今天来园子里随便写两句,因为之前采用mvc框架时,前台ui多用的EXT.NET,时不时自己想可以自己搭建一个MVC与Jquery、BootStrap的项目架构,换套皮肤换个心情,呵呵,随便说的哦……
这不前段时间,自己动手随便搭建了一个,还未精修,比较粗糙,路过人随便看看。呵呵
如今,网络资料太多,如有雷同,纯属巧合,其实偷偷告诉你我也是参考网上资料来搭建的,哈哈。
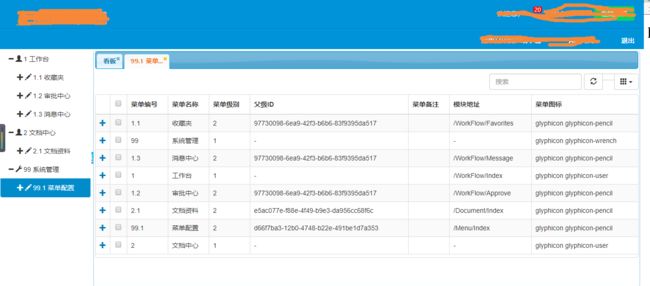
废话不多说,先上图,目前阶段大致的效果图,后期会有……哈哈 不告诉你!
采用.net mvc+EF+Jquery+bootstrap实现,其实也没有那么多了,搭了个.NET MVC的框架 前台应用了BootStrap的一些样式和Jquery个别插件。
今天过来写写也是为了回顾一下之前的设计思想和技术点。
原本是想着搭建一套底层的架构模板,这样以后到实际的企业应用模块,我们只需套用就可以了。这次主要阐述整个系统的大致布局及动态菜单的实现:
一、整体网页布局采用frame,也实现了模板页的效果。主要分为上、中、下,中部又分为左侧菜单栏,右侧主页面区域,
关于frame的使用,这里不多说,可以自行上网搜索。
二、左侧菜单栏的实现,因为本着可以通用的思想,这里采用的是动态构建数据及配置菜单结构的思想(静态文本配置的菜单网上太多了,而且都挺好看)。
首先,菜单UI我这里用的是BootStrap的插件 bootstrap-treeview,关于它本身的使用,官方有更详细的资料,这里就跳过了。
再次,构建对应数据库菜单项数据表,这里是Sql Server 2008R2
表结构如上,添加部分测试数据如下:
当然,父级菜单与子级菜单对应关系,添加对应数据方面也有层级对应关系,这个大家都懂,不多说
最后,当然是打代码咯:
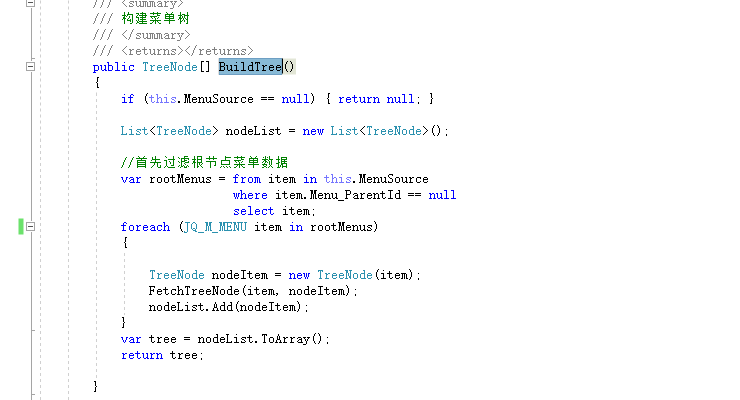
1、后台获取数据(采用ORM-EF框架,不是今天的重点,Pass),递归构建符合bootstrap-treeview数据源对象结构的菜单数据。
上主要代码:
可以添加TreeNode属性以及数据库中设置字段属性的值自由设置menu菜单的显示样式。(当然要与treeview里的样式属性对应上)
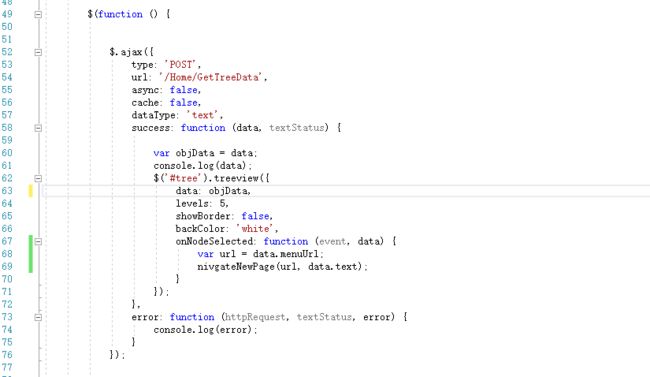
2、写前台脚本(很简单,现成的调用),绑定页面元素:
OK,大功告成了,写的有纰漏,还望纠正和谅解,谢谢!