nginx配置反向代理+tomcat
两个详细例子,在了解nginx反向代理原理后,熟悉nginx的具体配置
Ⅰ.通过nginx反向代理实现域名跳转
Ⅱ.根据访问的路径跳转到不同端口的服务中
附加 nginx重定向实现新旧域名过渡的配置,alias的应用
几个重要文件路径:
#nginx中配置文件
/usr/local/nginx/conf nginx.conf
#启动nginx
/usr/local/nginx/sbin 执行sudo ./nginx
#关闭nginx
sudo ./nginx -s stop
#tomcat中设置jdk路径的文件
apache-tomcat-7.0.70/bin/setclasspath.sh
#tomcat的配置文件
apache-tomcat-7.0.70/conf/server.xml
#启动tomcat
apache-tomcat-7.0.70/bin 执行 ./startup.sh
Ⅰ.实现效果:在地址栏访问 www .123 .com 直接跳转到 127.0.0.1:8080
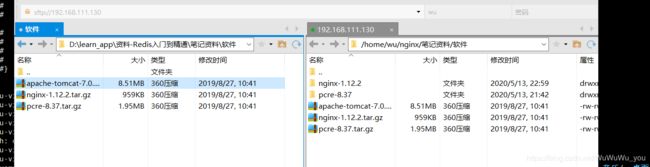
1.在linux系统中安装tomcat ,默认端口8080
2.下载之后解压并进入bin目录,执行 ./startup.sh启动tomcat
报错:Neither the JAVA_HOME nor the JRE_HOME environment variable is defined
At least one of these environment variable is needed to run this program
因为启动tomcat会调用tomcat安装文件中的startup.bat,而它调用了catalina.bat则调用了setclasspath.bat。因此需要在setclasspath.bat的开头手动声明环境变量。
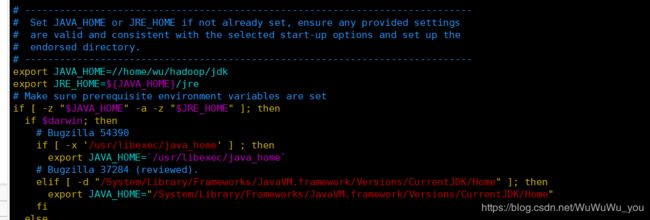
用vim打开tomcat的bin目录下的setclasspath.sh,添加JAVA_HOME和JRE_HOME两个环境变量(下图红色方框内),两个环境变量路径为自己安装的java JDK的路径。
windows下将export改为set即可。
JDK下载地址
建立软连接方便使用 ln -s jdk1.8.0_251 jdk
注意查看当前路径 pwd /home/wu/hadoop
apache-tomcat-7.0.70文件夹下的bin目录执行 vim setclasspath.sh
添加jdk和jre的安装路径
export JAVA_HOME=/home/wu/hadoop/jdk
export JRE_HOME=${JAVA_HOME}/jre
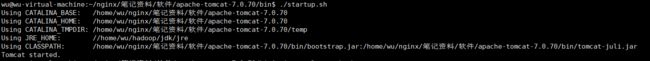
再次到bin目录,执行 ./startup.sh启动tomcat,可看到已经启动
