- C++的输入与输出
huang-jy
c++开发语言
(作为小白刚开始学C++的第一篇学习笔记,很多深层面的知识都还不是很清楚)命令空间的使用与作用:作用:命令空间(namespace):是用来组织代码并避免名字冲突的。std是C++标准库的命令空间,包含了很多常用的功能和对象,如cout、cin、vector等。如在C++中,std::cout是std命令空间下一个对象。使用:可以在全局中添加usingnamespacestd,也可以在main函数
- Bootstrap UI 编辑器:简化前端开发的利器
lsx202406
开发语言
BootstrapUI编辑器:简化前端开发的利器引言在当今的网页设计和开发领域,Bootstrap已经成为了一个非常流行的前端框架。它以其响应式设计、简洁的代码和丰富的组件库而受到广大开发者的喜爱。然而,对于一些非技术背景的设计师或者初学者来说,直接使用Bootstrap可能会有一定的难度。这时,BootstrapUI编辑器就成为了他们的救星。本文将详细介绍BootstrapUI编辑器的概念、特点
- 基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署
柳下网络
java开发语言jvm
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- Java开发笔记
zxg45
个人笔记#Javajavaspringbootjdk
Java开发笔记1、工具类1.1时间1.2JSON操作2、文件操作3、网络1、工具类1.1时间时间格式化publicstaticfinalDATE_PATTERN="yyyy-MM-ddHH:mm:ssSSS";Stringdate=newSimpleDateFormat(DATE_PATTERN).format(newDate());实体类注解时间格式化publicstaticfinalStri
- 【Linux】shell语法入门手册 语法大全
Genevieve_xiao
linuxlinuxbash运维
shell学习笔记yxc的linuxshell语法目录概论运行方式直接用解释器执行作为可执行文件运行注释单行注释多行注释变量定义变量引用变量只读变量删除变量变量类型字符串默认变量文件参数变量其他参数相关变量数组定义调用数组元素中的值数组长度expr命令重要说明字符串表达式整数表达式逻辑关系表达式read命令echo命令显示普通字符串显示转义字符显示变量显示换行显示不换行显示结果定向至文件原样输出显
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- 深入理解检查约束:确保数据质量的重要工具
title:深入理解检查约束:确保数据质量的重要工具date:2025/1/20updated:2025/1/20author:cmdragonexcerpt:在数据库管理中,检查约束是一种重要的约束类型,用于确保表中某一列或某些列的数据符合特定条件,从而维护数据的有效性和一致性。检查约束通过对数据的有效性进行验证,防止无效或不合逻辑的数据进入数据库。categories:前端开发tags:检查约
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- AI生成前端页面:解放前端开发,拥抱AI时代的高效
前端
在数字时代,效率是企业和个人的核心竞争力。而对于前端开发人员来说,重复性工作和繁琐的代码编写常常成为效率提升的瓶颈。幸运的是,随着人工智能技术的飞速发展,一个新的时代已经到来——AI代码生成器(例如ScriptEcho)的出现,正以前所未有的方式改变着前端开发的格局。本文将探讨人工智能在日常应用中的广泛影响,并着重介绍如何利用AI技术,例如ScriptEcho,来提升前端开发效率,从而更好地应对当
- 【YOLOv8改进】 YOLOv8 更换骨干网络之 GhostNet :通过低成本操作获得更多特征 (论文笔记+引入代码)
YOLO大师
YOLO论文阅读
YOLO目标检测创新改进与实战案例专栏专栏目录:YOLO有效改进系列及项目实战目录包含卷积,主干注意力,检测头等创新机制以及各种目标检测分割项目实战案例专栏链接:YOLO基础解析+创新改进+实战案例介绍摘要在嵌入式设备上部署卷积神经网络(CNNs)由于有限的内存和计算资源而变得困难。特征图中的冗余是那些成功的CNNs的一个重要特性,但在神经架构设计中很少被研究。本文提出了一种新颖的Ghost模块,
- 如何一步步形成“代码屎山”——前端开发中的痛点与反思
前端
引言在一个大型项目中,随着功能不断扩展、需求不断变化、人员不断更替,代码的质量和可维护性可能会逐渐恶化,最终演变成所谓的“代码屎山”。你一定对代码屎山的形成和后果有深刻的体会。那么,究竟是什么原因导致了代码屎山的形成?如何在开发过程中避免掉进这一陷阱?本文将从多个角度剖析这一问题,并提出一些解决方案,希望能帮助大家减少开发中的痛苦,提升代码质量。第一章:什么是“代码屎山”?在正式探讨代码屎山的形成
- 未来前端发展方向:深度探索与技术前瞻
前端
未来前端发展方向:深度探索与技术前瞻在数字化浪潮席卷全球的今天,前端开发作为连接用户与数字世界的桥梁,其重要性不言而喻。随着技术的不断进步和市场的不断变化,前端开发领域正经历着前所未有的变革。今天,我们将深入探讨未来前端发展的几个关键方向,为前端开发者们提供有价值的参考。一、性能优化与用户体验性能优化一直是前端开发的核心议题之一。在未来,随着用户对于应用响应速度和流畅性的要求越来越高,性能优化将变
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- JavaScript 运算符详解:各类运算符及优先级。
前端基地
javascript运算符优先级算数运算符逻辑运算符一元运算符比较运算符赋值运算符
目录非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍运算符优先级算数运算符赋值运算符比较运算符逻辑运算符介绍a&&b和a||b一元运算符非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍以下是各类运算符的详细介绍:运算符描述算术运算符加(+)、减(-)、乘(*)、除(/)、求余数并保留整数(%)、累加(++)、递减(--)赋值运算符=、+=(num+=5等同于num=num+5)
- Windows 窗口置顶工具推荐 如何始终置顶窗口 窗口前置 窗口固定 窗口钉在桌面 始终保持在其他窗口前端 在其他窗口之上 PowerToys MouseInc
七星关雎
Windows疑难杂症Windowswindows开源软件
工具一:微软PowerToysReleases·microsoft/PowerToys·GitHubWindowssystemutilitiestomaximizeproductivity.Contributetomicrosoft/PowerToysdevelopmentbycreatinganaccountonGitHub.https://github.com/microsoft/PowerT
- YOLOv10-1.1部分代码阅读笔记-model.py
红色的山茶花
YOLO笔记深度学习
model.pyultralytics\engine\model.py目录model.py1.所需的库和模块2.classModel(nn.Module):1.所需的库和模块#UltralyticsYOLO,AGPL-3.0licenseimportinspectimportsysfrompathlibimportPathfromtypingimportUnionimportnumpyasnpim
