有关于在Extjs4环境中,window窗口下的messageBox弹窗的bug以及解决方案
在使用Extjs4进行前端开发时发现,当在弹出的窗口(Ext.window.Window)中使用提示框(Ext.window.MessageBox)时候,会出现bug,即在window的配置使用了modal:true(蒙版效果,仅能对当前的window层进行操作)时,在使用Ext.window.MessageBox.wait(),以及Ext.window.MessageBox.confirm()之后再使用Ext.window.MessageBox.alert()会被隐藏到当前window层后方(蒙版效果),而不使用wait(),或者confirm()则可以正常显示,且alert的消息框默认也是有modal效果的
场景说明:
1.首先,一个附件上传的组件,该组件通过前台form提交附件到后台java处理并上传到ftp,上传过程中有个等待时间,调用了等待对话框(form提交的waitMsg属性也是同样效果)
Ext.window.MessageBox().wait('提示','正在上传...');
//form.submit();//提交form表单
//表单提交完成,后台返回json根据json判断是否上传成功,若成功:
Ext.window.MessageBox().alert('提示','文件***已经上传成功',function(){/*此处是上传成功后将附件的信息返回到UI上,我的是加载到grid上去*/});
2.在UI上会显示已经上传的附件列表,通过columnAction加入了两列分别是下载附件与删除附件,删除附件是一个确认对话框:
Ext.window.MessageBox().confirm('确认删除','确认删除当前选中附件?',function(id){
if(id=='yes'){
delete(); //执行删除
Ext.window.MessageBox().alert('删除结果','删除成功',function(){/*删除UI上的附件store*/});
}else if(id=='no'){
//取消选择
}
});①使用了waitMsg后,上传成功的提示框会一闪而过到当前window层后方(再次强调,window设置了modal为true的情况下),不使用waitMsg等待进度框则可以正常弹出提示框;
②使用了confirm对话框确认删除后,删除成功与否的提示框也会被隐藏到当前window层后方,不使用确认对话框则可以正常显示删除成功与否的提示框;
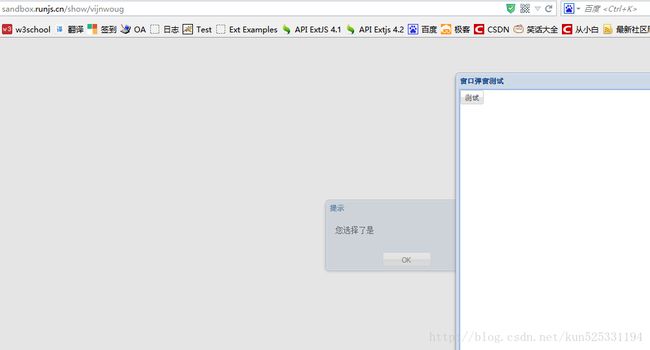
3.在runjs上写了一个demo:http://sandbox.runjs.cn/show/vijnwoug,可以在上面看到效果(确认对话框点击后的提示框被隐藏到window后,拖动window后可以看见蒙版后的alert窗口)
4.解决过程:
在解决waitMsg时使用close发现可以解决,但是到了confirm却又不行了,无力研究具体原因,现在只是找出了替代的办法,即加入一个延时函数,具体原因未知,如有大神路过,也可探讨
/*此种方法可以解决2.①中所述的问题*/
waitM.wait('正在上传...');
//表单提交,返回附件上传成功与否
Ext.Msg.alert('上传成功!','文件***已经成功上传到服务器');
waitM.close();//Extjs4.1默认的closeAction是destroy,4.2的是hide,我的开发环境是4.2
/*用同样的方法对confirm窗口进行操作,并不起效*/
//偶然发现加入一个延时,窗口却可以显示了
Ext.MessageBox.confirm('确认删除', '确认删除选中附件吗?', function(id) {
var task = new Ext.util.DelayedTask(function() {
if (id == 'yes') {
me.deleFileFromFtp(delFilePaths); }
task.delay(10);//延时的时间不知需要多少,1ms无效果,10以及以上的延时任务时有效
});