treeTable jquery的树表组件 java实现 Java实现树形菜单
treeTable是跨浏览器、性能很高的jquery的树表组件,它使用非常简单,只需要引用jquery库和一个js文件,接口也很简单。
优点
兼容主流浏览器: 支持IE6和IE6+, Firefox, chrome, Opera, Safari
接口简洁: 在普通表格的基础上增加父子关系的自定义标签就可以
组件性能高: 内部实现了只绑定了table的事件、使用了css sprite合并图片等
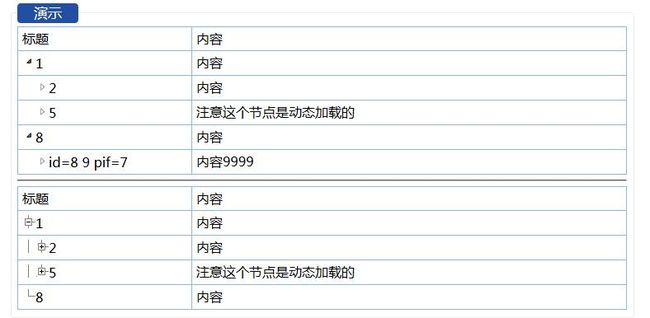
提供两种风格: 通过参数来设置风格
配置参数
theme: string {主题,有两个选项:default、vsStyle. 默认:default}
expandLevel: int {树表的展开层次. 默认:1}
column: int {可控制列的序号. 默认:0,即第一列}
onSelect: function {拥有controller自定义属性的元素的点击事件,return false则中止展开. 默认值:
function($treeTable, id) {
//$treeTable 当前树表的jquery对象.
//id 当前行的id
//返回false,则直接退出,不会激发后面的beforeExpand和子节点的展开
return true;
}
beforeExpand: {展开子节点前触发的事件, 默认值:
function($treeTable, id) {
//$treeTable 当前树表的jquery对象.
//id 当前行的id
}
属性说明
id: string 行的id
pId: string 父行的id
controller: bool 指定某一个元素是否可以控制行的展开
hasChild: bool 指定某一个tr元素是否有孩子(动态加载需用到)
isFirstOne: bool 指定某一个tr元素是否是第一个孩子(自动生成属性,只读)
isLastOne: bool 指定某一个tr元素是否是最后一个孩子(自动生成属性,只读)
prevId: string 前一个兄弟节点的id(自动生成属性,只读)
depth: string 当前行的深度(自动生成属性,只读)
使用递归循环把list对象转换为树形菜单结构
package com.yydhy.treetable;
import java.util.ArrayList;
import java.util.List;
/**
* 根据实体类生成属性表格菜单 实体类有两个必须属性(set get方法) 会自动按照(id/pid)顺序递归对list集合内容排序 String
* depart_id;//唯一id String parentid;//父id
*此处如果父ID和id不同 可以修改代码中相关代码就可以
* @author Administrator
*/
public class TreeList {
private List resultNodes = new ArrayList();//树形结构排序之后list内容
private List nodes; //传入list参数
public TreeList(List nodes) {//通过构造函数初始化
this.nodes = nodes;
}
/**
* 构建树形结构list
* @return 返回树形结构List列表
*/
public List buildTree() {
for (Department node : nodes) {
String id = node.getDepart_id();
if (node.getParentid() == null) {//通过循环一级节点 就可以通过递归获取二级以下节点
resultNodes.add(node);//添加一级节点
build(node);//递归获取二级、三级、。。。节点
}
}
return resultNodes;
}
/**
* 递归循环子节点
*
* @param node 当前节点
*/
private void build(Department node) {
List children = getChildren(node);
if (!children.isEmpty()) {//如果存在子节点
for (Department child : children) {//将子节点遍历加入返回值中
resultNodes.add(child);
build(child);
}
}
}
/**
* @param node
* @return 返回
*/
private List getChildren(Department node) {
List children = new ArrayList();
String id = node.getDepart_id();
for (Department child : nodes) {
if (id.equals(child.getParentid())) {//如果id等于父id
children.add(child);//将该节点加入循环列表中
}
}
return children;
}
}
Department.java 实体类对象 最重要两个属性depart_id 和parentid (父 depart_id属性)
public class Department implements java.io.Serializable {
private static final long serialVersionUID = 1L;
// Fields
private String depart_id;//唯一id
private String parentid;//父id
private String depart_name;
private Integer depart_type;
private Integer depart_order;
private Integer status;
private String address;
private String depart_phone;
private String organ_id;
private Date del_time;
private Date create_time;
public Department() {
}
//。。。省略set和get方法
}EL表达式调用页面
<%@page import="com.yydhy.treetable.TreeList"%>
<%@page import="com.yydhy.treetable.DepartmentDAO"%>
<%@page import="com.yydhy.treetable.Department"%>
<%@page import="java.util.List"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>树表控件title>
<style type="text/css">
table,td,th { border: 1px solid #8DB9DB; padding:5px; border-collapse: collapse; font-size:16px; }
style>
