Vue项目中引入 tinymce 富文本编辑器(仅适用于 Tinymce 4.x)
注明:是教程仅适用于 Tinymce 4.x,版本5.x以上不支持
优点:
1. 唯一一个从 word 粘贴过来还能保持绝大部分格式的编辑器;
2. 不需要找后端人员扫码改接口,前后端分离;
缺点:
1.图片上传只能上传url,需要自己改装本地上传图片;
一、资源下载
npm install @tinymce/tinymce-vue -Snpm install [email protected] -S安装之后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 static 目录下
// 如果是使用 vue-cli 3.x 构建的 typescript 项目,就放到 public 目录下,文中所有 static 目录相关都这样处理
tinymce 默认是英文界面,所以还需要下载一个中文语言包
然后将这个语言包放到 static 目录下,为了结构清晰,我包了一层 tinymce 目录
二、初始化
在components文件夹里新建一个EditorTinymce.vue组件,引入以下文件
import tinymce from 'tinymce/tinymce';
import 'tinymce/themes/modern/theme';
import Editor from '@tinymce/tinymce-vue';如果找不到 import 'tinymce/themes/modern/theme' 可以替换成 import 'tinymce/themes/silver/theme'
代码见下:
三、扩展插件
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
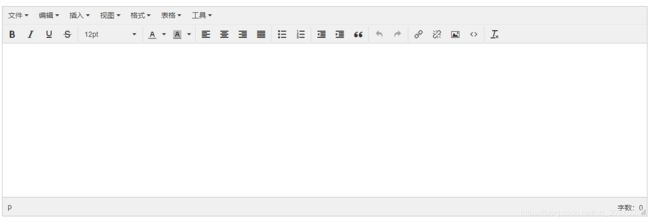
toolbar:'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',四、效果图