- 后台管理系统的通用权限解决方案(四)SpringBoot整合Dozer实现对象属性复制
维先生d
后台管理系统的通用权限解决方案springboot数据库后端Dozerbeanutils对象属性复制
1dozer介绍dozer是JavaBean到JavaBean映射器,它以递归方式将数据从一个对象复制到另一个对象。dozer是用来对两个对象之间属性转换的工具,有了这个工具之后,我们将一个对象的所有属性值转给另一个对象时,就不需要再去写重复的调用set和get方法了。dozer其实是对我们熟知的beanutils的封装。2dozer案例1)创建maven工程dozer-demo,并配置其pom.
- Swift:KeyPath
陌上心
Swiftswift
Swift中可以使用KeyPath来获取属性值,语法为\Type.property.property.....。官方给出的示例:classAnimal:NSObject{@objcvarname:Stringinit(name:String){self.name=name}}letllama=Animal(name:"Llama")letnameAccessor=\Animal.nameletna
- 【MyBatis】@Results注解的使用
卡文迪许的引力常量
MyBatismybatis
@Results注解详解在MyBatis中,@Results注解用于将数据库的字段和Java实体类的属性进行映射,特别是在字段名与属性名不一致的情况下。MyBatis默认会使用自动映射,但如果数据库字段使用snake_case(下划线命名法),而Java类使用camelCase(驼峰命名法),就可能需要手动指定映射关系。这时可以使用@Results注解。(或者也可以在配置文件中设置)1.@Resu
- HMSC联合物种分布模型中环境变量、物种属性、系统发育、数据分层设置综合案例
weixin_贾
地理遥感生态模型物种分布生物多样性Hmsc模型物种属性系统发育群落生态贝叶斯统计混合效应
联合物种分布模型(JointSpeciesDistributionModelling,JSDM)在生态学领域,特别是群落生态学中发展最为迅速,它在分析和解读群落生态数据的革命性和独特视角使其受到广大国内外学者的关注。在学界不同研究团队研发出不同的联合物种模型,其中由芬兰的Ovaskainen教授领导的团队研发的R语言程序包Hmsc发展势头最为强劲。Hmsc是物种群落分层模型的缩写(Hierarch
- Swift之深入解析KeyPaths的工作原理 | CSDN创作打卡
weixin_41165271
swiftios开发语言
一、前言自从Swift刚开始就被设计为是编译时安全和静态类型后,它就缺少了那种经常在运行时语言中的动态特性,比如Objective-C,Ruby和JavaScript。举个例子,在Objective-C中,我们可以很轻易的动态去获取一个对象的任意属性和方法,甚至可以在运行时交换它们的实现。虽然缺乏动态性正是Swift如此强大的一个重要原因,它帮助我们编写更加可以预测的代码以及更大的保证了代码编写的
- swift keypath_我使用Swift KeyPath进行实验的故事
weixin_26638123
python
swiftkeypathUnsplsh.comUnsplsh.comKeyPathreferstoapropertyitselfinsteadofproperty’svalue.They‘reusefulwhenyouwanttoperformoperationsonproperty,ratheronthevaluebehindit.KeyPath是指属性本身而不是属性的值。当您要对属性(而不是属
- vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比
岂不闻
vue3前端javascript开发语言
1.vue2响应原理1.1对于对象与数组对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)Vue2的响应式是基于Object.defineProperty实现的1.2基本原理Object.defineProperty把一个普通的JavaScript对象传入Vue实例作为d
- Swift 的 KeyPath 是什么?