<link href="css/demo.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js">script>
<script src="js/treeTable/jquery.treeTable.js" type="text/javascript">script>
<script type="text/javascript">
// 初始化表格样式和树形结构
$(function () {
var option1 = {
theme: 'vsStyle', //显示样式
expandLevel: 3, //展开三级分类
};
$('#treeTable1').treeTable(option1);//根据表格id来初始化
});
script>
head>
<body>
<div id="page">
<fieldset>
<legend>演示legend>
<table id="treeTable1" style="width:100%">
<tr>
<td style="width:200px;">标题td>
<td>内容一td>
<td>内容二td>
tr>
<c:forEach var="item" items="${listTree}" varStatus="status">
<c:if test="${item.parentid!=null}">
<tr id='${item.depart_id}' pid='${item.parentid}'>
<td>${item.depart_name}td>
<td>${item.depart_name}td>
<td>${item.depart_id}td>
tr>
c:if>
<c:if test="${item.parentid==null}">
<tr id='${item.depart_id}'>
<td> <span controller='true'>789 ${item.depart_name}span>td>
<td>${item.depart_name}td>
<td>${item.depart_id}td>
tr>
c:if>
c:forEach>
table>
fieldset>
div>
body>
html>
Ajax调用数据库内容json 实现
<%@page import="com.yydhy.treetable.TreeList"%>
<%@page import="com.yydhy.treetable.DepartmentDAO"%>
<%@page import="com.yydhy.treetable.Department"%>
<%@page import="java.util.List"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>树表控件title>
<style type="text/css">
table,td,th { border: 1px solid #8DB9DB; padding:5px; border-collapse: collapse; font-size:16px; }
style>
<link href="css/demo.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js">script>
<script src="js/treeTable/jquery.treeTable.js" type="text/javascript">script>
<script type="text/javascript">
function ajaxSubmitTest() {
console.info("正在执行Ajax请求");
$.ajax({
type: "post",
url: "TreeServlet", //Servlet请求地址
dataType: "json",
success: function (data) {
var con = data.rows;//获取json中的list列表
var showContent = "";//添加内容变量
for (var i = 0, l = con.length; i < l; i++) {
var a = con[i];
if (a.parentid == null) { //判断是否是一级节点
showContent += "";
showContent += "" + a.depart_name + " ";
showContent += "" + a.depart_name + " ";
showContent += "" + a.depart_id + " ";
showContent += " ";
} else {
showContent += "";
showContent += "" + a.depart_name + " ";
showContent += "" + a.depart_name + " ";
showContent += "" + a.depart_id + " ";
showContent += " ";
}
}
$("#treeTable1").append(showContent);
//以下为初始化表格样式
var option = {
theme: 'vsStyle',
expandLevel: 2,
};
$('#treeTable1').treeTable(option);
console.info("内容已经加载并初始化");
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
console.info("数据请求异常 请查看控制台错误 或者检查servlet配置")
}
});
}
$(function () {
ajaxSubmitTest(); //调用ajax初始化内容
});
script>
head>
<body>
<div id="page">
<fieldset>
<legend>演示legend>
<table id="treeTable1" style="width:100%">
<tr>
<td style="width:200px;">标题td>
<td>内容一td>
<td>内容二td>
tr>
table>
fieldset>
div>
body>
html>
Java后台打包json数据库
public class TreeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
Map map = new HashMap();
DepartmentDAO dao = new DepartmentDAO();
List list = dao.getDepartments();
TreeList tree = new TreeList(list);
List listTree = tree.buildTree();
map.put("rows", listTree);
map.put("total", listTree.size());
String str = JSONObject.toJSONString(map);
response.getWriter().write(str);
}
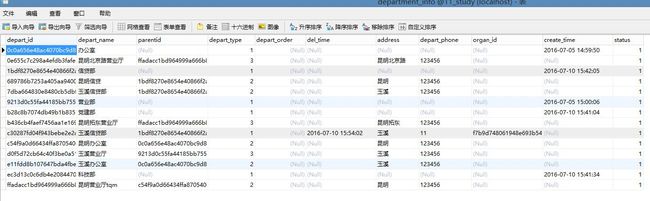
} mysql数据库创建语句 sql语句在项目web目录中
DROP TABLE IF EXISTS `department_info`;
CREATE TABLE `department_info` (
`depart_id` varchar(32) NOT NULL COMMENT '部门id',
`depart_name` varchar(50) DEFAULT NULL COMMENT '部门名称',
`parentid` varchar(32) DEFAULT NULL COMMENT '部门父id',
`depart_type` int(11) DEFAULT '1' COMMENT '类型(1 联社 2部门 3网点)',
`depart_order` int(11) DEFAULT NULL COMMENT '排序号',
`del_time` datetime DEFAULT NULL COMMENT '删除时间',
`address` varchar(500) DEFAULT NULL,
`depart_phone` varchar(11) DEFAULT NULL,
`organ_id` varchar(32) DEFAULT NULL COMMENT '机构ID',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
`status` int(11) DEFAULT '1' COMMENT '状态(1:可见,2:隐藏)',
PRIMARY KEY (`depart_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of department_info
-- ----------------------------
INSERT INTO `department_info` VALUES ('0c0a656e48ac4070bc9d815c7d941fc5', '办公室', null, '1', null, null, null, null, null, '2016-07-05 14:59:50', '1');
INSERT INTO `department_info` VALUES ('0e655c7c298a4efdb3fafeeac2c8a049', '昆明北京路营业厅', 'ffadacc1bd964999a666b87642ea4813', '3', null, null, '昆明北京路', '123456', null, null, '1');
INSERT INTO `department_info` VALUES ('1bdf8270e8654e40866f2a95f3a3b37d', '信贷部', null, '1', null, null, null, null, null, '2016-07-10 15:42:05', '1');
INSERT INTO `department_info` VALUES ('689786b7253a405aa94008f81e222512', '昆明信贷', '1bdf8270e8654e40866f2a95f3a3b37d', '2', null, null, '昆明', '123456', null, null, '1');
INSERT INTO `department_info` VALUES ('7dba664830e8480cb5dbf142bf668262', '玉溪信贷部', '1bdf8270e8654e40866f2a95f3a3b37d', '2', null, null, '玉溪', '123456', null, null, '1');
INSERT INTO `department_info` VALUES ('9213d0c55fa44185bb7559eeed7ceea1', '营业部', null, '1', null, null, null, null, null, '2016-07-05 15:00:06', '1');
INSERT INTO `department_info` VALUES ('b28c8b7074db49b1b835beb894feace7', '党建部', null, '1', null, null, null, null, null, '2016-07-10 15:41:04', '1');
INSERT INTO `department_info` VALUES ('b436cb4faef7456aa1e169c7fa4cfffa', '昆明拓东营业厅', 'ffadacc1bd964999a666b87642ea4813', '3', null, null, '昆明拓东', '123456', null, null, '1');
INSERT INTO `department_info` VALUES ('c30287fd04f943bebe2e2d441dcaab9d', '玉溪信贷部', '1bdf8270e8654e40866f2a95f3a3b37d', '1', null, '2016-07-10 15:54:02', '玉溪', '11', 'f7b9d748061948e693b54d86c9344a81', null, '1');
INSERT INTO `department_info` VALUES ('c54f9a0d66434ffa87054004cb1dca01', '昆明办公室', '0c0a656e48ac4070bc9d815c7d941fc5', '2', null, null, '昆明', '123456', null, null, '1');
INSERT INTO `department_info` VALUES ('d0f5d72cb64c40f3be0a510141467253', '玉溪营业厅', '9213d0c55fa44185bb7559eeed7ceea1', '3', null, null, '玉溪', '123456', null, null, '1');
INSERT INTO `department_info` VALUES ('e11fdd8b107647bda4fbef1b8ebb015c', '玉溪办公室', '0c0a656e48ac4070bc9d815c7d941fc5', '2', null, null, '玉溪', '123456', null, null, '1');
INSERT INTO `department_info` VALUES ('ec3d13c0c6db4e2084470eda5f8b294e', '科技部', null, '1', null, null, null, null, null, '2016-07-10 15:41:34', '1');
INSERT INTO `department_info` VALUES ('ffadacc1bd964999a666b87642ea4813', '昆明营业厅tqm', 'c54f9a0d66434ffa87054004cb1dca01', '2', null, null, '昆明', '123456', null, null, '1');
下载地址:http://download.csdn.net/detail/laonayonghaifeisi/9577951
大家可以下载看看 里面的递归获取子节点算法 很有意思