- 深度解析智能问答系统:如何打造精准、高效的AI对话架构?
和老莫一起学AI
人工智能架构自然语言处理产品经理语言模型学习ai
在人工智能的飞速发展中,智能问答系统(QA系统)逐渐成为了企业内部管理、客户服务、搜索引擎等多个领域中的关键技术。今天,我们将深入探讨一个基于大模型、自然语言处理、知识检索的智能问答系统的架构,详细介绍其技术原理、流程以及未来应用前景。一、系统整体概览在这个智能问答系统中,整个流程可以大致划分为两大部分:前端问答生成与后端离线数据处理。前端部分是用户交互的核心,通过用户的输入、关键词提取、检索和问
- C++ 多态 初学笔记
NicOym
C++c++
多态虚函数虚函数的使用条件虚函数详解对象多态多重继承时,类型转换的练习(1)情况1:(2)情况2:(3)情况3:(4)情况4:对象多态动态强制转换dynamic_casttypeid抽象类类的成员函数的函数指针概念:允许使用统一的接口来操作不同类型的对象。多态的作用:减少重复代码,提高代码扩展性静态多态:函数重载函数模板动态多态继承虚函数虚函数:动态绑定静态绑定个人记法(可能有误):动态绑定是调用
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- npm介绍
小玉起起
vuejsnpm前端node.js
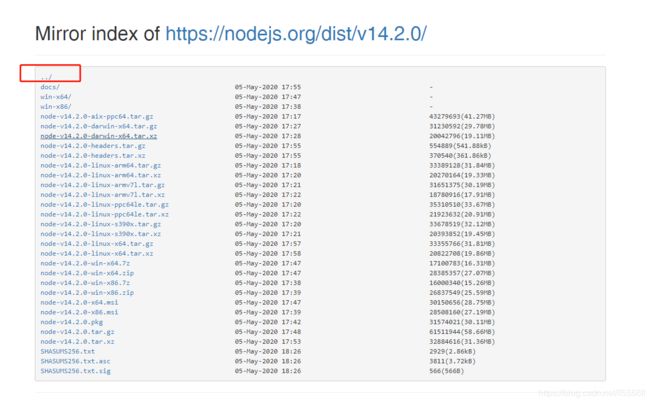
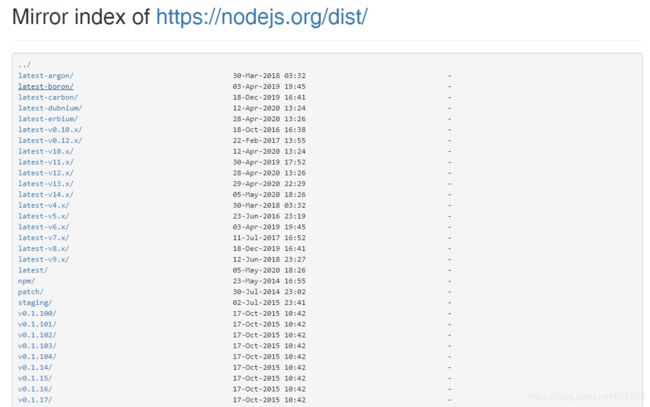
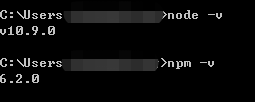
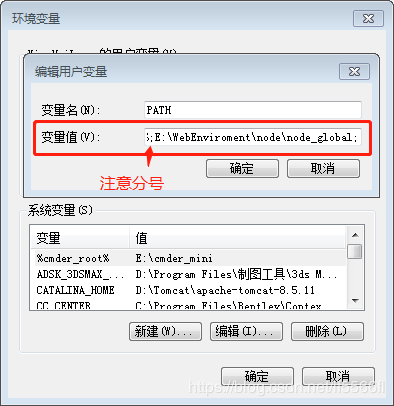
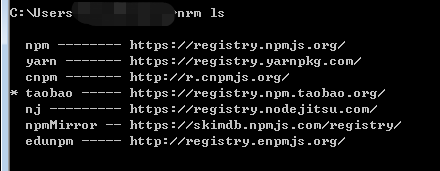
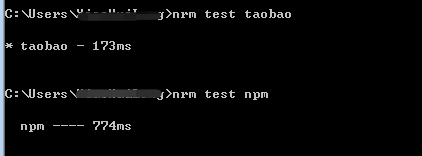
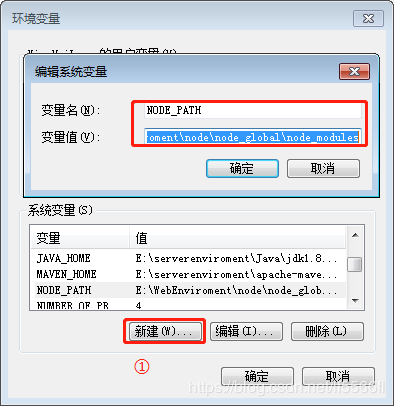
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- kafka 学习笔记3-传统部署Kraft模式集群——筑梦之路
筑梦之路
kafka学习笔记
部署kafka集群规划一般模式下,元数据在zookeeper中,运行时动态选举controller,由controller进行Kafka集群管理。kraft模式架构下,不再依赖zookeeper集群,而是用三台controller节点代替zookeeper,元数据保存在controller中,由controller直接进行Kafka集群管理。ip主机名角色nodeid192.168.100.131
- httpslocalhostindex 配置的nginx,一刷新就报404了
m0_74824112
nginx运维
当你的Nginx配置导致页面刷新时报404错误时,通常是由于以下几个原因造成的:静态文件路径配置错误:Nginx没有正确地指向静态文件的目录。前端路由问题:如果是SPA(单页应用),刷新页面时Nginx没有正确地将请求重定向到入口文件(如index.html)。反向代理配置错误:如果Nginx作为反向代理,后端服务可能没有正确处理请求。检查和解决步骤1.检查静态文件路径配置确保Nginx配置文件中
- 《CPython Internals》阅读笔记:p177-p220
codists
读书笔记python
