node+express+mongoDB写简单接口,Vue获取接口
生成后台服务
通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。
npm install express-generator -g
创建server后台服务文件server
express --view=pug server
可以看expresss官网:http://www.expressjs.com.cn/starter/generator.html
express后端服务架构,编写后端路由(接口)。不同接口提供不同的服务
安装mongoose
npm install mongoose
开始写接口
1.在利用express框架新建的(服务器)文件夹后面,创建models文件夹,在models文件夹里新建goods.js
var mongoose =require('mongoose')//加载模块
var Schema =mongoose.Schema;
//定义Schema,描述该集合有哪些字段,哪些类型,只有定义过的才能被放入数据库
var produtSchema =new Schema({
'productId':String,
'productName':String,
"prodcutPrice":String,
"prodcutImg":String
})
module.exports =mongoose.model('goods',produtSchema)
//goods 是我们的匹配的数据库内部创建的collection名,但它不用一模一样,因为mongoose内部创建的collection
//时将我们传递的数据库名小写化,同时如果小写化的名称后面没有字母s,
// 会针对我们刚建的collection,命名加s
2.创建路由(router 文件夹内创建 goods.js)
var express = require('express');//加载模块
var router = express.Router();//引用router
//引用数据模块
var mongoose = require('mongoose');
var Goods = require('../models/goods')
//连接数据库
mongoose.connect('mongodb://localhost:27017/shop', {useNewUrlParser: true})
//下面就进行判断,(连接成功,连接失败,连接断开)
mongoose.connection.on('connected', function () {
console.log("连接成功");
})
mongoose.connection.on('error', function () {
console.log("连接失败");
})
mongoose.connection.on('disconnected', function () {
console.log("断开连接");
})
//路由获取
router.get('/', function (req, res, next) {
//查询mongoDB的goods数据
Goods.find({}, function (err, doc) {
if (err) {
res.json({
status: '1',
msg: err.message
})
} else {
res.json({
list:doc,
count:doc.length
})
}
})
});
module.exports = router;//暴露路由
3.修改入口文件app.js
var goodsRouter =require('./routes/goods')
app.use('/goods',goodsRouter)
注意:我们的后台server文件下的,bin/www.js的端口号是不是
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
4.启动项目
MongoDB启动
可以介绍俩种方式启动
(1)管理员模式下,net start (mongodb的名字)
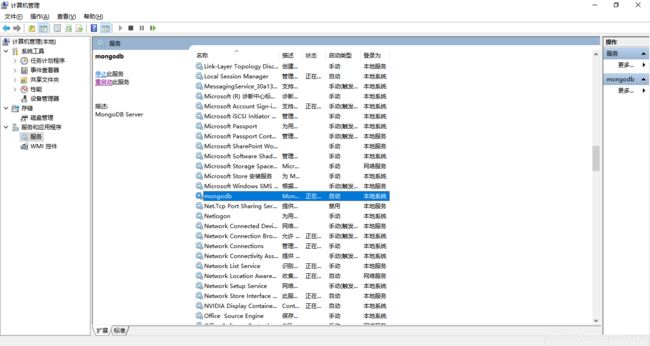
(2)此电脑右击管理=》服务,这里也可以查看有没有启动。

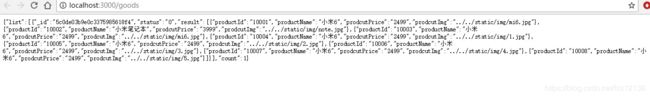
浏览器运行http://localhost:3000/goods
引用axios
在用脚手架搭建的项目下的src/main.js中,全局注册axios
import axios from 'axios' //引入axios
Vue.prototype.$ajax=axios // 在vue的原型上增加方法
在要用的组件上就可以
created() {
this.$ajax.get('/goods').then((res) => {
this.alldata = res.data.list[0].result
})
}