srs+nginx分发HLS,网页videojs播放HLS踩过的坑
以前拉流用的RTMP,videojs直接初始化的flash播放器,但由于chrome与移动端对flash的支持性不好,现在要改成HLS的拉流。
直播服务器用的srs,服务器用的nginx,之前还装过Apache,Apache用来跑PHP,占用的是默认的80端口。
nginx和apache可以同时装,只要端口不一样就行,操作系统是centOS,阿里云的,nginx怎么下载编译这里就不提了,网上很多。
srs:https://github.com/wenjiegit/srs
nginx:https://www.cnblogs.com/xxoome/p/5866475.html
这里主要说下端口的问题和配置文件怎么写。
1、nginx的端口:8079,只要不跟Apache的80冲突就行,如果80没人用就直接用80。如果用的云服务器,比如阿里云、华为云之类的,还需要登录你的云账户开通8079端口,不然nginx可以运行,但是打不开网页,看不到“Welcome to nginx!”
2、srs的配置:srs安装目录下,srs/trunk/conf/里有很多配置文件,我用的hls.conf,配置如图:

“hls_path”指的是m3u8和ts文件所在的根目录,要写成nginx安装目录下的html文件夹,hls是代理服务器nginx分发的,m3u8和ts文件保存在代理服务器上,拉流的端口也是代理服务器的端口。不要写成srs安装目录下的html!!!
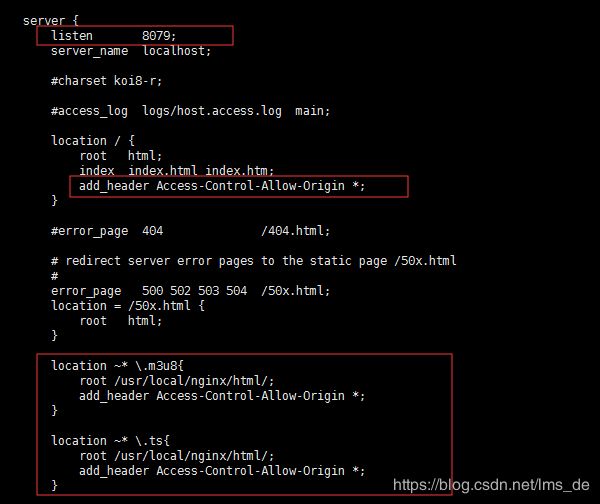
3、nginx的配置:注意监听端口号和location,配置如图,红框是要改的,其他都用默认。

“root /usr/local/nginx/html”是nginx安装目录下的html文件夹
“add_header Access-Control-Allow-Origin *”是为了防止浏览器跨域访问报错 。
4、videojs初始化:

参数“techOrder”一定要把‘html5’放在前面,如果把‘flash’放在前面会初始化成flash,手机就没法播放了。