用html、jquery、php编写新闻后台管理页面,动态添加新闻数据并实现数据的增删改查功能
写在前面:
我刚开始接触大前端这个行业,在刚开始接触前后台交互的时候相当头疼,不知道怎么下手,现在终于完成了一个小demo,写这个博客的目的就是让自己加深映象,对这个内容巩固巩固。这里模拟的是新闻后台的管理系统,新闻的展示内容我模拟的是百度新闻的内容。作用是和数据库交互,实现数据的增删改查功能。可能有的地方的代码是用比较笨的办法写的,但是我觉得这种更能让我们这种初来乍到的小白理解并应用。
重点知识:1 数据库的连接,以及实现增删改查功能。
2 ajax的使用,用ajax和后台交互并实现局部刷新功能。
我是用xampp创建的数据库。xampp是一个建站集成软件包,它里面就包含了 MySQL、PHP 和 Perl 的 Apache ,我感觉比较方便,也很好用,所以就先用这个。xampp也是下载下来就可以用。可以百度一下xampp的安装使用教程,网上都说的很清楚,有什么问题,根据人家的步骤就没问题了。
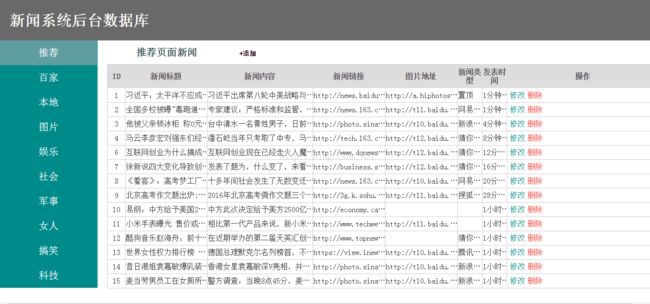
在开始写代码之前先看一下最后的效果:(所有的新闻都是动态添加的,不是手动一条一条添加的)
下面就来具体实现吧:
我们先做一些准备工作
一、创建数据库,数据表
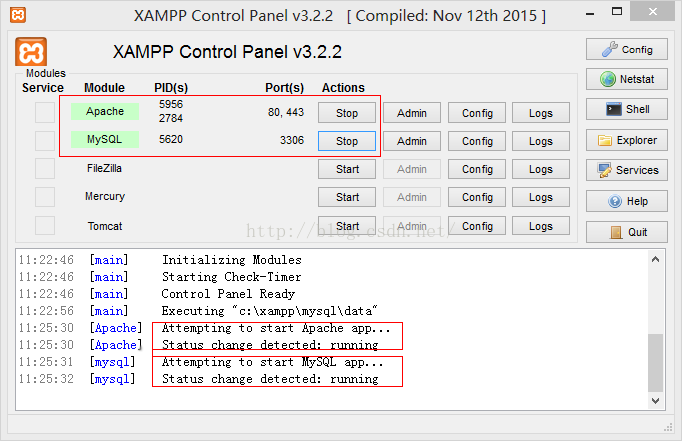
1.打开xampp,打开apache和mysql,让他们处于开启的状态
2.点击mysql的admin,会打开phpMyAdmin这个的网页.
