安装 webpack 搞定 Vue 打包
第 9 阶段:搞懂、搞透前端构建第 2 天
webpack 是一个通过 node.js 实现的工具,本节内容核心掌握 webpack 的安装和使用,并掌握如何通过 webpack 打包 vue 项目。通过 npm 安装步骤:
1、创建一个文件夹 day1,然后在这个文件夹下执行 npm init,目的是生成一个 package.json 文件;
2、通过 npm install -D webpack 或者:npm install --save-dev webpack 安装 webpack,-D 和 --sava-dev 等价。写本课程时使用的 webpack 版本是 4.43.0,大于等于 V4 版本需要安装 webpack-cli,执行命令 npm install --save-dev webpack-cli。
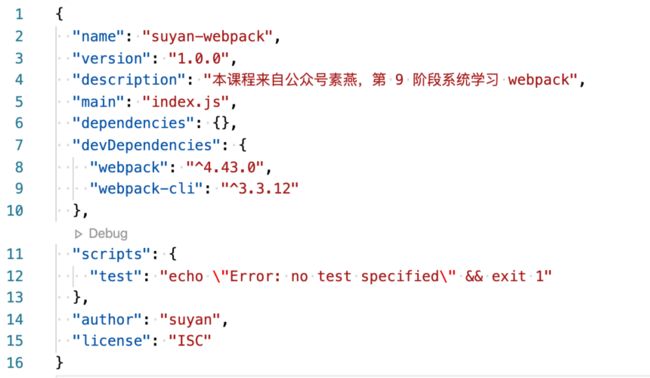
安装完成后,package.json 内容如下:
安装完 webpack 之后,我们通过 webpack 打包 vue 实例来学习 webpack 打包配置。
第一步:创建该有的文件
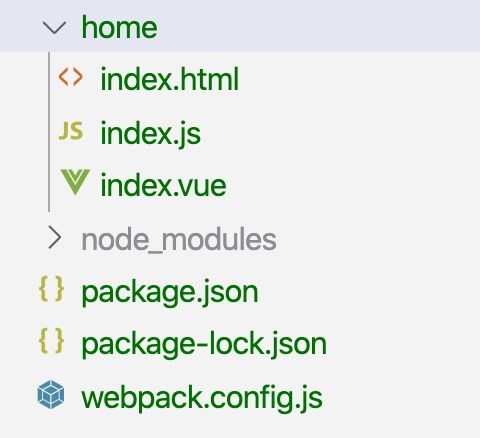
在 day1 这个文件夹下创建文件,最终目录结构如下,home 是采用 vue 实现的一个页面,:
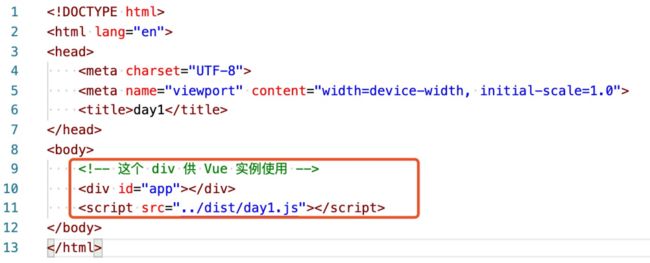
index.html:html 模板文件,红框内,div 为 Vue 实例要使用的元素节点,script 标签中 ../dist/day1.js 文件是打包后的文件。
index.vue 相当于一个 vue 组件。
index.js,创建 Vue 实例的文件,将作为 Home 页面的入口文件。
第二步、配置 webpack
在打包之前需要先建一个 webpack.config.js 文件,这个文件用来告诉 webpack 该如何打包,包含了具体打包配置信息。
1、mode · 线下还是线上模式
打包模式,支持 development(开发模式,方便调试) 和 production(线上模式,会做各种优化处理,比如文件压缩)。
2、entry · 总要告诉我先从哪个文件开始吧
打包的入口,打包的时候要告诉 webpack 从哪个文件开始打包,例子中打包入口文件为 home/index.js,可支持多个入口,如下图:
3、output · 包打好了,要放到哪里
与打包结果相关的配置,filename 指定打包后文件名,path 指定打包结果保存的路径;
4、module · 一切文件皆模块
告诉 webpack 遇到各种文件要如何处理,比如遇到 vue 文件要交给 vue-loader 来处理,遇到 css 文件要交给 css-loader 来处理,总之不同文件要找能够处理它的工具来处理。
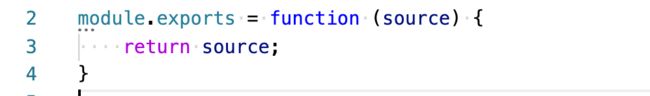
module 主配置 loader,loader 用来处理不同的文件,比如 less 文件可以 less-loader 转换成 css 文件。我们来看一下,一个 loader 其实就是一个函数:
5、plugins · 来点特殊的服务
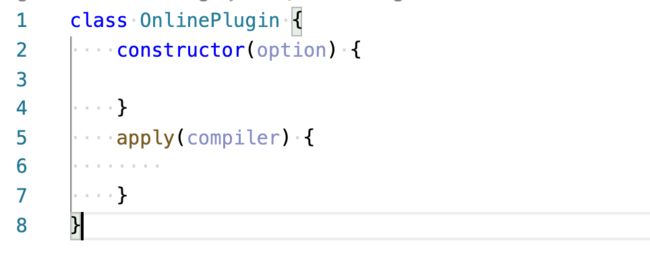
plugin 也就插件,主要用来扩展 webpack 的功能,构建期间可监听 webpack 在编译期间产生的事件。plugin 其实就是一个类,需要实现一个 apply 函数,webpack 在使用插件的时候会调用插件实现的 apply 方法。
介绍完 webpack 配置文件中的基本概念后,我们看看 webpack.config.js 具体配置信息:
// path 为 node 提供的模块,可直接使用
const path = require('path');
// vue-loader was used without the corresponding plugin.
