简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
更多>>
写在二十三章以后的话,之前的翻译,不管如何,好与不好,终究是告一段落,也把expo基础理论的东西又深入的理解了一遍,后续expo大作战系列将主要介绍expo sdk的api。
ErrorRecovery
Expo.ErrorRecovery.setRecoveryProps(props)
设置任意错误恢复属性。 如果您的项目由于致命的JS错误而在生产中崩溃,expo将重新加载您的项目。 如果你已经设置了这些属性,它们会在exp.errorRecovery下传递给你重新载入的项目的初始属性。 阅读更多关于Expo的错误处理。参数
props(object) - 如果项目由于致命的JS错误而重新加载,则该对象将传递到重新加载的项目的初始属性。DocumentPicker
提供对系统用户界面的访问权限,以便从用户设备上的可用提供者中选择文档。
在iOS上,对于独立应用程序和ExpoKit项目,DocumentPicker模块需要iCloud权利才能正常工作。您需要在您的app.json文件中将usesIcloudStorage关键字设置为true,如此处所指定的那样。
另外,对于ExpoKit应用程序,您需要在Xcode中打开项目,并按照Advanced ExpoKit主题指南中的使用DocumentPicker说明进行操作。
Expo.DocumentPicker.getDocumentAsync(options)
显示用于选择文档的系统UI。参数
options(object) -选项图:
- type(string) - 可供选择的文档的MIME类型。也支持通配符如image / *来选择任何图像。要允许任何类型的文件,您可以使用* / *。默认为* / *。
返回
如果用户取消了文件拣配,则返回{type:'cancel'}。否则,返回{type:'success',uri,name,size}其中uri是本地文档文件的URI,name是它的名称,size是它的大小(以字节为单位)。
Constacts
提供对手机系统联系人的访问。
Expo.Contacts.getContactsAsync(options)
获取系统联系人中所有条目的列表。这将返回与联系人条目相关的一组数据。参数
options(object)
选项图:
- fields(array) - 一个数组,描述要检索每个联系人的字段。每个元素必须是下表中列出的常量之一。
- pageSize(number) - 将返回的每页联系人数量。默认为100。
- pageOffset(number) - 要返回的联系人数量。默认为0。
返回
包含以下字段的分页对象。
- data(array) - 表单{id,name,firstName,middleName,lastName,nickname,jobTitle,company,department,imageAvailable}的对象数组。 iOS还包括previousLastName。其他字段列在下表中。
- hasNextPage(boolean) - 如果有更多的联系人可用。
- hasPreviousPage(boolean) - 如果有联系人被跳过。传递大于0的pageOffset时将为true。
- total (number) - 可用联系人总数。
Expo.Contacts.getContactByIdAsync(options)
从与指定ID关联的系统联系人获取单个联系人。参数对象选项
选项图:
- id(string) - 要获取的联系人的ID。
- fields(array) - 描述要检索的字段的数组。每个元素必须是下表中列出的常量之一。
返回
表单{id,name,firstName,middleName,lastName,nickName,jobTitle,company,department,imageAvailable}的对象。 iOS还包括previousLastName。其他字段列在下表中。常量和其他字段(Constants and additional fields)
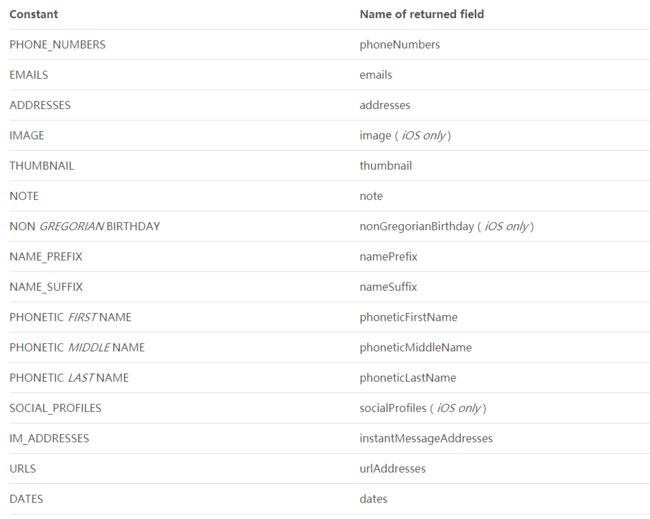
此表格说明了每个联系人将按需添加的字段。示例用法:Expo.Contacts.EMAILS。
async function showFirstContactAsync() { // Ask for permission to query contacts. const permission = await Expo.Permissions.askAsync(Expo.Permissions.CONTACTS); if (permission.status !== 'granted') { // Permission was denied... return; } const contacts = await Expo.Contacts.getContactsAsync({ fields: [ Expo.Contacts.PHONE_NUMBERS, Expo.Contacts.EMAILS, ], pageSize: 10, pageOffset: 0, }); if (contacts.total > 0) { Alert.alert( 'Your first contact is...', `Name: ${contacts.data[0].name}\n` + `Phone numbers: ${JSON.stringify(contacts.data[0].phoneNumbers)}\n` + `Emails: ${JSON.stringify(contacts.data[0].emails)}` ); } }该功能将显示用户联系人中的第一个条目。
相关类型(Related types)
phoneNumbers - 一个包含联系人电话号码数据的数组。
Fields:
{ number, digits, primary (boolean), countryCode }emails- 包含联系人的电子邮件数据的数组。
Fields:
{ email, primary (boolean) }addresses - 包含联系人的邮政地址数据的数组。
Fields:
