vuejs学习与总结——vuex的五个核心概念
文章目录
- vuex的几个核心概念
- State
- Getters
- 基本使用
- Getters作为参数和传递参数
- Mutation
- Mutation携带参数
- Mutation的提交风格
- Mutation的响应式原理
- Mutation的类型常量
- Action
- Module
vuex的几个核心概念
State
用来存放我们状态的相关信息。
- State单一状态树【single source of truth】
如果我们的状态信息时保存到多个Stroe对象中,那么之后的管理和维护等都会变得十分的困难,所以vuex也使用了单一状态树来管理应用层级的全部状态
单一状态树能够让我们以最直接的方式找到某个状态的判断,而且在之后的维护和调试过程中,也非常方便管理和维护,
state:{
counter:10000,
students:[
{id:10,name:'lucy',age:19},
{id:11,name:'bon',age:14},
{id:12,name:'candy',age:10},
{id:13,name:'cheep',age:59},
{id:14,name:'ruse',age:19},
],
info:{
name:'koby',
age:40,
geight:1.98
}
},
Getters
基本使用
类似于我们单个组件中的计算属性,
index.js
getters:{
powerCounter(state){
return state.counter*state.counter
}
App.vue
<h2>*******getters***********</h2>
<h2>{{$store.getters.powerCounter}}</h2>
为了更好的理解,我们举个例子:“
我们想要在一个学生列表里获取年龄大于或者小于某一特定值的学生:
原来的实现方法:
在我们的组件里面定义一个计算属性:
computed: {
more20stu(){
return this.$store.state.students.filter(s => s.age > 20)
}
但是当我们想要在另外一个组件中也实现这个功能,我们就需要在组件内再定义一个计算属性,然后实现,这样就变得十分的冗余。
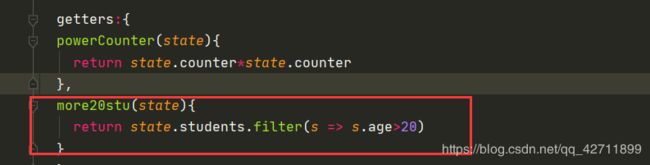
我们需要考虑使用vux的Getters方法

然后在所需要的组件里面调用即可。
<h2>{{$store.getters.more20stu}}</h2>
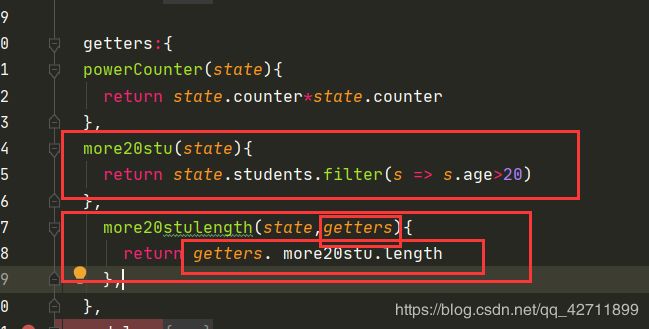
Getters作为参数和传递参数
案例:我们想要获取年龄大于20岁的学生的个数:
Mutation
vuex中store状态更新的唯一方法是:提交Mutation
Mutatio主要包括两个部分:
- 字符串的事件类型(type)
- 一个回调函数(handler),该回调函数的第一个参数就是state
Mutation的定义方式:
mutations:{
increment(state){
state.counter++
},
decrement(state){
state.counter--
}
},
通过Mutation更新:
increment:function(){
this.$store.commit('increment')
}
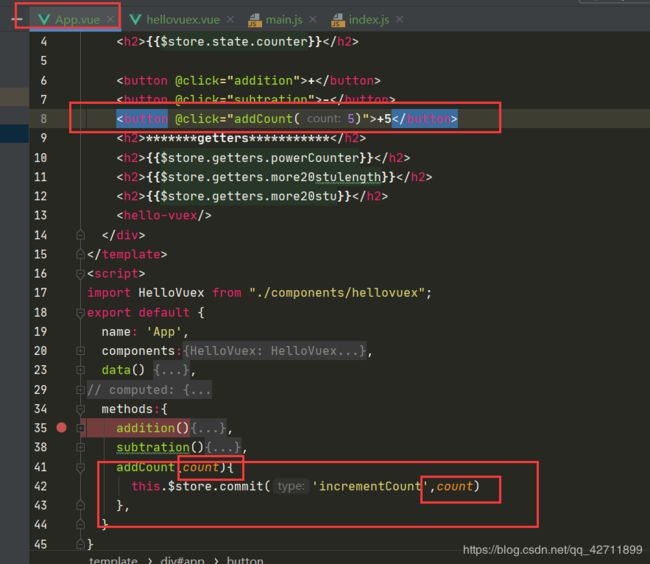
Mutation携带参数
在上面的案列的基础上,我们希望每次点击按钮,不是+1,而是+5,这时候:Mutation须携带一个参数

