Java项目开发PDF在线浏览/预览功能完整流程和代码(基于pdf.js实战demo)
前言
项目中使用到了PDF在线浏览功能,故记录下来,供大家参考。
开发步骤:
1、下载pdf.js插件包
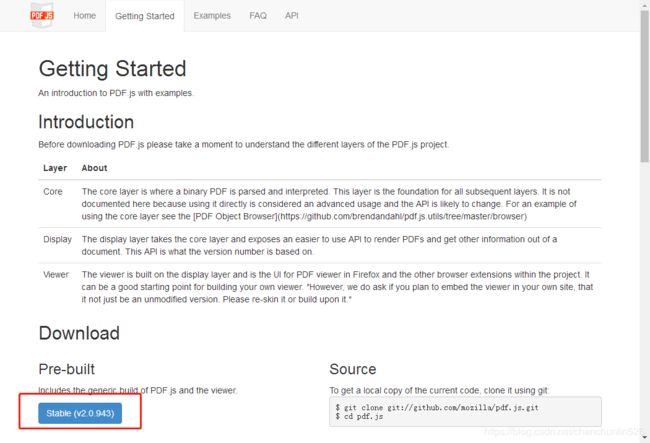
到官网下载 pdf.js 插件并解压 (地址: http://mozilla.github.io/pdf.js/ )
点下载
下载后得到一个压缩包,解压
将解压后的文件名称修改为 pdfJs (也可直接用上面的名称 pdfjs-2.0.943-dist)
2、项目中PDF功能开发
1)将pdfJs文件夹放到项目js路径中,比如我的放在 WebContent/scripts/pdfJs
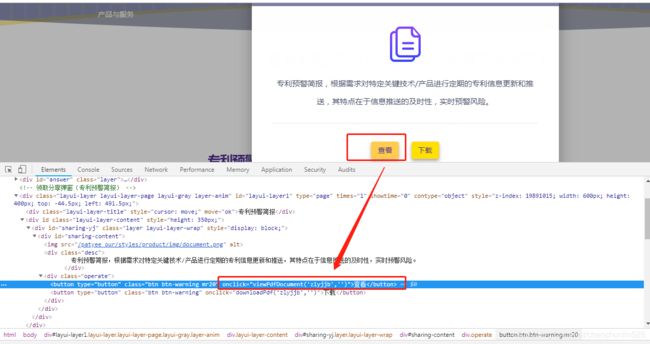
2)添加页面触发在线浏览PDF按钮事件,点击查看按钮,会打开一个在线PDF的预览页面
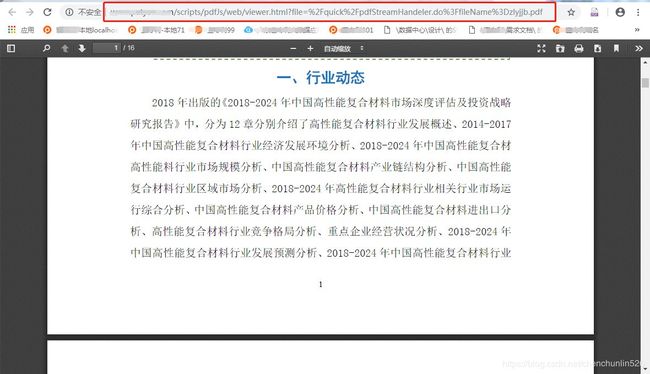
在线浏览效果:
3)点击浏览之后,新打开一个PDF在线浏览窗口:
js代码:
function viewPdfDocument(pdfname,userEmail){debugger;
if(userEmail!=""&&userEmail!=undefined&&userEmail!=null&&userEmail!=" "){
window.open(basePath+"/scripts/pdfJs/web/viewer.html?file="
+encodeURIComponent(basePath+"/quick/pdfStreamHandeler.do?fileName="+ pdfname +".pdf"));
}else{
//layer.msg("请先登录");
// 判断是否登录
// 没有登录则打开登录弹窗
//$("#login-layer").find("input[type='hidden']").val(callbackUrl);
console.log("callbackUrl=="+callbackUrl);
$("#login-layer #callbackUrlPath").val(callbackUrl);
$("#login-layer #callbackUrlPath2").val(callbackUrl);
layer.open({
type: 1,
title: '登录',
area: ['350px', '380px'],
skin: 'layui-gray',
shadeClose: true,
content: $('#login-layer'),
success: function (layero, index) {
$().layer_drag();
}
});
}
}前端的核心代码就这一行:
window.open(basePath+"/scripts/pdfJs/web/viewer.html?file="
+encodeURIComponent(basePath+"/quick/pdfStreamHandeler.do?fileName="+ pdfname +".pdf"));window.open(url):打开一个新的窗口
其中,
- "/scripts/pdfJs/web/viewer.html?file="是默认固定访问路径,viewer.html页面pdf.js插件自带默认访问的页面,后面接一个参数file表示文件路径或文件流。
- "/quick/pdfStreamHandeler.do?fileName="+ pdfname +".pdf",请求到Java后端获取PDF文件流。
- encodeURIComponent:是对请求路径进行编码,反正Java后端不能识别特殊字符,因为pdfname可能存在中文空格、括号之类的
这样代码就能在线浏览后端提供给这个页面的PDF文件流。
注:如果PDF文件是这直接放在项目代码里的,比如放在resources目录下的话,就可以直接提供pdf的文件文件项目路径给这个file参数即可。如果是放在D盘之类的文件路径或是通过调用接口获得PDF的,是不能这放在file参数后面的,要读取为文件流然后传给file参数。
encodeURIComponent(basePath+"/quick/pdfStreamHandeler.do?fileName="+ pdfname +".pdf"),请求到Java后端controller获取PDF文件流。
4)Java后端PDF文件流获取.