3.创建数据库,数据表
点击上图左侧的新建,这里是新建数据库。写好数据库名称这里叫mynewsql,排序规则选择utf8_general_ci,然后点击创建就可以了。
然后创建数据表,这里叫newslist(根据自己的项目起名,最好语义话一点).在创建数据表时会要求选择字段数,最好提前规划一下,算一算自己大概需要几个字段,也可以先添加几个,然后等到后面根据自己的需要再进行修改添加。
现在开始创建数据表:因为我是参照百度新闻的展示内容来制定的字段,所以我们确定的字段有:
①id,这是最重要的,能更好的统计新闻的条数,所以它要是自增长,为主索引。
②newstype,新闻有很多类别,不同的新闻类展示不同的新闻类别。我们可以用数字来表示不同的新闻类。所以在数据类型上我们可以选择int,也可以选择verchar(字符串),长度随便写就可以,一个汉字的长度是2,我们随便设置成100,也就是50个汉字的长度。我们也可以根据新闻类别创建数据表,有多少个新闻类就创建多少个数据表。但不建议这样做,在目前只是达到可以动态加载新闻列表的情况下,这样没有问题,但是如果以后再工作中,一个很大的项目中也这样用,会造成很多不必要的麻烦。
③newstitle,新闻标题,新闻标题一般都是比较简洁的,字数比较少。我们同样选择verchar 长度100。
④newscontent,文章内容,内容一般比较多,我们数据类型选择text,text不用设置长度。
⑤content_url,新闻链接,一个链接地址,我们可以选择verchar,长度200。
⑥imgurl,图片的链接,同上。
⑦newsfrom,新闻的发布平台,同样是varcha 长度50。
⑧date,时间。这里我们是模仿的百度新闻,他们显示的是1小时前,一天前等。所以这里我们可以手动添加。也可以不管他的,直接写为当前的时间,如果手动添加,类型长度就可第七个一样。如果要显示当前时间,类型就可以选择成date。具体的根据自己的要求写。
然后点击执行,这样就创建好了数据表。
二、用php连接数据库
创建好了数据表,我们现在就要连接数据库了。连接数据库以及数据的增删改查我们这里都要写在php的页面里,但是php一定要在本地环境下才能运行,所以首先要把你项目的文件夹放在xampp的 Explorer的htdocs文件下,然后在浏览器的地址栏里输入你的文件的本地地址 (localhost:端口号/文件夹名称/页面名称)才能打开,否则是打不开的。
现在我们在编辑器里创建一个connect.php页面,用来连接数据库(需要注意的是php的书写格式,他要写在这样的标签里。)。
我们要测试一下看看我们到底连接成功没有(注意xampp的apache,mysql必须是start状态)。我们可以随便添加一条新闻,用来测试。
然后在connect.php页面里写一个查询语句
我们现在把连接数据库的代码和查询的sql语句分开来写,避免以后和前端交互时产生不必要的麻烦。
我们再创建一个list.php文件用来查询数据库,只需在文件的开头写一句代码,即可引用连接数据库的php页面。
include_once("bg.php");
现在准备工作就已经做好了,我们开始绘制新闻后台的页面。
三、编写页面的整体样式
打开sublime ->创建一个html页面 ->根据自己想要的效果编写代码。要把整个框架轮廓写出来,才好往里面继续添加内容,事件。
这是我创建的一个静态页面:
四:添加简单的点击事件
创建一个js文件。这里命名bgmanage.js,我们用jquery编写。下面我们先写最左边新闻类别的点击事件,我们要达到的目的是点击不同的类型的新闻显示不同的新闻。
点击什么类型的新闻,右边显示什么新闻。例如,我点击百家,右边就显示百家新闻页面。
// 获得新闻的类型
function choosenewstype() {
$(".text-content-list tr").each(function() {
$(this).click(function() {
var type = $(this).children("td").attr("name");
var text = $(this).children().text();
$(this).css("background", "cadetblue").siblings().css("background", "darkcyan");
$(".news-title h2 span").text(text);
showcontent(type);
});
});
}在html页面里,我们给每个新闻类型设置一个只属于他们的“身份证号”,便于以后分辨是什么类型的新闻。
推荐
百家
本地
图片
娱乐
社会
军事
女人
搞笑
科技
我们默认每次打开页面以后都显示推荐这个页面,所以我们需要在js文件的最上面设置一下。
(function() {
showcontent("recommend");//是用来显示新闻的,下面会写到
choosenewstype();
})();写完简单的点击事件以后,我们先试着动态的显示一下数据库里的那条新闻。这里就需要用到ajax了,ajax是一种用于创建快速动态网页的技术。
ajax获取数据的方法有两种:get和post。
get会把获取到的信息都显示在地址栏上,好处是一眼就可以看到获取到的内容,缺点是不安全,容易泄露信息。
post刚好相反,他不会显示在地址栏上。所以要根据自己的需求来选择。
function showcontent(newstype) {
$.ajax({
type: "GET", //这里要显示新闻的类型,所以选用了get方法
url: 'list.php', //要和谁建立连接,来获取信息
data: {
newstype: newstype //把recommend这个新闻类型传给list.php
},
datatype: "json", //获取json格式的数据
success: function(data) { //成功以后要执行什么