Mutation的提交风格
addition(){
//1.普通的提交风格
this.$store.commit('increment')
//2.特殊的提交风格
this.$store.commit({
type:'increment'
})
},
Mutation的响应式原理
vuex的store中的state是响应式的,当state中的数据发生改变时,vu额组建会自动更新。
关于vuex的一些规则;
- 提前在store中初始化所需要的属性
- 当给state的对象添加新对象时,使用下面的方式:
- ①使用vue,set(obj,‘newProp’,123)
- ②用新对象给旧对象重新赋值
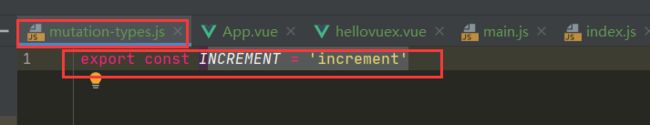
Mutation的类型常量
我们在mutation中定义常量时,往往会因为自己手写常量造成错误,官方网站给我们提供了一种方法:
可j将mutation中的定义的常量抽离出去:

然后在Mutation中导入并应用它即可。
import{
INCREMENT
} from "./store/mutation-types";
this.$store.commit(INCREMENT)
Action
官方给出强调,不要在Mutation中进行异步操作,但有时候我们确实希望在Vuex中进行一些异步操作?
Action类似于Mutation,但是用来代替Mutation进行异步操作的。
actions:{
//定义一个方法,action中默认属性不是state,而是context[上下文]
aupdateInfo(context){
//进行异步操作
setTimeout(()=>{
context.commit('updateInfo')
},1000)
}
updateInfo(){
//this.$store.commit('updateInfo')
this.$store.dispatch(' aupdateInfo')
},
当然,action也可以传递参数:
actions:{
//定义一个方法,action中默认属性不是state,而是context[上下文]
aupdateInfo(context,payload){
//进行异步操作
setTimeout(()=>{
context.commit('updateInfo')
console.log(payload);
},1000)
}
aupdateInfo(context,payload){
//进行异步操作
setTimeout(()=>{
context.commit('updateInfo',)
console.log(payload);
},1000)
}
}
Module
module意指模块,vue使用单一状态树,那么也意味着很多状态都会交给vuex来管理,当应用非常复杂时,store对象就有可能变得十分的臃肿,为了解这个问题,vuex允许我们将store分割为模块,而且每个模块拥有自己的state,mutations,action,getters等。
const moduleA ={
state:{
name:'lisi'
},
mutations:{
updateName(state,payload){
state.name=payload
}
},
actions:{
aUpdateName(context){
setTimeout(()=>{
context.commit('updateName',wanwu)
},1000)
}
},
getters:{
fullname(state){
return state.name+'111'
},
fullname2(state,getters){
return getters.fullname+'12345'
},
fullname3(state,getters,rootState){
return getters.fullname2+rootState.counter
}
}
}
a:moduleA,
b:{
state:{
},
mutations:{},
actions:{},
getters:{}
}
<h2>{{$store.state.a.name}}</h2>
<button @click="updateName">修改名字</button>
<h2>{{$store.getters.fullname}}</h2>
<h2>{{$store.getters.fullname2}}</h2>
<h2>{{$store.getters.fullname3}}</h2>
<button @click="bcupdateName">异步修改姓名</button>
模块的局部状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态,对于模块内部的 getter,根节点状态会作为第三个参数
const moduleA ={
state:{
name:'lisi'
},
mutations:{
updateName(state,payload){
state.name=payload
}
},
actions:{
aUpdateName(context){
setTimeout(()=>{
context.commit('updateName',wanwu)
},1000)
}
},
getters:{
fullname(state){
return state.name+'111'
},
fullname2(state,getters){
return getters.fullname+'12345'
},
fullname3(state,getters,rootState){
return getters.fullname2+rootState.counter
}
}
}
对于模块内部的 action,context.state 是局部状态,根节点的状态是 context.rootState: