黑马毕向东Java课程笔记(35天day29-1——28-19)HTML
1、HTML概述
Html就是超文本标记语言的简写,是最基础的网页语言。Html语言的特点如下:
1、 Html是通过标签来定义的语言,代码都是由标签所组成;
2、Html代码不用区分大小写;
3、Html代码由开始结束。里面由头部分和体部分两部分组成;
4、头部分是给Html页面增加一些辅助或者属性信息,它里面的内容会最先加载;
5、体部分是真正存放页面数据的地方。
演示,如下代码(注意,HTML不需要编译,只要有能解析它的程序即可打开),我们创建一个demo.html文件,如下:
<html>
<head>
<title>这是标题title>
head>
<body>
这是我的内容,<font size='7' color='red'>啊哈哈font>
body>
html>
2、HTML标签操作思想
HTML将功能封装到标签中,这样我们只需要使用标签就可以使用相应的代码。
多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容,可以在标签内结束。
想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号,或公司规定书写规范。属性与属性之间用空格分开。
格式:
<标签名 属性名='属性值'>数据内容标签名>
<标签名 属性名='属性值' />
操作思想:为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作。标签就相当于一个容器。对容器中的数据进行操作,就是在不断的改变容器的属性值。
下面介绍一些标签
因为HTML的所有标签都要闭合,那么“/”就是闭合结束的符号下面的内容是同样的原理。
:换行
:水平线
3、HTML常用工具
我们可以使用Dreamweaver的设计视图,直接进行开发即可。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
head>
<body>
<p>这是设计视图的文字p>
<p><font color="#FF0066">这是演示 的文字font>
p>
<hr />
<h1>这是一级标题h1>
c<dz>a
2<35>7
<br />
c<d z>a
body>
html>
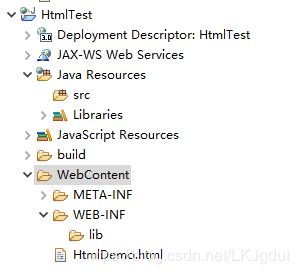
当然我们一般都使用eclipse进行开发,如(35-29-03-14.00解析)。切换到javaee下后,我们选择创建javaEE项目——Create a Dynamic Web proiect。然后在创建的项目下的WebContent文件夹下面可以创建新的HTML项目。项目中各部分存放的内容如下:
JAVA存放目录:SRC
WEB文件目录:WebContent
WEB配置文件:web.xml

视频中所说的Aptana现在eclipse已经找不到相应版本的插件,反正只是一个编译工具而已,没必要纠结。而使用eclipse进行编程也较为麻烦,而且目前我不是很了解步骤,那么就直接使用Dreamweaver进行编程即可。
4、列表标签
关于列表标签及其相应演示如下代码,效果如下图:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>New Web Projecttitle>
head>
<body>
<h1>New Web Projecth1>
<dl>
<dt> 上层项目内容 dt>
<dd> 下层项目内容 dd>
<dd> 下层项目内容 dd>
<dd> 下层项目内容 dd>
dl>
<hr />
<ol type="a">
<li> 有序的项目列表 li>
<li> 有序的项目列表 li>
<li> 有序的项目列表 li>
<li> 有序的项目列表 li>
ol>
<ul type="square">
<li> 无序列表标签li>
<li> 无序列表标签li>
<li> 无序列表标签li>
<li> 无序列表标签li>
ul>
<hr/>
<dl>
<dt>
<ol>
<li> <font size="5">这是标题一 font> li>
ol>
dt>
<dd>
<font size="3">这是标题一下面的小标题font>
dd>
dl>
<font size="3">这是标题一下面的小标题里面的内容,哈哈哈哈哈哈哈font><br/>
<font size="3">这是标题一下面的小标题里面的内容,哈哈哈哈哈哈哈font><br/>
body>
html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>New Web Projecttitle>
head>
<body>
<h1>图像标签h1>
<img src="G:\HTML\1.jpg" height="350" width="500" border="10" alt="啊,美女!" />
body>
html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>New Web Projecttitle>
head>
<body>
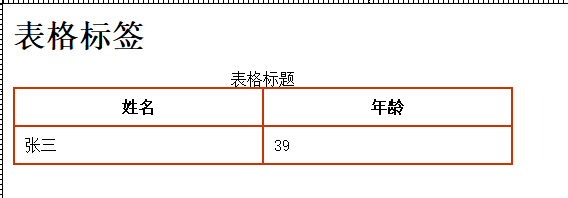
<h1>表格标签h1>
<table border="1" bordercolor="#CC3300" cellpadding="10" cellspacing="0" width="500">
<caption>表格标题caption>
<tr>
<th>姓名th> <th>年龄th>
tr>
<tr>
<td>张三td> <td>39td>
tr>
table>
body>
html>

表格标签示例——不规则的表格:先数一下表格有几行,再算每一行有几个单元格。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>New Web Projecttitle>
head>
<body>
<h1>表格标签h1>
<table border="1" bordercolor="#CC3300" cellpadding="10" cellspacing="0" width="500">
<tr>
<th colspan="2">个人信息th>
tr>
<tr>
<td>张三td> <td>30td>
tr>
table>
<hr />
<table border="1" bordercolor="#CC3300" cellpadding="10" cellspacing="0" width="500">
<tbody>
<tr>
<th rowspan="2">个人信息th> <td>张三td>
tr>
<tr>
<td>30td>
tr>
tbody>
table>
body>
html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>New Web Projecttitle>
head>
<body>
<h1>超链接h1>
<a href="http://www.baidu.com"> 百度a>
<hr />
<a href="http://www.baidu.com" target="_blank"> 新百度a>
<hr />
<a href="G:\HTML\1.jpg">美女图片a>
<hr />
<a href="mailto:[email protected]">联系我们a>
<hr />
<a href="http://www.xunlei.com/movies/fczlm.rmvb">复仇者联盟a><br/>
<a href="thunder://wertyuioasdfghjklwertyuio==">复仇者联盟a>
<hr />
<a href="javascript=void(0)" onclick="alert('弹出')">这是一个超链接a>
body>
html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>New Web Projecttitle>
head>
<body>
<h1>超链接h1>
<a name="top">顶部位置a> <br />
<img src="111.jpg" height="900" width="500" border="10" />
<hr />
<a name="center">中间位置a> <br />
<img src="111.jpg" height="900" width="500" border="10" />
<hr />
<br />
<a href="#top">回到顶部位置a>
<br />
<a href="#center">回到中间位置a>
body>
html>
8、HTML框架标签
框架使得一个窗体可以显示多个资源,这样可以实现资源的复用。我们在使用Dreamweaver练习框架的时候,应该先创建一个我们想要样式的框架,然后这个框架的“设计界面可以选择你想要编辑的子框架,再装换到“代码”框就可以看到每一个子框架的代码。如果想回到父框架,可以在设计界面使用“alt”+“向上”键回到父框架的代码。
demo.html文件
html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
head>
<frameset rows="30%,*">
<frame src="top.html" name="top" />
<frameset cols="30%,*">
<frame src="left.html" name="left" /> <frame src="right.html" name="right" />
frameset>
frameset>
<body>
body>
html>
---------------------------
top.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Documenttitle>
head>
<body>
<h1>这是我的网站LOGOh1>
body>
html>
--------------------
left.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Documenttitle>
head>
<body>
<H3>左边栏连接H3>
<a href="../img.html" target="right">链接一a>
<a href="../table.html" target="right">链接一a>
<a href="../link.html" target="right">链接一a>
body>
html>
---------------------
right.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Documenttitle>
head>
<body>
<h2> 内容显示区域h2>
body>
html>
8、画中画标签
相应的说明与代码示例如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
head>
<h1>画中画标签h1>
<body>
<iframe src="http://www.xxx.com/1.js" height=0 width=0>画中画标签iframe>
body>
html>
9、表单标签
9.1、表单组件——input
表单标签是最常用的标签,用于与服务器端的交互。相应的代码如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
head>
<body>
<form>
输入名称:<input type="text" name="user" value=""/> <br />
输入密码:<input type="password" name="password" /> <br />
选择性别:
<input type="radio" name="sex" value="man"/>男
<input type="radio" name="sex" value="woman" />女
<br />
选择性别2:
<input type="radio" name="sex2" value="man" />男
<input type="radio" name="sex2" value="woman" checked="checked"/>女
<br />
选择技术:
<input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="HTML" />HTML
<input type="checkbox" name="tech" value="CSS" />CSS
<br />
选择文件:<input type="file" name="file" />
<br />
<input type="image" src="haha.jpg"/>
<br />
隐藏组件:<input type="hidden" name="myname" value="myvalue" />
<br />
按钮组件:<input type="button" value="按钮" onclick="alert('提示')"/>
<br />
<input type="reset" value="清除数据"/> <input type="submit" value="提交数据" />
form>
body>
html>
9.2、表单组件——select&textarea
相应的代码演示如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
head>
<body>
<form>
<select name="country">
<option>--选择国家--option>
<option value="usa">美国option>
<option value="un">英国option>
<option value="cn" selected="selected">中国option>
select>
<br/>
<textarea name="text">textarea>
<br/>
<input type="submit" name="提交数据"/>
form>
body>
html>

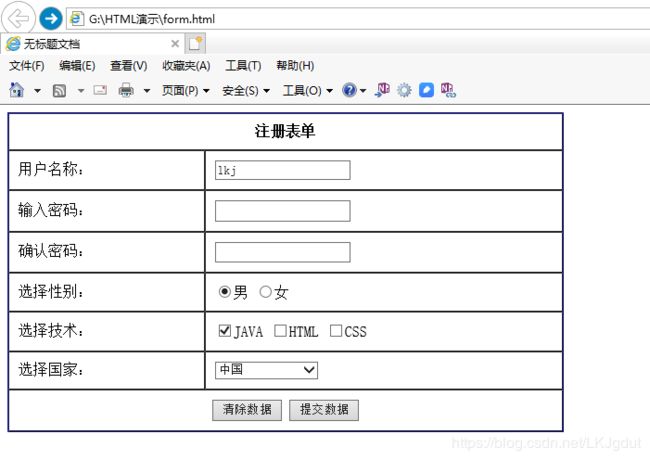
9.3、表单格式化
上面的界面看起来很不好看,我们使用表格将其美化,相应代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
head>
<body>
<form>
<table border="1" bordercolor="#0000ff" cellpadding=10 cellspacing=0 width=600>
<tr>
<th colspan="2">注册表单th>
tr>
<tr>
<td> 用户名称:td>
<td> <input type="text" name="user"/>td>
tr>
<tr>
<td> 输入密码:td>
<td> <input type="password" name="psw"/>td>
tr>
<tr>
<td> 确认密码:td>
<td> <input type="password" name="repsw"/>td>
tr>
<tr>
<td> 选择性别:td>
<td>
<input type="radio" name="sex" value="man" checked="checked" />男
<input type="radio" name="sex" value="woman"/>女
td>
tr>
<tr>
<td> 选择技术:td>
<td>
<input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="HTML"/>HTML
<input type="checkbox" name="tech" value="CSS"/>CSS
td>
tr>
<tr>
<td> 选择国家:td>
<td>
<select name="country">
<option value="null">--选择国家---option>
<option value="usa">美国option>
<option value="cn">中国option>
<option value="en">英国option>
select>
td>
tr>
<tr>
<th colspan="2">
<input type="reset" name="清除数据"/>
<input type="submit" name="提交数据"/>
th>
tr>
table>
form>
body>
html>

9.4、get与post的区别
首先我们用java做一个服务端,用于接收客户端表单提交的信息。代码如下
package test.form;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.net.ServerSocket;
import java.net.Socket;
public class RegServer {
public static void main(String[] args) throws Exception
{
//我们创建一个用于注册的服务端
ServerSocket ss = new ServerSocket(16568);
Socket sk = ss.accept();
// 老规矩,获取输入端ip
String ip = sk.getInetAddress().getHostAddress();
System.out.println(ip + "-----connect");
// 获取输入流,接收数据并转换为字符串打印
InputStream in = sk.getInputStream();
byte[] buf = new byte[1024];
/*
需要特别注意,此处接收的时候不可以写作循环模式,因为我们的表单代码没有关闭在发送完数据后关闭发送流
这样循环结构的read阻塞式方法会一直在等待接收数据,就没办法进行下面的动作,导致无法给客户端反馈数据】
(花了2小时搞这个问题,千万注意。现在还不知道如何修改表单代码来添加关闭表单发送流的动作)
while((len = in.read(buf))!=-1)
{
System.out.println(new String(buf, 0, len));
}
*/
int len = in.read(buf);
System.out.println(new String(buf, 0, len));
// 将接收到的信息反馈给服务端
PrintWriter out = new PrintWriter(sk.getOutputStream(), true);
out.println("注册成功");
System.out.println("反馈完毕");
sk.close();
ss.close();
}
}
其次,表单的HTML代码如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
head>
<body>
<form action="http://192.168.1.195:16568" method="post">
<table border="1" bordercolor="#0000ff" cellpadding=10 cellspacing=0 width=600>
<tr>
<th colspan="2">注册表单th>
tr>
<tr>
<td> 用户名称:td>
<td> <input type="text" name="user"/>td>
tr>
<tr>
<td> 输入密码:td>
<td> <input type="password" name="psw"/>td>
tr>
<tr>
<td> 确认密码:td>
<td> <input type="password" name="repsw"/>td>
tr>
<tr>
<td> 选择性别:td>
<td>
<input type="radio" name="sex" value="man" checked="checked" />男
<input type="radio" name="sex" value="woman"/>女
td>
tr>
<tr>
<td> 选择技术:td>
<td>
<input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="HTML"/>HTML
<input type="checkbox" name="tech" value="CSS"/>CSS
td>
tr>
<tr>
<td> 选择国家:td>
<td>
<select name="country">
<option value="null">--选择国家---option>
<option value="usa">美国option>
<option value="cn">中国option>
<option value="en">英国option>
select>
td>
tr>
<tr>
<th colspan="2">
<input type="reset" value="清除数据"/>
<input type="submit" value="提交数据"/>
th>
tr>
table>
form>
body>
html>
10、其他标签
下面说一下html中标签里面定义的一些标签,既头标签。头标签包括:title、base、meta、link。
:指定浏览器的标题栏显示的内容。
<base>:
href属性:指定网页中所有的超链接的目录。可以是本地目录,也可以是网络目录。注意值得结尾处一定要用“/”表示目录。只作用于相对路径的超链接文件。
target属性:指定打开超链接的方式。如_blank表示所有的超链接都用新窗口打开显示。
(如果我们有100个超链接,我们都想通过新窗口打开,那么在<body>里面需要设置100次,而在<head>的<base>标签里面只需要设置1次就可以。)
<meta>:用于模拟http消息
name属性:网页的描述信息。当取keyworda 时,content属性的内容就作为搜索引擎的关键字进行搜索。
http-equiv 属性:模拟Http协议的响应消息头。
例:
<meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" />
(在<head>标签中加上面这一句,我们界面在开启3秒之后会自动跳转到新浪)
<link>:(这个后面我们开发CSS的时候需要使用)
rel属性:描述目标文档与当前文档的关系。
type属性;文档类型。
media:指定目标文档在哪种设备上起作用。
例:
<link rel="stylesheet" "type="text/css" media="gcreen,print" href="a.css"/>
</code></pre>
<p> 下面再说一下其他标签,如下面代码演示</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">xmlns</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://www.w3.org/1999/xhtml<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html; charset=gb2312<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>无标题文档<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
<b></b>:加粗;<i></i>:斜体;<u></u>:下划线;
<sub></sub>:下标;<sup></sup>:上标
<marquee direction="down" behavior="slide"/>内容</marquee>
可以用于完成内容的运动效果,direction用于定义文字的运动方向,behavior用于定义运行的行为
direction属性:left right down up behavior属性:scro11 lternate slider
<pxe></pre>:可以将文本内容按在代码区的样子显示在页面上。
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>这是<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>u</span><span class="token punctuation">></span></span>其他<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>u</span><span class="token punctuation">></span></span>的标签
X<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>sub</span><span class="token punctuation">></span></span>2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>sub</span><span class="token punctuation">></span></span> X<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>sup</span><span class="token punctuation">></span></span>2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>sup</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>marquee</span> <span class="token attr-name">direction</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>down<span class="token punctuation">"</span></span> <span class="token attr-name">behavior</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>alternate<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>我要飞得更高<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>marquee</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>pre</span><span class="token punctuation">></span></span>
public class Demo
{
public static void main(String[] args)
{
System.out.println("hello");
}
}
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>pre</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p> 下面介绍其他的一些内容:</p>
<pre><code>XHTML是可扩展的超文本标记语言(Extensible HyperText Markup Language)。
——XHTML是w3c组织在2000年的时候为了增强HTML推出的,本来是想替代HTML,但是发现Internet上用HTML写的网页太多,未遂!可以理解为它是HTML一个升级版(HTML4.01)。
——XHTML的代码结构更为严谨,是基于XML的一种应用。XML是可扩展标记语言(Extensible Markup language)
——XML是对数据信息的描述,描述数据之间的关系。HTML是数据显示的描述。XML的标签可以自定义,而HTML的标签是固定的。
——XML代码规定的更为严格,如:标签不结束被视为错误。
——XML规范可以被更多的应用程序所解释,将成为一种通用的数据交换语言。
——各个服务器,框架都将XML作为配置文件。。
</code></pre>
<p><strong>11、标签的分类</strong><br> 现在我们做界面的布局不需要纯表格了,使用div封装区域,再使用CSS来做布局。</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">xmlns</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://www.w3.org/1999/xhtml<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html; charset=gb2312<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>无标题文档<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
假如我现在有一些数据,我想使用一个标签将其封装,但是有不想使用标签的功能来操作,而是想使用其他方法操作
我需要一个可以封装数据但是又没有特殊涵义的标签,可以使用<div></div>区域标签、<span></span>标签
div有换行,用于封装整行区域,span没有换行,用于封装行内区域。
段落标签:<p></p>:有换行,每一行之间还有缩进
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>这是一个div区域<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>这是一个div区域<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>这是一个span区域<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>这是一个span区域<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是一个段落1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是一个段落2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
标签分为两大类。
1、块级标签(元素):标签结束后都有换行。div p dl table title ol ul
2、行内标签(元素):标签结束后没有换行。 font span img input select a
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>hashcauhh<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>dshvbhfsv<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span>
caaaaaaaadd
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>12、HTML标签补充</strong><br> <strong>补充1:web概念概述</strong><br> JavaWeb: 使用Java语言开发基于互联网的项目<br> 软件架构:</p>
<pre><code class="prism language-html">1. C/S: Client/Server 客户端/服务器端
* 在用户本地有一个客户端程序,在远程有一个服务器端程序
* 如:QQ,迅雷...
* 优点:
1. 用户体验好
* 缺点:
1. 开发、安装,部署,维护 麻烦
2. B/S: Browser/Server 浏览器/服务器端
* 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
* 优点:
1. 开发、安装,部署,维护 简单
* 缺点:
1. 如果应用过大,用户的体验可能会受到影响
2. 对硬件要求过高
</code></pre>
<p> B/S架构详解</p>
<pre><code class="prism language-html">* 资源分类:
1. 静态资源:
* 使用静态网页开发技术发布的资源。
* 特点:
* 所有用户访问,得到的结果是一样的。
* 如:文本,图片,音频、视频, HTML,CSS,JavaScript
* 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
2. 动态资源:
* 使用动态网页及时发布的资源。
* 特点:
* 所有用户访问,得到的结果可能不一样。
* 如:jsp/servlet,php,asp...
* 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器(因为浏览器只能解析静态资源)
我们要学习动态资源,必须先学习静态资源!
静态资源:
* HTML:用于搭建基础网页,展示页面的内容
* CSS:用于美化页面,布局页面
* JavaScript:控制页面的元素,让页面有一些动态的效果
</code></pre>
<p><strong>补充2:概念补充</strong><br> HTML,超文本标记语言,<strong>标记语言不是编程语言</strong>,编程语言是具有一定的逻辑性的,比如有if,else等,而标记语言只要我们写它就会被解析,它没有逻辑性。</p>
<p><strong>补充3:语法补充</strong><br> 语法:</p>
<pre><code class="prism language-html">1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
2. 自闭合标签:开始标签和结束标签在一起。如 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>
正确:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
</code></pre>
<p><strong>补充4:标签补充</strong></p>
<h3>文件标签</h3>
<p> 文件标签:构成html最基本的标签</p>
<pre><code class="prism language-html">* html:html文档的根标签
* head:头标签。用于指定html文档的一些属性。引入外部的资源
* title:标题标签。
* body:体标签
* <span class="token doctype"><!DOCTYPE html></span>:html5中定义该文档是html文档
</code></pre>
<p> 如何使用IDEA创建HTML项目:视频6_HTML标签—8.10。创建一个module(Static Web),接下来可以直接在这个module下面创建HTML文件,不需要再创建包。<br> <a href="http://img.e-com-net.com/image/info8/b4b0d6c189234d69b51d70641256cacf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b4b0d6c189234d69b51d70641256cacf.jpg" alt="黑马毕向东Java课程笔记(35天day29-1——28-19)HTML_第13张图片" width="650" height="279" style="border:1px solid black;"></a></p>
<h3>文本标签</h3>
<p> 和文本有关的标签</p>
<pre><code class="prism language-html"> * 注释:<span class="token comment"><!-- 注释内容 --></span>
* <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span> to <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h6</span><span class="token punctuation">></span></span>:标题标签
* h1~h6:字体大小逐渐递减
* <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>:段落标签(缩进),<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>换行,<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>不换行
* <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>:换行标签
* <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">></span></span>:展示一条水平线
* 属性:
* color:颜色
* width:宽度
* size:高度
* align:对其方式
* center:居中
* left:左对齐
* right:右对齐
* <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>:字体加粗
* <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>:字体斜体
* <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span><span class="token punctuation">></span></span>:字体标签
* <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>center</span><span class="token punctuation">></span></span>:文本居中
* 属性:
* color:颜色
* size:大小
* face:字体
</code></pre>
<p> 属性定义:</p>
<pre><code class="prism language-html"> * color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255) 三原色分别是:红、绿、蓝
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF (这种是现在的主要写法)
* width:
1. 数值:width='20' ,数值的单位,默认是 px(像素,与电脑屏幕相关)
2. 数值%:占比相对于父元素的比例(比如某一个元素的父元素是<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>,而<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>占据整个屏幕,那么width='20%'表示这个元素占屏幕宽度的20%)
</code></pre>
<p> 代码示例</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--指定国家 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--指定HTML编码字符集 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>黑马程序员简介<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>公司简介<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#F334F2<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#FF0000<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>“中关村黑马程序员训练营”<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>是由<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>传智播客<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>
联合中关村软件园、CSDN, 并委托传智播客进行教学实施的软件开发高端培训机构,
致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>
目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地, 并被评为中关村软件园重点扶持人才企业。
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#435692<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>center</span><span class="token punctuation">></span></span>
江苏传智播客教育科技股份有限公司<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token comment"><!--注意这里特殊字符的表示方法,我们HTML的W3C文档里面提供了很多字符,
一般都是&#加数字 或者是&关键字;
其中,&;是HTML里面的转义字符
--></span>
版权所有Copyright <span class="token entity">©</span> 2006-2018, All Rights Reserved 苏ICP备16007882
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>center</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<h3>图片标签</h3>
<p> 我们在展示图片的时候,可以将资料提供的image文件夹直接复制到当前的module之下,这样方便演示。下面是图片标签的代码示例,介绍了图片标签的路径设置问题,比较重要</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--指定国家 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--指定HTML编码字符集 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
展示一张图片 img。
这里路径之间使用web的斜杆隔开,单斜杆即可
图片加载失败会显示alt的信息“古镇”
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jingxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>古镇<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>500<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>500<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>
<span class="token comment"><!--
图片的路径一般使用相对路径表示
* 以.开头的路径
* ./:代表当前目录 ./image/1.jpg
* ../:代表上一级目录
像上面一样什么都不写,就使用“./”,既找到当前html文件所在的父文件夹,在父文件夹下寻找image文件夹
--></span>
<span class="token comment"><!--
比如我们当前的htmldemo1.html文件夹与存放图片的image文件夹在同一路径(文件夹)lkj_html_module之下
那么我们用“.”表示当前的HTML文件htmldemo1.html所在的文件夹lkj_html_module,这样就可以找到image文件夹
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/jingxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token comment"><!--
如果我们在lkj_html_module之下再创建一个文件夹“haha”,里面放一个html文件htmldemo1.html,想找到image
必须先找到htmldemo1.html的父文件夹“haha”,再找到“haha”的父文件夹“lkj_html_module”,这样才能找到image文件夹
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>../image/jingxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token comment"><!--
注意,这种路径的定义方法同样适用于其他标签
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/11b84fccd0694633a0ac5edee817d2b6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/11b84fccd0694633a0ac5edee817d2b6.jpg" alt="黑马毕向东Java课程笔记(35天day29-1——28-19)HTML_第14张图片" width="313" height="236" style="border:1px solid black;"></a></p>
<h3>块标签</h3>
<p> div和span:</p>
<pre><code class="prism language-html"> * div:每一个div占满一整行。块级标签,既它会换行,同样没有任何样式
* span:文本信息在一行展示,行内标签 内联标签,既span不会换行,也没有任何效果,与CSS结合适用控制区域的样式。
</code></pre>
<h3>语义化标签</h3>
<p> 语义化标签:html5中为了提高程序的可读性,提供了一些标签。这两个标签同样没有任何样式,都是为了结合CSS控制样式,方便阅读。</p>
<pre><code class="prism language-html"> 1. <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span>:页眉
2. <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>footer</span><span class="token punctuation">></span></span>:页脚
</code></pre>
<h3>表格标签</h3>
<p> 演示代码如下</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>表格标签<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
border:属性设置为1,表示表格有线
cellpadding:内边距,表示表格内的字与表格边线的距离
cellspacing:表示表格之间的距离,如果指定为0,则单元格的线会合为一条。
bgcolor:表示表格背景的颜色
align:整个表格的对其方式
表格的这些样式一般都不使用,我们学完css之后,会使用css的属性来定义表格的样式
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>50%<span class="token punctuation">"</span></span> <span class="token attr-name">cellpadding</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">cellspacing</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">bgcolor</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#faebd7<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- <td>编号</td>
<td>姓名</td>
<td>成绩</td>--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>编号<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>姓名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>成绩<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>小龙女<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>100<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>杨过<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>50<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
* <caption>:表格标题
* <thead>:表示表格的头部分
* <tbody>:表示表格的体部分
* <tfoot>:表示表格的脚部分
这三个只是为了增强可读性,后期与CSS结合使用
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>50%<span class="token punctuation">"</span></span> <span class="token attr-name">cellpadding</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">cellspacing</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">bgcolor</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#faebd7<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>thead</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>caption</span><span class="token punctuation">></span></span>学生信息表<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>caption</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- <td>编号</td>
<td>姓名</td>
<td>成绩</td>--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>编号<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>姓名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>成绩<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>thead</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tbody</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
我们也可以在一行里面定义这一行的属性
另外,tr对其方式针对的是行里面的文本
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">bgcolor</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#7fffd4<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>小龙女<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>100<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>杨过<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>50<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tbody</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tfoot</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>尹志平<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>10<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tfoot</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>50%<span class="token punctuation">"</span></span> <span class="token attr-name">cellpadding</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">cellspacing</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">bgcolor</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#faebd7<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
这两个属性应用与td表格
rowsspan:合并行,必须写在需要合并的所有行的第一行
colspan:合并列
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>编号<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>姓名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>成绩<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>小龙女<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>100<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>杨过<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<h3>案例演示:旅游网站首页</h3>
<p> 首先,我们要制作的首页图如下:<br> <a href="http://img.e-com-net.com/image/info8/3bb764d47dbb4d62904498ff5987a92c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3bb764d47dbb4d62904498ff5987a92c.jpg" alt="黑马毕向东Java课程笔记(35天day29-1——28-19)HTML_第15张图片" width="413" height="624" style="border:1px solid black;"></a><br> 思路(主要见视频分析):注意IDEA中写一个标签名——alt+/,就可以自动补全。另外,如果几个段的内容一样,要同一修改的话,先复制要修改的小部分内容,再把整个部分选中,ctrl+f,将刚刚复制的小部分内容黏贴到小框上,就可以修改(参考13-18.10解析)</p>
<pre><code class="prism language-html">1. 确定使用table来完成布局,将数据(图片与文字)封装到行的表格中(既每一行只封装到一个表格中,这样数据的排列较为好看)
2. 如果某一行只有一个单元格,则使用<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>(如果这一行只需要封装一个数据,我们就将这个数据放在这行的一个单元格即可)
3. 如果某一行有多个单元格,则使用(如果一行内封装的数据较多,一个表格之内可以再嵌套表格,为了内容显示有序,同样是将数据放到新表格的单元格内。如果我们都使用单元格表示而不使用这里的表格嵌套,到时候有的地方要合并单元格很麻烦)
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
</code></pre>
<p> 案例代码</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--指定国家 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--指定HTML编码字符集 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!--采用table来完成布局--></span>
<span class="token comment"><!--最外层的table,用于整个页面的布局。--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--最大的表格占整个body的100%宽度,且居中 --></span>
<span class="token comment"><!--第一行--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
这样这张图片占这个表格宽度的100%
而表格占整个body的100%,这样图片就不会超过页面的宽
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/top_banner.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--第二行--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token comment"><!--保存多个数据的表格要占所在表格的100%宽度--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span><span class="token comment"><!--这一行要插入3个数据,且都得显示在这一行,因此这一行需要3个表格 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/logo.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/search.png<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/hotel_tel.png<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--第三行--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token comment"><!--保存多个数据的表格要占所在表格的100%宽度,并且设置表格的每一个单元格都居中--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">bgcolor</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>ffd700<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>45<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token comment"><!--
这一行要插入多个数据,且都得显示在这一行,因此这一行需要多个表格
并且要为这一行设置底色,居中以及高度
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>haha<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>首页<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token comment"><!--文本可以用<p>封装,也可以不使用<p> --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
门票
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
酒店
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
香港车票
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
出境游
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
港澳游
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
国内游
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
报团定制
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
全球自由行
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
收藏排行榜
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--第四行 轮播图--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token comment"><!--同样这张图片占这个表格宽度的100% --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/banner_3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--第五行 黑马精选--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/icon_5.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span><span class="token punctuation">></span></span>黑马精选<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#ffd700<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--第六行--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token comment"><!--保存多个数据的表格要占所在表格的100%宽度--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>95%<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>25%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span>899 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span>899 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span>899 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span>899 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--第七行 国内游--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/icon_6.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span><span class="token punctuation">></span></span>国内游<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#ffd700<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--第八行 分为2行处理--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>95%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!--注意,合并行与合并列都是在td表格层面的操作 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/guonei_1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token comment"><!--第二行只装载3个对象 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- 第9行 境外游 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/icon_7.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
境外游
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#ffd700<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- 第10行 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>95%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangwai_1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image/jiangxuan_3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity">¥</span> 699<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- 第11行 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./image/footer_service.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span> <span class="token attr-name">bgcolor</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#ffd700<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token comment"><!--由于这里的字需要设置格式,我们使用font标签 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
江苏传智播客教育科技股份有限公司
版权所有Copyright 2006-2018<span class="token entity">©</span>, All Rights Reserved 苏ICP备16007882
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<h3>表单标签</h3>
<p> 概念:用于采集用户输入的数据的。用于和服务器进行交互。<br> form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围。只有被form包裹起来的数据才会被提交,在form范围之外的数据不会被提交。<strong>表单项中的数据要想被提交:必须指定其name属性</strong>。</p>
<pre><code class="prism language-html">属性:
* action:指定提交数据的URL(既指定将表单数据提交的位置)
* method:指定提交方式
* 分类:一共7种,2种比较常用
* get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
* post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
</code></pre>
<p> 表单的各项的性质,参考“.md”文档,前面也介绍了,不再赘述。主要包括input、select、textarea3个标签。(注意区分name属性与value属性,还有一个id属性)</p>
<pre><code class="prism language-html">* input:可以通过type属性值,改变元素展示的样式
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
* password:密码输入框
* radio:单选框(name一样,value要指定)
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值(这点必须注意,单选框与复选框要指定value,服务端才能知道我们发送什么值;同时指定name,表单才能提交)
3. checked属性,可以指定默认值
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮(和submit具有相同的效果,可以提交数据)
* src属性指定图片的路径
* label:指定输入项的文字描述信息
* 注意:
* label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。(只有input才有文本区域,才能通过label获取焦点)
* select: 下拉列表(select中必须设置name,最后的值才会被提交)
* 子元素:option,指定列表项
* 注意,option中可以指定value表示这个选项最后被提交的值,将value设置为0,则这个选项不会被提交(如果不设置value则会默认提交<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>选项<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>中的选项)
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
</code></pre>
<p> 演示代码</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>表单标签<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>用户名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入用户名<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>密码<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入密码<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
性别: <span class="token comment"><!--这里单选框与复选框都指定value值,这样最后提交的时候才有数据 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>male<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>男
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>female<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
爱好:
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobbys<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>shopping<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>逛街
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobbys<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>java<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Java
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobbys<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>game<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>游戏
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
图片:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
隐藏域:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>id<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hahahah<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
拾色器:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>color<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>color<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span><span class="token comment"><!--最后提交的数据是选择颜色的值 --></span>
生日:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span><span class="token comment"><!--最后提交的数据是选择日期的值 --></span>
生日:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>datetime-local<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
年龄:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>number<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>number<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>province<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token comment"><!--最select也需要指定name才能提交 --></span>
<span class="token comment"><!--最不指定value则会提交文字,指定value则提交value的内容,value设置位"",则不提交这个选项的值 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>-- 请选择 --<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>beijing<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>guangdong<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>广东<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>shanghai<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token comment"><!--最textarea也需要指定name才能提交 --></span>
自我描述:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>description<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>20<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>登录<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>按钮<span class="token punctuation">"</span></span> <span class="token attr-name">onclick</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>alert(<span class="token punctuation">'</span>哈哈哈哈<span class="token punctuation">'</span>)<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>../img/regbtn.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<h3>练习</h3>
<p>代码如下:</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>表单标签<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>400<span class="token punctuation">"</span></span> <span class="token attr-name">cellspacing</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>用户名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入用户名<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>密码<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入密码<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>邮箱<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入邮箱<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>name<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>姓名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入真实姓名<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>name<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>phone_number<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>用户名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>number<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>number<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入您的手机号<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>phone_number<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span> <span class="token comment"><!--注意,没有文本框的区域不能使用for --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span><span class="token punctuation">></span></span>性别<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>male<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>男
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>female<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>女
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>出生日期<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkcode<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>验证码<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkcode<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkcode<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkcode<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>../img/verify_code.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--假装这里有验证码 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--注意,这里需要合并单元格 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>注册<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/3ed9f0f178e1441eab7a39451f8131d3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3ed9f0f178e1441eab7a39451f8131d3.jpg" alt="黑马毕向东Java课程笔记(35天day29-1——28-19)HTML_第16张图片" width="455" height="311" style="border:1px solid black;"></a><br> </p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1282785838857469952"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Java资料)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1942042644280569856.htm"
title="jvm执行i++代码的步骤,内存中数据的流转" target="_blank">jvm执行i++代码的步骤,内存中数据的流转</a>
<span class="text-muted">过期小朋友、</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>大家好,今天看了一个java面试讲解课程,里面说i++,在jvm执行时,会被分成四步:1.主存中i的数值放到线程工作内存2.加一3.加一的值放回线程工作内存中4.线程工作内存中的值放回主存中使用idea编写了一个例子,获取jvm的汇编指令,使用指令说明,翻译过来在内存中数值流转。发现2,3是一个命令iadd。具体如下:例子:packagecom.wmr.jvmtest;publicclassIPl</div>
</li>
<li><a href="/article/1942040881607536640.htm"
title="java中next()和nextline()用法区别(详细说明)" target="_blank">java中next()和nextline()用法区别(详细说明)</a>
<span class="text-muted"></span>
<div>直接给出总结:next():当遇到空格/Tab键/回车截止读取,不包含空格/Tab键/回车,开头如果有空格/Tab/回车,直接无视,读取后面的字符,直到遇到空格/Tab键/回车截止读取;nextLine():读取字符前后的空格/Tab键,有回车键时截止读取,包含回车键。注意:nextInt()、nextdoublie()、nextfloat()和next()方法的效果是一样的</div>
</li>
<li><a href="/article/1942037226414206976.htm"
title="常见构建工具使用与原理浅析" target="_blank">常见构建工具使用与原理浅析</a>
<span class="text-muted"></span>
<div>1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必</div>
</li>
<li><a href="/article/1942037100006273024.htm"
title="在项目架构时,如何选择打包构建工具?" target="_blank">在项目架构时,如何选择打包构建工具?</a>
<span class="text-muted">aiguangyuan</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%9E%B6%E6%9E%84/1.htm">前端架构</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">系统架构</a>
<div>在选择打包构建工具时,项目的具体需求、团队的技术栈、开发者的熟悉程度、以及项目的复杂度都是需要考虑的重要因素。1.项目规模与复杂度大型复杂项目:如果你的项目是一个大型复杂的单页应用程序(SPA),例如企业级应用,建议使用Webpack。Webpack的强大配置能力和丰富的插件生态系统能够满足复杂项目的各种需求,如代码拆分、缓存优化、懒加载等。中小型项目或库:如果是中小型项目或开发一个JavaScr</div>
</li>
<li><a href="/article/1942036342888263680.htm"
title="进程 ⇢ JVM ⇢ 线程 + 内存关系" target="_blank">进程 ⇢ JVM ⇢ 线程 + 内存关系</a>
<span class="text-muted">MYGAG</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>.从零到跑起一个Java程序OS创建进程execvejava…→新进程的地址空间、handle、时间片就位。JavaLauncher进场可执行文件里的C/C++的main()解析参数,dlopenlibjvm.so/jvm.dll。JNI_CreateJavaVM诞生JVM实例△分配堆、元空间、代码缓存等△拉起GC/JIT/信号处理等守护线程把Launcher的原生线程变成Javamain线程开始</div>
</li>
<li><a href="/article/1942033319021572096.htm"
title="java并发编程--可见性、原子性、有序性" target="_blank">java并发编程--可见性、原子性、有序性</a>
<span class="text-muted">weixin_ab</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>在Java并发编程中,可见性、原子性和有序性是保证多线程程序正确性的三个重要特性:1.原子性(Atomicity)定义:原子性指的是一个操作是不可中断的,要么全部执行成功,要么全部不执行。就好像是一个“原子”,不可再分。在Java中,对基本数据类型(除long和double在某些平台上)的简单读写操作是原子的,但像i++这样的复合操作不是原子的。示例:publicclassAtomicityExa</div>
</li>
<li><a href="/article/1942033192034824192.htm"
title="Java自定义类热加载实现原理与实践" target="_blank">Java自定义类热加载实现原理与实践</a>
<span class="text-muted">weixin_ab</span>
<a class="tag" taget="_blank" href="/search/%23%E7%B1%BB%E7%9A%84%E5%8A%A0%E8%BD%BD%E6%9C%BA%E5%88%B6/1.htm">#类的加载机制</a><a class="tag" taget="_blank" href="/search/java%E7%B1%BB%E5%8A%A0%E8%BD%BD/1.htm">java类加载</a>
<div>Java自定义类热加载实现原理与实践在Java开发中,类热加载(ClassReloading)指在程序运行时动态替换已加载的类,避免重启应用。核心原理是通过自定义类加载器打破JVM类加载的固有规则,实现类的动态加载与更新。以下从实现原理、核心步骤、代码示例到生产实践展开详细解析。一、热加载核心原理:突破类加载机制限制1.类加载器的隔离性每个类加载器维护独立的命名空间,相同类名的类由不同加载器加载会</div>
</li>
<li><a href="/article/1942033192680747008.htm"
title="Spring Boot类加载机制深度剖析" target="_blank">Spring Boot类加载机制深度剖析</a>
<span class="text-muted">weixin_ab</span>
<a class="tag" taget="_blank" href="/search/%23%E7%B1%BB%E7%9A%84%E5%8A%A0%E8%BD%BD%E6%9C%BA%E5%88%B6/1.htm">#类的加载机制</a><a class="tag" taget="_blank" href="/search/java%E7%B1%BB%E5%8A%A0%E8%BD%BD/1.htm">java类加载</a>
<div>SpringBoot类加载机制深度剖析:从可执行Jar到自动配置的实现原理SpringBoot通过对Java类加载机制的定制化扩展,实现了可执行Jar包运行、自动配置、热部署等核心特性。其类加载机制既保留了JVM标准规范,又针对微服务架构和嵌入式容器进行了优化,以下从架构设计、核心组件、典型场景到源码实现展开深度解析。一、SpringBoot类加载器体系架构(对比独立Tomcat)1.简化的两层类</div>
</li>
<li><a href="/article/1942027261381242880.htm"
title="图解操作系统资料 - 小林Coding整理" target="_blank">图解操作系统资料 - 小林Coding整理</a>
<span class="text-muted"></span>
<div>图解操作系统资料-小林Coding整理去发现同类优质开源项目:https://gitcode.com/欢迎使用小林Coding精心整理的《图解操作系统》资料,版本号为v1.0。本资源文件以直观、易懂的方式,详细介绍了操作系统的基本原理与运作机制。资料概述本压缩包(小林Coding-图解操作系统-v1.0.rar)包含了以下内容:操作系统概述:介绍操作系统的定义、作用、发展历程及分类。进程管理:详细</div>
</li>
<li><a href="/article/1942023099352412160.htm"
title="SFT(监督微调)详解:零基础入门到精通,一篇详细的入门教程!" target="_blank">SFT(监督微调)详解:零基础入门到精通,一篇详细的入门教程!</a>
<span class="text-muted">AGI大模型老王</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/AI%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">AI大模型</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%BE%AE%E8%B0%83/1.htm">大模型微调</a><a class="tag" taget="_blank" href="/search/SFT/1.htm">SFT</a>
<div>文章目录具体步骤如下:应用场景优点举例步骤1:预训练模型的选择步骤2:数据收集与标注步骤3:数据预处理步骤4:数据集划分步骤5:加载预训练模型步骤6:数据编码步骤7:创建数据加载器步骤8:定义训练过程步骤9:模型评估步骤10:模型保存零基础入门AI大模型一、全套AGI大模型学习路线二、640套AI大模型报告合集三、AI大模型经典PDF籍四、AI大模型商业化落地方案学习计划:资料领取SFT(监督微调</div>
</li>
<li><a href="/article/1942021840046190592.htm"
title="java类加载机制:Tomcat的类加载机制" target="_blank">java类加载机制:Tomcat的类加载机制</a>
<span class="text-muted">weixin_ab</span>
<a class="tag" taget="_blank" href="/search/%23%E7%B1%BB%E7%9A%84%E5%8A%A0%E8%BD%BD%E6%9C%BA%E5%88%B6/1.htm">#类的加载机制</a><a class="tag" taget="_blank" href="/search/java%E7%B1%BB%E5%8A%A0%E8%BD%BD/1.htm">java类加载</a>
<div>Tomcat类加载机制深度解析:打破双亲委派的Web容器实现Tomcat作为JavaWeb容器,其类加载机制为满足Web应用的隔离性、热部署和兼容性需求,对标准Java类加载机制进行了定制化扩展,核心是打破双亲委派模型并引入多层级类加载器。以下从架构设计、核心组件、热部署实现到典型问题展开解析。一、Tomcat类加载器层级架构(与标准JVM的区别)1.四层类加载器体系BootstrapClassL</div>
</li>
<li><a href="/article/1942019823722622976.htm"
title="EasyExcel 初使用—— Java 实现多种写入 Excel 功能" target="_blank">EasyExcel 初使用—— Java 实现多种写入 Excel 功能</a>
<span class="text-muted">Java雪荷</span>
<a class="tag" taget="_blank" href="/search/EasyExcel/1.htm">EasyExcel</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/excel/1.htm">excel</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>前言大家好,我是雪荷。之前有一篇博客(EasyExcel初使用——Java实现读取Excel功能_javaeasyexcel.read-CSDN博客)介绍了Java如何读取Excel表格,那么此篇博客就和大家介绍下Java如何利用EasyExcel写入Excel。EasyExcel官方网址:EasyExcel官方文档-基于Java的Excel处理工具|EasyExcel前置准备引入依赖先创建一个S</div>
</li>
<li><a href="/article/1942014400835678208.htm"
title="Spring Boot 牵手EasyExcel:解锁高效数据处理姿势" target="_blank">Spring Boot 牵手EasyExcel:解锁高效数据处理姿势</a>
<span class="text-muted">灵犀学长</span>
<a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/Boot/1.htm">Boot</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%A0%88%E5%BC%80%E5%8F%91/1.htm">全栈开发</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>引言在日常的Java开发中,处理Excel文件是一个极为常见的需求。无论是数据的导入导出,还是报表的生成,Excel都扮演着重要的角色。例如,在企业的财务管理系统中,需要将每月的财务数据导出为Excel报表,方便财务人员进行数据分析和审计;在人力资源管理系统中,可能需要导入员工的基本信息、考勤记录等数据到系统中。然而,传统的Excel处理方式,如使用POI等工具,虽然功能强大,但在面对复杂的业务场</div>
</li>
<li><a href="/article/1942014022383628288.htm"
title="Java 工作中常用案例" target="_blank">Java 工作中常用案例</a>
<span class="text-muted">qq_4240</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1.LocalDateTime获取某月的第一天开始时间和最后一天的结束时间/***获取指定年和月的第一天和最后一天*应用:数据库同步,本地库和其他库按照月份分组统计后,两两比对后,得到不相同的月份,*根据月份的第一天和最后一天,查询两个库具体值,做交集或差集,然后得到未同步*的数据后同步数据*2022-12xx*2022-11xx*@parammonth2022-12*@return*/publi</div>
</li>
<li><a href="/article/1942003813502218240.htm"
title="REACT (Web开发框架 : react)极速入门" target="_blank">REACT (Web开发框架 : react)极速入门</a>
<span class="text-muted">masterphp</span>
<a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div> 前面讲过了很多后端,今天复习一下前端,为啥要讲React?对咯!我这边又被借调到前端组了,和前端的同学一起做React,以前有基础加上前端同学只做过Vue,所以我毫无疑问的又被借过去了......,这个是复习资料,高级玩家可略过。首先我要说一下,有Vue框架和JS原生的同学学习React会特别的快速,所以基础稍微差一点的同学可以先复习一下JS,特别说一下是JS老生常谈的,说明一下啥是Reac</div>
</li>
<li><a href="/article/1942000159961444352.htm"
title="使用Node.js命令行进行编程" target="_blank">使用Node.js命令行进行编程</a>
<span class="text-muted">翠绿探寻</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div>Node.js是一个基于ChromeV8JavaScript引擎构建的运行时环境,它可以让开发者使用JavaScript语言编写服务器端代码。Node.js命令行界面(CLI)是一个强大的工具,它提供了与Node.js交互和执行JavaScript代码的能力。在本文中,我们将介绍如何在Node.js命令行中使用JavaScript进行编程,并提供相应的源代码示例。1.安装Node.js首先,我们需</div>
</li>
<li><a href="/article/1941999907716001792.htm"
title="Kafka系列之:不删除Kafka Topic,清理Kafka Topic中的数据" target="_blank">Kafka系列之:不删除Kafka Topic,清理Kafka Topic中的数据</a>
<span class="text-muted">快乐骑行^_^</span>
<a class="tag" taget="_blank" href="/search/Kafka/1.htm">Kafka</a><a class="tag" taget="_blank" href="/search/Kafka%E7%B3%BB%E5%88%97/1.htm">Kafka系列</a><a class="tag" taget="_blank" href="/search/%E4%B8%8D%E5%88%A0%E9%99%A4Kafka/1.htm">不删除Kafka</a><a class="tag" taget="_blank" href="/search/Topic/1.htm">Topic</a><a class="tag" taget="_blank" href="/search/%E6%B8%85%E7%90%86Kafka/1.htm">清理Kafka</a><a class="tag" taget="_blank" href="/search/Topic%E6%95%B0%E6%8D%AE/1.htm">Topic数据</a>
<div>Kafka系列之:不删除KafkaTopic,清理KafkaTopic中的数据一、需求二、Java删除Topic中数据三、python删除Topic中数据一、需求需要清理topic中的数据但是不能通过删除topic删除数据,则采取基于topic的offset删除topic中的数据二、Java删除Topic中数据HashMapdeleteRecords=newHashMap<>();这一行创建了一个</div>
</li>
<li><a href="/article/1941998144661286912.htm"
title="反向遍历--当你修改一个元素的outerHTML时,该元素会被从 DOM 中移除" target="_blank">反向遍历--当你修改一个元素的outerHTML时,该元素会被从 DOM 中移除</a>
<span class="text-muted">专注VB编程开发20年</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>varspans=editor.querySelectorAll('span[mytag]');//将NodeList转换为数组//varspansArray=Array.from(spans);varid=0spans.forEach(span=>{span.outerhtml这里无法直接修改吗?}在JavaScript中,outerHTML是一个可写属性,但你需要注意以下几点:1.属性名大小写</div>
</li>
<li><a href="/article/1941998018366599168.htm"
title="java中,stream的filter和list的removeIf筛选速度比较" target="_blank">java中,stream的filter和list的removeIf筛选速度比较</a>
<span class="text-muted">码傻啦弟</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%BC%80%E5%8F%91/1.htm">软件开发</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/list/1.htm">list</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>在Java里,Stream的filter和List的removeIf筛选效率要依据具体情形来判断。1.操作本质有别Stream的filter:它是一种中间操作,不会立刻执行,而是把筛选条件记录下来。只有遇到终端操作时,才会开始处理元素。此操作不会对原集合进行修改,而是生成一个新的流。List的removeIf:这是一种终端操作,会立即对原集合进行修改,删除满足条件的元素。它直接在原集合上进行元素的</div>
</li>
<li><a href="/article/1941989327445749760.htm"
title="Tomcat镜像实战:掌握Dockerfile的编写以及发布项目" target="_blank">Tomcat镜像实战:掌握Dockerfile的编写以及发布项目</a>
<span class="text-muted">hunjinYang</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a>
<div>1.为什么选择Docker部署Tomcat?在传统的JavaWeb项目部署中,我们通常需要手动安装JDK、配置Tomcat环境变量、手动部署WAR包,部署过程繁琐、不可重复、环境易出错。而Docker的出现彻底改变了这一局面。本博客将通过一个完整的Tomcat镜像构建与部署实例,带你逐步掌握以下技能:编写自己的Dockerfile构建定制化的Tomcat镜像(包含JDK与Tomcat)在容器中运行</div>
</li>
<li><a href="/article/1941983782642970624.htm"
title="ASP.NET Web Pages - 教程" target="_blank">ASP.NET Web Pages - 教程</a>
<span class="text-muted">samFuB</span>
<a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通</div>
</li>
<li><a href="/article/1941982648423477248.htm"
title="ASP.NET Web Pages 教程:从入门到精通" target="_blank">ASP.NET Web Pages 教程:从入门到精通</a>
<span class="text-muted">KrDebugging</span>
<a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E5%AD%A6%E4%B9%A0/1.htm">编程学习</a>
<div>ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof</div>
</li>
<li><a href="/article/1941981767007268864.htm"
title="JavaScript中==和===的区别,以及应用场景" target="_blank">JavaScript中==和===的区别,以及应用场景</a>
<span class="text-muted">小熊哥^--^</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>比较操作符==与===的区别==是一个等于操作符,如果操作数相等就会返回true,但==涉及JavaScript中的隐式转换。在使用==时会先进行类型转换,再判断操作数是否相等。以下是示例:console.log(true==1);//trueconsole.log("1"==true);//trueconsole.log("55"==55);//trueconsole.log(0==false)</div>
</li>
<li><a href="/article/1941973194273517568.htm"
title="Spring Boot 应用开发入门指南" target="_blank">Spring Boot 应用开发入门指南</a>
<span class="text-muted">20230310121</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>引言在现代软件开发中,SpringBoot以其简化配置和快速开发的特性,成为构建Java应用的热门选择。本文将通过多个主题为大家详细介绍如何搭建和开发SpringBoot应用,涵盖开发环境配置、项目搭建、持久层整合等内容。1.配置开发环境1.1JDK安装首先,确保安装了JDK(JavaDevelopmentKit)。推荐使用JDK11或更高版本。下载地址:OracleJDK安装完成后,配置环境变量</div>
</li>
<li><a href="/article/1941967520936292352.htm"
title="支持向量机(SVM)在肝脏CT/MRI图像分类(肝癌检测)中的应用及实现" target="_blank">支持向量机(SVM)在肝脏CT/MRI图像分类(肝癌检测)中的应用及实现</a>
<span class="text-muted">猿享天开</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%BB%E5%AD%A6%E5%BD%B1%E5%83%8F/1.htm">医学影像</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E6%8C%81%E5%90%91%E9%87%8F%E6%9C%BA/1.htm">支持向量机</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,</div>
</li>
<li><a href="/article/1941966639004184576.htm"
title="简述C++ nlohmann/json 库" target="_blank">简述C++ nlohmann/json 库</a>
<span class="text-muted">ikkkkkkkl</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/nlohmann/1.htm">nlohmann</a>
<div>目录JSON概述nlohmann/json库的使用创建json数组/对象字符串解析(parse反序列化)数据访问序列化文件读写JSON概述JSON(JavaScripObjectNotation)是一种轻量级、跨语言的数据交换格式。它基于ECMAScript子集,以独立于编程语言的文本格式存储和表示数据,简洁清晰的结构使其成为理想的数据交换语言,易读、易写且便于机器解析生成,能提升网络传输效率。J</div>
</li>
<li><a href="/article/1941962228236349440.htm"
title="Android课程前言" target="_blank">Android课程前言</a>
<span class="text-muted">雪碧聊技术</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Kotlin/1.htm">Kotlin</a>
<div>目录一.前言1.Android可以采用哪些语言2.Kotlin和Java的关系①完全互操作(核心关系)②Kotlin是Java的“升级版”③Google的官方态度④Java的现状⑤如何选择?⑥类比总结:一.前言1.Android可以采用哪些语言首选语言为Kotlin,但是上手难度较大;还可以使用Java,这是安卓的传统主力编程语言。总之,建议先使用Java语言开始学Android,后期再学Kotl</div>
</li>
<li><a href="/article/1941961975630196736.htm"
title="Spring IO 与企业级应用开发_构建标准化项目的最佳实践" target="_blank">Spring IO 与企业级应用开发_构建标准化项目的最佳实践</a>
<span class="text-muted"></span>
<div>1.前言1.1SpringIO的诞生背景与定位随着Spring生态的不断扩展,Java开发者在使用SpringBoot、SpringData、SpringSecurity等模块时,常常面临一个痛点:不同模块之间版本不一致、依赖冲突频发、升级困难。为了解决这一问题,Spring推出了SpringIOPlatform,它是一个统一版本管理平台,提供了一套经过验证的模块版本组合(BOM),帮助开发者快速</div>
</li>
<li><a href="/article/1941956174786129920.htm"
title="【STM32项目】基于Stm32c8t6-镭射激光打印机的设计(完整工程资料源码)" target="_blank">【STM32项目】基于Stm32c8t6-镭射激光打印机的设计(完整工程资料源码)</a>
<span class="text-muted">物联网设计-妄北y</span>
<a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91%E5%B5%8C%E5%85%A5%E5%BC%8F%E5%BC%80%E5%8F%91%E9%A1%B9%E7%9B%AE/1.htm">物联网嵌入式开发项目</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E9%95%AD%E5%B0%84%E6%89%93%E5%8D%B0%E6%9C%BA/1.htm">镭射打印机</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E8%AE%BE%E8%AE%A1/1.htm">机器设计</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E5%BC%80%E5%8F%91/1.htm">嵌入式开发</a>
<div>基于Stm32c8t6-镭射激光打印机的设计演示效果基于STM32-镭射激光打印机的设计前言:随着打印技术的快速发展,镭射打印技术也开始得到越来越广泛的应用。这种技术可以被用于在木材、塑料、皮革、织物等各种材料上进行图形打印,并且通常比传统机器更快、更准确和更灵活。目录:目录基于Stm32c8t6-镭射激光打印机的设计演示效果前言:目录:一、系统方案1.1项目背景1.2项目目标1.3需求分析1.4</div>
</li>
<li><a href="/article/1941952270920904704.htm"
title="GitHub Pages上的个人技术展示网站" target="_blank">GitHub Pages上的个人技术展示网站</a>
<span class="text-muted">Rubix-Kai</span>
<div>本文还有配套的精品资源,点击获取简介:"weirufish.github.io"是一个托管在GitHubPages上的个人技术网站,可能包含个人资料、项目展示、博客文章等内容。该网站可能采用Markdown、HTML和CSS技术构建,提供了一个展示技术能力及分享学习笔记和见解的平台。此外,"weirufish.github.io-master"可能是该项目的主要分支或版本。网站特别注重样式设计,使</div>
</li>
<li><a href="/article/55.htm"
title="多线程编程之卫生间" target="_blank">多线程编程之卫生间</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B9%B6%E5%8F%91/1.htm">并发</a><a class="tag" taget="_blank" href="/search/%E5%8D%AB%E7%94%9F%E9%97%B4/1.htm">卫生间</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a><a class="tag" taget="_blank" href="/search/%E5%8E%95%E6%89%80/1.htm">厕所</a>
<div>如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。</div>
</li>
<li><a href="/article/182.htm"
title="How to Install GUI to Centos Minimal" target="_blank">How to Install GUI to Centos Minimal</a>