console.log(data);
$("#news-content").html(""); //先清空显示新闻的这个板块的内容,来防止每次刷新以后都添加一次
$.each(data, function(index, value) { //遍历查询到的新闻
var newsid = value.newsid; //获取每条新闻的id。
var tr = $("").appendTo("#news-content"); //动态创建每一列,并往里面添加内容
$("").appendTo(tr).text(value.newsid).css("text-align", "center");
$(" ").appendTo(tr).text(value.newstitle);
$(" ").appendTo(tr).text(value.newscontent);
$(" ").appendTo(tr).text(value.content_url);
$(" ").appendTo(tr).text(value.imgurl);
$(" ").appendTo(tr).text(value.newsfrom);
$(" ").appendTo(tr).text(value.date);
var button = $(" ").appendTo(tr);
});
}
});
}
ajax用了什么方法获取数据,连接的php也需要用什么方法获取值(比如,在上面的代码中list.php也应该用get方式获取:$newstype=$_GET['newstype'];)。
我们现在也显示成功了,开始进行下一步。

五.做增、删、改、查功能
增:要实现添加新闻的功能,我们就先要有可以来放置新闻的一个板块。所以我们要添加一个按钮,我在写页面的时候就已经写好了,现在只需要实现功能就可以了。点击添加按钮,就会出现一个空白的没有内容的版面来让我们添加新闻。如下:
//点击添加按钮
$("#add").click(function() {
$(".hidden").html("");
$("#newstitle").focus();
$(".news-update").show();
$(".news-content-list").hide();
$("#goback").css("display","block");
$("#newstitle").val();
$("#newscontent").val();
$("#content_url").val();
$("#imgurl").val();
$("#newsfrom").val();
$("#date").val();
$("").appendTo(".hidden").addClass("hide2").val(newstype);
});
这个页面还需要添加两个点击事件,一个是点击返回按钮,返回到最初的页面。二,点击提交按钮,跳转到最初的页面。
// 返回到原来的页面
$("#goback").click(function() {
$(".news-update").hide();//页面一个隐藏一个显示
$(".news-content-list").show();
$("#goback").css("display","none");
});
点击提交按钮
$("#submit").click(function() {
// 判断关键信息是否为空
if ($("#newstitle").val() == "" || $("#content_url").val() == "" || $("#newscontent").val() == "") {
alert("请完善新闻信息!");
} else {
$.ajax({
url: 'php/add.php',
type: "POST",
datatype: "json",
data: {
newstype: $(".hide2").val(),
newstitle: $("#newstitle").val(),
newscontent: $("#newscontent").val(),
content_url: $("#content_url").val(),
imgurl: $("#imgurl").val(),
newsfrom: $("#newsfrom").val(),
date: $("#date").val()
},
success: function(data) {
$.post("php/add.php", { newstype: data.newstype }, function(data) { //ajax的局部刷新
alert("添加成功");
$(".news-update").hide();
$(".news-content-list").show();
showcontent($(".hide2").val());
});
}
});
}
});
这里有一个小点说明一下,我的添加框并没有新闻类型这一栏,但是要给add.php页面传值时,却有新闻类型这个值。所以我在这个添加框写了一个隐藏的input,把获取到的新闻类型放在这个input里。在前面我们就已经可以获取到新闻类型值了,所以只要点击添加就可以自动知道了,然后只要获取input里的值就可以了。
我们再来创建一个add.php页面,用来写添加新闻的sql语句
增删改查的点击事件应该分别对应单独的一个php页面,这样方便达到我们想要的效果。然后测试一下,看看是否可以添加成功。

添加成功,现在我们就可以把所有的新闻都添加进去了。
改:改和增的方法有一点小类似,点击修改按钮,弹出修改框,和添加不同的是,我们需要给每个相对应的输入框里赋值。要赋值我们就要先查到被我们点击的这条新闻的内容,所以改和查是联系在一起的。
查:建立select.php页面,用来查询新闻。
继续进行修改新闻的功能,
// 点击修改按钮
