- 《馨乐赋》
种德人
天清气朗,紫气东来之盛,六六科考,安米降生于世,浩浩荡荡,爆竹齐鸣之骤,车水马龙,高考学子旺日,驱邪清正,打黑恶之神威,分争勿扰,离三载伤心地,厚德载物,辞旧迎新之望,颂经诗雅,书正道之美文,松竹氣节,松挺竹节傲骨,迎花甲年,风霜磨砺敏睿,养清欣气,欢颜天伦乐道,拒假好人,晓通耳便功能,扶置幼小,积无尚之善德,养植廉洁,遵奉清白之风,勤奋于事,仰奉节俭之家,忠勇孝善,养浩然之正气,帮扶弱小,秉笔直
- stable diffusion-系统课程:0基础系统性学习AI绘画,小白也能轻松上手
顺心网创
本课程是AI绘画工具stablediffusion的系统课程,内容通俗且细致,让小白也能上手。课程大纲基础部分1.前置要求+整合包安装+启动器使用2.纯净原版安装+使用介绍3.文生图精讲4.图生图精讲5.涂鸦、局部重绘、涂鸦重绘6.上传蒙版、批量处理7.模型精讲8.提示词精讲9.插件的认识与安装10.脚本的安装及使用11controlnet基础讲解12.cn-线性控制类型13.cn-深度和法线进阶
- 【用unity实现100个游戏之34】使用环状(车轮)碰撞器(Wheel Collider)从零实现一个汽车车辆物理控制系统,实现一个赛车游戏
向宇it
【制作100个Unity游戏】unity游戏汽车游戏引擎3d材质
最终效果unity赛车效果文章目录最终效果前言一、WheelCollider参数介绍1、基础参数2、SuspensionSpring:悬挂弹簧2.1spring支撑悬挂的弹力2.3damper减震2.4targetposition:表示车轮静止时处于的悬挂上的位置3、forwardfriction前向摩檫力和sidewaysfriction侧向摩檫力二、准备工作1、下载素材2、给车辆添加Rigid
- 彭放感悟《论语》的人文情怀之【9.13】——待价而沽不藏于匵
教育参悟人
【9.13】子贡曰:“有美玉于斯,韫椟而藏诸?求善贾而沽(卖出去)诸?”子曰:“沽之哉,沽之哉!我待贾者也。”子贡说:“这里有一块美玉,是把它收藏在匣子里呢?还是找一个识货的商人卖出去呢?”孔子说:“卖掉吧,卖掉吧!我正在等待识货的人呢。”【感悟】老师有许多治国之道,却英雄无用武之处,子贡巧设譬喻。孔子自称是“待贾者”,他一方面四处游说,以宣传礼治天下为己任,期待着各国统治者能够行他之道于天下;另
- 《喋血双雄》2024美版电影[1080p中文字幕]免费在线观看未删减完整版夸克网盘高清迅雷网盘百度云
全网优惠分享君
《喋血双雄》作为吴宇森导演的经典之作,其1989年的港版曾一度成为香港动作电影的标杆,其独特的暴力美学风格和深刻的兄弟情谊让无数影迷为之倾倒。然而,时隔三十五年,吴宇森亲自操刀翻拍的2024美版《喋血双雄》却引发了诸多争议与讨论。本文将从剧情、角色、风格以及观众反响等方面,对这部新作进行全面点评。提示:文章排版原因,喋血双雄资源链接地址放在文章结尾,往下翻就行提示:文章排版原因,喋血双雄资源链接地
- Template execution failed: ReferenceError: name is not defined
An_s
技术(javascript)配置(环境)reactjsvue.jswebpack
问题我们使用了html-webpack-plugin(webpack)进行编译html,导致的错误。排查结果连接地址html-webpack-plugin版本低(2.30.1),html模板里面不能有``符号,注释都不行``//varreg=newRegExp(`(^|&)${name}=([^&]*)(&|$),"i”)这样也不支持varreg=newRegExp(`(^|&)${name}=(
- 内地顶级个唱品牌——华晨宇火星演唱会
山海里的微光yu
时隔两年,2021华晨宇火星演唱会终于在海口拉开帷幕。历时6天,每天超过240分钟的时长,酣畅淋漓的演出,无论是歌迷还是华晨宇,都真切的沉浸在的火星世界。如今演唱会落幕已经过去了一个星期,然而在参加了演唱会的歌迷和路人心中那些光影,那些和音乐交织的、闪动的、跳跃的色彩久久挥之不去。每当夜幕降临,让人不得不为之赞叹。原来,参办2008年北京奥运会闭幕式的[锋尚文化]参与并助力华晨宇火星演唱会。202
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- Uniapp之键盘弹窗
适用范围评论输入框自定义键盘顶部工具栏其他吸附于键盘顶部的弹框意义对于输入框来说,一般都包含自动抬高输入框,但是对于一些自定义窗口来说(比如输入框下添加工具栏、键盘顶部添加工具栏等),就需要自己处理弹框位置了,那么这个时候键盘弹窗就解决了复杂的处理。示例下面示例用于展示keyboard-popup使用示例,当textarea聚焦时,textarea就会自动抬高到键盘上方。exportdefault
- Uniapp之自定义图片预览
会功夫的李白
#uniappuni-app前端javascript图片预览
场景在一些场景,uniapp的原生图片预览无法满足要求,比如自定义图片预览元素。另外原生的图片预览无法阻止截屏问题。示例exportdefault{data(){return{allDownload:false}},onBackPress(){//返回时判断是否关闭图片预览,否则关闭并阻止返回if(this.$refs.preImgPopup.isOpen()){this.$refs.preImg
- Все будет хорошо
风舞苍穹
当你身处逆境,感到诸事不顺,爱情、工作、事业、理想都成泡影,心生绝望之念,不妨换个角度看这个问题,告诉自己:一切都是最好的安排,福祸相依,安知未来不会发生惊喜的改变呢?所以,一切都是最好的安排,感恩生命中所遭遇的一切。
- 高通手机跑AI系列之——人像与背景分割
伊利丹~怒风
Qualcomm人工智能智能手机pythonarmAI编程
环境准备手机测试手机型号:RedmiK60Pro处理器:第二代骁龙8移动--8gen2运行内存:8.0GB,LPDDR5X-8400,67.0GB/s摄像头:前置16MP+后置50MP+8MP+2MPAI算力:NPU48TopsINT8&&GPU1536ALUx2x680MHz=2.089TFLOPS提示:任意手机均可以,性能越好的手机运行速度越快软件APP:AidLux2.0系统环境:Ubunt
- 《金文成〈中庸〉学习笔记399。2020-2-22》
金吾生
《金文成〈中庸〉学习笔记399。2020-2-22》今天是庚子年戊寅月乙未日,正月廿九,2020年2月22日星期六。【唯天下至诚,为能尽其性;能尽其性,则能尽人之性;能尽人之性,则能尽物之性;能尽物之性,则可以赞天地之化育;可以赞天地之化育,则可以与天地参矣。】上一节,船山讲到诚与性的关系,诚是第二性的,性是第一性的,该怎么理解呢?船山说:“诚者性之撰也,性者诚之所丽也”,意思是说,不能简单地将诚
- 一路书香 快乐成长
紫罗兰_c06d
一路书香快乐成长-----小蜜蜂班读书记事在这百花争艳、万紫千红的季节我们与新教育邂逅。由此认识并了解了新教育十大行动之-----营造书香校园。作为语文教师的我积极响应学校营造书香班级的号召,带领孩子们在书海中畅游。新教育主张,把最美好的童书给最美丽的童年。在新教育的光芒指引下,62位可爱的孩子在阳光的照耀下,像辛勤的小蜜蜂扑在书香中采花、酿蜜,收获颇多。今天记下与孩子们一起走过的每一个平凡而又幸
- 七绝·读钟老师彩虹桥诗
张成昱
二十一世纪旧体诗词风骚榜七绝·读钟老师彩虹桥诗次韵云子兄之辛丑雅集十一韵一句惊天天自开,谁言七步是长才。旧韵新声皆深意,春衫犹待妙人裁。
- 朱棣纵横天下之际,一个人差点将其生擒,这个人竟只是一个书生
跑跑变胖的猪
1,意想不到的军事天才建文帝朱允炆虽然有“三个难以形容”的智囊,靖难之役也一败再败,不过也不是毫无抵抗,还是有一些可以让朱棣正视的对手的。很快朱棣就会迎来他的第一场败仗。当时南军主帅李景隆放佛间谍一般的神奇指挥,成就了朱棣十几万人打败六十万大军的辉煌战绩。李景隆自己也灰溜溜地遁走了。此人别的不行,逃跑技术倒是一流,颇有当年王宝宝的风范。此时的济南在朱棣眼里已经是褪去了衣衫的佳人,毫无抵抗可言。然而
- 【经典新视角】《心经》新解(12)
明空如月
三世诸佛,依般若波罗蜜多故,得阿耨多罗三藐三菩提。——《心经》三世:过去、现在、未来。三世不离当下,当下,含摄三世。诸佛:诸,代表所有的一切。佛,代表自觉觉他之圆满境界,即究竟涅槃,即“空”之超越视角的至善圆满境界。阿耨多罗三藐三菩提:梵文音译,通常意译为无上正等正觉。同样是指“空”之超越视角的至善圆满境界。在“空”之超越视角的观照下,一切皆当下圆满,没有不圆满的时候。为什么这么说呢?因为。“空”
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- 网页源码保护助手 海洋网页在线加密:HTML 源码防复制篡改,密文安全如铜墙铁壁
小瑞软件库
开源软件软件构建电脑
各位网页开发的大神们!今天给你们介绍个超厉害的东西——海洋网页在线加密,软件下载地址安装包它就是专门给咱网页开发者量身打造的代码保护神器啊!它的核心功能就是给HTML源码加密,能防止别人在咱没同意的情况下复制或者篡改代码内容。咱用户呢,直接把网页源代码复制到软件界面就行,然后它通过自动化加密流程,就能生成一堆谁也看不懂的密文。而且啊,它还支持把密文保存成TXT文件,或者直接嵌入到新网页里。这软件还
- Mybatis学习之简介(一)
PP东
数据库Javamybatis学习oracle
一、MyBatis特性MyBatis是一个半自动的ORM(ObjectRelationMapping)框架。(ORM,对象关系型映射,用于在面向对象编程语言和关系型数据库之间建立映射关系)。MyBatis虽然自动化程度相对较低但是灵活性相对较高。Mybatis简化了与数据库的连接过程,因为其内部封装了JDBC的链接过程,所以无需手动建立和管理连接,这使得开发者能够专注于业务逻辑的实现。Mybati
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- [Java实战]Spring Boot 3实战:使用QQ邮箱发送精美HTML邮件(四十三)
曼岛_
Java实战javaspringboot邮件
[Java实战]SpringBoot3实战:使用QQ邮箱发送精美HTML邮件(四十三)本文将详细介绍如何在SpringBoot3中配置QQ邮箱发送专业的HTML格式邮件,解决实际开发中的邮件发送问题。一、结果验证1.1接口调用1.2邮箱查收二、QQ邮箱配置关键点2.1QQ邮箱特殊配置要求QQ邮箱与其他邮箱服务不同,需要特别注意:必须使用授权码而非登录密码需要启用SSL加密连接端口使用465(SSL
- 开源模型应用落地-全能音频新纪元-Kimi-Audio-7B-Instruct-重塑多模态交互边界
开源技术探险家
开源模型-实际应用落地开源音视频AIGCagi
一、前言在AI技术持续突破的2025年,音频交互正从单一任务处理迈向全场景融合的新阶段。4月27日,月之暗面(MoonshotAI)开源的Kimi-Audio-7B-Instruct,以“全能音频通才”之姿,为这一进程树立了里程碑式标杆。这款基于70亿参数架构的模型,首次在单一框架内整合语音识别(ASR)、情感分析(SER)、跨语言对话、语音生成(TTS)等十余项任务,并通过12.5Hz混合标记器
- Kimi-Audio:最佳音LLM, 如何免费使用 Kimi-Audio AI 模型?
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能kimi
简介继DeepSeek之后,字节跳动(现名MoonShotAI,又名Kimi)也在生成式人工智能领域加速发展,并发布了自己的音频模型Kimi-Audio,据说是迄今为止最好的音频模型。推荐文章《NvidiaGPU入门教程之02ubuntu安装A100显卡驱动(含8步快速浓缩教程)》权重2,安装A100显卡驱动《本地大模型知识库OpenWebUI系列之如何解决知识库上传文件故障Extractedco
- 资治通鉴2022-09-01
荒原苍狼
1、夏四月丁酉,魏秦文宣公胡国珍卒,赠假黄钺、相国、都督中外诸军事、太师,号曰太上秦公,葬以殊礼,赠襚仪卫,事极优厚。又迎太后母皇甫氏之柩与国珍合葬,谓之太上秦孝穆君。谏议大夫常山张普惠以为前世后父无称“太上”者,“太上”之名不可施于人臣,诣阙上疏陈之,左右莫敢为通。会胡氏穿圹,下有磐石,乃密表,以为:“天无二日,土无二王,‘太上’者因‘上’而生名也,皇太后称‘令’以系‘敕’下,盖取三从之道,远同
- 《道德经》第四章
小童鞋萌爸爸
道冲,而用之或不盈。渊兮,似万物之宗﹔挫其锐,解其纷,和其光,同其尘。湛兮,似或存。吾不知谁之子,象帝之先。
- 2019-04-06
Emily金金
傍晚把小猫咪再次接回了家,他们好乖呀,在盒子里睡的很熟,也不太吵。梨花弟弟是体型最大的,虽然这么说,但还是只有我的巴掌大。小白真的很文静啊,和梨花比简直就是一个多动症,一个文静娇羞孩子。经历一番周折后,明天终于可以把阿喵带回苏州啦。在家里快被念叨死了。。
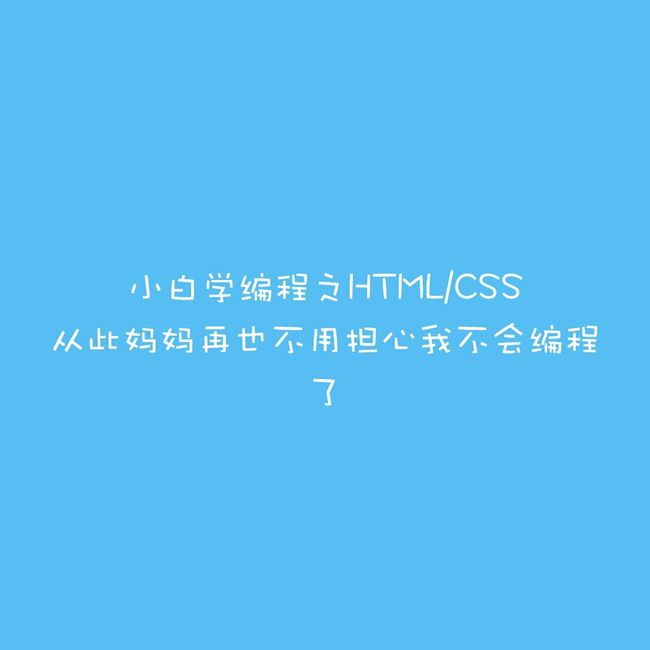
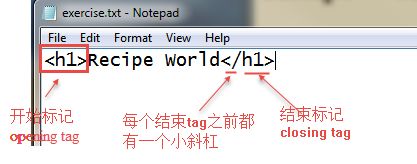
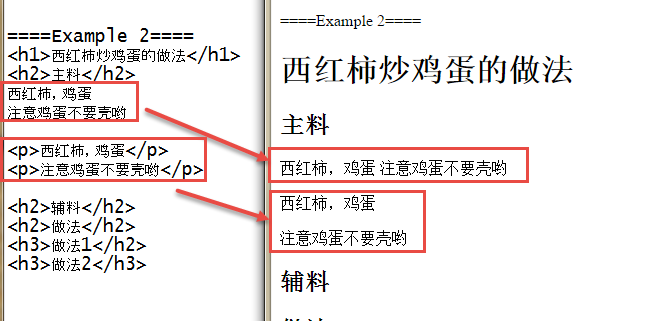
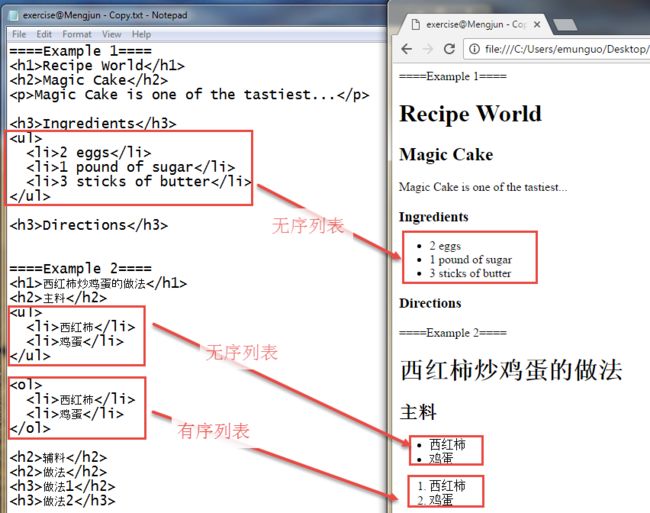
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- 今日份的晚安
北渔说
无戒学堂IP营打卡第150天,1317字,累积269945字。今日份的晚安语录同样摘自花瓣志,与之共勉!你不一定非得长成玫瑰,你乐意的话,做茉莉,做蔷薇,做无名小花,做千千万万。就算公交上空无一人,司机也会把车开到终点站。我的意思是,你不要因为任何人的离开,而停止原本的生活。并不是只有鲜花才浪漫,愿意听我碎碎念也是浪漫。你来到这个世界,不是为了结婚生子、繁衍后代,而是为了看这个世界花怎么开、水怎么
- 不能提出!社科院课堂朱民不靠谱,St-balance风电投资市场取现不到账得知真相悔不当初!
天龙咨询
在股票投资的世界里,很多人希望通过他人的推荐来获取财富,但这也为不法分子提供了可乘之机。最近,一个名为陈刚荐股骗局的案例引起了广泛关注,它以所谓的【“社科院课堂朱民St-balance风电投资市场”】为幌子,诱骗投资者加入,并承诺提供“内部消息”和“高回报”。然而,这个看似光鲜的承诺背后隐藏着深深的陷阱。若你也不幸被骗遇到此类平台一定不要打草惊蛇,早期不能提现还有希望挽回。免费咨询作者微信电话见【
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR