react学习之 todolist制作, es6最新写法
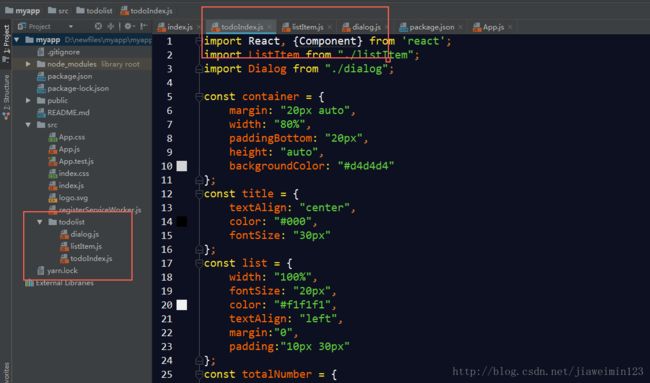
文件结构在todolist文件夹内,划分为三个组件。主组件为todoIndex.js;另外两个为子组件;(react初始化的脚手架为create-react-app,在此基础上进行开发的)
主组件代码如下:
import React, {Component} from 'react'; import ListItem from "./listItem"; import Dialog from "./dialog"; const container = { margin: "20px auto", width: "80%", paddingBottom: "20px", height: "auto", backgroundColor: "#d4d4d4" }; const title = { textAlign: "center", color: "#000", fontSize: "30px" }; const list = { width: "100%", fontSize: "20px", color: "#f1f1f1", textAlign: "left", margin:"0", padding:"10px 30px" }; const totalNumber = { listStyle:"none", textAlign:"left", padding:"0 20px", width:"60%", color:"#ff8302", display:"flex", justifyContent:"space-between" }; export default class ToDoList extends Component { constructor(props) { super(props); //初始任务状态 this.state = { list: [{ id: 0, name: "吃饭", status: 0 }, { id: 1, name: "睡觉", status: 0 }, { id: 2, name: "打豆豆", status: 0 }], finished: 0 }; } //将新任务添加到数组 addTask(newItem) { let allTask = this.state.list; allTask.push(newItem); this.setState({ list: allTask }) } //更新已完成任务数量 updateFinished(todoItem) { let sum = 0; this.state.list.forEach((item) => { if (item.id === todoItem.id) { item.status = todoItem.status } if (item.status === 1) { sum++ } }); this.setState({ finished: sum }) } //更新所有任务列表总数 updateTotal(todoItem) { let obj = [], sum = 0; this.state.list.forEach((item) => { if (item.id !== todoItem.id) { obj.push(item); if (item.status === 1) { sum++ } } }); this.setState({ list: obj, finished: sum }) } render() { return ( <div style={container}> <h1 style={title}>To Do Listh1> <ul style={list}> {this.state.list.map((item, index) => <ListItem item={item} finishedChange={this.updateFinished.bind(this)} totalChange={this.updateTotal.bind(this)} key={index} /> )} <li style={totalNumber}> <span> 已完成:{this.state.finished} span> <span> 总计:{this.state.list.length} span> li> ul> <Dialog addNewTask={this.addTask.bind(this)} nums={this.state.list.length}/> div> ) } }子组件(list列表项和删除按钮)代码如下:
import React, {Component} from 'react'; const deleteButton = { cursor:"pointer", color:"#f6f6f6", fontSize:"16px" }; export default class ListItem extends Component { constructor(props) { super(props); this.handleFinished = this.handleFinished.bind(this); this.handleDelete = this.handleDelete.bind(this) } handleFinished() { let status = this.props.item.status; status = (status === 0 ? 0 : 1); let obj = { id: this.props.item.id, name: this.props.item.name, status: status }; this.props.finishedChange(obj) } handleDelete() { this.props.totalChange(this.props.item) } render() { const item = this.props.item; const unFinish = { width:"70%", color: "#1b00ea", listStyle:"none", display:"flex", justifyContent:"space-around" }; const finish = { width:"70%", color: "#090563", listStyle:"none", textDecoration: "line-through", display:"flex", justifyContent:"space-around", }; let itemStyle = item.status === 0 ? unFinish : finish; return ( <li key={item.id} style={itemStyle}> <span onChange={this.handleFinished} id={item.id}> {item.id} span> <span style={{color: item.status === 0 ? "#1804ff" : "red"}}> {item.name} span> <span onClick={this.handleDelete} style={deleteButton}> Delete span> li> ) } }子组件(输入框和保存按钮)代码如下:
import React, {Component} from 'react'; const taskStyle = { textAlign:"center", fontSize:"24px", }; const ipt = { width:"50%", height:"30px", textIndent:"10px" }; const btn = { width:"100px", height:"30px" }; export default class Dialog extends Component { constructor(props) { super(props); this.handleClick = this.handleClick.bind(this) } handleClick() { let len = this.props.nums; let newId = len > 0 ? len : 0; let value = this.refs.myText.value; if (value !== "") { let obj = { id: newId, name: value, status: Math.floor(Math.random()*2) }; this.refs.myText.value = ""; this.props.addNewTask(obj) } } render() { return ( <div style={taskStyle}> <div> <h5>Add Your Taskh5> <input type="text" ref="myText" placeholder="i want to do ..." style={ipt}/> div> <div> <input type="button" value="Save Task" onClick={this.handleClick} style={btn} /> div> div> ) } }最终实现的效果如下:
不足之处:输入任务保存时,我做的是随机生成0或者1,分别代表已完成和未完成的任务,在任务总计时数量是对的,已完成在点击保存按钮时并没有及时更新数量,删除一项任务时,已完成任务数量就会统计出来。这点小bug,后续再研究。。。