$("").appendTo(button).text("修改").addClass("modify").click(function() {
$.ajax({
type: "POST",
url: './php/select.php',
data: {
newsid: newsid
},
datatype: "json",
success: function(data) {
// 显示旧信息
$("#goback").css("display","block");
$(".news-update").show();
$(".news-content-list").hide();
$("#newstitle").val(data[0].newstitle);
$("#newscontent").val(data[0].newscontent);
$("#content_url").val(data[0].content_url);
$("#imgurl").val(data[0].imgurl);
$("#newsfrom").val(data[0].newsfrom);
$("#date").val(data[0].date);
var parent = $("#newscontent").parent("p");
$("").appendTo(parent).addClass("hide").val(newsid);
$("").appendTo(".hidden").addClass("hide2").val(newstype);
}
});
});
弹出修改框后,就可以修改内容,然后点保存。这里有一个点,因为添加和修改以后都是点击提交按钮,那么系统怎么知道我是添加新闻,还是修改新闻呢?所以在这里我们需要给添加和修改函数的尾部写一个变量,让添加新闻时code=1,修改新闻时code=2,所以我们就要修改一下前面的提交按钮的代码。
$("#submit").click(function() {
// 判断关键信息是否为空
if ($("#newstitle").val() == "" || $("#content_url").val() == "" || $("#newscontent").val() == "") {
alert("请完善新闻信息!");
} else {
if (code == 1) {
$.ajax({
url: 'php/add.php',
type: "POST",
datatype: "json",
data: {
newstype: $(".hide2").val(),
newstitle: $("#newstitle").val(),
newscontent: $("#newscontent").val(),
content_url: $("#content_url").val(),
imgurl: $("#imgurl").val(),
newsfrom: $("#newsfrom").val(),
date: $("#date").val()
},
success: function(data) {
$.post("php/add.php",{newstype:data.newstype},function(data){
alert("添加成功");
$(".news-update").hide();
$(".news-content-list").show();
showcontent($(".hide2").val());
});
}
});
} else if (code == 2) {
$.ajax({
type: "POST",
url: 'php/modify.php',
data: {
newsid: $(".hide").val(),
newstitle: $("#newstitle").val(),
newscontent: $("#newscontent").val(),
content_url: $("#content_url").val(),
imgurl: $("#imgurl").val(),
newsfrom: $("#newsfrom").val(),
date: $("#date").val()
},
success: function(data) {
$.post("php/select.php",{newsid:$(".hide").val()},function(data){
alert("修改成功");
$(".news-update").hide();
$(".news-content-list").show();
showcontent($(".hide2").val());
});
}
});
}
}
});
最后一个就是删除新闻了,这个相比增、改来说相对简单一点。
删:点击删除按钮,删除新闻。
// 删除新闻
$("").appendTo(button).text("删除").addClass("delete").click(function() {
$.ajax({
type: "POST",
url: 'php/delete.php',
data: {
newsid: newsid,
},
success: function(data) {
$.post("php/delete.php", { newsid: newsid }, function(data) {
alert("删除成功");
showcontent(newstype);
});
}
});
});
到这,我们就基本上写完了,像html和css的代码我没有粘,这个都是根据不同的需求来做的,只要把这些难得会做了,那些也都是小问题了。第一次写博客,很多地方可能写的不是很好,以后会慢慢改进的 ,哪里有问题还希望各位大神提出来,让我赶快进步吧。
完整代码:http://pan.baidu.com/s/1kVPLquV
你可能感兴趣的:(jquery,html,php,数据库)