打工人你好
swift
Swift的KeyPath是什么?一、语法解析二、KeyPath的核心作用1.类型安全的属性引用2.动态访问属性3.函数式编程与数据驱动三、SwiftUI中的典型应用场景1.动态UI组件配置2.与`@dynamicMemberLookup`结合3.动画与状态管理四、对比其他技术五、进阶技巧1.类型擦除的KeyPath2.KeyPath组合总结在Swift中,KeyPath>是一种类型安全的属性路径
- 【数据挖掘】ARFF格式与数据收集
布鲁惠比寿
数据挖掘数据挖掘人工智能
【数据挖掘】ARFF格式与数据收集三级目录1.ARFF格式与数据收集2.稀疏数据3.属性类型4.缺失值与不正确的值5.了解数据6.知识表达7.聚类机器学习算法训练数据挖掘分析数据共享与交换三级目录1.ARFF格式与数据收集ARFF(Attribute-RelationFileFormat)是一种用于存储数据集的文本文件格式,常用于机器学习和数据挖掘领域。它可以表示结构化数据,包括属性定义、关系信息
- Python 继承详解
江湖一条鱼
python
继承是面向对象编程(OOP)的一个重要特性,允许一个类(子类)从另一个类(父类)继承属性和方法。继承可以提高代码的重用性,增强程序的可扩展性和可维护性。目录一、继承的作用二、继承的语法1.单继承2.多继承三、子类扩展1.添加新功能2.重写父类方法3.调用父类方法四、继承的特殊情况1.子类初始化父类2.方法解析顺序(MRO)五、抽象类与接口1.抽象类2.接口3.ABC类4.使用方法1.定义抽象基类2
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- QT界面自适应
天生爱打工
qtqt开发语言
一自适应工具类介绍:1.1功能控件能跟随界面大小的变化实现字体、大小同比例的变化1.2优点控件大小,字体可跟随界面大小同比例任意变化。同一套程序能兼容不同分辨率及不同DPI的显示器对于控件数目固定不变的UI区域:只需要将控件拖拽到指定位置即可,不需要使用弹簧及布局等qt属性对于控件数目有可能会根据需求变化的UI区域:可以使用qt原有的布局,但解放了qt原有布局中不能改变字体的属性。二自适应工具类使
- [QT] 断点调试
天生爱打工
qtqt开发语言
目录一设置断点二调试窗口信息2.1默认窗口2.2详细窗口属性三调试方法和技巧一设置断点在QtCreator中我们有两种方式添加断点。用鼠标直接点击代码编辑窗口中的某一行按下F9添加/取消断点(操作的是当前鼠标光标所在的代码行)二调试窗口信息2.1默认窗口这里列出几个默认的窗口红色圆点表示断点,黄色箭头表示当前程序运行位置。stack:堆栈表示当前函数之间的调用关系,比如位于哪个函数体中。Local
- Spring Bean 生命周期详解
黑风风
java多线程springjava数据库
SpringBean生命周期详解在Spring框架中,Bean的生命周期由Spring容器全权管理。了解和掌握Bean的生命周期对于使用Spring开发稳定且高效的应用程序至关重要。本文将详细介绍SpringBean生命周期的五个主要阶段:实例化、属性注入、初始化、使用和销毁,并涵盖各个阶段的关键步骤和扩展点。1.实例化(Instantiation)实例化阶段包括以下关键步骤:BeanNameAw
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- Hadoop之HDFS的使用
想要变瘦的小码头
hadoophdfs大数据
HDFS是什么:HDFS是一个分布式的文件系统,是个网盘,HDFS是一种适合大文件存储的分布式文件系统HDFS的Shell操作1、查看hdfs根目录下的内容-lshdfsdfs-lshdfs://hadoop01:9000/url在使用时默认是可以省略的,因为hdfs在执行的时候会根据HDOOP_HOME自动识别配置文件中的fs.defaultFS属性可以写成:hdfsdfs-ls/还有一版旧版写
- 22.4.3.1 IPGlobalProperties类
.Net学习
C#教程c#网络
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。IPGlobalProperties类提供有关本地计算机的网络接口和网络连接的配置和统计信息。此类提供的信息与IPHelperAPI函数提供的信息相似。IPGlobalProperties常用属性:DhcpScopeName:动态主机配置协议(DHCP)范围名。DomainName:在其中注册本地
- Vue 基础二(进阶使用)
诚信爱国敬业友善
Vuevue.js前端javascript
一、Vue的响应式系统(一)Vue响应式的原理Vue的核心特性之一是响应式数据绑定系统。它允许我们轻松地将数据与视图进行绑定,当数据发生变化时,视图会自动更新。Vue内部通过Object.defineProperty或Proxy来实现这一特性。Object.defineProperty:在Vue2.x中,Vue使用Object.defineProperty来劫持对象的属性。当我们访问或修改被Obj
- Java中的static关键字
WZMeiei
Javajava开发语言
static是Java中的一个关键字,主要用于修饰类成员(变量和方法),以表示这个成员属于类本身,而不是类的实例1.静态变量(StaticVariables)类级属性:静态变量也称为类变量或静态属性,它们在类加载时初始化,并且只有一份拷贝,被所有该类的对象共享。这意味着无论创建多少个对象,静态变量的内存空间只有一处。生命周期长:静态变量的生命周期与类相同,只要应用运行,它们就存在。访问方式:可以直
- Python学习心得两大编程思想
lifegoesonwjl
python开发语言pycharm前端c语言
一、两大编程思想:1.面向过程:功能上的封装典型代表:C语言2.面向对象:属性和行为上的封装典型代表:Python、Java二、面向过程与面向对象的异同点:1.区别:面向过程:事物比较简单,可用线性的思维去解决面向对象:事务比较复杂,使用简单的线性思维无法解决2.共同点:(1)面向过程和面向对象都是解决实际问题的一种思维方式;(2)二者相辅相成,并不是对立的;(3)解决复杂问题,通过面向对象方式便
- cocos creator从零开发简单框架(14)-Panel遮罩
cocos
遮罩相关属性编辑framework/scripts/view/PanelMgr.ts,增加遮罩相关成员变量及初始化方法。//所有面板privatestatic_panels:Map=newMap()privatestatic_maskName='_mask'privatestatic_maskPrefab:cc.Nodepublicstaticinit(){this._panels.clear()
- cocos creator从零开发2048(06)-格子移动逻辑和键盘控制移动
cocos
编辑scripts/Game.ts,添加_moving属性标识当前是否移动中。privategridsReversed:Grid[][]=[]private_moving=false添加move方法移动格子。privatemove(grids:Grid[]){letlastIdx=grids.length-1letlastNum=grids[lastIdx].numfor(leti=grids.l
- CSS中五种定位方式(position)对比分析
七公子77
csscss前端
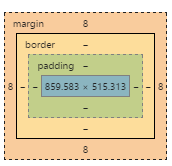
在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- UDP通信开发
Charary
udp网络
开发流程:UDP本身不考虑链接,不存在客户和服务器的概念,UDP开发只有三步:创建UDP的套接字socket(AF_INET,SOCK_DGRAM,0)绑定自己的属性bindUDP随意的发送和接收数据sendto/recvfromUDP接口函数:sendto()函数功能:UDP专用的发送函数函数原型:ssize_tsendto(intsockfd,//套接字constvoid*buf,//待发送的
- J-Link系列下载器的烧录问题彻底解决
1zero10
单片机单片机
1.确保成功安装好keil5方法:按照此链接中课程1.1准备安装环境进行操作【铁头山羊stm32入门教程【新版】-哔哩哔哩】https://b23.tv/wb5XUGo2.安装J-link驱动2-1从jlink官网下载最新版本驱动2-2按照此链接视频中jlink对应部分进行操作【STM32常用程序烧录方法,KeilIDE,ST-Link,Jlink-OB,DAPLink,串口(Uart)-哔哩哔哩
- 揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力
寒鸦xxx
csshoudini前端
一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命
- Mybatisplus更新某个字段为null
辉夜姬想环游世界
日常记录javaspring开发语言
使用@TableField(updateStrategy=FieldStrategy.IGNORED)注解要更新的字段。@TableField注解是Mybatisplus框架中提供的一个注解,主要用于实体类(Entity)的字段上,帮助开发者更灵活地映射Java对象属性与数据库表字段之间的关系主要功能:1、字段映射:当实体类和数据库字段不一致时,可以是使用value属性指定数据库字段名@Table
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- 【Java基础】Java 中的 super 关键字
李少兄
Javajava开发语言
前言在Java的面向对象编程中,继承是一个核心特性,它允许我们创建一个新类(子类)来继承另一个已有类(父类)的属性和方法。而super关键字则是在这个继承体系中扮演着至关重要的角色,它为子类与父类之间的交互提供了强大的支持。1.super关键字的基本概念super关键字是Java中的一个引用变量,它指向当前对象的父类对象。通过super,子类可以访问父类的成员,包括成员变量、方法和构造器。在子类中
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C