学习更有效率=足够好的方法论+花费我的命+认识到认知偏差
方法论需要不断寻找收集,如果把大脑类比为计算机,那么我们要将学习到的更好的方法论更新到自己的系统里;
命=时间_ ,说白了就是你愿不愿意拿出你的一部分生命放在学习某个技能上;
认知偏差,比如说大部分常见的、我们知道的、觉得难学的技能,并没有想象中那么难(我可没说简单),需要你花费一部分生命的,你愿意么?
陪伴在路上的全栈工程师!
一、第一篇文章摘录
《新人上手 Python 另类建议——被和谐了的答案》
文章摘自微信公众号「Lazy-Thought」懒人在思考
几个黑客在维护,都很懒,都想改变点什么
“前晚在知乎心血来潮做了个回答,昨天凌晨就被和谐了,被和谐的原因是:
涉及淫秽色情低俗信息
那个网站在国内存在了很久很久,尺度大了点罢。我把原回答放到这,大家自己判断吧:
基于 Scrapy 你写个爬虫,爬 rosioo.com,很简单,但是,需要会员的部分就需要动点小技巧了,你先爬,有机会我告诉你...
动力有了没?不难了吧?
一本正经下: 动力是做好任何事务的前提,我记得大学时,C那本书我看了N遍,然而我还是不熟C,原因很简单,当时没找到我感兴趣的实战场景。你可以想象下,当年大学编程教程里的那些例子具备多大的创新杀伤力,索然无味(不知道现在是否有所改善)。
真正让我有突破在于,我用掌握的语言去做了些感兴趣的“坏”事,打破规则的事。
当你对这个世界越发了解时,你就拥有常人无法比拟的想象力,这种想象力是你动力的源泉。很多人停滞迷茫的最本质就在这。这就是为什么很多过来人会说:
你最大的问题是想得太多,而做得太少。
或者
想象力成为你前进的最大瓶颈。
可以好好琢磨琢磨下,这两句话。
......”
阅读原文
二、第二篇文章摘录
《如何在五天内快速 “学会” 一门技能》
微信公众号 「xinshengdaxue」 新生大学
学习学习再学习,七年就是一辈子……
“方法
我先讲结论方法。
假设你初入门,要去学一门技术。那么:
How:去找专家的 “实作方法” 课、“实作方法” 书,快速地跟着 TA 做。(请先一模一样地跟着做,不要自作聪明地改,也不要去问为什么。)
What:接着把 “成果” 做一点小修改,看看会不会有效果。
Why:把东西改得有效果了以后,再去查 Why。
五天都重复这样的循环,你就会了,至少能掌握这门学问的 60%。我保证,就这么简单。
前提是:在前三个小时里,你能按捺住你的好奇心,别问 Why 与 What。否则你学五个月都学不出来。
原理
......”
阅读原文
三、第三篇文章摘录
《我的世界观(二)》
文章摘自微信公众号「Lazy-Thought」懒人在思考
几个黑客在维护,都很懒,都想改变点什么
一门新知识。
了解这门知识的概要轮廓(大概了解:是什么、能做什么、为什么会存在)。
哪个群体创造/发展的这个知识,这个群体背后的八卦是什么(比如微积分,莱布尼茨和牛顿的八卦),看八卦能更好理解牛人们的思维。
原来是这样一门有趣的知识呀,开始深入学习。
查遍全球关键资料,我可不想听一家之言。
了解这门知识的关联知识是什么。
心中了然了,原来这门知识是这样的,还有几个XX问题没解决。
运用知识创造出有趣的或以前不存在的东西,如果能解决几个没解决的XX问题最好。
一抖身加入这个知识所在的圈子,成为圈内人。
用跨界思维给这个圈子带来新鲜感,成为圈内认可的人。
能运用这样的方法论算是一门大知识了,如果是小点的,少其中几步就行。
另外我再分享另一种思想:别着急什么都去学,把你最喜欢的最擅长的搞精通,就能悟“道”,这种“道”正是上面所说的“方法论”,它能让你快速掌握其他知识,从而加速扩充你的知识面。
阅读原文
四、学习笔记
小提示
做笔记的正确方式,千万不要仅仅把原文内容抄一遍。当然抄一遍或复制一份是可以的,但一定要写一些自己的思路、思考、感想、总结等,哪怕只有一个词,也是好的。这么做的原因是跟我们的*大脑运作原理有关。感兴趣的请google
针对上面三篇文章,我的判断是,这是我目前学习到的超棒的三个学习方法论,可以说有了这三个学习方法论,我就有自信用一年时间成长为一名全栈工程师。
在做到完全理解这三个方法论的前提下,马上开始动手实践,做就牛。
第一篇文章:最重要目的是赶紧找个让自己有强烈动力的实践目标,如:打造自己的作品,比如给每个咖啡馆 或 景点 或 便利店 或 超市 或 餐馆 或 个人品牌等, 做个微信小程序。
第二篇文章的最重要目的是消除学习一门技能的认知偏差,避免半途而废。因为大部分人在大部分情况下,半途而废的原因是方法不合理且没有意识到方法不合理,所以在一只脚刚入门,另外一只脚刚抬起来就被一盆冷水砸的崩溃了,亲身经历,相信我你并不孤独。陪伴在路上的全栈工程师。
第三篇文章的最重要目的是有个大局观,或者说是建立系统,当你埋头苦干数日,日拱一卒确实不易。时不时的跳出来,站在足够高的高处看看自己和周围环境,思路自然会清晰很多。结合这个方法论的9条,逐条找到属于自己的答案,答案是动态更新的。
在学习一门技能的路上,这三篇文章中的核心方法论,缺一不可。
做就牛,难道不是么?
