在Firefox中通过AJAX跨域访问Web资源
本文为原创,如需转载,请注明作者和出处,谢谢!
一、解决在firefox中无法跨域访问的问题
AJAX从本质上讲就是命名用XMLHttpRequest组件来向服务端发送HTTP请求,请接收相应信息。至于成功接收到响应信息后的操作,就和普通的Web客户端程序类似了(一般用DOM将信息加到HTML组件中)。但问题就发生在了XMLHttpRequest组件上。虽然在大多数浏览器中(包括IE、Firefox等)都叫这个名子。使用方法也类似。但在进行某些操作时却有不同的效果。
就拿跨域访问的问题来说。让我们先看看如下的html中的javascript代码:
test.html
// 获得IE和firefox浏览器中的XMLHttpRequest对象
function getXMLHTTPRequest()
{
var myRequest = null;
if(window.XMLHttpRequest) // firefox
{
myRequest = new XMLHttpRequest();
}
else if(typeof ActiveXObject != "undefined") // IE
{
myRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
return myRequest;
}
var myRequest;
function onReadyState() // XMLHttpRequest处理异步访问状态时的事件
{
if(myRequest.readyState == 4) // 4表示成功获得相应信息
{
var msg = document.getElementById("msg");
msg.value = myRequest.responseText
}
}
function getServiceText()
{
myRequest = getXMLHTTPRequest();
if(myRequest)
{
myRequest.onreadystatechange = onReadyState;
try
{
myRequest.open( "post", "http://www.blogjava.net", true);
}
catch(exception)
{
var msg = document.getElementById("msg");
msg.value = exception;
}
myRequest.send("test");
}
}
如果在IE中访问上面的html文件,url如下:
http://localhost:8080/test.html
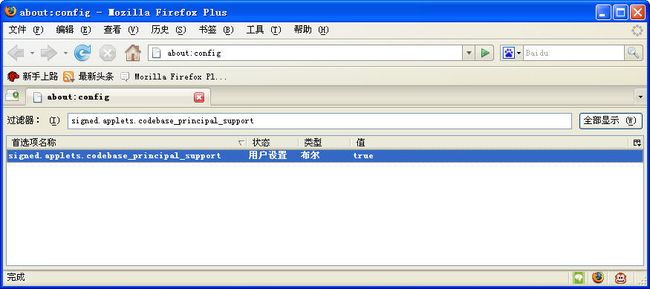
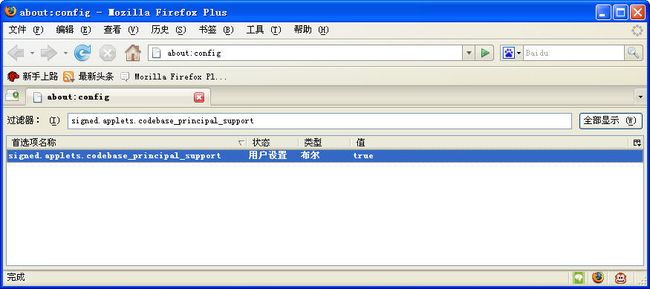
会弹出一个对话框,大概意思是说您已经跨域访问了,可能存在风险,是否继续。如果继续执行的话,仍然可以访问 http://www.blogjava.net。但是在firefox中却更本无法访问其它域的url,并且会抛出“调用方法 XMLHttpRequest.open 时权限不足”异常。解决的方法一般有两种,一种是修改firefox的设置,在firefox的地址栏中输入“about:config”,并找到signed.applets.codebase_principal_support,将其设为true。如图1所示。

图1
但这种方法经过实现,仍然无法访问其他域的url,不知是不是新版的firefox把这个给屏蔽了。就算这种方法可行,也尽量不使用这种需要配置firefox的方法,而要使用编程的方法,在访问其它域之前,可以使用如下代码打开权限:
try
{
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead");
}
catch (exception)
{
alert(exception);
}
要注意的是,上面的代码只能用在firefox中,因此,要将其放到只有firefox才能执行到的代码块中,如在下面的块中:
if(window.XMLHttpRequest) // firefox
{
try
{
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead");
}
catch (exception)
{
alert(exception);
}
}
不能将上面的代码放到getXMLHTTPRequest中,应放到getServiceText中。
注:如果test.html在通过web服务器访问,而是按着访问本地文件时访问test.html时,在IE中不会出现上述的提示对话框,而是直接就可以访问其他的域。
二、其他的跨浏览器问题
不同浏览器的XMLHttpRequest虽然接口一样,但在不同浏览器中调用XMLHttpRequest的方法和属性的效果不同。如send方法,在IE中可以不传参数,如myRequest.send();仍然可以正常工作,而在firefox中,必须为send方法传一个参数,也就是说,在firefox中send方法参数没有默认值,必须为其赋值。为了通用起见,建议所有的send方法都为其赋一个参数值,哪怕是空串。
除了send方法,responseText属性也是一样,在IE中,responseText返回了整个web资源的内容,而在firefox中只返回web资源的第一行。
一、解决在firefox中无法跨域访问的问题
AJAX从本质上讲就是命名用XMLHttpRequest组件来向服务端发送HTTP请求,请接收相应信息。至于成功接收到响应信息后的操作,就和普通的Web客户端程序类似了(一般用DOM将信息加到HTML组件中)。但问题就发生在了XMLHttpRequest组件上。虽然在大多数浏览器中(包括IE、Firefox等)都叫这个名子。使用方法也类似。但在进行某些操作时却有不同的效果。
就拿跨域访问的问题来说。让我们先看看如下的html中的javascript代码:
test.html
// 获得IE和firefox浏览器中的XMLHttpRequest对象
function getXMLHTTPRequest()
{
var myRequest = null;
if(window.XMLHttpRequest) // firefox
{
myRequest = new XMLHttpRequest();
}
else if(typeof ActiveXObject != "undefined") // IE
{
myRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
return myRequest;
}
var myRequest;
function onReadyState() // XMLHttpRequest处理异步访问状态时的事件
{
if(myRequest.readyState == 4) // 4表示成功获得相应信息
{
var msg = document.getElementById("msg");
msg.value = myRequest.responseText
}
}
function getServiceText()
{
myRequest = getXMLHTTPRequest();
if(myRequest)
{
myRequest.onreadystatechange = onReadyState;
try
{
myRequest.open( "post", "http://www.blogjava.net", true);
}
catch(exception)
{
var msg = document.getElementById("msg");
msg.value = exception;
}
myRequest.send("test");
}
}
如果在IE中访问上面的html文件,url如下:
http://localhost:8080/test.html
会弹出一个对话框,大概意思是说您已经跨域访问了,可能存在风险,是否继续。如果继续执行的话,仍然可以访问 http://www.blogjava.net。但是在firefox中却更本无法访问其它域的url,并且会抛出“调用方法 XMLHttpRequest.open 时权限不足”异常。解决的方法一般有两种,一种是修改firefox的设置,在firefox的地址栏中输入“about:config”,并找到signed.applets.codebase_principal_support,将其设为true。如图1所示。

图1
但这种方法经过实现,仍然无法访问其他域的url,不知是不是新版的firefox把这个给屏蔽了。就算这种方法可行,也尽量不使用这种需要配置firefox的方法,而要使用编程的方法,在访问其它域之前,可以使用如下代码打开权限:
try
{
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead");
}
catch (exception)
{
alert(exception);
}
要注意的是,上面的代码只能用在firefox中,因此,要将其放到只有firefox才能执行到的代码块中,如在下面的块中:
if(window.XMLHttpRequest) // firefox
{
try
{
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead");
}
catch (exception)
{
alert(exception);
}
}
不能将上面的代码放到getXMLHTTPRequest中,应放到getServiceText中。
注:如果test.html在通过web服务器访问,而是按着访问本地文件时访问test.html时,在IE中不会出现上述的提示对话框,而是直接就可以访问其他的域。
二、其他的跨浏览器问题
不同浏览器的XMLHttpRequest虽然接口一样,但在不同浏览器中调用XMLHttpRequest的方法和属性的效果不同。如send方法,在IE中可以不传参数,如myRequest.send();仍然可以正常工作,而在firefox中,必须为send方法传一个参数,也就是说,在firefox中send方法参数没有默认值,必须为其赋值。为了通用起见,建议所有的send方法都为其赋一个参数值,哪怕是空串。
除了send方法,responseText属性也是一样,在IE中,responseText返回了整个web资源的内容,而在firefox中只返回web资源的第一行。
来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/12921506/viewspace-269243/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/12921506/viewspace-269243/