// Make sure to include VueLoaderPlugin in your webpack config.
// 使用 vue-loader 是官方要求必须要使用 VueLoaderPlugin 这个插件
// 引入时只能叫 VueLoaderPlugin 这个名字
const VueLoaderPlugin = require('vue-loader/lib/plugin');
// webpack 的配置其实就是一个对象
module.exports = {
// 设置打包方式,支持 development 和 production
mode: 'development',
// 打包入口文件
entry: './home/index.js',
// 最终打包结果配置
output: {
filename: 'day1.js',
path: path.resolve(__dirname, './dist')
},
// 配置 loader,不同文件应用不同的 loader
module: {
rules: [
{
// vue 文件采用 vue-loader 来处理
test: /\.vue$/,
use: ['vue-loader']
},
{
// css 文件,先采用 css-loader 处理,
// 再使用 style-loader 处理,注意顺序
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
plugins: [
// vue-loader 目前需要 VueLoaderPlugin,不然会报错
// 直接创建了 VueLoaderPlugin 实例
new VueLoaderPlugin()
]
}
第三步、打包命令配置
通过 ./node_modules/webpack/bin/webpack.js --config webpack.config.js 这条命令来进行打包,除了使用 --config 配置参数外,还可以通过 --help 查看其它命令参数:
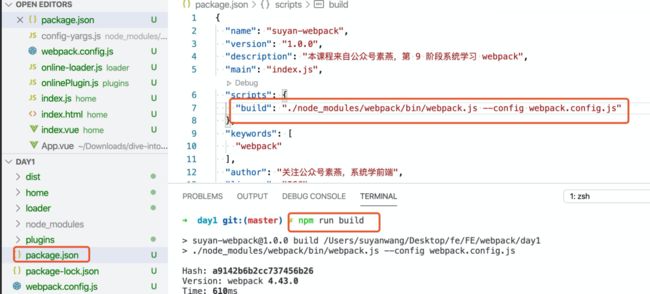
为了避免每次都要写 ./node_modules/webpack/bin/webpack.js --config webpack.config.js 这么一长串的命令,可以使用 npm scripts 来简化操作,修改 package.json 中的 scripts 属性,添加 build,执行命令 npm run bulid 即可进行打包:
Node 8.2/npm 5.2.0 之后自带了 npx,它的作用是自动查找脚本所在的位置,可以省略 webpack 的具体文件路径:
"scripts": {
"build": "npx webpack --config webpack.config.js"
}
其实连 npx 都可以省略:
"scripts": {
"build": "webpack --config webpack.config.js"
}
更过分的是可以这样写(--config 不建议省略):
"scripts": {
"build": "webpack"
}
第四步:跑起来
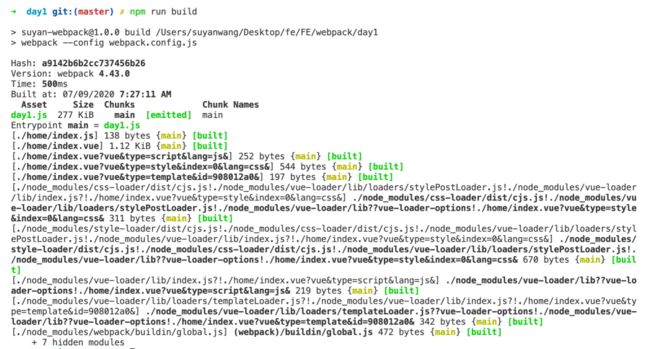
执行 npm run build,将在根目录下生成一个 dist/day1.js 文件,也就是打包后的文件。
在浏览器里打开 index.html 文件:
本节完,诚挚邀请你来思考下面的问题并打卡:
1、本节内容只有一个 html 页面,如果项目里有多个 html 页面,该如何配置 webpack;
2、在 index.html 文件中,我写了
3、本节内容中你学到了什么,要没有需要改进的地方;
代码入口:https://github.com/lefex/FE/tree/master/webpack/day1
大家加油,贵在坚持!
推荐阅读:
第 8 阶段前端动效结束,下一阶段内容预告
![]()