使用原生JS发送ajax异步请求
Ajax
Ajax: Asynchronous javaScript and xml (异步的JavaScript和xml技术)。当我们向服务器发起请求的时候,服务器不会像浏览器响应整个页面,而是只有局部刷新。它是一个异步请求。
请求:
同步请求:只有当一次请求完全结束以后才能够发起另一次请求。
异步请求:不需要其他请求结束就可以向服务器发起请求。
Ajax的优点:
1、ajax是异步请求,浏览器页面只需要进行局部刷新,效率非常的高。
不足的地方:
1、因为ajax是异步请求,所以会导致请求服务器的次数大大增加,增加服务器的负担。
2、因为ajax使用的是JavaScript来接收服务器响应的数据。而JavaScript对浏览器的兼容性不太好。所以有时候对不同的浏览器进行区别对待。但是该问题可以通过jquery来解决。
ajax的入门程序
1. 编写服务端代码:
@WebServlet(name = "AjaxDemo1", value = "/AjaxDemo1")
public class AjaxDemo1 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 编码问题
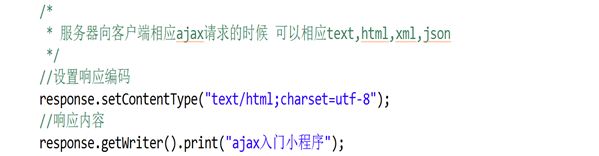
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
// 获取请求参数
String username = request.getParameter("name");
// 输出请求参数
System.out.println(username);
// 响应内容
response.getWriter().print("ajax入门小程序");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/*
* 服务器向客户端响应ajax请求的时候, 可以响应text,html,xml,json数据格式
*/
doPost(request, response);
}
}2. 编写客户端代码
Ajax请求服务器需要依赖一个非常核心的类XMLHttpRequest, 通过该对象向服务端发送异步请求,并且还可以接收服务端相应的数据。
如何创建该对象:
1. new XMLHttpRequest()针对现在的主流浏览器 和IE7 以上版本的浏览器
2. new ActiveXObject(Msxml2.XMLHTTP); 针对IE6浏览器。
3. new ActiveXobject(Microsoft.XMLHTTP); 针对IE5.5之前的版本
如果上面三种方式都无法创建 ajax对象 ,那么你当前浏览器无法使用ajax技术。
创建ajax对象的JS工具函数:
createXMLHttp.js
// ajax的四个步骤
// 创建XMLHttpRequest对象
function createXmlHttp() {
var xmlHttp;
try {
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("浏览器太老,不能使用ajax");
}
}
}
return xmlHttp;
}具体代码:
<%--
User: menglanyingfei
Date: 2018/1/28
Time: 15:22
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax01title>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.4.4.js">script>
<script type="text/javascript" src="../js/createXMLHttp.js">script>
head>
<body>
<div>div>
<button>异步请求button>
body>
<script type="text/javascript">
$("button").click(function () {
// 1. 创建XMLHttpRequest对象
var xmlHttp = createXmlHttp();
// 2. 调用open方法获取跟服务器的连接
/*
method: 请求方式 get post
url:请求路径
async:表示同步请求还是异步请求 true:异步
*/
xmlHttp.open("GET",
"${pageContext.request.contextPath}/AjaxDemo1?name=中文", true);
// 3. 调用send方法, 向服务器发起请求
// 如果是post请求, 那么需要在send方法中带请求参数
// 如果是get请求, 那么参数为null
xmlHttp.send(null);
// 4. 注册一个监听器
/*
不断地去监听请求的过程返回的一个状态码
在这个时候我们只需要关注readyState == 4的情况,这个时候说明服务器完成了响应
我们还需要关注另外一个状态码 status是服务器响应过来的, 需要status == 200
*/
xmlHttp.onreadystatechange = function () {
// alert(xmlHttp.readyState);
if (xmlHttp.readyState==4&&xmlHttp.status == 200) {
//此时说明响应完毕 我们可以通过xml.responseText 来获取服务器的响应内容(文本内容)
$("div").html(xmlHttp.responseText);
}
};
});
script>
html>
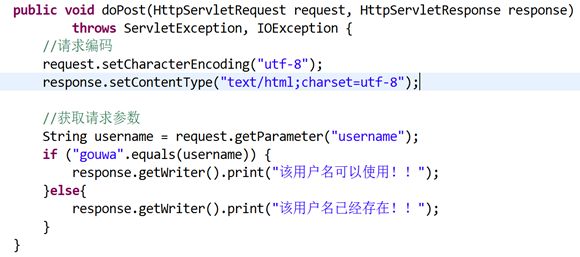
校验用户名是否已经存在,采用post提交
以前的做法: 需要提交一个表单。同步请求
现在的做法: ajax请求 异步请求
用户名:<input type="text" name="username" /><span>span>
<script type="text/javascript">
$("input").focus(function(){
$("span").text("");
$(this).val("");
});
$("input").blur(function(){
//获取文本框中值
var username = $(this).val();
//创建ajax对象
var xmlHttp = createXmlHttp();
//调用open
xmlHttp.open("POST", "${pageContext.request.contextPath}/AjaxDemo", true);
//如果是post那么需要设置请求头
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//调用send方法 将请求参数作为send方法的参数值传递过去,参数格式字符串
xmlHttp.send("username="+username);
//注册一个监听器
xmlHttp.onreadystatechange = function(){
if (xmlHttp.readyState==4&&xmlHttp.status==200) {
var text = xmlHttp.responseText;
$("span").text(text).css("color","red");
}
}
});
script>
使用post提交的时候需要注意的问题:
1.在send方法中一定要传入请求参数
2.使用post提交要设置请求头 ("context-type", "application/w-xxx-form-urlencoded");
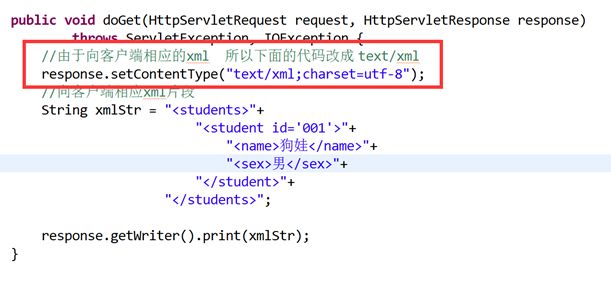
ajax接收服务端相应的xml片段(了解)
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 编码问题, 由于向客户端响应的xml, 所有下面的代码改成text/xml
response.setContentType("text/xml;charset=utf-8");
// 向客户端响应xml片段, 细心, 这里是id='001'
String xmlStr = "" +
"" +
"小李 " +
"男 " +
"" +
"";
response.getWriter().print(xmlStr);
}客户端代码:
<%--
User: menglanyingfei
Date: 2018/1/28
Time: 15:22
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax01title>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.4.4.js">script>
head>
<body>
<div>div>
<button>获取学生信息button>
body>
<script type="text/javascript">
$("button").click(function () {
var xmlHttp = new XMLHttpRequest();
//alert(xmlHttp);
xmlHttp.open("get",
"${pageContext.request.contextPath}/AjaxDemo2", true);
xmlHttp.send(null);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
// 通过responseXML属性获取服务端响应过来的xml片段
var xmlDoc = xmlHttp.responseXML;
//alert(xmlDoc);
// xmlDoc就是服务端响应的document对象
var stuEle = xmlDoc.getElementsByTagName("student")[0];
// 获取该元素的id属性值
var id = stuEle.getAttribute("id");
// 获取和中的文本内容
var nameEle = stuEle.getElementsByTagName("name")[0];
// 获取文本内容
var name = nameEle.innerHTML;
//alert(name);
var sexEle = stuEle.getElementsByTagName("sex")[0];
var sex = sexEle.innerHTML;
$("div").html(id + ":" + name + ":" + sex);
}
}
})
script>
html>
注意的问题: 服务器相应xml是 要设置响应头: text/xml
补充的问题:
ajax可以直接向xml文件发送请求。xml文件会整个响应给客户端,通过XMLHttpRequest的responseXML属性接收服务端相应的xml数据。直接将该xml文件转换成dom对象,然后可以通过dom对象的方法来解析该xml文件

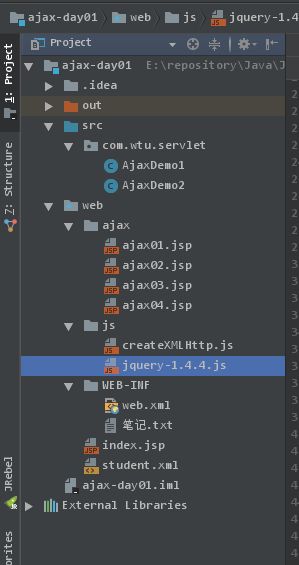
student.xml:
<students>
<student id='001'>
<name>Javaname>
<sex>男sex>
student>
students>客户端代码:
<%--
User: menglanyingfei
Date: 2018/1/28
Time: 15:22
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax01title>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.4.4.js">script>
head>
<body>
<div>div>
<button>获取学生信息button>
body>
<script type="text/javascript">
$("button").click(function () {
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("get", "${pageContext.request.contextPath}/student.xml", true);
xmlHttp.send(null);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
// 通过responseXML属性获取服务端响应过来的xml片段
var xmlDoc = xmlHttp.responseXML;
// xmlDoc就是服务端响应的document对象
var stuEle = xmlDoc.getElementsByTagName("student")[0];
// 获取该元素的id属性值
var id = stuEle.getAttribute("id");
// 获取和中的文本内容
var nameEle = stuEle.getElementsByTagName("name")[0];
// 获取文本内容
var name = nameEle.innerHTML;
var sexEle = stuEle.getElementsByTagName("sex")[0];
var sex = sexEle.innerHTML;
$("div").html(id + ":" + name + ":" + sex);
}
}
})
script>
html>
完整代码地址

https://github.com/menglanyingfei/front-end-Learning/tree/master/ajax%26json/ajax-day01