这前在网站上Eclipse开发JQuery环境设置(Spket) 文章提到过JQuery提示插件,但是经过多次的试验不尽人意,主要是其提示效果不理想,而且配置成功的概率非常的小。经过同事的推荐使用aptana插件还不错其代码提示功能非常的强大,而且aptana有自己独立的IDE。详细见:http://www.aptana.org/ 本文介绍在Eclipse下安装该插件,目的主要是解决jquery在eclipse下的代码提示。
注意选择eclipse 3.5,而且现在只能选择3.5,选择高版本的3.6会出现bug,以致插件管理器不能使用,当然也就用不了jquery插件了。。。
=================================================
【2010-11-10更新】最近发现它支持3.6,不过是BETA版,还是不错了:
插件更新地址:http://download.aptana.com/studio3/plugin/install
一、eclipse准备
eclipse 的选择非常的重要,否则,将无法成功完成aptana的安装,即使是安装好后也可能会安装不了jquery插件。按官方说,选择3.5 或 更高的。 这里需要提醒大家,经过我的测试,只有3.5和3.6都能成功安装,但是只有3.5可以使用插件管理器。当然现在官方已经知道这个BUG,正在修复中。。 所以在这里我推荐大家最好使用3.5的。
需要注意的问题是,在安装过程中,可能会提示获取资源失败,不用管,点OK就行,继续等。。这里你可能看到进度条长达半小时不动,这个不用理它,安装获取的字在变化就行。这个是网络原因引起的,毕竟别人的服务器在国外。。。。
二、apatana相关
Installing via Eclipse
Please copy the following Update Site URL to your clipboard and then follow the steps listed below to add this URL to your Available Software Sites list. Attempting to access this URL using your web browser will return an Access Denied error.
http://download.aptana.com/tools/studio/plugin/install/studio
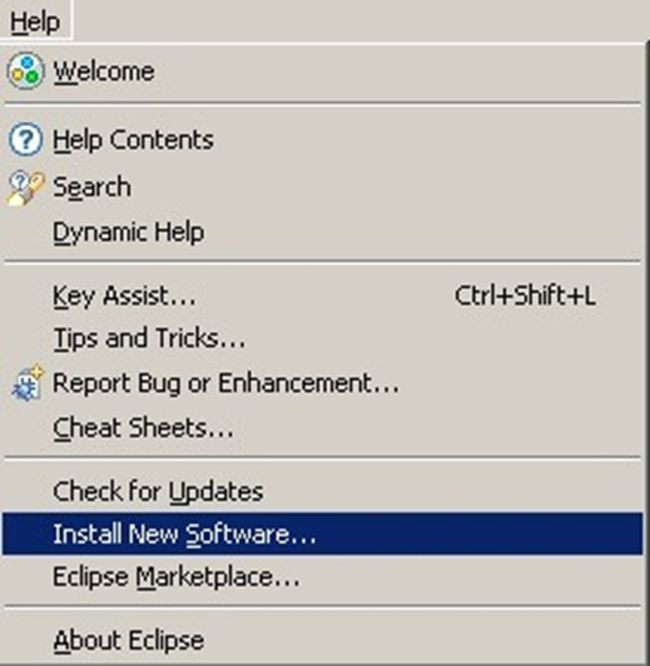
- From the Help menu, select Install New Software… to open the Install New Software dialog.
- Paste the URL for the update site into the Work With text box, and hit the Enter (or Return) key.
- In the populated table below, check the box next to the name of the plug-in, and then click the Next button.
- Click the Next button to go to the license page.
- Choose the option to accept the terms of the license agreement, and click the Finish button.
- You may need to restart Eclipse to continue.
根据上面的官方文档可以看出,和一般的Eclipse插件网络安装方法是一样的。而插件的安装地址就是上面的那个URL,当然更新完后一定要记得重启Eclipse.当然,eclipse也会弹出一个对话框让你选择是否重启,这里一定要选是。。
PS:在Install对话框中,注意去掉Group items by category 和 Contact all update sites during install to find required software 两项,至于为什么可以查相关资料,我不在这里做相关的解释。
在eclipse的windows菜单中选择preferences如出现aptana选择,择代表安装成功。
当然启动eclipse 后也会出现如下页面:
安装jquery插件:
当然这里有更多的eclipse 提示插件 (ext js , php ,yahoo ,dojo, aflax , prototype 等常用框架) 要用什么勾上,当然也要到配置下配置启用它们。
在下面的常用设置中,向大家展示如何启用。
三、常用设置如下:
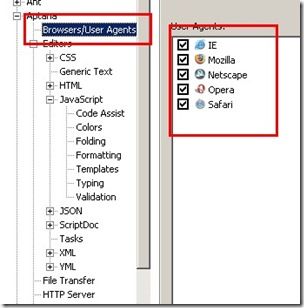
(这里设置你想要支持的浏览器环境,这在在代码提示中,如果某个方法或属性不支持的浏览器会显示为灰色)
注:上图是是新升级后,发现aptana 已经支持 jquery1.4 的代码支持。
(这里选择JAVASCRIPT提示代码的支持,这里是不是看到JQuery支持了吧,记得上面Automatically选中)
四、使用
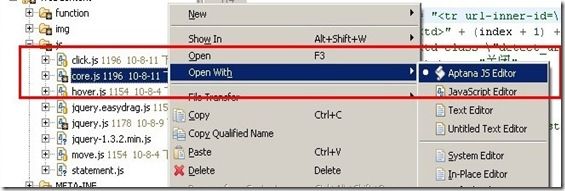
1、右键你要编辑的JS,选择open with ,再选反Aptana JS Editor 就可以编辑JS了。
效果如下:
PS:关于html中的javascript怎么编辑(提示)?你右键要编辑的文件,选择open with 下的other选择aptana HTML Editor,这样即可以编辑HTML又可以编辑javascript,而且都有提示,提高CODING速度。
好啦,关于aptana的功能还比效,特别是编辑CSS/HTML强大的提示功能可以说与DW媲美,由于篇幅有限,功能太多,这些都大家自己去摸索吧,如果有什么疑问,可以在下面留言或QQME。