实战:云开发·实现在线充值小程序
2020-5-3
文章编号:007/100
以前很少写文章。从今天开始我要挑战一下自己,连续输出100篇技术类文章。这100篇文章我尽量以实战案例为主。
如果你觉得本文还不错,记得关注或者给个 star,你们的赞和star是我编写更多更精彩文章的动力!
GitHub 地址
serverless 在小程序上体现的淋漓尽致,开发体验太爽了。我发现用云开发实现微信支付更为简单!
如果你也想学习小程序支付,但是有没有商户号。我的商户号可以借你用用,反正里面也没钱。我 wx: guzhan321 备注 小程序
本文重点内容
- 小程序布局
- 云函数实现统一下单接口
- 功能测试
成品演示
关键技术点
- 小程序调用统一下单接口
内容大纲
- 创建小程序
- 页面布局
- 实现云函数接口
- 页面联调
开始撸代码
创建小程序
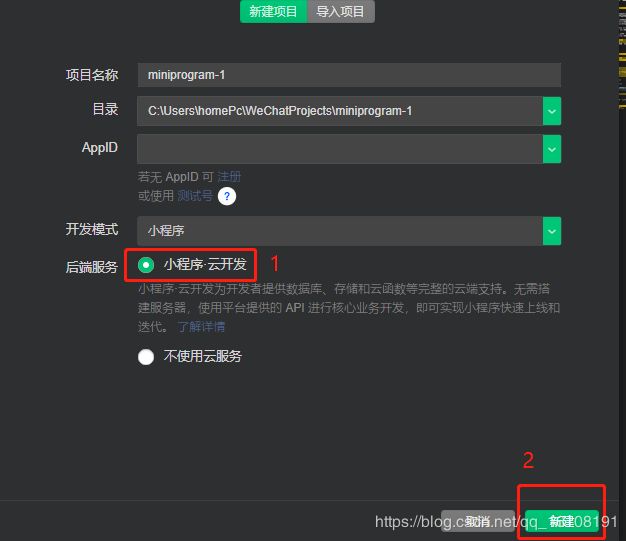
使用最新版的微信开发者工具,创建小程序时默认会使用云开发模板。
刚创建好的云开发模板就是这样的,默认的模板已经实现了一些功能。所以有些是要删除的
页面布局
打开 index 页面,实现基本的页面布局,需要将原来的代码删掉。
目录:/miniprogram/pages/index/index.wxml
<view class="container">
<input class="phone" value="{{phone}}" placeholder="请输入手机号" />
<view class="money" >
<view><button bindtap="pay" type="primary" data-money="0.01" >0.01button>view>
<view><button bindtap="pay" type="primary" data-money="0.02" >0.02button>view>
<view><button bindtap="pay" type="primary" data-money="0.03" >0.03button>view>
view>
<view class="money" >
<view><button bindtap="pay" type="primary" data-money="0.04" >0.04button>view>
<view><button bindtap="pay" type="primary" data-money="0.05" >0.05button>view>
<view><button bindtap="pay" type="primary" data-money="0.06" >0.06button>view>
view>
<view>
这是一个测试版,并没有实际功能
view>
view>
修改样式
目录:/miniprogram/pages/index/index.wxml
/**index.wxss**/
page {
background: #f6f6f6;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.phone{
width: 95vw;
height: 100rpx;
font-size: 70rpx;
border-bottom: 1px solid green;
margin-bottom: 15rpx;
margin-top: 100rpx;
}
.money{
width: 95vw;
display: flex;
flex-direction: row;
}
.money view{
flex: 1;
display: flex;
flex-direction: row;
padding: 5rpx;
}
.money view button{
flex: 1;
width: auto;
}
这个时候,页面已经渲染出来了
实现云函数接口
-
创建云函数
右键点击 cloudfunctions 文件夹,选择新建 Node.js 云函数,输入 pay 然后按下回车键 -
安装依赖
在 pay/package.json 文件中的 dependencies 字段下新增一行 "tenpay": "^2.1.18" 右键点击 pay 文件夹,选择在终端打开。然后在终端输入 npm i -
开始编写接口
打开 pay/index.js 开始编写 支付接口
// 云函数入口文件
const cloud = require('wx-server-sdk')
const tenpay = require('tenpay')
const config = {
appid: 'wxf25e232c63a1111a', // 小程序 appid
mchid: '1515679431', // 商户号
partnerKey: '3a816922aba3ee43a8920024b9444996', // api 秘钥
notify_url: 'https://www.qq.com/',
spbill_create_ip: '127.0.0.1'
}
const wxApi = new tenpay(config)
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const { money } = event
const wxContext = cloud.getWXContext()
let out_trade_no = Date.now() + '_' + parseInt(Math.random() * 1e5)
let result = await wxApi.getPayParams({
out_trade_no: out_trade_no,
body: '模拟充值',
total_fee: money,
openid: wxContext.OPENID
});
return {
payParams: result
}
}
-
提交云函数
右键点击 pay 文件夹,选择 上传并部署:所有文件
页面联调
- 新增 js 事件
//pages/index/index.js
const app = getApp()
Page({
data: {
phone: '15021134415',
},
pay: async (e) => {
try {
const { money } = e.currentTarget.dataset
console.log('调用支付', money)
wx.cloud.callFunction({
name: 'pay',
data: {
money: parseFloat(money) * 100 + ''
},
success: (data) => {
const { payParams } = data.result
wx.requestPayment({
nonceStr: payParams.nonceStr,
package: payParams.package,
paySign: payParams.paySign,
timeStamp : payParams.timeStamp,
signType : 'MD5',
success: () => {
wx.showToast({
title: '支付成功'
})
wx.showShareMenu({
withShareTicket: true,
complete: (res) => {},
})
},
fail: (err) => {
wx.showToast({
title: '支付失败',
icon: 'none'
})
console.log(err)
}
})
}
})
} catch (error) {
}
}
})
- 调试:点击预览,微信扫描二维码即可在手机上调试
总结
云开发 serverless 模式一定会在不久的将来大行其道,因为开发周期和开发成本都会降低很多。并且前端开发人员很容易就能上手为全站工程师。
下一篇文章:taro + 云开发 实现奶茶店小程序
如果你也想学习小程序支付,但是有没有商户号。我的商户号可以借你用用,反正里面也没钱。我 wx: guzhan321 备注 小程序