一 JavaScript 定义了几种数据类型? 哪些是原始类型?哪些是复杂类型?原始类型和复杂类型的区别是什么?
- JavaScript 定义了 6 种数据类型。
数值(number):整数和小数(比如 1 和 3.14)
字符串(string):字符组成的文本(比如"Hellow Word")
布尔值(boolean):true 和 false 两个特定值
undefined : 表示“未定义”或不存在,即此处目前没有任何值
null :表示空缺,即此处应该有一个值,但目前为空
对象 (object):各种值组成的结合
- 原始类型和复杂类型的区别
数值、字符串、布尔值称为原始类型(primitive type)的值,即他们是最基本的数据类型,不能再细分了。
将对象称为复杂类型(complex type)的值,因为一个对象往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器。
至于 undefined 和 null ,一般将它们看成两个特殊值。
二 typeof 和 instanceof 的作用和区别?
JavaScript 有三种方法,可以确定一个值到底是什么类型
typeof运算符instanceof运算符Object.prototype.toString方法
- typeof 运算符
最常用的是
typeof运算符,返回一个值的数据类型,有以下几种结果。原始类型
函数
undefined
object
原始类型
数值、字符串、布尔值
typeof 123 // "number"
typeof '123' // "string"
typeof false // "boolean"
函数
函数返回 function
function f(){}
typeof f // "function"
undefined
undefined和没有用 var 声明的变量,用 typeof 返回的是 undefined
typeof undefined // "undefined"
var x
typeof x //"undefined"
y
// ReferenceError: y is not defined
typeof y //"undefined"
这里y没有用var声明,直接使用就会报错,但是typeof就不报错,而是返回undefined。实际编程中,这个点通常用在判断语句。
// 错误的写法
if (v) {
// ...
}
// ReferenceError: v is not defined
// 正确的写法
if (typeof v === "undefined") {
// ...
}
object
除了以上三种情况,其他情况都返回object
typeof window // "object"
typeof {} // "object"
typeof [] // "object"
typeof null // "object"
注意
- 空数组
[]的返回值是object,这表示,JavaScript内部,数组本质上是一种特殊的对象。 -
null的返回值是object,这是由于历史原因造成的,1995年JavaScript语言的第一版,所有值都设计成32位,其中最低的3位用来表述数据类型,object对应的值是000。当时,只设计了五种数据类型(对象、整数、浮点数、字符串和布尔值),完全没考虑null,只把它当作object的一种特殊值,32位全部为0。这是typeof null返回object的根本原因。
为了兼容以前的代码,后来就没法修改了。这并不是说null就属于对象,本质上null是一个类似于undefined的特殊值。
- instanceof 运算符
instanceof是判断变量是否为某个对象的实例,返回值为true或false。
var 0 = {};
var a = [];
0 instanceof Array // false
a instanceof Array //true
a instanceof Object //true
typeof 对数组 []和对象{}的返回值都是Object,无法区分数组和对象,但是instanceof可以区分。
注意:数组Array是对象Object的一个子类,所以 a instanceof Object 的返回值是true。
三 如何判断一个变量是否是数字、字符串、布尔、函数
使用 typeof
数字
var a = 1
typeof a // "number"
字符串
var b = "abc"
typeof b // "string"
布尔
var c = false
typeof c // "boolean"
函数
var d = function(){}
typeof d // "function"
四 NaN是什么? 有什么特别之处?
NaN 是 JavaScript 的特殊值,表示“非数字”(Not Number),主要出现在将字符串解析成数字的场合。
NaN和任何值都不相等,包括自己。
需要注意的是,NaN不是一种独立的数据类型,而是一种特殊数值,它的数据类型依然属于Number,使用typeof运算符可以判断出来。
五 如何把非数值转化为数值?
- Number() 可以用于任何数据类型。
- Boolean ,true f返回 1,false 返回 0。
Number(true) // 1
Number(false) //0
- 数字值,原样返回
Number(3.14) //3.14
- null 值,返回0.
Number(null) // 0
- underfined ,返回NaN
Number(underfined) // 0
- 如果是字符串,遵循以下规则
- 如果是字符串中只包含数字(包括前面带正号或负号的情况),则将其转化成十进制数值。
Number ('23') // 23
Number ('+23') // 23
Number ('-23') // -23
Number ('011') // 11 前面的0会忽略
- 如果字符串中包含的有效的浮点数,就会转化成对应的浮点数,前面的0会忽略。
Number ('3.14') //3.14
Number ('03.14') //3.14
- 如果字符串是空字符串,则返回 0。
Number ('') // 0
- 如果字符串中包含除上述格式外的其他字符,则转化成NaN。
Number("123blue") // NaN
Number(message) // NaN,变量message未声明
- parseInt()
-
parseInt方法用于将字符串转为整数。返回值只有两种可能,不是一个十进制整数,就是NaN。
parseInt ('120') //120 整数转化成整数
parseInt ('3.14') //3 浮点数转化前面的整数部分
parseInt (' 10') //10 前面的空格会忽略
parseInt ('000010') //10 前面的0会忽略
- 如果parseInt的参数不是字符串,则会先转为字符串再转换。
parseInt(1.23) // 1
// 等同于
parseInt('1.23') // 1
- 字符串转为整数的时候,是一个个字符依次转换,如果遇到不能转为数字的字符,就不再进行下去,返回已经转好的部分。
parseInt('8a') // 8
parseInt('12**') // 12
parseInt('12.34') // 12
parseInt('15e2') // 15
parseInt('15px') // 15
//上面代码中,parseInt的参数都是字符串,结果只返回字符串头部可以转为数字的部分。
- 如果字符串的第一个字符不能转化为数字(后面跟着数字的正负号除外),返回NaN。
parseInt('abc') // NaN
parseInt('.3') // NaN
parseInt('') // NaN
parseInt('+') // NaN
parseInt('+1') // 1
- parseInt方法还可以接受第二个参数(2到36之间),表示被解析的值的进制,返回该值对应的十进制数。默认情况下,parseInt的第二个参数为10,即默认是十进制转十进制。
parseInt('1000', 10) // 1000 以十进制解读(默认)
parseInt('1000', 2) // 8 以二进制解读
parseInt('1000', 6) // 216 以六进制解读
parseInt('1000', 8) // 512 以八进制解读
parseInt('10', 37) // NaN 进制超出范围,就返回 NaN
parseInt('10', 1) // NaN 进制超出范围,就返回 NaN
parseInt('10', 0) // 10
parseInt('10', null) // 10
parseInt('10', undefined) // 10 第二个参数是0、null、undefined 则直接忽略
parseFloat()
- parseFloat 用于将一个字符串转为浮点数。
parseFloat('3.14') // 3.14 浮点数转浮点数
parseFloat('314e-2') // 3.14
parseFloat('0.0314E+2') // 3.14 如果字符串符合科学计数法,则进行相应转换
parseFloat ('3.14abc') // 3.14 如果字符串包含不能转换为浮点数的字符,则不再往后转换,返回已经转好的部分。
parseFloat (' 3.14') // 3.14
parseFloat ('00003.14') // 3.14 parseFloat方法会自动过滤字符串前面的空格
2.如果参数不是字符串,或者字符串的第一个字符不能转换为浮点数,则返回NaN。
parseFloat([]) // NaN 空数组返回 NaN
parseFloat('FF2') // NaN 第一个字符不能转化浮点数
parseFloat('') // NaN 空字符串转化为 NaN
parseFloat () 和 Number () 的区别
parseFloat(true) // NaN
Number(true) // 1
parseFloat(null) // NaN
Number(null) // 0
parseFloat('') // NaN
Number('') // 0
parseFloat('123.45#') // 123.45
Number('123.45#') // NaN
parseInt()与parseFloat()的区别
区别(1):parseFloat()转换时,第一个小数点有效,小数点对parseInt()无效
parseFloat("22.34.5") //22.34
parseInt("22.34.5") //22
区别(2):parseFloat()始终会忽略前导的0
parseFloat()可以识别前面讨论过的所有浮点数值格式,也包括十进制整数格式。但十六进制格式的字符串则始终会被转换成0。由于parseFloat()直解析十进制值,因此它没有用第二个参数指定基数的用法。最后还要注意一点,如果字符串包含的是一个可解析为整数的数(没有小数点,或者小数点后都是0),parseFloat()会返回整数。
parseFloat("1234blue") //1234
parseFloat("0xA") //0
parseFloat("22.5") //22.5
parseFloat(22.34.5) //22.34
parseFloat("0908.5") //908.5
parseFloat("3.125e7") //31250000
parseFloat("4.0000") //4
六 ==与===有什么区别
=== 是严格意义的相等,不仅比较值,而且还比较值的类型。只需要注意NaN和NaN不等就行了;
== JavaScript会帮助我们做类型转换,然后在比较。
七 break与continue有什么区别
- break是结束整个循环体,continue是结束本次循环
八 void 0 和 undefined在使用场景上有什么区别
- undefined
变量声明后未赋值,则变量会被自动赋值为undefined;
函数中定义了一些形参,如果传入的实参少于预定义的形参,那么有一些形参就会匹配不到实参,继而会被自动赋值为undefined;
没有返回值的函数,默认返回undefined;
- void运算符
void 运算符后面接一个表达式,无论表达式的内容是什么,只要跟在void 之后都会被调用执行,执行完毕之后void操作符返回undefined;
使用void 0生成undefined,既减少了在原形链上查找window.undefined的时间,也避免了误用被修改过的undefined。
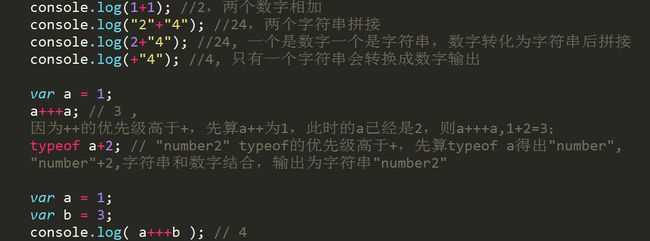
九、十、十一 以下代码的输出结果是?为什么?
十二
var arr = [3,4,5]
for(i=0; i十三
var obj = {
name: 'hunger',
sex: 'male',
age: 28
}
for(var key in obj){
console.log(obj[key])
}
十四
var a = 1, b = 2, c = 3;
var val = typeof a + b || c >0
console.log(val)
//输出number2
//((typeof a) + b) || (c >0)
typeof优先级高于+,typeof a 为number,("number" + b) || (c >0)
("number2" ) || (c >0) "number2"是非空数组,为true,||不再计算后面的,直接输出number2
//只要“||”前面为true,无论“||”后面是true还是false,结果都返回“||”前面的值。
var d = 5;
var data = d ==5 && console.log('bb')
console.log(data)
//输出undefined
var data2 = d = 0 || console.log('haha')
console.log(data2)
//输出undefined
var x = !!"Hello" + (!"world", !!"from here!!");
console.log(x)
//输出2,空字符串为false,非空则为true,
//var x = true+(false+true),true为1,false为0,1+1=2。