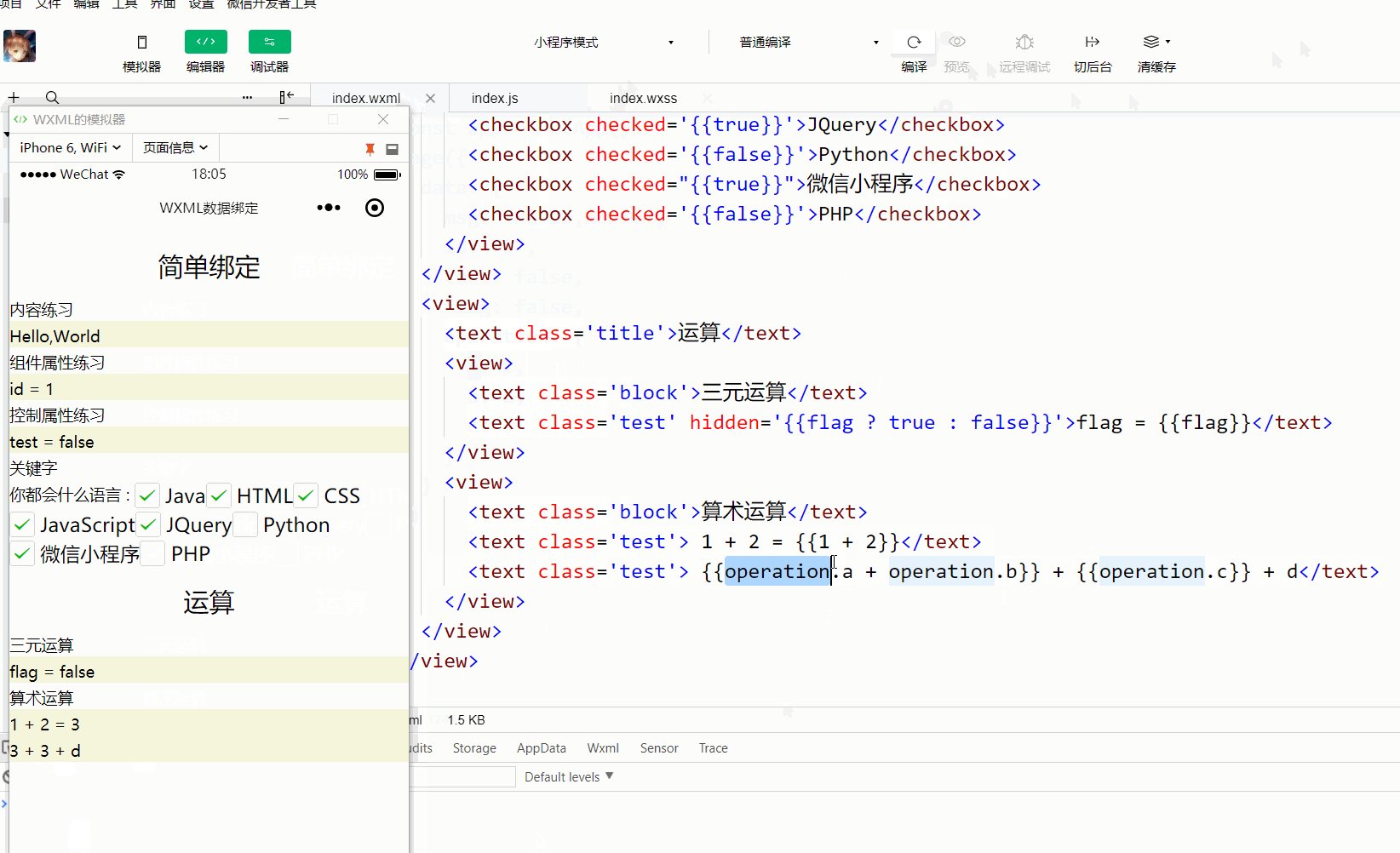
5. 数据路径运算
数据路径运算,在我看来就是通过data对应的数据路径来找到数据,这个前面我们都已经是过了, 但在这里我们加深一下路径试试
运行结果

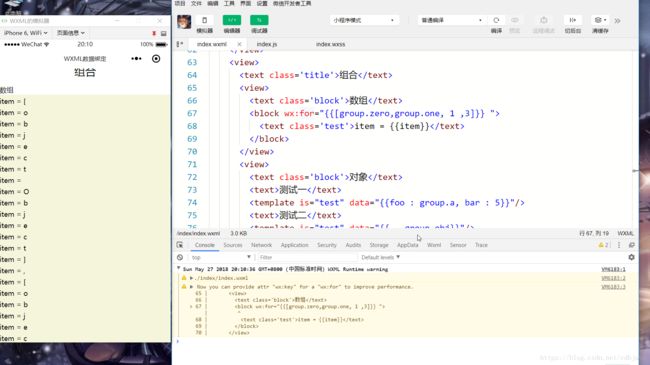
3. 组合
可以在{{}} 内直接进行组合,构成新的对象或者数组
1. 数组
构成条件使用[] 来包裹住你要作为数组的数据,假如是要遍历数组则需要使用 wx:for=”数组“来进行遍历, 且遍历的每一项都叫 item, 若无特殊声明的话
运行效果
2. 对象
我将在这里提前使用模板可以提前看看
在这里我们同时测试了三种使用方式
第一种通过类似JSON数据的形式来构建一个对象
第二种是通过 扩展运算符 ... 来将对应的数据对象展开,来构建对象 如
代码中的 就等价于
第三种是指 当书写的 key和value一致的时候可以只书写, key来解决问题如 :
可以用 来表示且效果一致,可以自行测试
运行效果
在运行过程中请注意这个是以JSON 数据的格式即会保持着key:value的形式来存储的, 注意这里的key其实是以集合的形式存在的,即无序但不可重复,当出现重复的时候, 后出来的key:value会顶替掉前面相同key的 value
而且在表达式使用时请注意空格的存在, 在{{}} 前后不要加空格, 否则你的数组,对象,就变成字符串了, 很恐怖.可以自行尝试下, 我就不演示这两个问题了,之后我会提供代码片段,可以自行测试,给个截图看看

代码片段示例 链接wechatide://minicode/YhdcAJmZ6vZz
csdn莫名其妙会直接 将微信小程序代码片段的链接给失效了, 所以建议还是复制到自己的开发工具上的导入代码片段即可,
题外话
以前我对于WX其实还以为是什么英文的缩写, 直到我看到这个的时候有一种很可笑的感觉,很奇怪学编程以来都感觉用的是老外的东西,命名方式,都是单词缩写, 像WeiXin 其实应该也是微信的英文名吧, 或许是我个人的感觉,现在从这个方面我感觉中国也从另一个方面撬动国外, 新的东西的英文命名就应该是中文拼音, 算是给后来者造福吧, 以后国人学英语时发现什么英语啊,中文拼音罢了,很羡慕, 毕竟编程没法用中文, 话说什么时候可以用中文编程,那就爽了,那真的是厉害了我的国