销售宝系统_Day09(产品模块)
- 小图放大
- 颜色选择
- 头像上传
首先用模板生成四个类,分别是Product、Producttype、Systemdictionarydetail、Systemdictionarytype
配置号表与表之间的关系
Product
package com.xpc.domain;
import javax.persistence.*;
import java.math.BigDecimal;
@Entity
@Table(name = "product")
public class Product extends BaseDomain {
private String name;
private String color;
private String pic;
private String smallpic;
private BigDecimal costprice;
private BigDecimal saleprice;
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "types_id")
private Producttype types;
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "unit_id")
private Systemdictionarydetail unit;
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "brand_id")
private Systemdictionarydetail brand;
get/set方式省略
}
Producttype
package com.xpc.domain;
import javax.persistence.*;
@Entity
@Table(name = "producttype")
public class Producttype extends BaseDomain {
private String name;
private String descs;
//自链接
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "parent_id")
private Producttype parent;
get/set方式省略
}
Systemdictionarydetail
package com.xpc.domain;
import javax.persistence.*;
//品牌明细表
@Entity
@Table(name = "systemdictionarydetail")
public class Systemdictionarydetail extends BaseDomain {
private String name;
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "types_id")
private Systemdictionarytype type;
get/set方式省略
}
Systemdictionarytype
package com.xpc.domain;
import javax.persistence.*;
//品牌表
@Entity
@Table(name = "systemdictionarytype")
public class Systemdictionarytype extends BaseDomain {
public static final String PRODUCT_BRAND="productBrand";//品牌sn
public static final String PRODUCT_UNIT="productUnit";//单位sn
private String sn;
private String name;
get/set方式省略
}
- 修改一下Controller里面的路径和修改一下jsp里面的名称,就完成了基本的查询了
- 有些字段是引用的其他表里面的数据的,不能直接显示出来,要自己写JS代码处理下,很简单,代码如下
在显示不出来的那列中加个formatter属性
类型
JS代码如下所示
function formatObj(value) {
return value?value.name:"";
}
颜色
图片
JS
//颜色
function formatColor(value) {
return value?``:"";
}
//头像
function formatImage(value) {
return ` `;
}
`;
}
小图放大
就是鼠标放到图片上的时候就弹出一个大点的图片出来
JSP
<%-- 引入tooltip.sj --%>
<%-- 在table里面加上这个属性 --%>
onLoadSuccess:loadSuccess
JS
function loadSuccess(data) {
var rows = data.rows;
for(var i=0;i
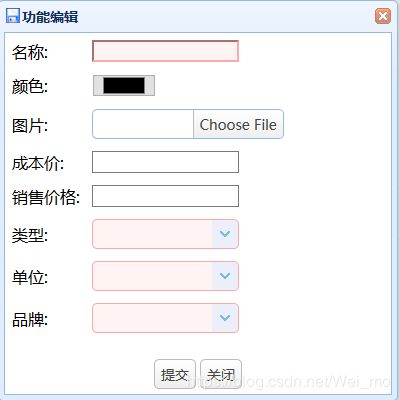
添加功能的完善

首先解决这个颜色选择器,很简单,在jsp页面,把type="text"改成type="color"即可
然后就是 图片上传,在form 标签中添加method属性为post,图片对应的input 里面class改成class="easyui-filebox"
<%-- method="post" --%>
类型、单位、品牌这3个就需要到数据查找了,先在jsp里面加 一个url
<%-- data-options="url:'/util/types'" 其他两个仿照这个同样加url--%>
类型:
然后在UtilController类中完成后台的数据加载
@Autowired
private IProducttypeService producttypeService;
@Autowired
private ISystemdictionarydetailService systemdictionarydetailService;
@RequestMapping("/types")
@ResponseBody
public List types(){
List children = producttypeService.findChildren();
return children;
}
@RequestMapping("/unit")
@ResponseBody
public List unit(){
List allByUnit = systemdictionarydetailService.findAllUnit();
return allByUnit;
}
@RequestMapping("/brand")
@ResponseBody
public List brand(){
List allBySn = systemdictionarydetailService.findAllBrand();
return allBySn;
}
完成repository层和service层的代码
repository(SystemdictionarydetailRepository)
//根据类型拿到相应的数据
@Query("select o from Systemdictionarydetail o where o.type.sn = ?1")
List findAllBySn(String sn);
repository(ProducttypeRepository)
//拿到所有子类型
@Query("select o from Producttype o where o.parent.id is not null")
List findChildren();
service(SystemdictionarydetailRepository)
List findAllUnit(); //单位
List findAllBrand(); //品牌
@Override
public List findAllUnit() {
return systemdictionarydetailRepository.findAllBySn(Systemdictionarytype.PRODUCT_UNIT);
}
@Override
public List findAllBrand() {
