Vue核心技术-2,Vue简单使用
一,前言
上一篇对Vue.js做了整体介绍,这一篇写基本使用
以一个简单的例子,体现Vue.js数据绑定特性,并分析MVVM模式组成
Chrome-Vue-devTools插件的安装和使用
二,Vue.js的引入
1,下载并引入Vue.js
<script type="text/javascript" src="./js/vue.js">script>三,VueDemo
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HelloWorldtitle>
head>
<body>
<div id="app">
<input type="text" v-model="message"><br>
<p>hello {{message}}p>
div>
<script type="text/javascript" src="./js/vue.js">script>
<script type="text/javascript">
// 创建Vue实例vm对象,MVVM中的VM
const vm = new Vue({
el: '#app', // element,值为选择器,用来挂载Vue,查找Vue管理的区域
data: { // 数据,MVVM中的model
message: 'world'
}
})
script>
body>
html>运行结果:
1,页面初始化显示
input显示message值,p标签显示hello+message值
2,修改input值
p标签显示随input修改动态更新
四,Vue的使用-demo的简单分析
通过new Vue创建Vue实例vm
el:
element,值为一个选择器或HTMLElement,
用于指定一个页面已存在的DOM元素来挂载Vue梳理,查找Vue管理的区域
如:document.getElementById('app')或'#app'
#app
选择器:对应id=app的div标签,在此标签下挂载Vue实例,
代表着标签内的Dom由Vue进行进行管理
data:
Vue管理中的数据对象
{{message}}:
{{XXX}}为Mustache语法,
双括号中的内容将被数据对象中对应的属性替换,
当属性值变化时也会同步得到更新
v-model:
Vue语法糖,属于声明式开发方式,
相比JQuery命令式编程,不需要做各种赋值操作,只需要声明即可实现
在input标签添加v-model属性,会将value作为元素的属性,
将input事件作为实时传递value的触发事件
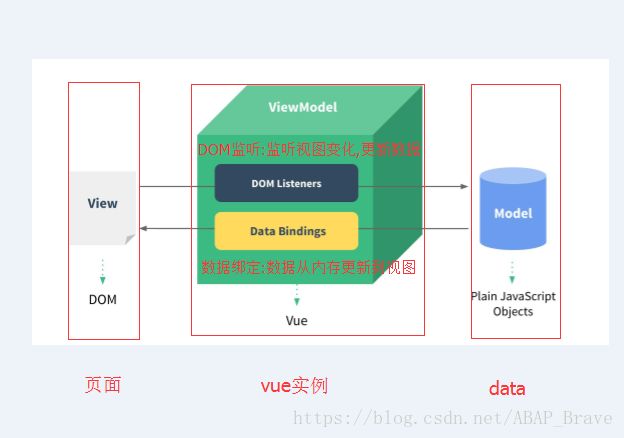
五,Vue中的MVVM
区域视图模板为MVVM中的View-即视图层
Vue中的data数据对象为MVVM中的Model-即模型层
vm = new Vue(),Vue的实例vm为MVVM中的ViewModel-即视图模型层
六,数据绑定的实现
Vue实例vm即ViewModel主要具有两大功能:DOM监听和数据绑定
1)数据绑定:实现Model向View的数据映射
2)DOM监听:实现View数据变化通知Model更新
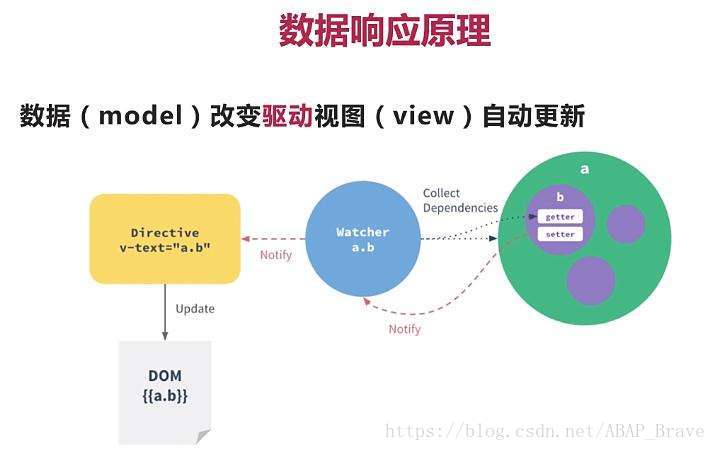
数据响应原理:
Demo中,初始化显示:
input标签通过v-model与data中message进行绑定
p标签值使用{{message}}与data中message进行绑定
data.message初始值为world,由于双向绑定作用
页面显示为:
当用户改变input输入时:
Dom发生变化,由于DOM监听作用,通过消息发布订阅模式,通知model中的数据更新
data.message数据更新,由于双向绑定作用,更新视图,使P标签得到更新
显示为:
七,Chrome插件-vue.js-devTools安装和使用
由于Vue数据驱动的特点,在开发调试中查看DOM结构并解析不出啥
在Chrome浏览器下调试Vue时,使用Chrome-vue.js-devTools插件,
对数据结构进行解析和调试
安装:
将插件安装文件拖拽到Chrome扩展程序窗口下即可
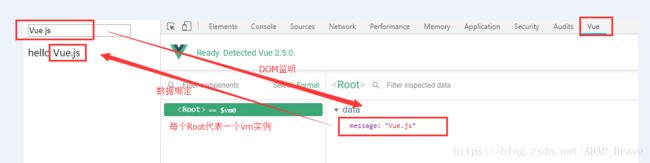
使用:
安装完成后,关闭浏览器重新打开,加载Vue页面,F12进入Chrome调试,会出现新的Vue-Tab标签
八,结尾
由于后面的例子都要用到这些,所以最后还是写了这一篇,顺便放上了chrome插件,
到此为止,Vue最简单的使用,MVVM,数据绑定,调试有了大概了解
下篇开始介绍Vue模板语法,各种标签走起来
维护日志:
20180817:
添加el选项HTMLElement类型值介绍
20180820:
添加了数据通信原理图