node通过Puppeteer生成pdf文档
最近个人做了个微信小程序简历,考虑到面试的时候需要纸质的简历,就要实现导出pdf的简历。后端是使用node的koa框架写的,在实现的过程中有测试过html2canvas,但是分页会截断。很不友善,最后使用puppeteer实现生成简历的pdf功能。
插件:
koa-views:模板渲染,渲染出要生成pdf的页面
puppeteer:将渲染的页面生成PDF
koa-send:将生成的PDF返回给前端页面下载
插件安装:
直接 npm install ....
只有在装puppeteer 后会自动下载Chrome内核,等待下载完成就好了,
在服务器上安装puppeteer,可以看我这篇文章阿里云服务器(centos7)的使用(7)一Puppeteer导出PDF的部署和使用
实现步骤:
1,在app.js页面 引用koa-views 模板渲染:
app.use(views('views', {
map: {
html: 'ejs'
}
}))
2,在app.js的同级目录中建一个views文件夹,这个文件就是模板渲染的页面,将用于放模板文件和生成的pdf文件。
3,在路由页面
router.get('/pdf',async(ctx)=>{
///
1,先获取要渲染的数据,即简历的数据
////
const html_template = 'index.ejs' //模板渲染的入口
const data_template={} //用来存放模板渲染需要的数据
//使用ctx.render(html_template,data_template)
await ctx.render(html_template, data_template)
})
4,模板渲染就完成了
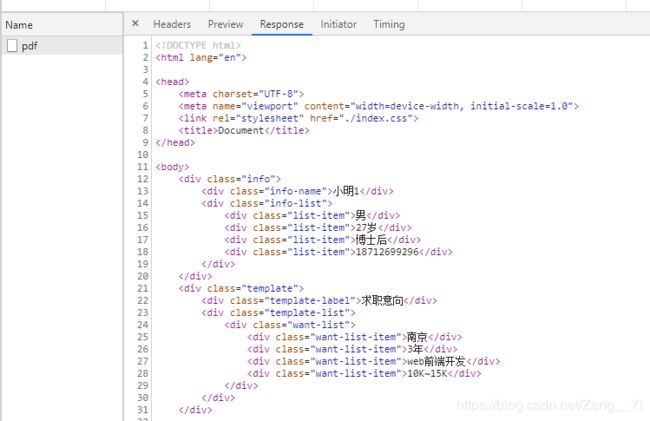
此时的接口返回:
也就是 node的ctx.body 此时已是一个网页。
4,创建一个生成pdf的方法,传入渲染出的html页面。
static async create(pdf_string) {
const browser = await puppeteer.launch({
args: ['--disable-dev-shm-usage', '--no-sandbox'],
});
const page = await browser.newPage();
await page.setContent(pdf_string)
await page.addStyleTag({
path: 'views/index.css'
})
await page.pdf({
format: 'A4',
path: 'views/myResume.pdf',
margin:{
top:80,
bottom:80,
left:50,
right:50
}
});
await browser.close();
}
其中的page.addStyleTag({}) 要与index.ejs引用的css对应,不然会没有样式。
5,调用方法
在3中的await ctx.render(html_template, data_template)后面调用创建的方法,
await PDF.create(ctx.body) //传入的渲染的html页面
这样在views文件夹下面就会生成pdf页面,每次调用会自动删除这个PDF后,在生成一个新的。所以不需要我们在调用之后删除这个pdf。
PDF下载
引用koa-send
router.get('/download', async (ctx) => {
let src = `views/myResume.pdf`;
ctx.attachment(src)
await send(ctx, src)
})
前端下载的代码:
在html中:
js中:
window.open("https://wx.znike.top/web/download", "iframeId");