Hexo+Gitee搭建个人博客 —— 零基础Gitee部署
前言
个人标签:
smm -ingSpring Boot -ing乐于分享技术交流:
Github Gitee
kris’s blog 正在筹备中!点击预览博客园 (筹备中)
给我写信
前期准备: Git、Node.js 具体安装过程很简单,可参考 这篇文章
温馨提示: 您可以先从目录点击目录查看【问题一】 【问题二】,不希望你和我一样掉坑里啊(@ v @)
文章目录
- 前言
- 一、创建本地仓库
- 1. 创建kris_blog文件夹
- 2. 创建Hexo文件夹
- 二、查看localhost
- 1. 启用本地服务器
- 2. 查看Hexo默认页面
- 三、将博客部署到码云Gitee
- 1. [注册](https://gitee.com/signup) 并 [登录](https://gitee.com/login) 到[gitee](https://gitee.com)
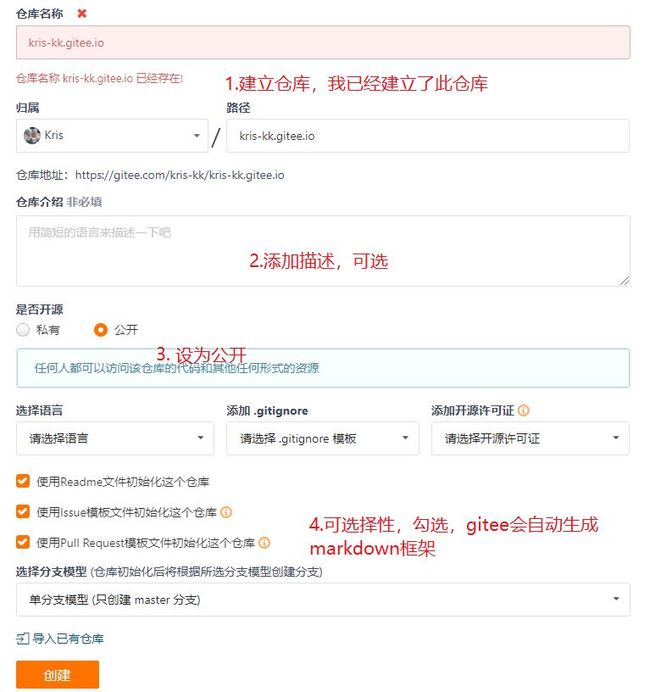
- 2. 创建个人仓库
- 3. 配置SSH密钥(同github一样)
- 4. 拷贝ssh
- 5. 配置Gitee公钥
- 6. git测试
- 7. 配置个人信息
- 四、将本地的Hexo文件提交到自己的Gitee仓库
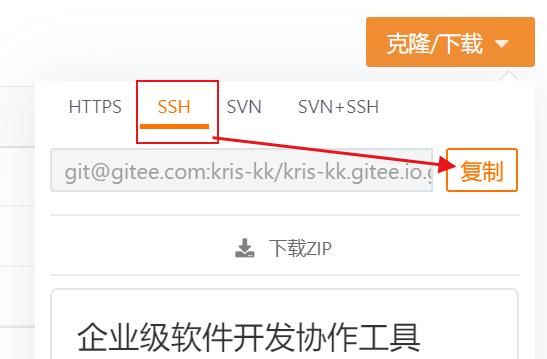
- 1. 打开仓库,复制ssh链接
- 2. 更改配置信息
- 3. 配置文件修改好后,`cd Hexo`调整当前目录为Hexo,执行以下指令:
- 4. Nice ! 文件commit成功 !
- 5. 查看Gitee仓库
- 6. 开启Gitee pages服务,重点!!!
- 7. 访问博客主页
- + 【问题一】每次访问都要输入二级目录?
- + 【问题二】这界面也太low了吧?
