ASP.NET SignalR--即时通信实现【入门版】
开发环境Win10
Visual Studio 2015
.NET FRAMEWOKR 4.5 +
支持websocket的浏览器
Step1:创建MVC项目
Step2:安装AspNet.SignalR
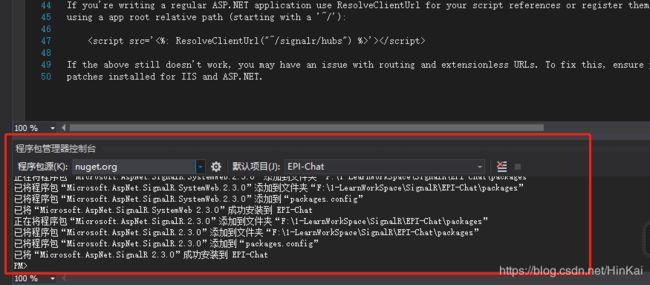
工具>>NuGet包管理器(没有的话需要去扩展和更新安装NuGet Package Manager)>>程序包管理器控制台

在打开的控制台中输入以下代码并回车耐心等待:
Install-Package Microsoft.AspNet.SignalR
Step3:添加SignalR服务
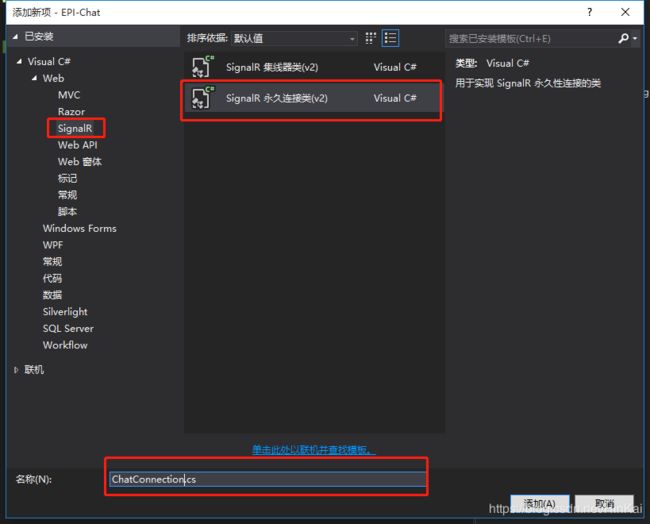
添加->新建项->Visual C#/Web/SignalR,便可看到两种不同的通信模型(这里我们选择的是选择SignalR永久连接类(v2))

Step4:修改部分文件代码
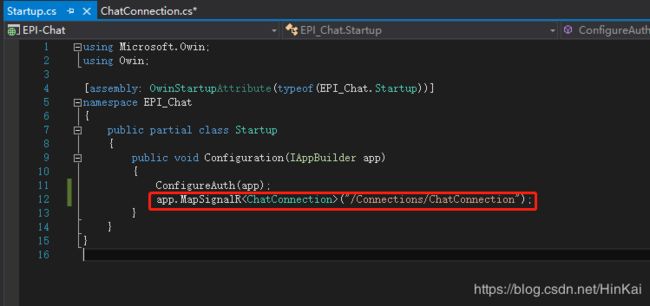
在根目录下找到Startup.cs并增加代码
app.MapSignalR<ChatConnection>("/Connections/ChatConnection");
public ActionResult PersistentConnection()
{
return View();
}

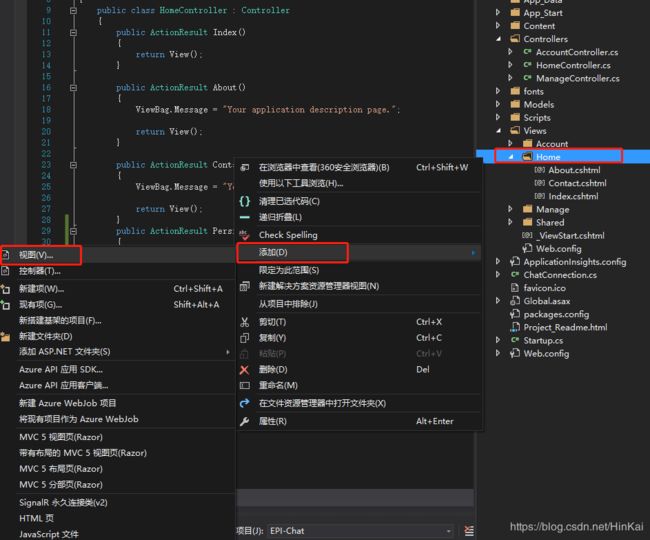
在Views>Home中新建 PersistentConnection.cshtml


复制下列代码替换 PersistentConnection.cshtml 的初始代码:
@{
Layout = null;
}
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>PersistentConnectiontitle>
<script src="~/Scripts/jquery-1.10.2.min.js">script>
<script src="~/Scripts/jquery.signalR-2.3.0.min.js">script>
<script type="text/javascript">
$(function () {
// 声明PersistentConnection连接
var connection = $.connection("/Connections/ChatConnection");
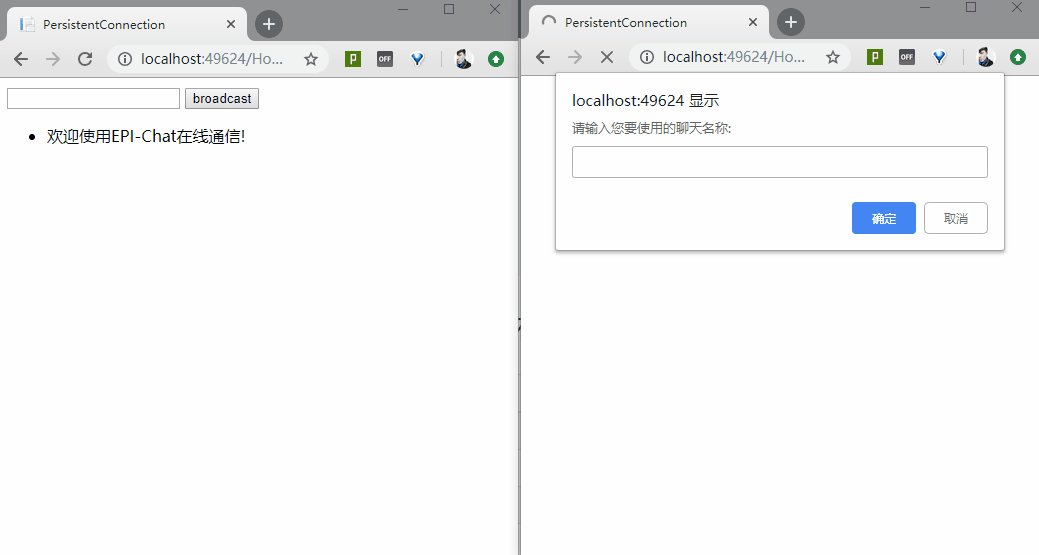
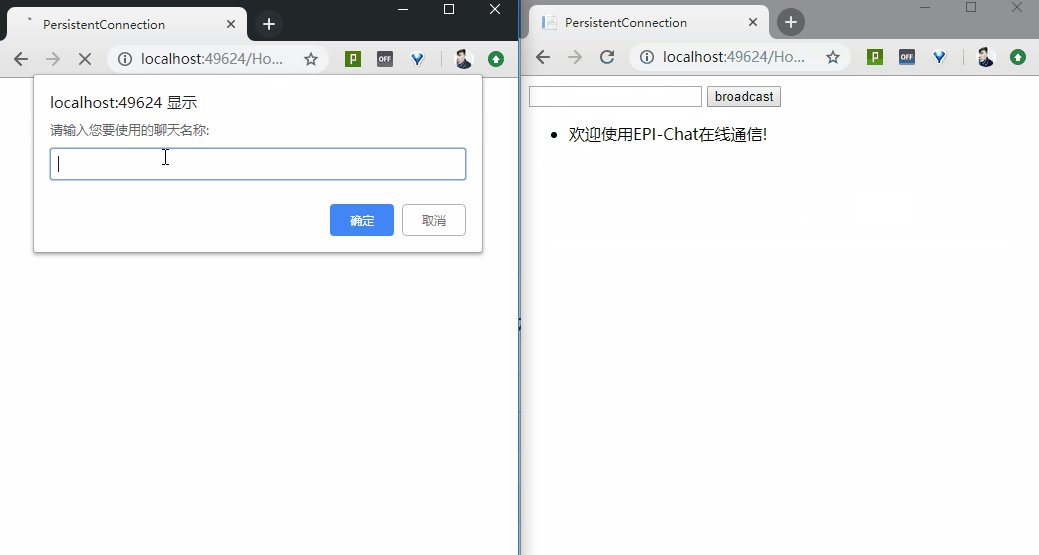
