¶项目分析
一个完整的网站服务架构,包括:
1、web frame ---这里应用express框架
2、web server ---这里应用nodejs
3、Database ---这里应用MonggoDB + NoSQL Manager for MonggoDB professional 进行管理
4、前端展示 ---这里应用vue
1.项目服务器端搭建
安装NoSQL Manager for MonggoDB professional,mongodb,nodejs,express,配置服务器以便获取真实数据。mongodb+ express + vue+nodejs 搭建后台 (MEVN架构)
2.项目初始化
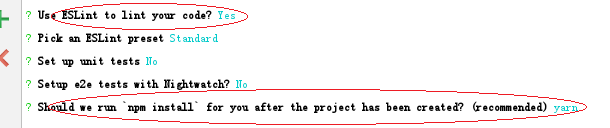
在步骤1中的初始项目与此大致相同,选取的 配置 不同(vue-cli/webpack/yarn/element-ui )
1).新建项目文件夹vueManageSDL并初始配置
以上为该项目初始配置
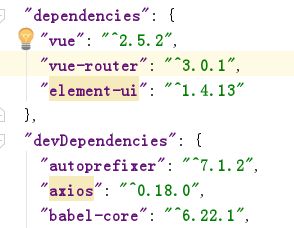
2).继续安装如下npm依赖包
axios:用于发送类似Ajax请求
element-ui: 用于构建页面ui的组件
此处我偷懒直接在package.json中写入,后cnpm install 统一安装
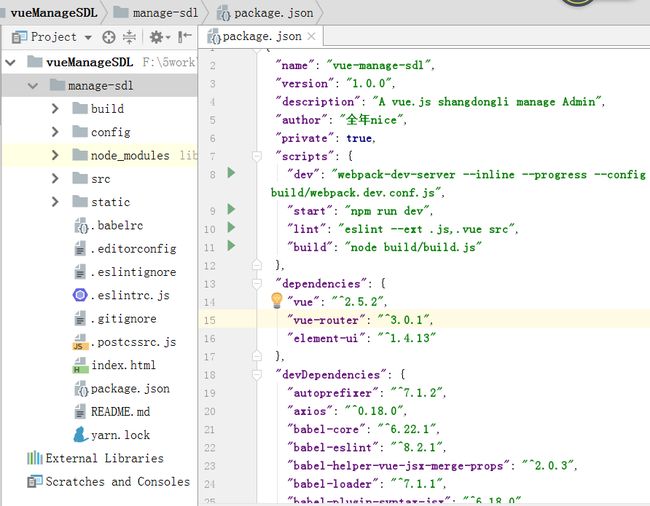
3).项目目录图
3.项目模拟数据生成
用mongodb命令创建数据,eg:
¶项目运行
①前端页面
命令 npm run dev 或者 yarn run dev
可访问:localhost:8088/#/ 。成功图:
ps: yarn的命令与npm命令
② 服务器端Database访问 (保持cmd窗口打开,确保该项目服务器启动状态)
可访问:http://localhost:8088/api/log...
另外,模拟数据Database (无服务器版)需要【vue】本地开发mock数据支持
关于 注册登录demo (api.js中改getAccount接口中 if (docs != "") 改为 if (docs != null) )
小结:
新建一个start.bat文件。内容保存为 start mongod --dbpath F:\mongoDB\data 用于启动MongoDB服务
项目再次运行前,则:
参考博文