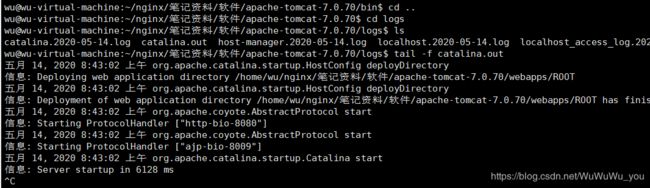
到log目录下查看catalina.out文件也可看到已启动
tail -f catalina.out
默认端口8080
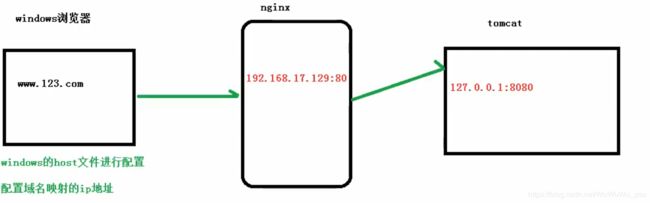
访问过程分析
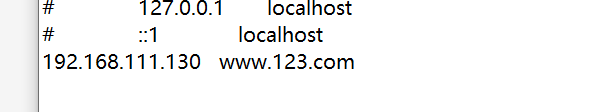
1.在windows系统中host文件进行域名和ip对应关系的配置

提示你没有权限在此位置保存文件_请与管理员联系的问题解决
增加域名映射 目的是在浏览器中输入www.123.com时自动识别ip地址位ubuntu的地址192.168.111.130
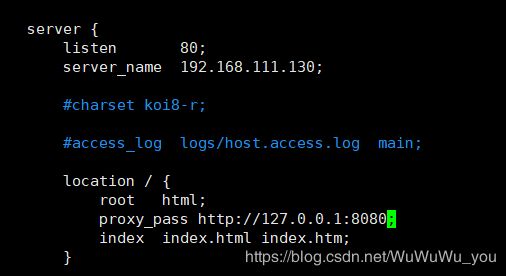
/usr/local/nginx/conf vim nginx.conf
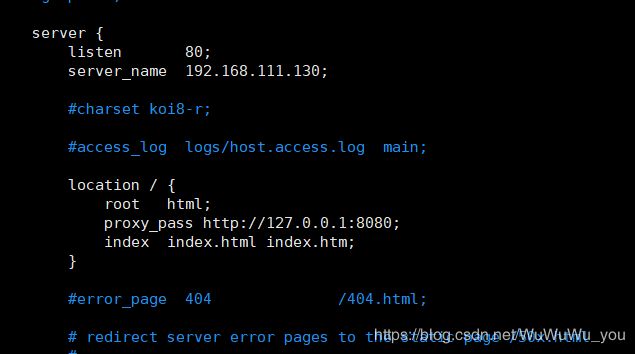
server_name 更改为ip地址访问,此处更改是为了区分装有nginx和tomcat的服务器,因为本次实验是装在一台服务器上的。如果分开装的话,此处只需要在装有nginx的服务器上写localhost和ip都可
location字段 匹配以 / 开始的所有查询
意思是 任何到192.168.111.130这台服务器以 / 开始的查询都会跳转到127.0.0.1:8080 端口
此处也可在8080端口后指定具体文件夹,例如目录123
写法: http://127.0.0.1:8080/123/,这个代理目录后面必须加上一个斜杠,否则nginx报错
配置好后,进入到/usr/local/nginx/conf 里vim nginx.conf 执行 ./nginx重新启动nginx
此时显示已启动
nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
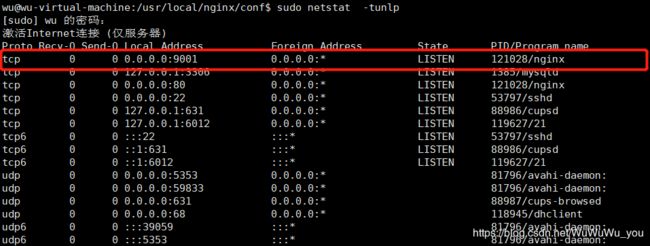
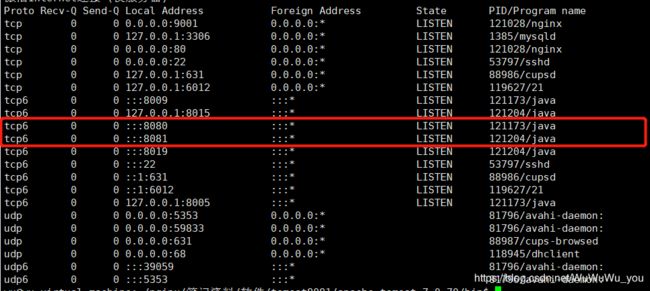
通过 sudo nesatat -tunlp 查看已启动的nginx进程pid
kill -9 pid
再次重新启动 sudo ./nginx即可
最终测试:到浏览器输入 www.123.com跳转到tomcat页面
也可启动之前先关闭nginx
./nginx -s stop
Ⅱ.根据访问的路径跳转到不同端口的服务中
实现效果:使用 nginx 反向代理, 根据访问的路径跳转到不同端口服务中 根据访问的路径跳转到不同端口服务中, nginx 监听端口为9001 ,
访问 http://127.0.0.1:9001/edu/ 直接跳转到 127.0.0.1:8081
访问 http://1 27.0.0.1:9001/vod/ 直接跳转到 127.0.0.1:8082
第一步,准备两个tomcat,一个8080,一个8081端口,并准备好测试的页面
创建两个文件夹分别为tomcat8080和tomcat8081
因为之前已经开启了一个tomcat 先结束之前的进程
ps -ef | grep tomcat
kill -9 pid
分别安装启动两台tomcat 一台默认为8080
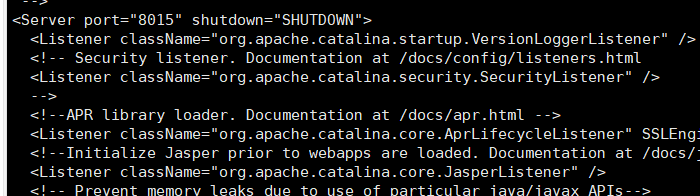
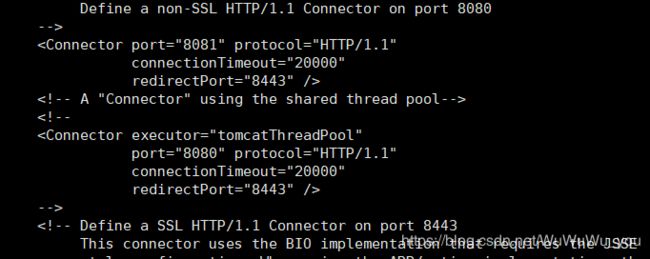
另一个监听端口更改为 8081 ,配置文件为 server.xml
tomcat8081/apache-tomcat-7.0.70/conf$ vim server.xml
改为8015 ,因为另一台也是默认是8005
改为8081
改为8019
进入到bin目录下启动tomcat8081 ./startup.sh
现在两个tomcat都已启动,由于装在一台物理机上,所以这个地方使用不同的监听端口区分 8080(默认) 8081(通过配置文件更改)
接下来准备两个测试文件
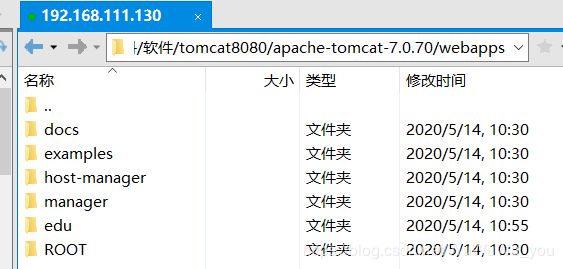
在tomcat8080中建立一个文件夹 edu ,注意路径
edu文件夹里传入文件 a.html
浏览器访问8080的edu文件夹,会出现乱码,这个暂时不解决,后面再学习。
同样的方法在tomcat8081中建立一个文件夹 vod ,传入文件b.html
两个文件均已测试成功
进入nginx配置文件
cd /usr/local/nginx/conf
vim nginx.conf
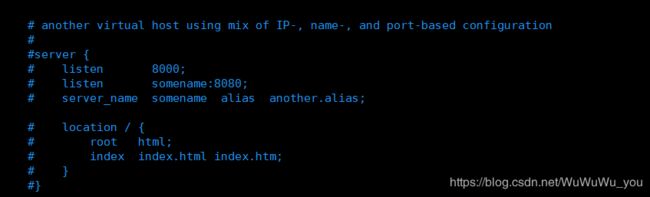
可看到之前的一个配置
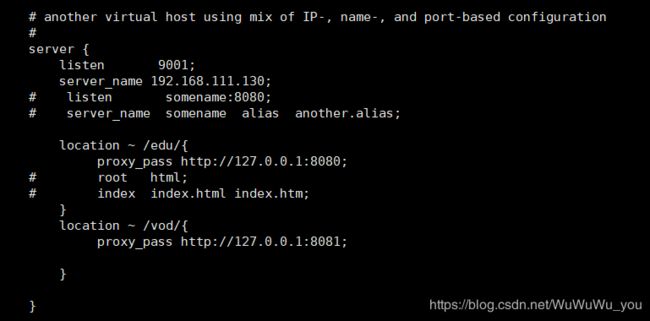
现在新增加一个规则,或者直接到里面的注释例子中进行更改

nginx监听端口改为9001
服务器依然为ubuntu IP
*location 后面接的是正则表达式
~ 表示区分大小写匹配
~表示不区分大小写匹配
-f用来判断是否存在文件
-d用来判断是否存在目录
以下表示匹配以/edu/开始的查询
即若用户访问192.168.111.130的9001端口/edu/,就通过nginx服务器将请求代理到127.0.0.1的8080端口下
浏览器测试显示 Bad Gateway
tomcat8080/apache-tomcat-7.0.70/bin sudo ./startup.sh
tomcat8081/apache-tomcat-7.0.70/bin sudo ./startup.sh
刷新
访问8080的/edu/
访问8081的/vod/
附加通过nginx重定向实现新旧域名过渡
假设www.taob.com为旧的域名,www.tb.com为新的域名
要实现通过www.taob.com域名访问的url都自动转向到www.tb.com对应的url路径下。
假设在这里为当用户访问 “www.taob.com/a/xinwen/2014/0413/2.html”时,url地址将自动转向到“www.tb.com/a/xinwen/2014/0413/2.html”路径下。
方法一:
server {
server_name www.taob.com;
rewrite ^/(.*)$ http://www.tb.com/$1 permanent;
}
^/(.*)$ 以 / 开头 任意字符匹配0次或多次
这个配置中使用了nginx的重定向功能,通过rewrite模块的permanent参数实现永久重定向的HTTP状态301
方法二:通过判断nginx的核心变量host,然后通过rewrite模块实现重定向
server {
server_name www.tb.com www.taob.com;
if ( $ host != ‘www.tb.com’ ) {
rewrite ^/(.*)$ http://www.tb.com/$1 permanent;
}
alias和root的使用
alias为别名功能
location /i {
alias /var/www/html/images/;
}
在这个location中,如果url请求 " /i/logo.gif " ,那么nginx将会在服务器上查找 “/var/www/html/images/logo.gif”文件,也就是说请求的url中location后面的部分会被追加到alias指定的目录后面,而location后面的 /i 路径将被自动丢弃。
location ~ ^/download/(.*)$ {
alias /home/webdata/www/$1;
}
在这个location中,如果url请求 " /download/ebook.tar.gz " ,那么nginx将会在服务器上查找 “ /home/webdata/www/ebook.tar.gz”文件
location /i {
root /var/www/html/images/;
}
在这个location中,如果url请求 " /i/logo.gif " ,那么nginx将会在服务器上查找 “/var/www/html/images/i/logo.gif”文件,也就是说请求的url中location后面的部分会被追加到root指定的目录后面.
location ~ ^/download/(.*)$ {
alias /home/webdata/www/$1;
}
在这个location中,如果url请求 " /download/ebook.tar.gz " ,即/ebook.tar.gz设为变量1 ,那么nginx将会在服务器上查找 “ /home/webdata/www/ebook.tar.gz/download/ebook.tar.gz”文件
alias指定的是当前目录,root指定的是根目录
一般情况下,建议在location / 中通过root命令来匹配根目录,其他目录匹配的位置使用alias命令