使用Vue_axios请求WebService服务接口流程
在本地IIS上发布一个HTML网站和WebService接口并对接的方法。
一、编写WebService接口,用的是VS2019。
新建一个空网站,添加一个WEN服务(ASMX),编写一个方法从数据库获取数据,这是我的方法:
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
[System.Web.Script.Services.ScriptService] //这一句本来是注释掉的,但要用AJAX就必须取消注释
public class forWeb : System.Web.Services.WebService
{
[WebMethod]
public string selDP()
{
SQLconn con = new SQLconn();
DataTable dt = con.getData();
string JsonString = string.Empty;
JsonString = JsonConvert.SerializeObject(dt);
return JsonString;
}
}因为要被AJAX调用,所以需要设置Web.config,加一些代码,如下:
配置跨域…
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.7.2"/>
<httpRuntime targetFramework="4.7.2"/>
<!--配置跨域Start-->
<webServices>
<protocols>
<add name="HttpGet"/>
<add name="HttpPost"/>
<add name="HttpSoap"/>
<add name="Documentation"/>
</protocols>
</webServices>
<!--配置跨域End-->
</system.web>
<!--配置跨域Start-->
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/>
<add name="Access-Control-Allow-Origin" value="*"/>
</customHeaders>
</httpProtocol>
</system.webServer>
<!--配置跨域End-->
对照着自己的Web.config添加代码。
然后是发布,右键项目名,点击发布,获得一个文件夹,内容如下:
![]()
这样一个WebService接口就写好了,然后就是在本地IIS发布,IIS的下载安装请自行百度,发布步骤如下:
打开IIS管理器,右键网站,点击添加,弹出添加网站的界面如下:
![]()
需要填写的有网站名称(自定义),物理路径(就是你刚刚发布WebService接口的路径),IP地址(选择本机地址),端口(随便,只要别被占用就行)。让后点击确定就行了。
网站新建完成后,在中间面板的IIS块中双击目录浏览,然后 ==启用== 回到功能视图,在右边的操作面板中点击浏览网站即可打开网站,在网站中你可以看到你发布的文件夹的内容,点击其中的asmx文件就能看到你编写的方法,也是我们在AJAX中要调用的方法。
接口的创建和发布到这里就完成了,接下来是网页的编写。
二、编写HTML网页并在IIS中发布
网页的编写就不多加描述,直接看代码。
这里在网页添加一个table:
齐套码
机种名
工位名
小项名
日期
{{site.neatCode}}
{{site.productName}}
{{site.processName}}
{{site.minterm}}
{{site.workDate}}
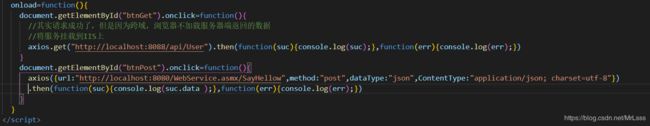
调用WebService的方法:
new Vue({
el: '#getData',
data(){
return {
sites: ""
}
},
created: function(){
var self = this;
$.ajax({
type:"post",
url:"http://IP地址/forWeb.asmx/selDP", //接口地址,后面加上 /方法名即可
contentType: "application/json",
dataType:"json",
success:function(inf){
self.sites = JSON.parse(inf.d); //将获取的JSON字符串转化成JSON对象
console.log(inf); //在控制台输出获取的数据形式
},
error:function(){
alert("获取数据失败!");
}
});
}
})这里要注意一点,AJAX从WebService接口获取的JSON字符串是在返回对象的一个d字段中的,所以我们使用JSON.parse(inf.d)这一句代码将其提取出来并转化成JSON对象,供vue使用。
到这里网页的编写也完成了,网页在IIS上的发布也和接口一样,这里就不赘述了。
最后打开网页就可显示用你的方法从数据库中获取的数据了。
以上就是在本地IIS服务器上发布网页和WebService接口并对接的全部内容了。
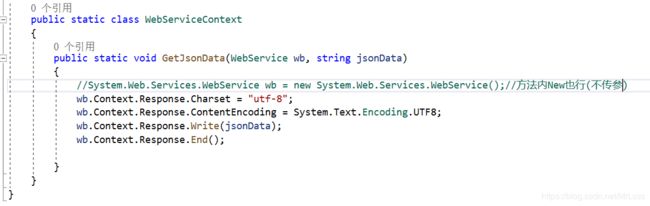
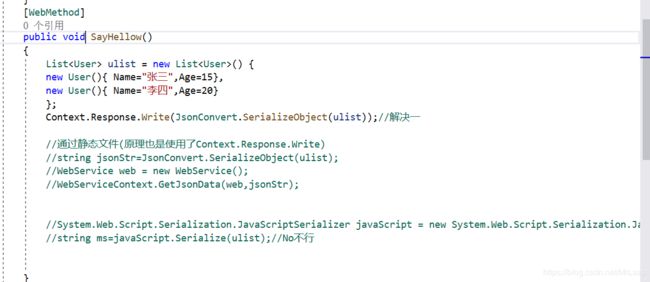
WebService返回的是XML类型,如何转换成JSON格式呢?
End-2020-04-07 00:40