1
前言
最近用 React Native 仿写了一下 ofo 应用,涉及到了二维码扫描的功能,在 github 上搜了一下,也没发现一个趁手的二维码扫描组件,所以干脆自己动手写了一个。
其中使用摄像头实时扫描二维码进行解析的功能,已经通过react-native-camera这个库实现了,所以我也只是写了一个可以自定义样式的扫描界面,为了使用方便,我已经将其封装成组件,上传到了 NPM 服务器,下面就大概说一下实现过程以及使用方法。
2
特性
兼容 RN0.4.0+ 的版本
兼容 Android 和 iOS 平台
支持二维码、条形码扫描
轻松实现各种扫描界面
3
截图预览
TwitterWeChat
QQBrowserofo
4
安装
//第一步
npm install ac-qrcode --save
//第二步(react-native-camera 需要 link 后才能使用)
react-native link
PS:如果 link 没有成功,会报错。如果没有自动 link,可以手动 link
5
基本使用
import{QRScannerView}from'ac-qrcode';
export default classDefaultScreenextendsComponent{
render() {
return(
< QRScannerView
onScanResultReceived
={this.barcodeReceived.bind(this)}
renderTopBarView
={() =>this._renderTitleBar()}
renderBottomMenuView
={() =>this._renderMenu()}
/>
)
}
_renderTitleBar(){
return(
style={{color:'white',
textAlignVertical:'center',
textAlign:'center',
font:20,padding:12}}
>这里添加标题
);
}
_renderMenu() {
return(
style={{color:'white',
textAlignVertical:'center',
textAlign:'center',
font:20,padding:12}}
>这里添加底部菜单
)
}
barcodeReceived(e) {
Toast.show('Type: '+ e.type +
'\nData: '+ e.data);
}
}
6
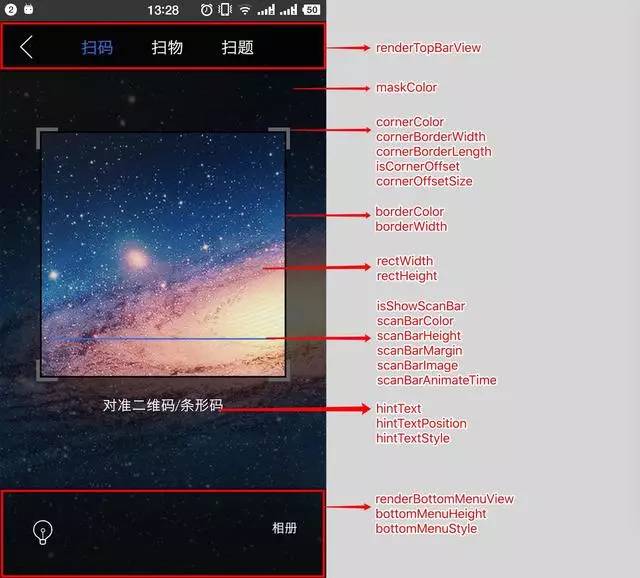
基本属性
属性名默认值描述
maskColor#0000004D遮罩颜色
borderColor#000000边框颜色
cornerColor#000000转角颜色
borderWidth0边框宽度
cornerBorderWidth4转角宽度
cornerBorderLength20转角长度
rectHeight200扫描狂高度
rectWidth200扫描狂宽度
isCornerOffsetfalse转角是否偏移
cornerOffsetSize0转角偏移量
bottomMenuHeight0底部操作菜单高度
scanBarAnimateTime2500扫描线移动速度
scanBarColor#22ff00扫描线颜色
scanBarImagenull使用图片扫描线
scanBarHeight1.5扫描线高度
scanBarMargin6扫描线距扫描狂边距
hintText将二维码/条码放入框内,即可自动扫描提示文本
hintTextStyle{ color: '#fff',
fontSize: 14,
backgroundColor:
'transparent'}提示文字样式
hintTextPosition130提示文字位置
isShowScanBartrue是否显示扫描条
bottomMenuStyle-底部菜单样式
renderTopBarView-绘制顶部操作条组件
renderBottomMenuView-绘制底部操作条组件
onScanResultReceived-扫描结果回调
8
实现简述
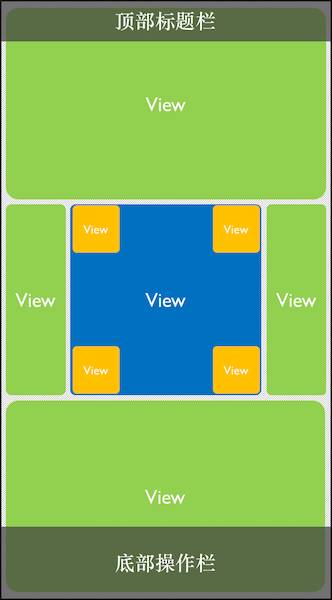
扫描界面可以分为 4 个部分:顶部标题栏,底部操作栏,遮罩层,扫描框。其中顶部标题栏和底部操作栏都是通过暴露方法让用户自己添加的。只有遮罩层和扫描框是传入参数进行设置的。上一张图大概说一下整个界面结构。
组件代码结构如下,基本是通过使用绝对定位的 View 实现的布局
{/*顶部标题栏*/}
{/*扫描框部分*/}
{/*扫描框边线*/}
{/*扫描条及动画*/}
{/*扫描框转角-左上*/}
{/*扫描框转角-右上*/}
{/*扫描框转角-左下*/}
{/*扫描框转角-右下*/}
{/*遮罩-上*/}
{/*遮罩-左*/}
{/*遮罩-右*/}
{/*遮罩-下*/}
{/*提示文字*/}
{/*底部操作栏*/}
详细代码比较长,就不一一列出来解释了。主要也比较简单,感觉没啥好说的,就是通过计算组件在屏幕上的坐标位置,进行对应的大小设置而已。感兴趣的可以直接跳转到 github 去看,地址在这里:https://github.com/MarnoDev/AC-QRCode-RN