{ street, city, country, region, neighborhood, postalCode, poBox, isoCountryCode }socialProfiles - 包含联系人的社交个人资料(Facebook,Twitter等)数据的数组。
Fields:{service,localizedProfile,url,username,userId}
instantMessageAddresses - 包含联系人的IM地址(Skype,Google Hangouts等)数据的数组。
Fields:
{ service, username, localizedService }urls - 包含联系人网站网址的数组。
Fields:{url}
dates - 包含分配给联系人的日期的数组。
Fields:{日,月,年}
relationships - 包含分配联系人的关系的数组。
Fields:{name}
而且,上面数组中的每个条目都包含参数id和lable。
birthday, nonGregorianBirthday- 联系人生日的公历和非格里历表示。
Fields:
{ day, month, year }thumbnail, image (缩略图,图像 )- 缩略图和联系人图片的原始图像。
Fields:
{ uri }- 使用此uri作为组件的源道具来显示图片。请注意,获取这些内容在iOS上是耗费时间和资源的,并且在获取所有联系人时不应使用它们。
Branch
expo包括对分支归因服务的Alpha支持。
注意:此API仅适用于使用exp build创建的独立版本。
导入分支
Branch SDK目前位于Expo的DangerZone命名空间下,因为它处于可能发生显着变化的地方。你可以像这样导入它:import { DangerZone } from 'expo'; let { Branch } = DangerZone;Configuration (standalone apps only)
在android.config.branch.apiKey和ios.config.branch.apiKey部分的app.json中添加Branch Key。您可以在分支仪表板的此页面上找到您的密钥。
如果您还没有链接方案,请在方案部分的app.json中添加链接方案。
Enable Branch support for universal links (iOS only)
Branch可以跟踪您与应用关联的域的通用链接。注意:Expo不会通过普通的Linking API将这些内容转发给您的JS。
在Apple的Developer Portal上为您的应用ID启用关联的域。为此,请在App ID部分中单击您的应用程序ID。选择编辑,选中关联域复选框并点击完成。
在分支仪表板的链接设置部分启用通用链接并填写您的软件包标识符和Apple App前缀。
在ios.associatedDomains部分中添加关联域以支持到app.json的通用链接。这应该采用applinks的形式:
其中链接域可以在Branch Dashboard的Link Settings页面的Link Domain部分找到。 Using the Branch API
我们从react-native-branch中提取API,因此文档是最好的资源。确保您使用上述说明(来自Expo.DangerZone.Branch)导入Branch。
Listen for links:
Expo.DangerZone.Branch.subscribe((bundle) => { if (bundle && bundle.params && !bundle.error) { // `bundle.params` contains all the info about the link. } });打开共享对话框:
class ArticleScreen extends Component { componentDidMount() { this.createBranchUniversalObject(); } async createBranchUniversalObject() { const { article } = this.props; this._branchUniversalObject = await Expo.DangerZone.Branch.createBranchUniversalObject( `article_${article.id}`, { title: article.title, contentImageUrl: article.thumbnail, contentDescription: article.description, // This metadata can be used to easily navigate back to this screen // when implementing deep linking with `Branch.subscribe`. metadata: { screen: 'articleScreen', params: JSON.stringify({ articleId: article.id }), }, } ); } onShareLinkPress = async () => { const shareOptions = { messageHeader: this.props.article.title, messageBody: `Checkout my new article!`, }; await this._branchUniversalObject.showShareSheet(shareOptions); }; }
下一张继续介绍,这一篇主要介绍了:expo sdk api之 DocumentPicker,Contacts(获取手机联系人信息),Branch!,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!
Expo大作战(三十九)--expo sdk api之 DocumentPicker,Contacts(获取手机联系人信息),Branch...
转载于:https://www.cnblogs.com/gdsblog/p/8627588.html