$('#displayname').val(prompt('请输入您要使用的聊天名称:', ''));
$("msg").focus();
// 接收内容
connection.received(function (data) {
$('#messages').append('' + data + '');
});
// 开启连接
connection.start().done(function () {
$("#broadcast").click(function () {
// 发送内容
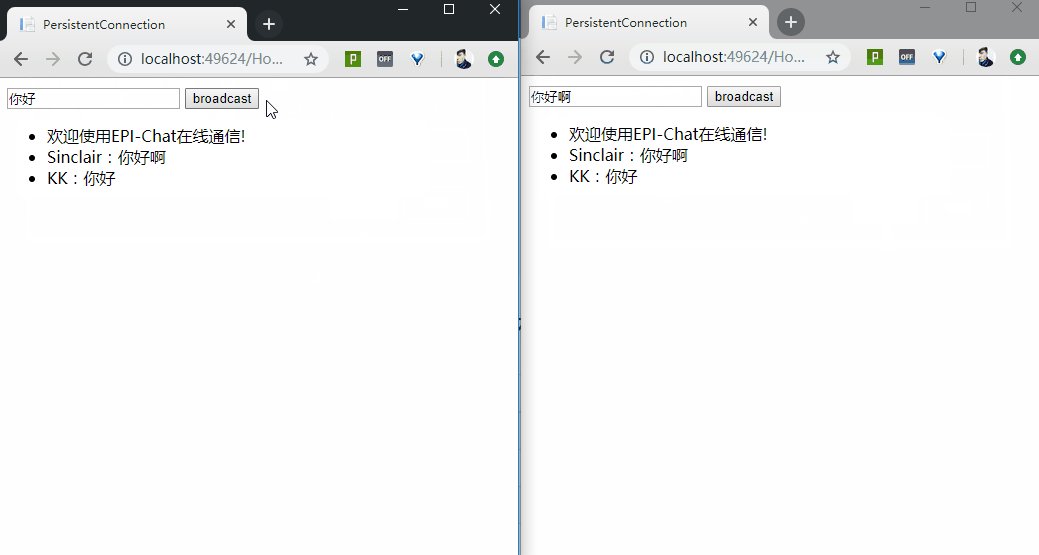
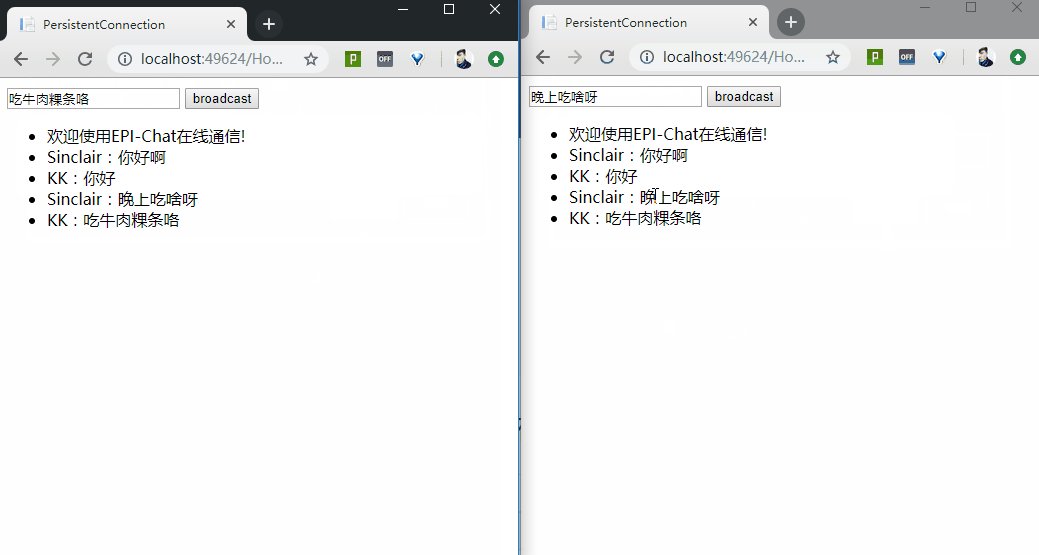
connection.send($('#displayname').val() + ':' + $('#msg').val());
});
});
});
script>
head>
<body>
<input type="text" id="msg" />
<input type="button" id="broadcast" value="broadcast" />
<input type="hidden" id="displayname" />
<ul id="messages">ul>
body>
html>
**按下F5,打开崭新的世界大门吧!**