后端Java全部核心代码就这个方法,获取到PDF的流即可:
/**
* 预览pdf文件,获取PDF需要浏览的PDF文件流
* @author chunlynn
* @param request
* @param response
* @param fileName
*/
@RequestMapping(value = "/pdfStreamHandeler", method = RequestMethod.GET)
public void pdfStreamHandeler(HttpServletRequest request, HttpServletResponse response, String fileName) {
String urlPath = "";
response.reset();
response.setContentType("application/octet-stream");
response.setCharacterEncoding("utf-8");
response.setHeader("Content-Disposition", "attachment;filename=" + fileName);
byte[] buff = new byte[1024];
BufferedInputStream bis = null;
OutputStream os = null;
try {
logger.debug("==================pdf处理开始==================");
//写入操作日志start-------------------
User user = (User) request.getSession().getAttribute("LOGON_USER");
ProductOperLog log = new ProductOperLog();
log.setUserId(user.getId());
log.setFileName(fileName);
logger.debug("==================操作日志记录start==================");
switch (fileName) {
case "zlyjjb.pdf": {
urlPath = dataCenterURIPdf + pdfurl_zlyjjb + URLEncoder.encode(pdfurl_zlyjjb_name, "UTF-8") + ".pdf?"
+ "access_token=" + TokenSingleton.getInstance().getAccessToken();
logger.debug("==================pdf处理拼接路径1,urlPath==" + urlPath);
log.setOperIndex((short) 0);
break;
}
case "zzjgzlfxbg.pdf": {
urlPath = dataCenterURIPdf + pdfurl_zzjgzlfxbg + URLEncoder.encode(pdfurl_zzjgzlfxbg_name, "UTF-8")
+ ".pdf?" + "access_token=" + TokenSingleton.getInstance().getAccessToken();
logger.debug("==================pdf处理拼接路径2,urlPath==" + urlPath);
log.setOperIndex((short) 1);
break;
}
}
log.setOperType((short) 0);
productOperLogManageService.saveProductLog(log);
//写入操作日志 end--------------------
System.out.println("请求PDF路径:" + urlPath);
os = response.getOutputStream();
//获得PDF文件流,核心代码
InputStream is = HttpUtil.getInputStream(urlPath);
System.out.println("获取流结束。。。。");
bis = new BufferedInputStream(is);
int i = 0;
while ((i = bis.read(buff)) != -1) {
os.write(buff, 0, i);
os.flush();
}
} catch (Exception e) {
logger.error("pdf处理出现异常:" + e.getMessage() + "; ");
} finally {
try {
bis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}核心代码:
@RequestMapping(value = "/pdfStreamHandeler", method = RequestMethod.GET)
public void pdfStreamHandeler(HttpServletRequest request, HttpServletResponse response, String fileName) {
String urlPath = "";
response.reset();
response.setContentType("application/octet-stream");
response.setCharacterEncoding("utf-8");
response.setHeader("Content-Disposition", "attachment;filename=" + fileName);
byte[] buff = new byte[1024];
BufferedInputStream bis = null;
OutputStream os = null;
try {
logger.debug("==================pdf处理开始==================");
urlPath = dataCenterURIPdf + pdfurl_zlyjjb + URLEncoder.encode(pdfurl_zlyjjb_name, "UTF-8") + ".pdf?"
+ "access_token=" + TokenSingleton.getInstance().getAccessToken();
logger.debug("==================pdf处理拼接路径1,urlPath==" + urlPath);
System.out.println("请求PDF路径:" + urlPath);
os = response.getOutputStream();
//获得PDF文件流
InputStream is = HttpUtil.getInputStream(urlPath);
System.out.println("获取流结束。。。。");
bis = new BufferedInputStream(is);
int i = 0;
while ((i = bis.read(buff)) != -1) {
os.write(buff, 0, i);
os.flush();
}
} catch (Exception e) {
logger.error("pdf处理出现异常:" + e.getMessage() + "; ");
} finally {
try {
bis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}后端Java的controller获取到PDF文件流后,写回到Response里去了,页面上就能响应PDF流,然后预览PDF了。
浏览效果:
整个前后端代码过程介绍完成。
如果对你有帮助,可以打赏一下哈,谢谢,左侧栏目“关于我”有微信赞赏二维码。赞赏时可以留言留下QQ或微信加好友(可以提供在线指导)。
![]()
本文为博主chunlynn原创,转载请注明出处https://blog.csdn.net/chenchunlin526/article/details/83269416