微信小程序
通过一个月时间的实践,我们的判断是这些方法论是很有效的。当我还在考虑下一个阶段学习什么的时候,2016/9/21 微信小程序开始内侧,并开放开发文档、设计指南和开发者工具,我的判断是趋势来了,我要拥抱趋势,这样我才可以成长的更快。所以我马上开始进行下一个阶段的准备工作,收集资料和制定学习计划,在这个过程中我发现,通过以微信小程序开发为核心技能和突破口,我的判断是用一年时间可以成为一名全栈工程师。具体如下:
收集资料:
-
相关文章:至少看一遍,你一定会有收获的
《关于微信小程序(应用号),我能透露的几个细节》
《微信小程序来了,产品和运营就不需要跪求程序员了?》
《为什么你觉得只开发微信号是不行的?》
参考:知乎:HTML、CSS、JavaScript、PHP、 MySQL 的学习顺序是什么?
制定学习计划
你说什么!都读到这了,你还没有点开微信小程序开发文档和小程序设计指南么?还不赶紧的,做就牛!
- 2016/09/21~2017/09/21:成为全栈工程师一年计划
-
微信小程序:2016/09/21~2016/11/21
熟练掌握小程序开发的各个环节;由于我是零基础开始学习编程,所以跟着趋势跑,进步速度才会更快,就好比坐上火箭。而当下这个时间节点,微信小程序开发满足我的需求,以此为切入点,积累我的技术栈;
微信小程序开发文档
小程序设计指南
小程序开发者工具
腾讯云-从搭建一个微信小程序开始
github-腾讯
知乎-怎样使用 GitHub?
-
HTML 和 CSS:2016/08/21~2016/09/15
由于我在微信小程序开放之前,已经用了一个月时间学习 HTML 和 CSS,所以呢,可以把更多的时间去学习微信小程序开发,如果你没有任何这方面的基础,那么我建议 HTML、CSS 和微信小程序开发同步学习;
学习 HTML 和 CSS, 这两个东西是一套的, 非常容易理解, 把w3school上面的教程过一遍就会了, 记住要一个个过, 千万不要偷懒, 一旦开始偷懒, 你会越来越偷懒, 最后什么都没学成。
在线教程:HTML 教程, CSS 教程;
书籍(有kindle电子版):《HTML5与CSS3基础教程(第8版》)
-
JavaScript:2016/09/21~2017/09/21
在学习微信小程序时我就开始学习 JavaScript,你可能会问这么做同一时间是不是学习任务太多了,我是这样考虑的,以微信开发文档为主要学习突破口,如果遇到搞不懂的并且跟 JavaScript 有关系,那么我就会去查查相应教程,就好像查字典一样,你没必要马上去读完整部字典。
学 JavaScript, JavaScript 相比前 HTML 和 CSS 会难的多, 因为 JavaScript 才是一门正式的编程语言,
同样, w3school 的教程全过一遍, JavaScript 教程
教程过完了就可以买书看了, 强烈推荐一本超好入门书: 《JavaScript DOM编程艺术(第2版)》 (Jeremy Keith,Jeffrey Sambells)【摘要 书评 试读】 , 认真学, 多看
看完之后学jquery, 这个时候你基本能够了解语言库了, jquery 也直接过一遍w3school的教程, jQuery 教程。
jquery会了, 基本上你网页开发前端就已经入门了, 如果你学的扎实, 反复的看, 其实你就可以胜任前端开发的工作了, 不过浏览器兼容性还是解决不了的, 不过你目标不是前端工程师, 浏览器的兼容性不了解也无所谓.
-
ajax:2016/11/21~2017/09/21
- 在你学习 JavaScript 的时候, 你可能就接触一些后端的东西, 没错, 就是 ajax。这个是需要后端返回数据的。这个时候你要开始学习php了, 入门php相比于js会更麻烦一些, 因为运行php需要有很多细节要处理, 所以一本好的入门书籍是非常重要的, 这个w3school上面的php帮不了什么忙了, 推荐一本书: 《php和mysql web开发(原书第4版)》 ([澳]威利,[澳]汤姆森);
一些注意点,学习HTML,css,JavaScript的时候, 只要有浏览器就够了, 不需要装wamp, 编辑器推荐sublime,多用google, 多敲代码,尤其是多敲代码非常重要,不敲代码你什么都学不会。 其他的想起来再补充吧。
对于那些说加入xxx阵营的,不要理他们,直接在window上面学, php和apache对window的兼容性非常好, 完全可以从入门学到精通都无需碰linux。当然, 如果你网站最终上线的话,还是需要接触linux服务器进行部署。这个到需要部署的时候再说, 提前接触linux就是浪费时间。
如果你有耐心坚持个一年以上的话, 我会推荐HTML,css,JavaScript,apache,php,mysql
后三者是需要装软件的, 推荐wamp, 绝佳的一站式环境配置, WampServer, the web development platform on Windows 直接包括了apache, php, mysql三个软件, 省的自己一个一个装。
有不少人在评论里问mac os下对应的软件, 这里补充一下: XAMPP Installers and Downloads for Apache Friends
参考资料:
知乎:HTML、CSS、JavaScript、PHP、 MySQL 的学习顺序是什么? 落忧 程序员 的回答
收录于 编辑推荐 •7304 人赞同 编辑于 2014-02-16 323 条评论 感谢学习程序开发的过程中,英语阅读能力问题顺便就搞定了,辅助阅读材料《十分钟后开始使用英语》;
可能:UI、摄影、后期处理的基本技能也学了;
五、如果你还是迟迟没有动手,那么往下看,三分钟时间。
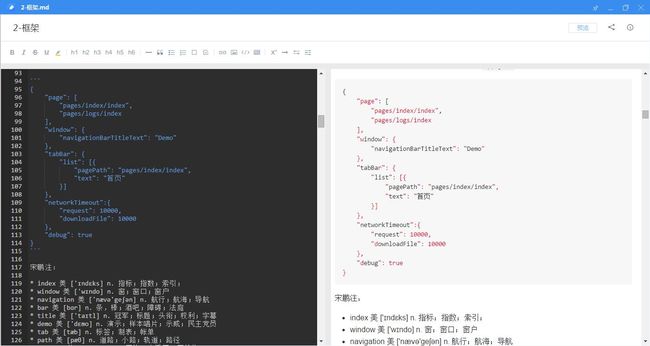
如果你没有编程基础,或者编程基础不够稳固,那么我推荐的方法是用 Markdown(使用方法) 把微信 小程序开发文档和小程序设计指南 从头到位打字一遍。
遇到不认识的单词,直接查询,并标注在相应段落,如:
这么做的好处是:
对于编程经验少、打字速度慢、不熟悉 Markdown 的我来说,可以更有效率的熟悉乃至上手,打字的过程中 眼、手、脑都在动;
太多细节之处是我第一遍看的时候没有注意到的,而动手打字的过程中,好多问题自然而然的解决了,比如如何在 Markdown 中制作表格、组件怎么使用等;
英语阅读能力越来越好,开发者文档写作格式越写越好,等等等,一箭多雕。
带着思考,在打字的过程中你会发现很多规律性的词汇、代码结构等,当你感受到越来越多的规律时,那么恭喜你,你大脑里的工作记忆区(思考和意识区域)里的知识开始进入长期记忆区(事实性和过程性知识)。这种规律或者说联系越来越多后,你想要忘记都难,还有就是随时随地地任你快速使用。补充一点,工作记忆区容量远远小于长期记忆区 。这也解释了为啥刚开始学习新知识新技能时很吃力,需要一段时间才能渡过大脑不够用(就是学习区)的阶段。
大脑记忆的简化模型
工作记忆(working memory),简单来说,就是我们当前正在意识、思考的区域,比如你正在看这篇文章,这篇文章的信息以及你正在思考的内容,都在你的工作记忆中。
长期记忆(long-term memory),顾名思义。我问你,你的初吻给了谁?你头脑中立马出现的那个人(搞不好是条哈士奇),这个过程就是信息从长期记忆提取到工作记忆的过程。在我问这个问题之前,这个信息没有在你的工作记忆中,它在你的长期记忆里。
阅读原文:《不明白大脑如何运作,自学是无效的》
延伸:动画片《头脑特工队 Inside Out (2015)》,要对自己好一些。
参考文章:
本人目前用的是有道云笔记,手机端和电脑端同步更新,支持的Markdown,可以满足需求;
《可能是目前最全面的Markdown写作解决方案》 ;
《文档与源码编写风格》 ——腾讯
饭每天都要吃,文章为啥不能再看一遍呢!
陪伴在路上的全栈工程师,