接上篇
http://www.jianshu.com/p/a0a43abe210c
1 新建项目
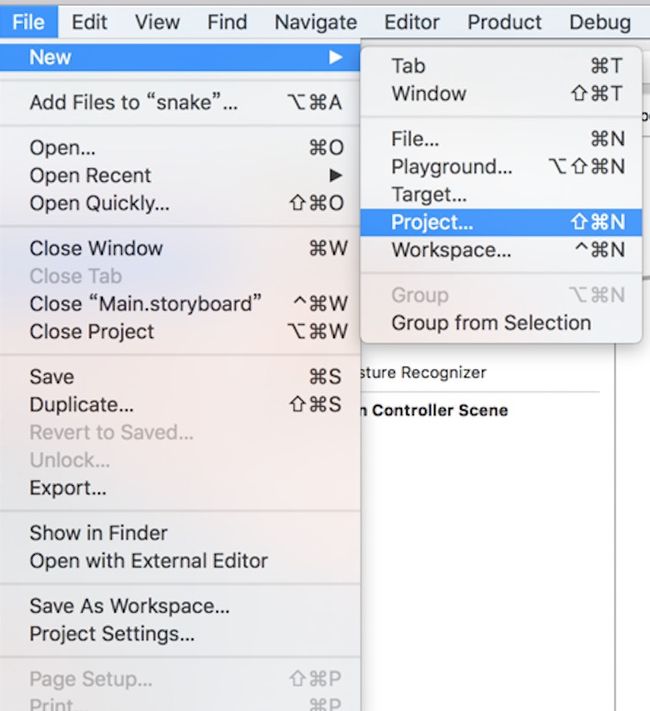
打开xcode,点击file->new->Project新建一个项目,如下图所示
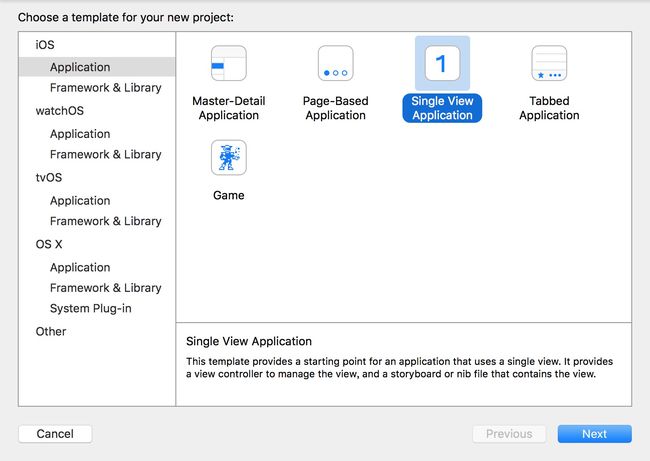
在左侧选择Application,右侧选择 Single View Application,之后点击next
在product name那里填写MySnake。language选择swift,Devices选择iPhone。
之后选择合适的位置,完成创建。
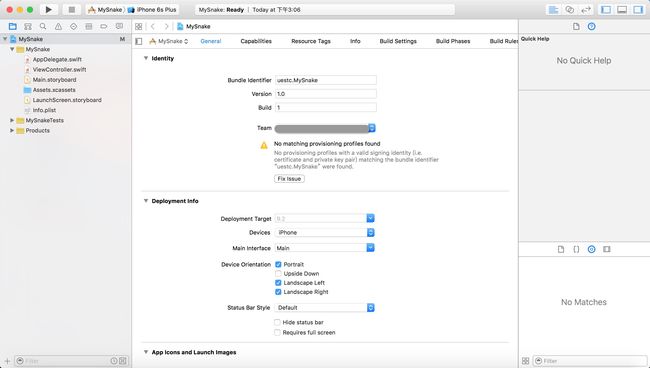
现在整个项目如下图所示:
2 运行你的app
首先将左侧的ViewController.swift重命名为SnakeController.swift。(先点击一次ViewController.swift,等一秒左右再次点击,然后改名) 。
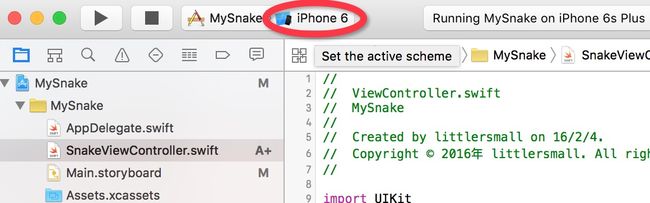
之后将我们的模拟设备设置为iphone6,如图:
之后点击左侧的右三角运行按钮。
在屏幕中出现一个类似手机屏幕的画面,如下图:
现在我们的app里什么也没有,接下来将添加自定义控件。
3 添加自定义控件
我们使用一个UIButton来模拟一个可以动的食物。
点击最上面一栏的file,file->new-file,选择swift,点击next
在save as那里,填写Food,然后点击create
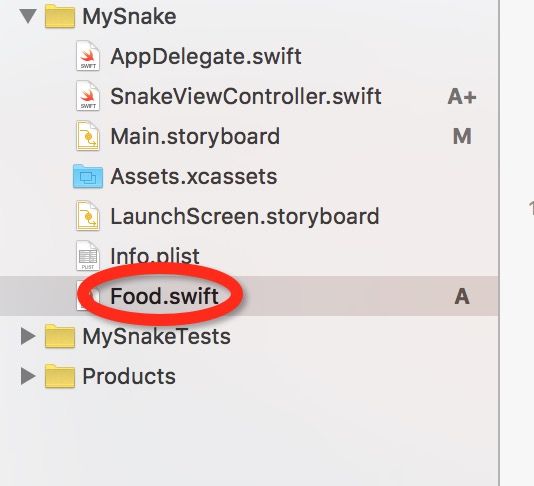
左侧会出现一个新的Food.swift文件
点击一下Food.swift,进入中间的编辑区域。
删除原有的
import Foundation
添加如下代码:
import UIKit
class Food: UIButton {
}
Food类将用于构建一个会动的食物,下面将具体展开。
4 构建食物类
首先在Food中增加食物的大小和屏幕的长宽,后面在食物绘制和随机变动位置时将用到,在Food中添加如下代码
class Food: UIButton {
let foodX = 30
let foodY = 30
let screenX = 345
let screenY = 570
}
之后添加食物的初始化代码,如下:
init(view: UIView) {
//初始化在屏幕中央
super.init(frame: CGRect(x: 180, y: 330, width: foodX, height: foodY))
//设置食物的颜色为蓝色
backgroundColor = UIColor.blueColor()
//将Food添加到主view中显示
view.addSubview(self)
}
//用编译器默认生成的就好
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
当完成这些之后,我们需要在SnakeViewController.swift中增加添加Food的操作。在左侧的导航栏中找到SnakeViewController.swift,点击。进入编辑:
在SnakeViewController中增加一个存储属性food,并在viewDidLoad中增加food的初始化,viewDidLoad将完成自定义控件的绘制。如下所示:
class SnakeViewController: UIViewController {
//增加Food属性
var food: Food!
override func viewDidLoad() {
super.viewDidLoad()
//初始化food
food = Food(view: view)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
调用逻辑为viewDidLoad->Food.init()->addSubView()
之后在左侧找到Main.storyboard,Main.storyboard中的界面将是app运行后的主界面,我们需要将它和我们的controller关联起来。
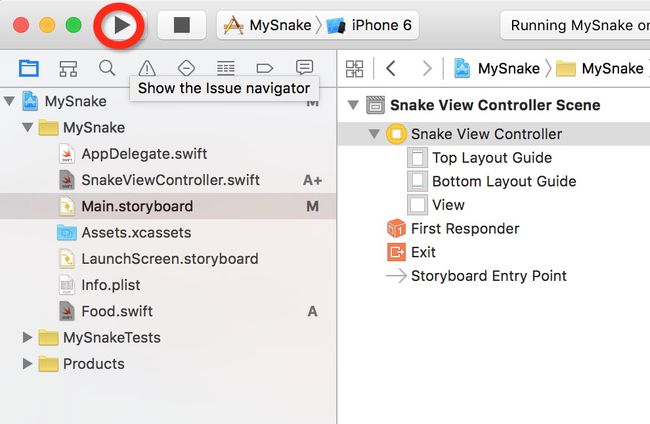
点击中间的view Controller(如图中绿圈部分),在右侧的关联界面中找到Customer Class,Class中选择SnakeViewController,如图
之后点击左上角的运行按钮
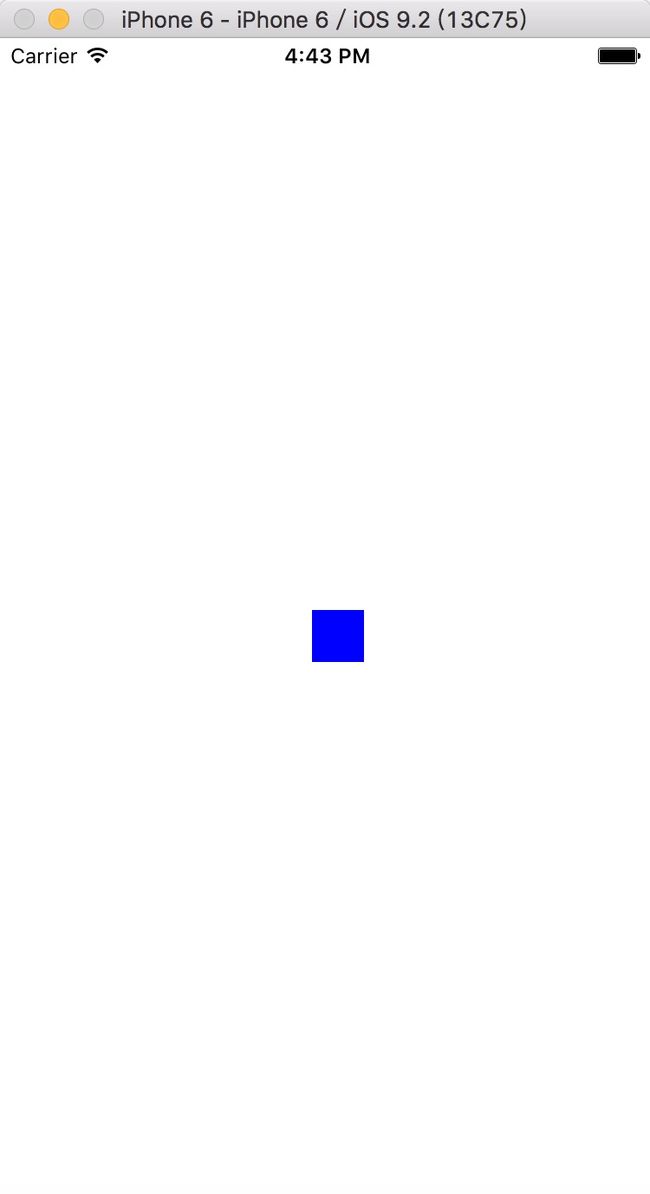
屏幕中出现了一个蓝色的Food按钮,如下图
现在点击这个按钮没有任何反应。接下来将添加代码使得点击按钮食物会随机运动。
5 添加按钮触发事件
在左侧点击Food.swift,进入编辑区。我们需要在点击Food时,随机改变Food的坐标,首先需要一个随机函数,我们选用arc4random_uniform函数,这个函数返回一个从0到传入参数之间的随机数,但由于arc4random_uniform的参数和返回值都是UInt32,因此我们封装一下,让它返回Int,在Food中添加如下代码:
func randomNum(num: Int) -> Int {
return Int(arc4random_uniform(UInt32(num)))
}
再添加一个生成随机位置的函数,在屏幕的x,y范围内,生成随机坐标,如下:
func randomPos() -> CGPoint {
//对产生的随机数按食物大小取整,方便后面蛇的吃食操作
func round(value: Int) -> Int {
return (value/foodX) * foodX
}
let curX = round(randomNum(screenX))
let curY = round(60 + randomNum(screenY)) //60为屏幕的导航栏
return CGPoint(x: curX, y: curY)
}
之后我们需要给Food注册一个点击事件,触发改变位置的操作,首先增加一个事件函数,用于改变Food的位置,如下:
func changeFood(button: UIButton) {
button.frame.origin = randomPos()
}
我们在Food的init函数中注册事件,添加
addTarget(self, action: "changeFood:", forControlEvents: .TouchDown)
添加完成后,完整的Food代码如下:
import UIKit
class Food: UIButton {
let foodX = 30
let foodY = 30
let screenX = 345
let screenY = 570
init(view: UIView) {
//初始化在屏幕中央
super.init(frame: CGRect(x: 180, y: 330, width: foodX, height: foodY))
//设置食物的颜色为蓝色
backgroundColor = UIColor.blueColor()
//将Food添加到主view中显示
view.addSubview(self)
//注册点击事件
addTarget(self, action: "changeFood:", forControlEvents: .TouchDown)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func changeFood(button: UIButton) {
button.frame.origin = randomPos()
}
func randomNum(num: Int) -> Int {
return Int(arc4random_uniform(UInt32(num)))
}
func randomPos() -> CGPoint {
//对产生的随机数按食物大小取整,方便后面蛇的吃食操作
func round(value: Int) -> Int {
return (value/foodX) * foodX
}
let curX = round(randomNum(screenX))
let curY = round(60 + randomNum(screenY)) //60为屏幕的导航栏
return CGPoint(x: curX, y: curY)
}
}
点击左上角的允许按钮,然后点击屏幕中的Food,你会发现Food可以随机的移动了。