return systemdictionarydetailRepository.findAllBySn(Systemdictionarytype.PRODUCT_BRAND);
}
service(ProducttypeRepository)
List findChildren();
@Override
public List findChildren() {
return producttypeRepository.findChildren();
}
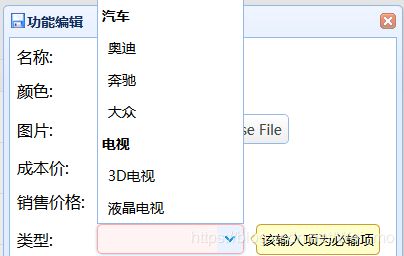
这个时候发现不能显示汽车和电视两个选项(有两种办法,一种是二级联动,一种是用easyui的一个插件)
 我用的就是easyui的插件,只需要在Producttype类中加入这个方法然后jsp中加个属性即可
我用的就是easyui的插件,只需要在Producttype类中加入这个方法然后jsp中加个属性即可
//获取类型的父类用的方法
public String getGroup(){
if(parent!=null){
return parent.getName();
}
return "";
}
<%-- 加入 groupField:'group' 这个属性 --%>
类型:
头像上传
先在ProductController类中加两个方法
//图片上传功能
private static final SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd-HHmmssS");
//图片上传功能 fileImage:要与input中的name属性名称一致
public void uploadImage(Product product, MultipartFile fileImage, HttpServletRequest req){
if(fileImage!=null) {
String webapp = req.getServletContext().getRealPath("/");
//图片存在就把它给删除掉
/*
if (product.getId() != null && StringUtils.isNotBlank(product.getPic())) {
File deleteFile = new File(webapp, product.getPic());
if (deleteFile.exists()) {
deleteFile.delete();
}
File deleteFile2 = new File(webapp, product.getSmallPic());
if (deleteFile2.exists()) {
deleteFile2.delete();
}
}
*/
try {
// 上传文件命名,拷贝到webapp的位置,设置pic到product
Date date = new Date();
// 大小图的路径+文件名称
String fileName = "/upload/" + sdf.format(date) + ".png";
String smallFileName = "/upload/" + sdf.format(date) + "_small.png";
// 大小图的在服务器上面的物理路径
File destFile = new File(webapp, fileName);
File smallDestFile = new File(webapp, smallFileName);
// 生成upload目录
File parentFile = destFile.getParentFile();
if (!parentFile.exists()) {
parentFile.mkdirs();// 自动生成upload目录
}
// 把上传的临时图片,复制到当前项目的webapp路径
//FileUtils.copyFile(upload, destFile);
FileCopyUtils.copy(fileImage.getInputStream(), new FileOutputStream(destFile));
// 处理缩略图
//Thumbnails.of(upload).scale(0.1F).toFile(smallDestFile);
Thumbnails.of(fileImage.getInputStream()).scale(0.1F).toFile(smallDestFile);
// 把大小图的相对webapp的路径设置到数据库产品表里面
product.setPic(fileName);
product.setSmallpic(smallFileName);
} catch (Exception e) {
e.printStackTrace();
}
}
}
//添加或者修改
private JsonResult saveOrUpdate(Product product, HttpServletRequest req){
//下面是解决上传文件为空报错的问题
MultipartFile fileImage = null;
boolean isMultipart = ServletFileUpload.isMultipartContent(req);
if (isMultipart){
MultipartHttpServletRequest multipartRequest = WebUtils.getNativeRequest(req, MultipartHttpServletRequest.class);
fileImage = multipartRequest.getFile("fileImage");
}
uploadImage(product, fileImage, req);
try {
productService.save(product);
return new JsonResult();
} catch (Exception e) {
e.printStackTrace();
return new JsonResult(false,e.getMessage());
}
}
然后修改save方法和update方法
//添加
@RequestMapping("/save")
@ResponseBody
public JsonResult save(Product product,HttpServletRequest req){
return saveOrUpdate(product,req);
}
//修改
@RequestMapping("/update")
@ResponseBody
public JsonResult update(@ModelAttribute("editProduct")Product product,HttpServletRequest req){
return saveOrUpdate(product,req);
}
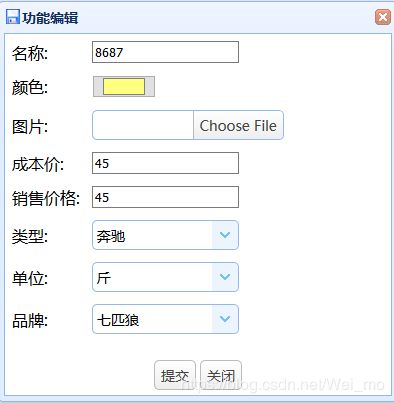
修改功能完善
修改的时候要实现数据回显

解决类型、单位、品牌数据回显不成功问题
<%-- 加入 valueField:'id',textField:'name' 这两个属性 --%>
类型:
单位:
品牌:
修改JS
//修改
update(){
//1.获取到选中的那一行数据
let row = productGrid.datagrid("getSelected");
//2.如果没有选中,给出提示,后面的代码就不再执行了
if(!row){
$.messager.alert('警告','没选中,无法修改',"warning");
return ;
}
//清空form中的数据
editForm.form("clear");
//把结果进行回显
if(row.types){
row["types.id"] = row.types.id;
}
if(row.unit){
row["unit.id"] = row.unit.id;
}
if(row.brand){
row["brand.id"] = row.brand.id;
}
editForm.form("load",row);
//打开弹出框(居中)
editDialog.dialog("center").dialog("open");
},
- 好了,今天的内容就到这儿了,代码中有很多的BUG还没来的及去改正,以后的我回来看代码一定要小心点了
