模态窗口(弹出框)整合CKEditor实战
需求背景:
电子合同项目下的合同模板新增页面中是用layer.js实现的弹出框,也叫模态窗口,用之前的summernote文本编辑器不符合当前编辑合同文本内容的需求(1:字体大小2:字体颜色3:动态表格4:字体加粗)。所以在第二个小版本中调研了CKEditor+UEditor,UEditor也能满足只是定制化方面和整合难度都不是首选。所以定了CKEditor。
一开始将CKEditor引入系统中的是标准版本结果后面没有调试出字体的配置工具栏,后面重新引入了full版本,进行了定制化。
引入之后出现了两个问题
1. CKEditor的初始化问题(CKEditor不能输入,不可用,没有光标)
这个问题跟Angularjs,layer弹出框的初始化顺序有关。
经过满哥指导需要每次都重新初始化CKEditor,不然Angularjs就会报错,说是Ckeditor已经定义初始化了,不能重新初始化。
所以在每次打开layer的弹出框都要重新初始化。
网上有很多加代码成功的案例,在我这里一个都不好使。
如果不是每次打开先销毁CKEditor的话,第一次打开编辑窗口是好使的,但是第二次就不能输入了。
contractTemplateIndex = dialog.openDialogFullScreen({title:"编辑合同模板",content:$("#addContractTemplate")});
if (CKEDITOR.instances['ckeditor']) {
CKEDITOR.remove(CKEDITOR.instances['ckeditor']);
$("#cke_ckeditor").remove();
}
var editor = CKEDITOR.replace('ckeditor');执行顺序是先执行打开操作,然后判断CKEdtor是否已经初始化了,如果初始化的话,则移除初始化的CKEditor,然后重新初始化。
此时打开编辑窗口可以编辑合同文本。但是不能选择工具栏中的下拉框,以及设置表格的窗口,这就是第二个问题。
- CSS中的z-index属性
根据满哥的调试,出现某些CKEditor的工具栏无法使用的问题是由于z-index的值有问题。
http://www.cnblogs.com/ForEvErNoME/p/3373641.html
具体可以参考上面的链接。
Layer.js弹出的模态窗口的z-index值比较大,而且非常大,由于z-index值越大就会遮住其他dom值小的窗口,这里的窗口也叫蒙层,蒙版,是隐藏着的。
而且layer的弹出层里有两个dom节点中都设置了这个属性,因此在打开弹出层之后就要重新设置z-index的值。由于这两个dom节点也有前后之分。所以设置值有区别。整体代码如下:
/*$('#summernote').summernote('code', $scope.contractTemplate.templateContent);*/
contractTemplateIndex = dialog.openDialogFullScreen({title:"编辑合同模板",content:$("#addContractTemplate")});
$(".layui-layer").css("height","850px");
$(".layui-layer-content").css("height","800px");
$(".layui-layer-shade").css("z-index","0");
$(".layui-layer").css("z-index","1");
if (CKEDITOR.instances['ckeditor']) {
CKEDITOR.remove(CKEDITOR.instances['ckeditor']);
$("#cke_ckeditor").remove();
}
var editor = CKEDITOR.replace('ckeditor');CKEditor的config配置如下:
config.toolbar = ‘Full’; //代表是全版本的CKEditor,同时也有基础版本的,
// 只有全版本的插件比较多,支持的工具栏操作也比较多
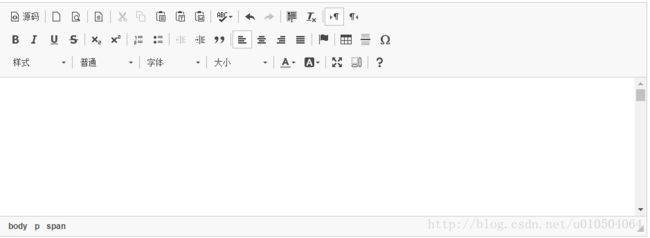
config.toolbar_Full =
[
['Source','-','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','SelectAll','RemoveFormat'],
['BidiLtr', 'BidiRtl'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Anchor'],
['Table','HorizontalRule','SpecialChar'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];这是最简单的定制,如果要深度定制的话,还可以在config文件里面增加详细的配置。