《CPythonInternals》学习第11天,p177-p220总结,总计44页。一、技术总结1.memoryallocationinC(1)staticmemeoryallocationMemoryrequirementsarecalculatedatcompiletimeandallocatedbytheexecutablewhenitstarts.(2)automaticmemeorya
- 《CPython Internals》阅读笔记:p250-p284
python
《CPythonInternals》学习第14天,250-p284总结,总计25页。一、技术总结介于我觉得作者写得乱七八糟的,读完我已经不想说话了,所以今日无技术总结。二、英语总结(生词:2)1.spawn(1)spawn:来自于词根expandere。(2)expandere:ex-("out")+pandere("tospread")spawn原来的意思是“spreadingoutoffish
- 深度解析 React 合成事件:机制、作用及与 Vue 事件机制的对比
前端vue.jsreact
在前端开发领域,React与Vue作为两款备受瞩目的框架,凭借独特的设计理念和技术架构,为开发者打造出截然不同的开发体验。React的合成事件是其核心亮点之一,Vue则采用了别具一格的事件处理机制,二者的差异背后蕴藏着多方面的考量。一、React合成事件的底层剖析(一)事件创建与封装细节当DOM事件触发,React会第一时间在内部事件池中检索对应的合成事件实例。若未找到,便依据原生事件类型,像cl
- 免费下载:汽车SoC学习笔记(含安全岛)
不懂汽车的胖子
汽车学习笔记
文末附下载方法目录1SoC是什么...31.1SoC历史发展...31.2SoC定义...41.3SoC的特征...61.4SoC的优点...61.5SoC的缺点...72SoC需求来源...73SoC架构...83.1SoC架构...83.2SoC芯片分类...93.2.1模拟SoC(AnalogSoC):...93.2.2数字SoC(DigitalSoC):...93.2.3混合SoC(Mix
- 【C++算法笔记】最基础篇------高精度算法
孙小健的资料站
算法学习笔记c++算法笔记
个人笔记:只提供学习代码和其步骤思路,仅供参考学习,已提前在相关编译器中提前运行并保证代码运行。为什么要用高精度算法:longlong的存储大小为9*10^19,即超过20位的数字将无法使用基本数据类型存储和计算,所以我们要使用其他方法存储设计。涉及基础知识:基本输入输出,字符串及数组的基本运用基础步骤:1.对字符串s1,s2进行承接2.将a1与a2相加的和存入a33.从左向右进位并出现逆序#in
- 【自用】Verilog笔记
QCCX_bY
笔记
一、语法1、模块moduletest(A,B,C,D,F1,F2);//test为模块名inputA,B,C,D;//输入端口,默认为wire类型信号,一般都是wireoutputF1,F2;//输出端口,默认wirewireF1;//连线reg[2:0]F2;//3bit寄存器endmodulemoduletop_module(inputa,inputb,outputout);//模块实例化语法
- 告别代码堆砌!AI生成前端页面,让开发效率飞升
前端
在当今快节奏的数字世界中,前端开发效率至关重要。面对日益增长的市场需求和复杂的项目,开发者们常常面临着巨大的压力。而一款优秀的AI生成前端页面工具,无疑能成为提升效率的利器。本文将深入探讨谷歌Gemini的强大功能,并结合ScriptEcho——一款基于大模型AI技术的前端代码生成工具,展现如何将AI技术应用于前端开发,从而实现效率的显著提升。谷歌Gemini:AI赋能的未来谷歌Gemini的出现
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb