- 旧手机建立自己的博客网站之踩坑记||在旧手机上建立自己的服务器(2)||2020年新货
一世愚
LinuxforAndroidmyblog瞎玩linuxnginxubuntuweblogicwordpress
接上一篇接下来配置LNPM环境。方案一根据大佬的博文安装时会出现以下情况网站搜索无果,全是让改软件源的,改完后问题依然,其实分析后可知,无法定位就是源里面没有软件或者源错误,所以这里不指定版本安装。这里附上清华的软件源,仅适用于ubuntubionicforarm64/armhf。#默认注释了源码镜像以提高aptupdate速度,如有需要可自行取消注释debhttps://mirrors.tuna
- android 动态库加载机制
dilvx
android
省流:android不兼容glibc,而是写了一套独立的c运行时库(bioniclibc),为移动设备和google自己推的东西做了大量优化。在这套工具链里,aosp实现了一个兼容bioniclibc的链接器,放到系统中代替ld。这个链接器叫linker,二进制放在/bin和/system/bin目录下。好像有点跑题了,我都忘了在哪看到的linker才写到这里的。可能是frida用了Interce
- DO-297标准详解:IMA系统开发与认证指南
机载软件与适航
适航适航
前言DO-297的前言部分为读者提供了本指南的概述,说明了该标准的编写背景、主要目标、目标受众以及该文件在开发和认证集成模块化航空电子(IMA,IntegratedModularAvionics)系统中的作用。作为现代航空电子架构的重要组成部分,IMA系统大幅度简化了航空电子系统的硬件配置,增加了灵活性并降低了成本。因此,DO-297成为确保IMA系统开发、集成和认证符合适航标准的核心文件。在现代
- 李开复:苹果发布AI应用的未来
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
苹果,AI,应用,未来,深度学习,自然语言处理,计算机视觉1.背景介绍近年来,人工智能(AI)技术取得了飞速发展,并开始渗透到人们生活的方方面面。从智能手机的语音助手到自动驾驶汽车,AI正在改变着我们的世界。作为科技巨头,苹果也积极布局AI领域,并将其融入到其产品和服务中。2017年,苹果发布了其首款AI芯片A11Bionic,并将其应用于iPhoneX等产品。该芯片拥有强大的神经网络处理能力,为
- sudo apt-get update 镜像连接不成功
momo_mo520
ubuntudebianlinux运维
报错Ign:1https://mirrors.tuna.tsinghua.edu.cn/ubuntubionicInReleaseIgn:2https://pkg.jenkins.io/debian-stablebinary/InReleaseErr:3https://pkg.jenkins.io/debian-stablebinary/ReleaseCertificateverification
- ubuntu命令“sudo apt-get install”无法定位软件包?
__Benco
Linuxlinux
解决ubuntu命令“sudoapt-getinstall”无法定位软件包的问题:1、添加镜像源,修改软件源列表:sudovim/etc/apt/sources.list#阿里云源地址debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteduniversemultiversedebhttp://mirrors.aliyun.com/ubunt
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Ionic 头部和底部
lly202406
开发语言
Ionic头部和底部Ionic是一个强大的开源框架,用于构建高性能、高质量的移动和桌面应用程序。它以其优雅的UI组件和强大的功能而闻名,其中包括头部(Header)和底部(Footer)组件。本文将详细介绍Ionic框架中的头部和底部组件,包括它们的用途、配置选项以及如何在Ionic应用程序中实现它们。Ionic头部组件Ionic头部组件通常用于显示应用程序的标题、副标题和导航按钮。它是应用程序界
- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- 系统信息性能模块psutil
浅水鲤鱼
linux运维服务器
psutil是一个跨平台库(第三方库/模块),能够获取系统进程进程及CPU,内存,磁盘、网络使用率等信息;主要用于监控系统,分析和限制系统资源及进程的管理它实现了n多个同等命令行工具实现的功能,如ps、top、lsof、netstat、ifconfig、who、df、kill、free、nice、ionice、iostat、iotop、uptime、pidof、tty、taskset、pmap等命
- 英文-理化生
ignorantimt
English中文English中文membrane膜natrium钠sodium钠soda钠potassium钾盐chloride氯化物leakage泄漏conductance电导permeability渗透性refractoryperiod不应期capacity电容ionic离子的equilibrium平衡potential势能molecular分子underlying底层的evolution
- Linux伪终端怎么退出,linux下强制退出指定用户开启的伪终端
weixin_39947016
Linux伪终端怎么退出
一.环境发行版:Ubuntu18.04.1LTS代号:bionic内核版本:4.15.0-30-generic二.背景每次通过ssh登陆服务器,但是超时后自动断开了与服务器的连接,因此在上次虚拟终端中启动的进程都没有退出,遂作此文!!!三.解决使用pkill工具强制退出伪终端即可3.1先查看当前伪终端情况who3.2根据伪终端情况关掉指定伪终端pkill-kill-t某个用户登陆所使用的虚拟终端(
- vue-cli webpack 打包报错:Unexpected token: punc (()
曹天骄
vue
本来项目完美打包,后来我增加了一个插件vue-ionicons,打包build就是报错:ERRORinstatic/js/8.017e5cf2d2f1a552890d.jsfromUglifyJsUnexpectedtoken:punc(()[./node_modules/vue-ionicons/dist/ionicons-mixin.js:7,0][static/js/8.017e5cf2d2
- Ubuntu环境常见问题<一>
书里啥都有
opencvopencvubuntu
换源备份原版sudocp/etc/apt/sources.list/etc/apt/sources_init.list换源sudogedit/etc/apt/sources.list#阿里源(Ubuntu18.04)debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteduniversemultiversedeb-srchttp://mirr
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- Ionic工程搭建测试框架
小溪的梦想
首先承认,为app添加单元测试的重要性。如果你觉得不那么重要,可参考《代码的免疫系统-单元测试》。选Karma作为你的运行环境的测试,Jasmine作为你实际的测试case。(当然你有其他的选择)前端的测试分类:分为单元测试和end-to-end测试单元测试是独立于组件的测试。e2e是用浏览器的自动点击等行为模拟人的使用行为来测试整个app的。e2e采用的是selenium测试。下面我们重点介绍为
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- 弊端显现!台积电工厂!“芯片吃紧问题,2023年将纾解。
db1cff8305b6
作为两年过渡计划的一部分,Apple正在逐步将整个Mac产品线从Intelx86平台迁移到自己的定制AppleSilicon芯片。比如今年秋天的14/16英寸MacBookPro上,M1Pro/M1Max芯片组,拥有令人难以置信的功耗和能效比,就给我们留下了相当深刻的印象。另一方面,将用于下一代“iPhone14”的“A16Bionic”芯片可能会因台积电3nm工艺进展不成功而放缓。TheInfo
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- iconfont.cn无刷新修改Font Class
小马普莱斯
//==UserScript==//@nameiconfont.cn无刷新修改FontClass//@namespacehttps://ansonhorse.github.io///@version0.1//@descriptioniconfont.cn无刷新修改FontClass//@authorAnxon//@matchhttp://www.iconfont.cn/manage/index*/
- ionic学习(二):Ionic4+Vue+Capacitor搭建项目
天丶子衿
一、创建项目1、使用VueCLi搭建Vue项目npminstall-g@vue/clivuecreateionic-vue-appcdionic-vue-app创建成功之后通过命令启动项目:npmrunserve具体创建方式及相关配置参照文章vuecli3.x搭建项目2、然后添加Ionic框架npminstall@ionic/vue3、引用Ionic框架至项目中。打开src/main.js,配置如
- 【激光SLAM】激光雷达数学模型和运动畸变去除
趴抖
激光SLAMSLAM激光SLAM
目录概念介绍激光雷达传感器介绍测距原理三角测距飞行时间(TOF)激光雷达数学模型介绍光束模型(beammodel)似然场模型(likelihoodmodel)运动畸变介绍畸变去除纯估计方法(ICPVariants)ICP方法VICP(VelocityestimationICP)里程计辅助方法概念介绍激光雷达传感器介绍测距原理三角测距特点:中近距离精度较高,距离越近,精度越高价格便宜远距离精度较差易
- ionicapp ios版本升级遇到的问题
96ebc997d5c4
最近需要升级ionicAppios版本,遇到了好多问题,在这里记录一下:1.appId双重认证忘掉安全提示问题答案需要在mac上创建一个新的用户,在初始化时,将appId绑定到icloud上,最好绑定手机号。这个问题可以参考这个链接:https://www.jianshu.com/p/a65691d9a5c3(亲身实验过,是可以实现的)2.更新xcode到最新版本之后,运行时报错libraryno
- 扬帆起航:从命令式编程到函数响应式编程
编码的哲哲
前言:在大学时期,我用Ionic写过一个查看校园信息的app,利用投放广告盈利的方式,我赚到了一台MacBookPro。在之后的日子里,无论是工作,学习还是生活,它都给我带来极大的便捷。我至今仍心存感激。所以我对Ionic的核心框架Angular充满好感。即使现在的工作中用react居多,但是闲暇时还是会追一追Angular的文档,写一写笔记。随着工作经验愈发丰富,Angular越来越演变成一种信
- 使用 --loglevel verbose 参数查看 npm install 安装过程中的更多细节
node.jsnpm
npminstallionic--loglevelverbose命令中的参数--loglevelverbose用于设置npm的日志级别,决定了在安装过程中输出到终端的信息的详细程度。通过设置不同的日志级别,开发者可以获得更多关于npm操作的详细信息,有助于排查问题、调试和优化性能。在这个命令中,--loglevelverbose表示将npm的日志级别设置为verbose,这是npm提供的五个日志级
- Android:Ionic框架使用实例
偶是不器
AndroidandroidIonic
Ionic学习ionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。通过使用H5,JS,CSS构建接近原生体验的移动应用程序。ionic放弃对IOS6和Android4.1以下的版本的支持,提高应用程序的运行效率。Ionic官网地址:IonicFramework-TheCross-PlatformAppDevelopmentLeaderIo
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- ionic2:打包apk出现错误代码解决方案
Lucia_Huang
ionic2项目打包apk创建安卓应用最后报错Error:Errorcode1forcommand:cmdwithargs:/s,/c,...。网上找的方法没办法解决,不过还是把解决方案都提出来,大家遇到这个问题的可以都试试。错误代码提示.png方案1:可能是androidsdk的问题。查看你的ionic项目安卓的版本,将该版本的sdk全部下载下来再打包一次。我的版本是5.1.1,就下载5.1.1
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h
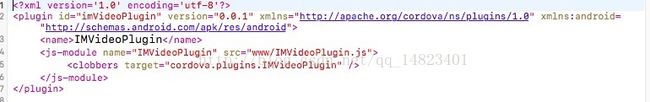
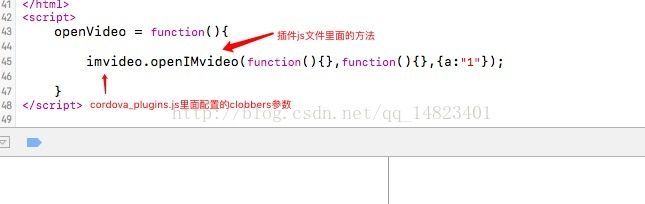
首先在staging里面的config.xml进行配置:添加配置如下: