react脚手架create-react-app2.x配置less+ant3.x+router4.x+axiso创建一个项目
快速安装create-react-app(以下简称CRA)
npm
npx create-react-app my-app
Yarn
yarn create react-app my-app
启动项目
cd my-app
npm start
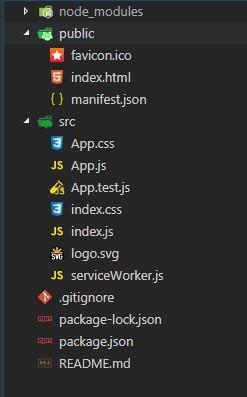
生成目录结构

这里的目录非常的简单明了,CRA中有两个非常重要的目录src和public,public下的文件是存放静态资源的文件夹,此文件是不会被webpack处理的,Public:该文件夹中的内容不会被webpack处理,且相互之间访问需使用前缀PUBLIC_URL。
如。src目录下面存放的就是我们开发时的页面了。项目目录下面的public和src目录下的index文件必须存在不能改名。
react-scripts
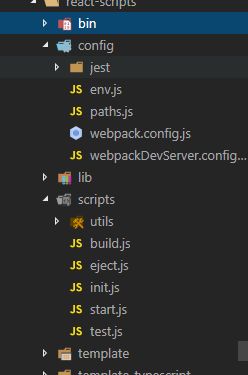
这里面多了个react-scripts,这个就是这个脚手架的核心,我们先观摩一下这个库的目录
看到这个是不是感觉特别的熟悉,其实它就是把webpake的配置都封装在这个库里面,脚手架都已经帮我们都配置好了,是不是感觉特别的简单,啥都没做就能启动一个项目了。
该项目支持最新的JavaScript标准的超集。除了es6的语法,create-react-app还支持:
- 自动处理 CSS 的兼容问题,无需添加 -webkit 前缀
- Async/await语法(ES2017)
- 对象的解构赋值
- 动态import 语法
- React,JSX,ES6,TypeScript和Flow语法
另外官方仅仅包含了很少一个部分的ES6 polyfills:
- Object.assign() 支持 object-assign
- Promise 支持,promise
- fetch支持,whatwg-fetch
所以当用到一些需要polyfills的功能时,某些polyfills需要手动添加
启动命令
npm start
启动项目,假如有端口冲突时在package中的scripts 设置"set PORT=3003&&react-scripts start "即可完美解决。
npm build
在生产环境中编译代码,并放在build目录中
能够正确的打包代码,并且优化,压缩,使用hash重命名文件
每次打包都会把上一次余留在build的文件清空
npm test
启动测试运行程序
npm run eject
注意:这是一个单向操作,一旦你使用eject,那么就不能恢复了,谨慎使用!
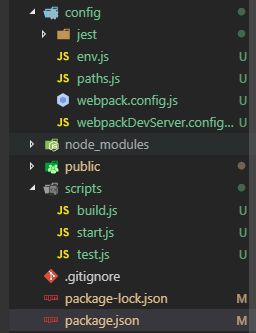
eject其实就是将webpack配置都暴露出来,这样目录不优雅,CRA本身就是把webpack配置弄成一个react-scripts包隐藏起来,eject后就无法享受到官方react-scripts版本更新后的更多的福利了。- 如果不
eject那我们可以使用react-app-rewired对webpack进行修改和新增。如果npm run eject跟我们平常的配置没什么区别了,目录下将新增config和scripts,package.json也发生变化了。 - 是否使用
eject需要根据项目来权衡,如果您的项目需要更多的自定义,您可以“eject并自定义它,但是之后您将需要维护这个配置。
#####我们在安装less,antd之前应该先安装一下修改配置文件。
react-app-rewired
react-app-rewired 是 react 社区开源的一个修改 CRA 配置的工具。
在 CRA 创建的项目中安装了react-app-rewired( npm install react-app-rewired --save-dev )后,可以通过创建一个config-overrides.js 文件来对 webpack 配置进行扩展。因此react-app-rewired不兼容CRA2了,但可以使用customize-cra来兼容CRA2。作者还推荐使用next.js或Razzle脚手架,它们都支持开箱即用的自定义Webpack,有空时后面在介绍这两种使用。
安装
- react-app-rewire
npm install react-app-rewired --save-dev- customize-cra
npm install customize-cra --save-dev
- 我们在根目录新建一个
config-overrides.js文件
const {
override,
addLessLoader,
addDecoratorsLegacy,
disableEsLint,
useBabelRc,
addWebpackAlias
} = require('customize-cra')
const path = require('path')
module.exports = override(
//添加修饰器 根目录下创建.babelrc
useBabelRc(),
//禁用默认eslint,使用自定义eslint,根目录下创建.eslintrc.js
disableEsLint(),
//在传统模式下添加装饰器。一定要@babel/plugin-proposal-decorators安装
addDecoratorsLegacy(),
//添加less-loader配置
addLessLoader(),
//配置简化路径
addWebpackAlias(
{
'@style': path.resolve(__dirname, 'src/style'),
'@api': path.resolve(__dirname, 'src/api'),
'@resource': path.resolve(__dirname, 'src/resource'),
'@components':path.resolve(__dirname, 'src/components'),
'@config': path.resolve(__dirname, 'src/config'),
'@pages': path.resolve(__dirname, 'src/pages'),
'@utils': path.resolve(__dirname, 'src/utils')
}
)
)
上面都有注释我就不详细讲了。就是在这前先把@babel/plugin-proposal-decorators安装好(npm install --save-dev @babel/plugin-proposal-decorators)。
配置好之后不要完了配置启动命令
- package.json
"scripts": {
"start": "set PORT=5555 && react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
安装less
npm install less less-loader --save-dev
你的less好了,你可以去试试看了
安装antd
npm install antd -save-dev
按需引用antd模块,使用 babel-plugin-import(推荐)
npm install babel-plugin-import --save-dev
修改配置文件 .babelrc
{
"plugins": [
["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }] // `style: true` 会加载 less 文件
]
}
antd 安装成功了!
安装react-router
npm install --save react-router
安装react-router-dom
npm install --save react-router-dom
安装axios
npm install --save axios
整个项目的配置和环境都弄好了,可以正式写业务代码了。
##项目
##补充
环境变量
process.env.NODE_ENV和process.env.PUBLIC_URL读取内置变量。我们设置自定义变量必须于REACT_APP_开头
在html中引用环境变量
如:
%REACT_APP_WEBSITE_NAME%
在js中引用环境变量
如:
const myName = process.env.REACT_APP.WEBSITE_NAME
设置环境变量(两种方法)
多环境
- 因为CRA只支持development、production、test三个环境,当需要对更多环境提供支持的时候(如有多个测试环境,对应的接口都不一样),所以我们需要配置多环境,需要修改package.josn。
先安装 cross-env 解决跨平台兼容性
npm install cross-env -save
"scripts": {
- "start": "react-app-rewired start",
+ "start": "cross-env REACT_APP_ENV=development react-app-rewired start",
- "build": " react-app-rewired build",
+ "build": "cross-env REACT_APP_ENV=production react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject",
+ "test1" :"cross-env REACT_APP_ENV=test1 react-app-rewired build",
+ "test2" :"cross-env REACT_APP_ENV=test2 react-app-rewired build"
},
修改了start、build命令,新增了test1、test2测试环境。其实这个就是通过环境变量实现多环境。
npm run build 遇到的问题
-
打包后打开index.html页面空白报错,原因是访问路径不对,我需要设置在根目录下,在package.json下添加
"homepage": "."。 -
包体积过大,里面包含了.map文件,启动了sourcemap,因此每次打包都会产生.map文件。我们可以在命令行中去掉他,“scripts”添加
GENERATE_SOURCEMAP=false
"scripts": {
"start": "cross-env REACT_APP_ENV=development react-app-rewired start",
"build": "cross-env GENERATE_SOURCEMAP=false REACT_APP_ENV=production react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject",
"test1": "cross-env GENERATE_SOURCEMAP=false REACT_APP_ENV=test1 react-app-rewired build",
"test2": "cross-env REACT_APP_ENV=test2 react-app-rewired build"
},
###PWA(渐进式web应用)
Progressive Web App简称 PWA,是提升 Web App 的体验的一种新方法,能给用户原生应用的体验。
- 我们可以看到在src文件夹下有个
registerServiceWorker.js,这文件其实就是注册 service worker,它是在后台运行的一个线程,可以用来处理离线缓存、消息推送、后台自动更新等任务。这样你下次访问时,就可以更快的获取资源。而且因为资源离线缓存,因此在离线或者网络较差的情况下也正常访问。注意,registerServiceWorker注册的service worker只在生产环境中生效(process.env.NODE_ENV === 'production'),还有必须是hppts服务 。如果我们想要使用cra2提供的pwa特性的话,在build前将src/index.js下的serviceWorker.unregister() 改成serviceWorker.register()注册service worker。 - 在public文件夹中有个manifest.json文件。PWA 添加至桌面的功能实现依赖于 manifest.json,
manifest.json用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息。也就是说用户可以直接将站点添加快捷方式到桌面,免去去应用商店下载的麻烦。