- 五、在博客上发表文章测试
- 1. 按照以下指令,创建一篇新文章,文章标题为`article_test`
- 六、自定义域名(可选)
一、创建本地仓库
前期检查:如果不记得是否已安装,进行如下操作进行检测
$ git --version
$ node -v
$ npm -v
1. 创建kris_blog文件夹
在此文件夹下进行Git bash,执行以下命令:
$ npm install hexo-cli -g
$ npm install hexo-deployer-git --save
2. 创建Hexo文件夹
在kris_blog下创建一个Hexo文件夹,进入Hexo文件夹,Git bash,执行以下命令
$ hexo init
执行结果如下:
至此,Hexo已经初始化了,接下来进行测试
二、查看localhost
1. 启用本地服务器
$ hexo generate
$ hexo server
2. 查看Hexo默认页面
浏览器地址栏输入http://localhost:4000/,访问初始化页面,如下所示:
三、将博客部署到码云Gitee
点击此处查看我的Gitee部署
1. 注册 并 登录 到gitee
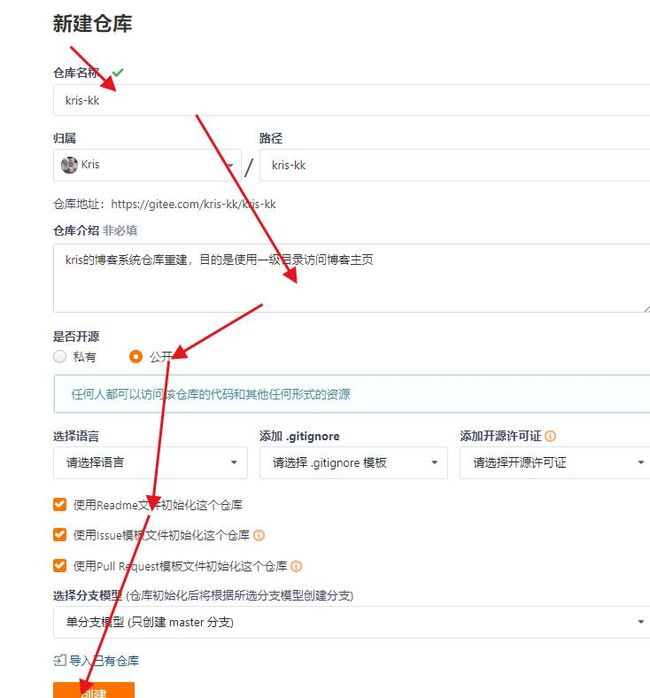
2. 创建个人仓库
3. 配置SSH密钥(同github一样)
注意:要到kris_blog文件夹下执行以下命令:
// Ctrl+C 关闭本地服务器,然后回到父级目录kris_blog再生成新的ssh
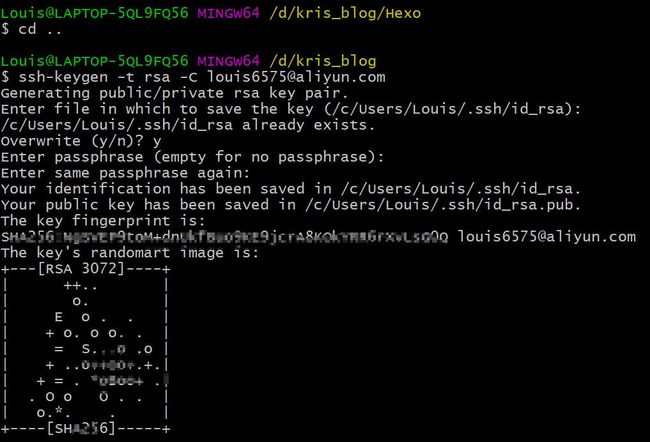
$ cd ..
$ ssh-keygen -t rsa -C [email protected]
// 填写你的邮箱地址,别搞我的昂,哈哈哈
不用设置密码,一直回车就行,我的之前用的是github的ssh,现在进行重写。
4. 拷贝ssh
看到上图,表示已经生成了ssh文件了,拷贝一下吧!
$ clip < ~/.ssh/id_rsa.pub
5. 配置Gitee公钥
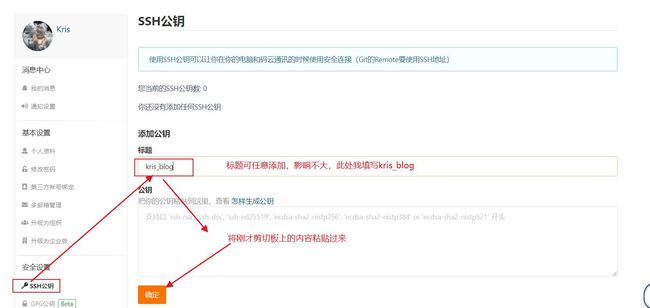
登录自己的gitee,进行以下操作:
打开设置 – 点击SSH公钥 – 输入信息 – 确定 – gitee密码验证 – 公钥配置成功
6. git测试
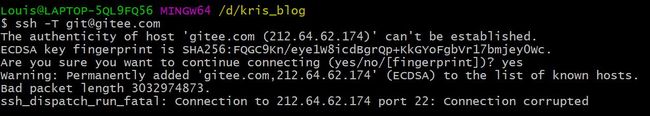
$ ssh -T [email protected]
如果之前没有用过gitee进行公钥配置的话,会报这种错误,故需要在hosts文件(C:\windows\system32\drivers\etc)末尾中添加:212.64.62.174 gitee.com,保存文件并重新git测试,测试通过!
7. 配置个人信息
我们每次的Commit,Git 会根据我们的git名字kris-kk和邮箱[email protected]来记录提交,Gitee 会使用这些用户信息进行权限管理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 Gitee 的昵称,但为了方便记忆,建议与 Gitee 一致哦!
$ git config --global user.name kris-kk
$ git config --global user.email [email protected]
All Right ! 至此,我们就很顺畅地配置好了SSH公钥了,本机已经成功连接到了自己的Gitee
四、将本地的Hexo文件提交到自己的Gitee仓库
1. 打开仓库,复制ssh链接
2. 更改配置信息
打开本地目录中的配置文件 \kris_blog\Hexo_config.yml
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: 'git'
repository: [email protected]:kris-kk/kris-kk.gitee.io.git
branch: master
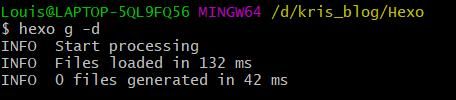
3. 配置文件修改好后,cd Hexo调整当前目录为Hexo,执行以下指令:
$ hexo g -d
以上信息,说明配置已经OK了,但也有报以下错误的:
ERROR Deployer not found: git
上面配置文件中type属性,’git‘要有单引号,我刚开始没加的时候,每次执行hexo g -d,配置文件就会被重置,需要重新配置。这个单引号差点气哭啊,忙活半天,结果404!!!还好我检查了下配置文件,把单引号加了上去!!!
原始此处的缺省配置是这样的,所以要注重每一个细节啊!!!
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: ''
具体什么错误,可自行参阅相关文档排除,一般按照此流程走下来,除了修改hosts文件,不会报错,除非个人手误,配置文件搞错。
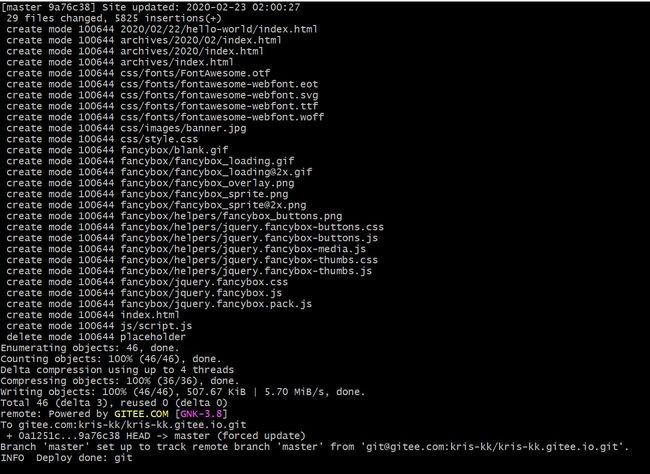
4. Nice ! 文件commit成功 !
5. 查看Gitee仓库
好棒呀,虽然已经凌晨两点咯,边配置变写说明文档,有点儿耗时,但希望结果是好的,真棒!
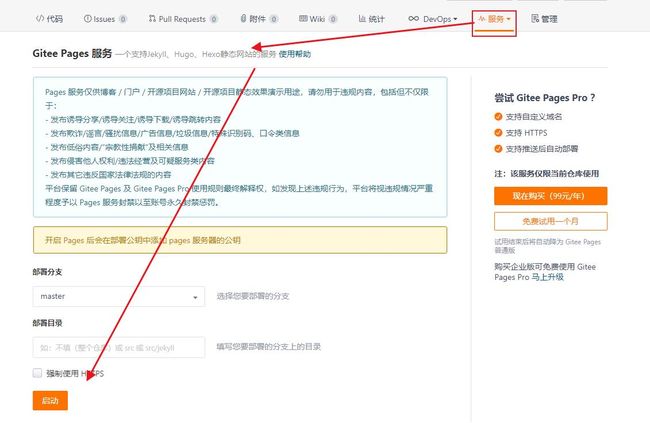
6. 开启Gitee pages服务,重点!!!
打开自己的仓库 – 点击“服务” – 开启Gitee pages服务
-
什么是Gitee服务?详情参考使用帮助
-
码云 Pages 是一个免费的静态网页托管服务,您可以使用 码云 Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用码云的 Pages服务。目前码云 Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
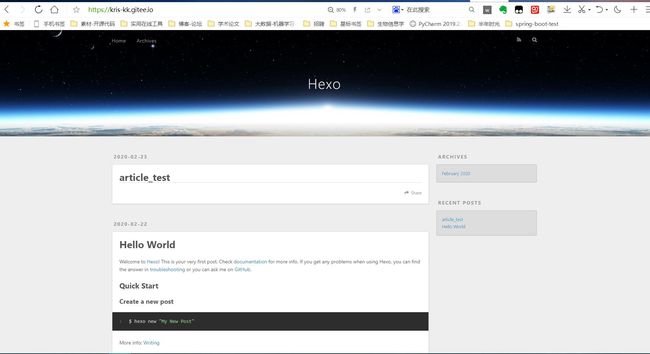
7. 访问博客主页
提示:已开启 Gitee Pages 服务,网站地址: http://kris-kk.gitee.io/kris-kk.gitee.io
打开该网址可进行查看
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-egFSq63d-1582442441321)(https://gitee.com/kris-kk/kris-kk/raw/master/imgs/init_index.jpg)]
到目前为止,可以确定本地仓库的博客系统已经成功部署到了Gitee,但有几个问题值得思考:
+ 【问题一】每次访问都要输入二级目录?
【Gitee使用帮助】如果你想你的 pages 首页访问地址不带二级目录,如ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 https://gitee.com/ipvb 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 https://gitee.com/ipvb/ipvb 部署完成后,就可以以 https://ipvb.gitee.io 进行访问了。
【简说】就是我们需要建立一个和自己用户名一样的仓库,那好吧,重新建一个仓库kris-kk
【跳转步骤:】跳转到 四、将本地的Hexo文件提交到自己的Gitee仓库 ,创建一个新的仓库kris-kk,进行同样的操作,终于搞定!
+ 【问题二】这界面也太low了吧?
没错,这是Hexo默认的版式,可以选用别人的模板进行装饰,然后再根据自己需求调整CSS样式,主题美化教程会一周内上新哦!敬请期待吧!
五、在博客上发表文章测试
1. 按照以下指令,创建一篇新文章,文章标题为article_test
$ hexo n article_test
也可以直接在 \Hexo\source_posts 目录下右键鼠标新建文本文档,改后缀为 .md 即可,这种方法比较方便,或者直接使用Typora工具来写,注意书写格式!
文章标题,标签,分类,封面图片,摘要等,可以在 Front-matter 里面配置(Front-matter 是文件最上方以 — 分隔的区域,用于指定个别文件的变量,官方文档:https://hexo.io/zh-cn/docs/front-matter ),举个例子:
| 参数 | 描述 | 默认值 |
|---|---|---|
| layout | 布局 | |
| title | 标题 | 文章的文件名 |
| date | 建立日期 | 文件建立日期 |
| updated | 更新日期 | 文件更新日期 |
| comments | 开启文章的评论功能 | true |
| tags | 标签(不适用于分页) | |
| categories | 分类(不适用于分页) | |
| permalink | 覆盖文章网址 | |
| keywords | 仅用于 meta 标签和 Open Graph 的关键词(不推荐使用) |
当我们用编辑器写好文章后,可以commit一下
$ hexo g -d
然后就可以打开首页查看添加的article_test文章了呀
六、自定义域名(可选)
说明:当然,博客部署完毕,还有很多事情可做,比如主题美化,包括微调CSS、添加滚动特效、背景特效、导航栏美化等。我们先进行一个自定义域名的解析,(之前1元/年买的阿里云域名 http://kriskk.club/ 也快到期了,之前用Jekyll搭建过一次个人博客系统,但一直没有维护,后来废掉了hhh),这样我们就有多种访问自己博客首页的方式了,工作了,租用一个相对稳定的域名。
emm 域名半年没有使用了,当时没有及时备案,备案信息没了,需要重新备案!先到这吧,持续更新!
接下来还是更新博客主题吧,可能的话,再新注册一个域名替换!加油!
欢迎参观我的小园子! (导航栏等功能正在完善中) 附图一张!
欢迎查看我的个人笔记本 附图一张!
欢迎批评指正呀!