<span class="text-muted">sunjing</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/Install/1.htm">Install</a><a class="tag" taget="_blank" href="/search/Desktop/1.htm">Desktop</a><a class="tag" taget="_blank" href="/search/GUI/1.htm">GUI</a>
<div>http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta</div>
</li>
<li><a href="/article/309.htm"
title="Shell 函数" target="_blank">Shell 函数</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a>
<div>Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回</div>
</li>
<li><a href="/article/436.htm"
title="Linux服务器新手操作之一" target="_blank">Linux服务器新手操作之一</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/Linux+%E7%AE%80%E5%8D%95+%E6%93%8D%E4%BD%9C/1.htm">Linux 简单 操作</a>
<div>1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e</div>
</li>
<li><a href="/article/563.htm"
title="浅谈Socket通信(一)" target="_blank">浅谈Socket通信(一)</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/socket/1.htm">socket</a>
<div>在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock</div>
</li>
<li><a href="/article/690.htm"
title="关于框架的简单认识" target="_blank">关于框架的简单认识</a>
<span class="text-muted">西蜀石兰</span>
<a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.</div>
</li>
<li><a href="/article/817.htm"
title="You have an error in your SQL syntax; check the manual that corresponds to your" target="_blank">You have an error in your SQL syntax; check the manual that corresponds to your</a>
<span class="text-muted">林鹤霄</span>
<div>You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372</div>
</li>
<li><a href="/article/944.htm"
title="MySQL5.6的my.ini配置" target="_blank">MySQL5.6的my.ini配置</a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win</div>
</li>
<li><a href="/article/1071.htm"
title="mysql 全文模糊查找 便捷解决方案" target="_blank">mysql 全文模糊查找 便捷解决方案</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙 alxw4616@Msn.com
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索</div>
</li>
<li><a href="/article/1198.htm"
title="自定义数据结构 链表(单项 ,双向,环形)" target="_blank">自定义数据结构 链表(单项 ,双向,环形)</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E9%A1%B9%E9%93%BE%E8%A1%A8/1.htm">单项链表</a><a class="tag" taget="_blank" href="/search/%E5%8F%8C%E5%90%91%E9%93%BE%E8%A1%A8/1.htm">双向链表</a>
<div>
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas</div>
</li>
<li><a href="/article/1325.htm"
title="threadLocal实例" target="_blank">threadLocal实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/threadLocal/1.htm">threadLocal</a>
<div>实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte</div>
</li>
<li><a href="/article/1452.htm"
title="activemq安全设置—设置admin的用户名和密码" target="_blank">activemq安全设置—设置admin的用户名和密码</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/activemq/1.htm">activemq</a>
<div> ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p</div>
</li>
<li><a href="/article/1579.htm"
title="【Java范型一】Java范型详解之范型集合和自定义范型类" target="_blank">【Java范型一】Java范型详解之范型集合和自定义范型类</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
</div>
</li>
<li><a href="/article/1706.htm"
title="【HBase十二】HFile存储的是一个列族的数据" target="_blank">【HBase十二】HFile存储的是一个列族的数据</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a>
<div>在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5</div>
</li>
<li><a href="/article/1833.htm"
title="Nginx 官方一个配置实例" target="_blank">Nginx 官方一个配置实例</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+%E9%85%8D%E7%BD%AE%E5%AE%9E%E4%BE%8B/1.htm">nginx 配置实例</a>
<div>user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim</div>
</li>
<li><a href="/article/1960.htm"
title="java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环" target="_blank">java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu</div>
</li>
<li><a href="/article/2087.htm"
title="返回null还是empty" target="_blank">返回null还是empty</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div>第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list</div>
</li>
<li><a href="/article/2214.htm"
title="[科技与项目]工作流厂商的战略机遇期" target="_blank">[科技与项目]工作流厂商的战略机遇期</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a>
<div>
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY</div>
</li>
<li><a href="/article/2341.htm"
title="过度设计-举例" target="_blank">过度设计-举例</a>
<span class="text-muted">cuityang</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%87%E5%BA%A6%E8%AE%BE%E8%AE%A1/1.htm">过度设计</a>
<div>过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am</div>
</li>
<li><a href="/article/2468.htm"
title="java进阶,《Java性能优化权威指南》试读" target="_blank">java进阶,《Java性能优化权威指南》试读</a>
<span class="text-muted">darkblue086</span>
<a class="tag" taget="_blank" href="/search/java%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">java性能优化</a>
<div>记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,</div>
</li>
<li><a href="/article/2595.htm"
title="网络学习笔记初识OSI七层模型与TCP协议" target="_blank">网络学习笔记初识OSI七层模型与TCP协议</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">学习笔记</a>
<div> 协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象</div>
</li>
<li><a href="/article/2722.htm"
title="mac中用命令行运行mysql" target="_blank">mac中用命令行运行mysql</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mac/1.htm">mac</a>
<div>参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64</div>
</li>
<li><a href="/article/2849.htm"
title="MongDB查询(1)——基本查询[五]" target="_blank">MongDB查询(1)——基本查询[五]</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/mongodb+%E6%9F%A5%E8%AF%A2/1.htm">mongodb 查询</a><a class="tag" taget="_blank" href="/search/mongodb+find/1.htm">mongodb find</a>
<div>MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie</div>
</li>
<li><a href="/article/2976.htm"
title="base64,加密解密 经融加密,对接" target="_blank">base64,加密解密 经融加密,对接</a>
<span class="text-muted">y806839048</span>
<a class="tag" taget="_blank" href="/search/%E7%BB%8F%E8%9E%8D%E5%8A%A0%E5%AF%86/1.htm">经融加密</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E6%8E%A5/1.htm">对接</a>
<div>String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同</div>
</li>
<li><a href="/article/3103.htm"
title="JavaWeb之JSP概述" target="_blank">JavaWeb之JSP概述</a>
<span class="text-muted">ihuning</span>
<a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a>
<div>
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl</div>
</li>
<li><a href="/article/3230.htm"
title="apple watch 指南" target="_blank">apple watch 指南</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a>
<div>1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo</div>
</li>
<li><a href="/article/3357.htm"
title="java经典的基础题目" target="_blank">java经典的基础题目</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div>1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja</div>
</li>
<li><a href="/article/3484.htm"
title="你所不知道神奇的js replace正则表达式" target="_blank">你所不知道神奇的js replace正则表达式</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a><a class="tag" taget="_blank" href="/search/regex/1.htm">regex</a>
<div>var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r</div>
</li>
<li><a href="/article/3611.htm"
title="[一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)" target="_blank">[一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/hive%E5%88%86%E6%9E%90%E8%A1%A8/1.htm">hive分析表</a><a class="tag" taget="_blank" href="/search/hive%E7%BB%9F%E8%AE%A1%E4%BF%A1%E6%81%AF/1.htm">hive统计信息</a><a class="tag" taget="_blank" href="/search/hive+Statistics/1.htm">hive Statistics</a>
<div>关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建</div>
</li>
<li><a href="/article/3738.htm"
title="Spring Boot 1.2.5 发布" target="_blank">Spring Boot 1.2.5 发布</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/spring+boot/1.htm">spring boot</a>
<div>
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>