在MAC上免费搭建基于Hexo+github的个人博客
用Hexo+github搭建自己的博客
- 一、安装git
- 1、检验是否安装了git
- 2、安装git
- 二、安装Node.js
- 1、直接安装Node.js
- 2、先安装nvm,再通过nvm安装node
- 3、更新刚配置的环境变量
- 4、使用nvm
- 三、安装Hexo
- 1、npm安装
- 2、接着安装Hexo
- 四、初始化
- 五、安装主题
- 1、安装主题
- 2、修改配置
- 六、设置菜单
- 1、添加标签
- 2、添加个人头像
- 3、添加Read More按钮
- 七、创建需要的页面
- 1、about页面
- 2、categories页面
- 3、tags页面
- 八、注册github并创建仓库
- 1、注册账户就不多说了,直接进入创建仓库
- 2、配置SSH
- 九、部署到github中去
- 1、安装Git部署插件 (安装hexo-deployer-git自动部署发布工具)
- 2、打开hexo站点的_config.yml文件,在最底部修改部署配置,注意严格的空格
- 3、修改完成后,在blog目录下依次运行以下命令
- 4、新建文章
这是本人第一次写博客,也是我自己的学习笔记(主要是因为疫情在家憋得,整理一下之前的做过的东西),其中参考了许多大神的博客,经过自己的实践和理解整理而成。此博客仅用于个人学习笔记记录。若对想我一样的小白有些帮助,不胜荣幸^ - ^。若有错误,也欢迎大家指正,提出建议。
一、安装git
1、检验是否安装了git
(1)使用如下命令:
$ git --version
(2)然后回车,显示git版本号,表示已经安装过git,如下图。
$ git --version
git version 2.20.1 (Apple Git-117)
2、安装git
(1) 先安装homebrew(点击),再通过它安装Git
Homebrew是一款Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能。简单的一条指令,就可以实现包管理,而不用你关心各种依赖和文件路径的情况,十分方便快捷。# 二、安装node.js
安装homebrew ,在Mac 终端中输入命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
按回车等待它自己安装就可以了,安装时间会较长,请耐心等待。
(2)自己的安装详细过程:
按任意键继续 输入密码password
检查是否安装成功,在Terminal中输入命令:brew

(3)安装Git,在Terminal中输入命令:
brew install git
(4)检验是否安装成功
$ git --version
git version 2.20.1 (Apple Git-117)
二、安装Node.js
安装之前先判断是否需要安装nvm(node版本管理工具)为了以后方便建议安装,若不想安装nvm,第二步忽略
1、直接安装Node.js
终端输入
brew install node
验证是否安装成功
node -v
npm -v
npm 是node第三方插件管理工具,安装node时,npm也自动安装
2、先安装nvm,再通过nvm安装node
(1)若系统中已经安装了node.js,那么安装 nvm 之前最好先删除下已安装的 node 和全局 node 模块
npm ls -g --depth=0 # 查看已经安装在全局的模块,以便删除这些全局模块后再按照不同的 node 版本重新进行全局安装
sudo rm -rf /usr/local/lib/node_modules # 删除全局 node_modules 目录
sudo rm /usr/local/bin/node # 删除 node
cd /usr/local/bin && ls -l | grep "../lib/node_modules/" | awk '{print $9}'| xargs rm # 删除全局 node 模块注册的软链
或者用
sudo npm uninstall npm -g
sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.*
sudo rm -rf /usr/local/include/node /Users/$USER/.npm
sudo rm /usr/local/bin/node
sudo rm /usr/local/share/man/man1/node.1
sudo rm /usr/local/lib/dtrace/node.d
最后验证一下
node //command not found
npm //command not found
就卸载完了
(2)若还未安装node.js,可直接安装nvm
(a)安装命令:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
安装完 nvm 后,输入nvm,当看到有输出时,则 nvm 安装成功。
(b)若提示:-bash: nvm: command not found,可能是因为系统缺少.bash_profile 文件
- 先查看一下:
open .bash_profile - 新建或者编辑.bash_profile 文件 ,命令都是:
vi .bash_profile
- 然后将以下代码复制进去
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 保存退出:
:wq
3、更新刚配置的环境变量
输入source .bash_profile
4、使用nvm
nvm install stable # 安装最新稳定版 node,现在是 5.0.0
此时node npm 已经安装完毕
验证一下
node -v
npm -v
若都出现版本号,安装成功
三、安装Hexo
安装Hexo的非常简单,只要一条命令,前提是安装好Node.js与Git
1、npm安装
npm install -g hexo-cli
但在此却卡住了 长时间停留在fetchMetadata
原因:用 npm 安装话经常出现卡住而导致无法正常安装,解决办法就是修改 npm 的安装源,这里选择淘宝 NPM 镜像。
(1)换成阿里源
npm config set registry https://registry.npm.taobao.org
(2)验证命令
npm config get registry //返回https://registry.npm.taobao.org,说明镜像配置成功。
(3)安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、接着安装Hexo
cnpm install -g hexo-cli
成功
四、初始化
随便创建一个文件夹,名字随便取(folder处换成自定义文件名)
hexo init <folder> #我的是myblog
cd <folder> #进入创建的文件夹
#切换到myblog文件夹下,执行以下命令
npm install #前面提到过,npm install是用来安装Node.js模块的,当这个命令不带参数时,它将会读取当前目录(也就是myblog目录)下的package.json文件,并按照里面的描述来安装,所有的模块都会存在当前目录下一个名为node_modules的文件夹下
myblog将会作为博客网站的本地主目录,该命令对文件夹进行了初始化,生成了一些建设网站所必须的材料。
打开任意浏览器,在地址栏输入localhost:4000后回车,即可看到默认的欢迎页面。此时Hexo服务器已经在本地的4000端口运行了。
五、安装主题
更多主题查看官网https://hexo.io/themes/
知乎推荐主题https://www.zhihu.com/question/24422335
1、安装主题
进入 myblog目录
cd myblog
在myblog目录下执行以下命令,安装主题next ,网上很多推荐这款,更多主题在官网查询
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
2、修改配置
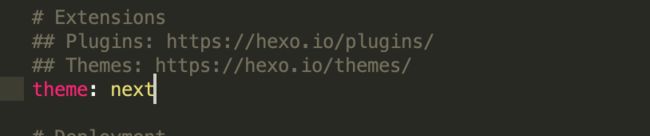
(1)接下来启用主题,打开根目录下的_config.yml文件,找到 theme 字段,并将其值更改为 next

注意:下载的每个主题中,有一个配置文件,名字也叫_config.yml,这里大家千万不要和之前Hexo根目录下的_config.yml搞混淆了,且修改主题时注意冒号:后要空格,不然可能会报错。
(2)其中_config.yml开始部分也保存了与网站相关的基本配置,打开后可以看到如下信息:
# Site
title: 你的博客名称
subtitle:
description: 你的博客介绍或者座右铭
author: 你的昵称
language: zh-Hans
timezone:
最开始的部分就是关于网站的标题、作者和简介等信息,这里可以根据个人的情况填写,其中language那一栏填写zh-Hans表示网站采用简体中文。填写时注意各个字段的冒号后必须要空一格再填具体内容,填写完毕后保存即可。
(3)然后执行 hexo clean 和 hexo s 就可以在本地预览效果了。
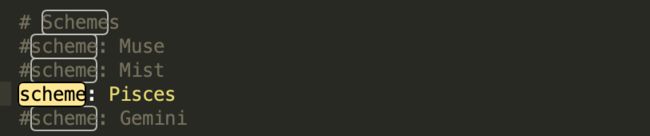
(4)预览之后发现不是我想要的样式,后来发现原来同一个主题还有几种不同的布局样式可以筛选,通过修改Scheme实现。
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
Scheme 的切换通过更改 主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 即可。

修改之后记得保存 然后直接刷新页面就可以看到效果了。
六、设置菜单
1、添加标签
(1)编辑 主题配置文件 ,修改以下内容:
Hexo默认只开启了两个标签:首页和归档,我们可以添加一些常用的其他标签,比如标签、分类和关于。
先打开/themes/next/_config.yml文件,找到menu配置项,如下所示
menu:
home: / || home
#about: /about/ || user
#tags: /tags/ || tags
#categories: /categories/ || th
archives: /archives/ || archive
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
# Enable/Disable menu icons.
menu_icons:
enable: true
home: home
about: user
categories: th
tags: tags
archives: archive
可以看到默认情况下只有home和archives前面没有#号,其他项都没注释掉了,因此我们要先把准备开启的标签前的#号给去掉,并且在下方menu_icons配置相应的值,这里配置的icon也就是网页上展现的对应的图标,实际上是由Font Awesomo网站提供的,涵盖了众多常用的网站图标。配好之后保存退出。
如果想更改图表,可登录Font Awesomo网站,选择想要的图标名称,在menu_icons的对应项目名称后修改即可。(对于前端人员这应该很熟悉)
(2)如果想增加自定义标签 参考:https://cloud.tencent.com/developer/article/1142219
2、添加个人头像
有了主题之后,我们可以在网站中设置侧边栏个人头像。在myblog目录下,打开themes/next/_config.yml文件,找到avatar配置项,将值设为头像的地址。该地址可以是一个完整的图片链接,也可以是一个站点内的相对路径。如果使用前者,为了保证图片链接的有效性,可以先将图片上传到github上再使用对应链接,而对于后者,则需要先将图片放到themes/next/source/images目录下,再使用相对路径引用。以下配置是一个采用相对路径的示例
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
avatar: /images/coolboy.jpg
3、添加Read More按钮
默认情况下我们的文章会在主页以全部展开的形式呈现,但我们通常希望在主页上每篇文章只显示一部分,这样既显得简洁,又可能让读者看到更多的文章,便于读者的判断。想要做到这一点很简单,只要在文章对应的markdown文档中,按照下图所示插入一句特殊的代码到我们想要进行截断的任意位置即可。
More info: [Server](https://hexo.io/docs/server.html)
<!--more--> #只需加入这一行
### Generate static files
这样首页上的文章只会显示之前的部分,然后会有一个阅读全文的按钮,点击之后再进入文章的主页面,看起来非常舒服,也很合理。
七、创建需要的页面
1、about页面
首先是about页面,在myblog目录下运行命令
$ hexo new page "about"
这条命令会在source目录下新建一个名为about的文件夹,并生成一个index.md文件,使用任意的markdown编辑器打开后编辑,可以写上个人的介绍以及一些自己想说的话,完成后保存退出,这样一来about页面就做好了。
2、categories页面
接下来是categories页面,同理,先在命令行运行
$ hexo new page categories
---
title: Categories
date: 2017-10-27 17:27:06
type: "categories"
comments: false
---
这里还有个comments字段被设置为false,这是因为Hexo的博客可以外接一些第三方的评论系统,默认在所有页面都会显示,而我们一般只希望评论显示在文章主页面的下方,因此此处将评论给关闭。
3、tags页面
最后是tags页面,同理先在命令行创建页面,然后编辑页面,将页面的类型设置为tags即可,Hexo的主题系统会自动地在这个页面中显示标签云
$ hexo new page "tags"
八、注册github并创建仓库
现在我们已在把网站在本地搭起来了,为了让别人能通过互联网访问我们的网站,还需要将其发布到网络上,这里我们以发布到github上为例。
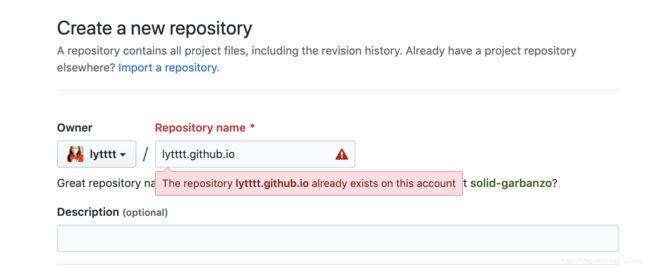
1、注册账户就不多说了,直接进入创建仓库

Respository name 中的严格按照username.github.io 的格式来写,其中username 一定与前面的Owner 一致,name为小写。
2、配置SSH
为什么要配置这个ssh?配置SSH 是为了绑定个人电脑与仓库的关系,方便之后把博客部署到仓库中。
借助github的网站作为个人博客网站的代理服务器。在进行博客网站部署时,会频繁涉及到本地与github网站的通信,为了免去每次通信时都要输入用户名和密码的烦恼,我们可以将本地的一组ssh-key传到github网站上,作为通信的凭据。
SSH是一种网络协议,全称Secure Shell,主要用于计算机之间的加密传输。以下介绍相应配置。
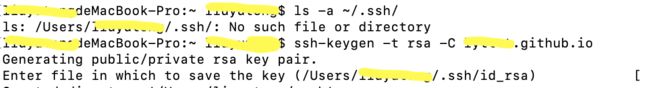
(1)首先检查本地是否已存在ssh-keys
$ ls -a ~/.ssh/
以上命令列出当前用户主目录下的.ssh目录中的所有文件,如果存在id_rsa和id_rsa.pub则跳过下一步,否则需要手动生成一组ssh-key
(2)生成SSH Key
ssh-keygen -t rsa -C 你的邮箱
回车之后 停在了
Enter file in which to save the key (/Users/xxx/.ssh/id_rsa) 这里

(3)继续回车,会让你设置密码,也可以不设置,就直接两次回车即可。

(4)接着登录github网站,单击右上角的头像,依次点击Settings -> SSH and GPG keys -> New SSH key 之后,会出现个文本框,在Title那一栏填写一些用于标识当前机器的信息,然后将前面复制的公钥值粘贴到Key那一栏,点击Add SSH key,即完成了添加操作,今后可以使用ssh地址直接从你的github仓库clone项目到本地,也可以将本地的修改直接push到github上,非常方便。
(5)验证一下是否成功
ssh -T [email protected]
#注意要输入yes
九、部署到github中去
1、安装Git部署插件 (安装hexo-deployer-git自动部署发布工具)
npm install hexo-deployer-git --save
2、打开hexo站点的_config.yml文件,在最底部修改部署配置,注意严格的空格
deploy:
type: git
repo: [email protected]:youname/youname.github.io.git
branch: master
其中的repository字段需改成你自己的giuhub项目对应的地址。保存后在终端执行以下命令
3、修改完成后,在blog目录下依次运行以下命令
hexo clean #清除缓存
hexo g #重新生成代码 generate
hexo d #部署到github deploy ,hexo s是本地部署
部署完成后可在浏览器输入 yourname.github.io 这样就能看到自己一个属于自己的博客了。
4、新建文章
当想要写一篇新博客时,先执行以下命令。根目录下输入 :
$ hexo new "My-New-Post"
其中My-New-Post是你想新建的博文的名字,这条指令会在myblog/source/_posts文件夹下新建一个名为My-New-Post.md的文件,我们可以使用任意的markdown编辑器来打开它进行编写,完成之后,我们可以先在本地查看下效果,确认无误后,同样通过之前的两条命令来将这篇新的博文发布到github上。
$ hexo generate
$ hexo deploy