- ueditor抓取图片
bitter️
ueditor前端javascript开发语言
在ueditor.all.js文件中修改catchremoteimage方法原来的:修改后:functioncatchremoteimage(imgs,callbacks){//创建一个请求varoReq=newXMLHttpRequest()//获取请求地址前缀,根据自身项目获取constbaseURL='http://uat.*********'//url为请求地址根路径+具体的请求接口oRe
- 富文本编辑器wangEditor2的基本配置
Demonor_
javawangEditor富文本编辑器java配置富文本编辑器编辑器Editor
对于富文本编辑器主要有几种,他们的有点缺点如下:1.KindEditor:优点:比较轻,轻量版缺点:目前来说,不可自定义字体字号【2018-04-01】2.UEditor:优点:拥有最丰富的功能。缺点:1.换行之后,下一行对齐上一行,因此无法调整下一行的对齐方式2.当全选内容,给全部内容统一改变属性时,不一定使每个字的格式都生效。3.还有其他一些bug,就不多说了3.wangEditorv2:优点
- springboot整合ueditor(jsp)踩过的坑(富文本上传本地视频)(亲身经历)
wsyzcj
菜鸡的一步步爬起javaspringspringboot
有一天老板突然找我让我改富文本(一脸懵逼,不过也不能推啊默默地接下了),大家都知道现在的富文本视频功能都是只有上传链接的没有从本地上传这一说(就连现在的csdn的也是)于是我找了好多个,最终发现百度的ueditor可以。经过几天的日夜,甚至牺牲了周末休息时间开始翻阅资料。。。废话不多说,开始教程:第一步:去ue官网下载他的源码第二:解压下载的源码(下载可能会慢,好像需要下载)然后打开项目把源码拖进
- ueditor 禁止编辑_UEditor 编辑器常见问题解决
仙女山的仙女鹿
ueditor禁止编辑
ueditor单图上传图片显示上传错误/多图上传显示服务器错误,实际上图片已经传到服务器或者本地1、这个问题是因为ueditor里面的Upload.class.php里面__construct()方法里面的iconv函数有问题/*$this->stateMap['ERROR_TYPE_NOT_ALLOWED']=iconv('unicode','utf-8',$this->stateMap['ER
- ueditor上传大容量视频报http请求错误的解决方法(转载)
antayu1220
通过asp.netmvc5使用百度ueditor本编辑器完整示例(上)介绍,可以上传图片到服务器了,也可以上传小的视频文件,并且由百度编辑器自动加入html5标签播放视频。但是,遇到大文件上传,会点不动,会无法上传。一、修改百度编辑器的ueditor/net文件夹下config.json。修改上传视频最大值512M,上传文件配置:1024M;/*上传视频配置*/"videoActionName":
- 微擎 Ueditor 百度编辑器 替换图片不显示问题
懒得代码
问题:最近在使用微擎添加公众号平台文章时,上传图片可以显示,但是点击html(编辑器的按钮,可以显示html代码)时出现图片不显示问题。我是用的135编辑器挑选的图文模板,我替换完模板中的图片后,图片的链接失效,图片不显示。原因:查看了源代码后发现图片的src链接不带域名,直接显示images/,但是在微擎下图片的根目录是\attachment,图片缺少根路径导致了图片不能显示。解决:既然是路径问
- 百度ueditor 实现ctrl+v粘贴图片并上传、word粘贴带图片
Mr_Zang666
word图片一键粘贴word
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受,如果图片数量比较多,这种操作就显得非常的麻烦。1、只粘贴图片并上传到服务器config.extraPlu
- 2019-09-09 富文本编辑器kindEditor
海老山川
富文本编辑器,RichTextEditor,简称RTE,它提供类似于MicrosoftWord的编辑功能。常用的富文本编辑器:KindEditorhttp://kindeditor.net/兼容性强UEditorhttp://ueditor.baidu.com/website/CKEditorhttp://ckeditor.com/商品介绍vareditor;KindEditor.ready(fu
- vue使用vue-ueditor-wrap集成秀米
丨
vue.js前端javascript
vue通过UEditor集成秀米接入Ueditorvue-ueditor-wrap接入秀米接入UeditorUEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码:UEditor官网地址下载代码放置到vue项目的静态资源目录(assets/public取决于你的vue-cli版本)下载代码中的后台代码
- vue项目:集成富文本编辑器 - 百度ueditor(vue-ueditor-wrap)
snowball_li
前端vue.js前端富文本
一、背景集成百度ueditor,实现图文编辑二、项目介绍vue2-nuxt2项目vue项目:ueditor(vue-ueditor-wrap)三、集成步骤3.1、下载富文本编辑器GitHub-fex-team/ueditor:richtext富文本编辑器3.2、下载后放在static目录下3.3、vue项目安装插件vue-ueditor-wrapyarnaddvue-ueditor-wrap3.4
- 好用的vue项目插件
哆来A梦没有口袋
vue好用的vue的插件vue的富文本插件vue的无缝滚动插件vue的拖拽剪裁插件vue插件推荐
1.vue-seamless-scroll无缝滚动-vue-seamless-scroll的简介及使用教程-MadewithVuejs2.富文本(1)avue-plugin-ueditoravue-plugin-ueditor:avue富文本编辑器(2)wangeditorwangEditor3.vue-monoplasty-slide-verify滑动验证码vue-monoplasty-slid
- Vue3富文本组件UEditor ,[email protected]
天马3798
Vuevue.js前端javascript
一、Vue中UEditor2.0版本跟3.0版本不兼容重点安装版本不同使用详细介绍:vue-ueditor-wrap-Vue+UEditor+v-model双向绑定二、安装流程1.安装#vue-ueditor-wrapv3仅支持
[email protected]#
[email protected].全局引入,注册组件//main.jsimport
- 我用 CF 打穿了他的云上内网
火线安全
云安全
文章首发于:火线Zone社区:https://zone.huoxian.cn/d/1341-cf作者:TeamsSix0x00前言最近在做项目的时候,测到了一个部署在云上的存在LaravelUEditorSSRF漏洞的站点,并且发现这个SSRF漏洞可以读取到临时凭证,这不巧了,正好最近写了一个云环境利用的工具。开始之前这里先简单介绍一下这个工具,CF是这个工具的名字,通过它可以很方便的进行云上内网
- 波卡 2024 展望:技术迭代与治理模型探析
OneBlock Community
波卡生态区块链polkadot波卡去中心化
作者:CoinBureauEditorialteam编译:OneBlock+原文:https://www.coinbureau.com/review/polkadot-dot/#history-of-polkadot编者注:本文在发表前由Polkadot社区的部分核心成员进行校审,意见、观点和批评均来源于CoinBureauEditorialteam,更多关于波卡2.0的去中心化之路解析,敬请期待
- 波卡 2024 展望:DOT 升级的新方向
OneBlock Community
波卡生态波卡web3polkadot去中心化
作者:CoinBureauEditorialteam编译:OneBlock+原文:https://www.coinbureau.com/review/polkadot-dot/#history-of-polkadot编者注:本文在发表前由Polkadot社区的部分核心成员进行校审,意见、观点和批评均来源于CoinBureauEditorialteam,更多关于波卡2.0的去中心化之路解析,可以回顾
- 百度编辑器-Ueditor-上传图片的配置
Evan.Pei
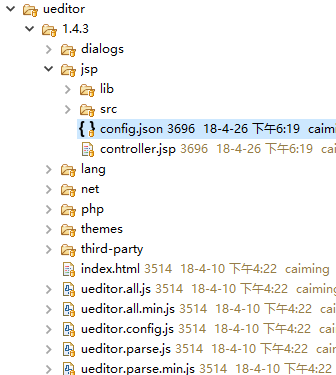
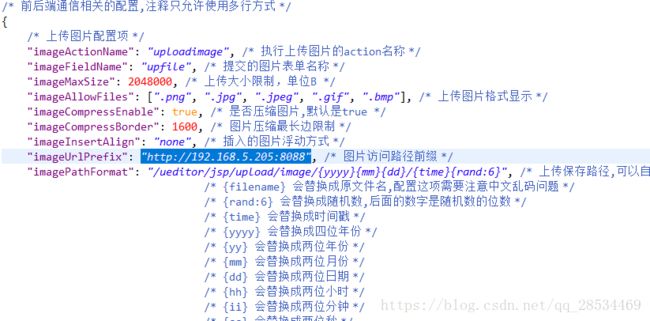
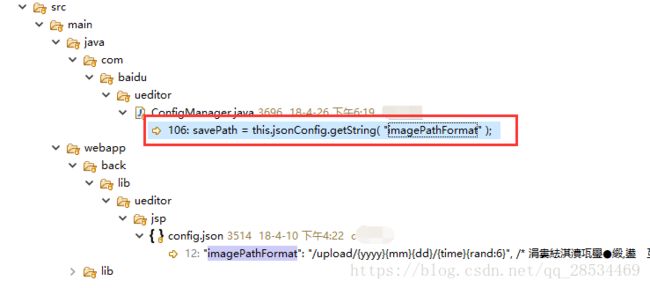
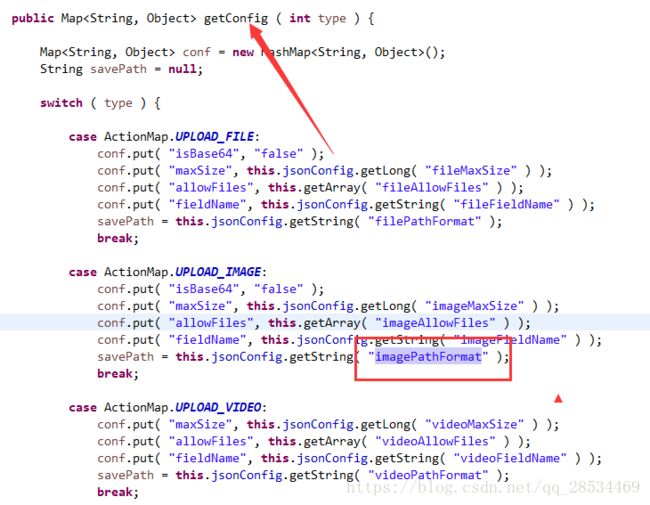
1.UEditor是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。2.配置图片保存,由于编辑器在保存时要先将图片上传到后台,前台显示的只是一个,就需要后台代码的配合。编辑器区分多个语言版本,下载.net版本的。3.目录结构,我这用的MVC框架。需要注意:1.config.json与controlle
- 变现小程序知识付费系统源码搭建教程,免费分享
达建佳阿容yangmaodian8
小程序
实测,可以运行。后台安装1.将源码上传至服务器首先修改数据库文件Application\Common\Conf\config.php这个文件修改里面的数据库信息2.导入数据库xczyvip.cn.sql备份文件到您的mysql内3.宝塔设置thinkphp的伪静态4.需要php5.6后台地址域名/youni默认账号密码admin1231235.根目录下Public\Ueditor\php\conf
- 解决百度编辑器ueditor默认有空格的问题
止水波澜
问题:引入百度编辑器之后,光标定位到如图所示的地方:百度编辑器可见光标之前有一段空格。然后打开HTML查看:空格HTML原因:引入ueditor时JS代码有换行有换行的代码解决方法:去除换行去除换行效果:光标置于最左边光标置于最左
- VUE基于ueditor直接上传图片到oss服务器(前后端分离不涉及任何后端代码)
夜雨渐停丶我独行
因为公司需要用到百度的富文本编辑器,并且要用到上传图片的功能。但是因为官方的例子是前后端不分离的,上传功图片到oss需要后端配置一堆东西。在网上看到很多demo也是需要配置后端代码了,基本没看到符合自己的需求,我的需求很简单,不碰任何的后端代码,把上传图片的功能独立出来直接上传oss并返回图片的url。经过对源码的一顿骚操作之后终于改好了,咔咔咔。。。。废话不多说先上效果图1.jpg下面说下具体步
- django富文本编辑器ckeditor
Wanncye
VUE+Djangodjango
django富文本编辑器ckeditor简介安装添加应用添加配置添加路由修改字段简介同一个团队中,并不是所有人都懂代码。那么,对于数据运维人员,我们引入富文本编辑器,对他们来说是非常友好的。富文本即具备丰富样式格式的文本。在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串。为了快速简单的让用户能够在页面中编辑带html格式的文本,我们引入富文本编辑器。有ueditor
- 红队专题-代码审计-RCE-SSRF
amingMM
java
代码审计RCE远程命令/代码执行概述命令注入CommandInjectionRCE漏洞函数代码执行命令注入执行示例pbootcms存在RCE漏洞使远程服务器执行“whoami”的命令Java代码审计注入CodeQLpy-javaseayfortify内存的基本概念差异备份注入java基本语法代码审计实战渗透-fofa-dirBrute-代码审计-构造poc-ueditor-解密-过waf-Godz
- day33WEB 攻防-通用漏洞&文件上传&中间件解析漏洞&编辑器安全
aozhan001
中间件安全
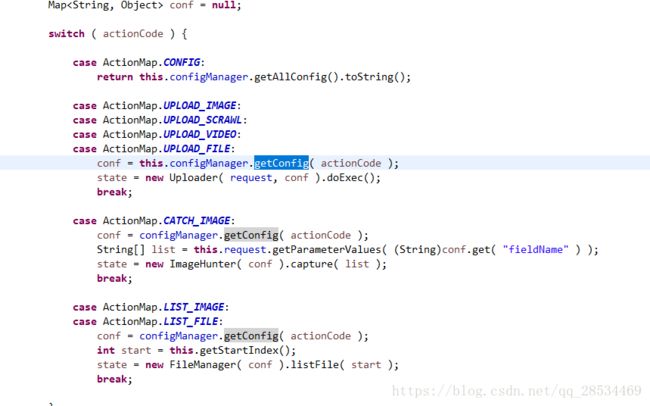
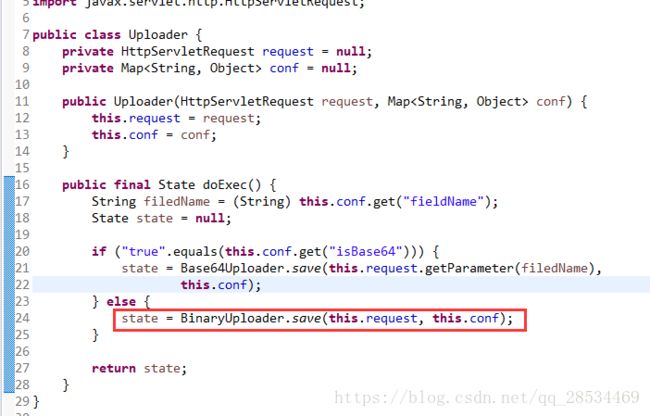
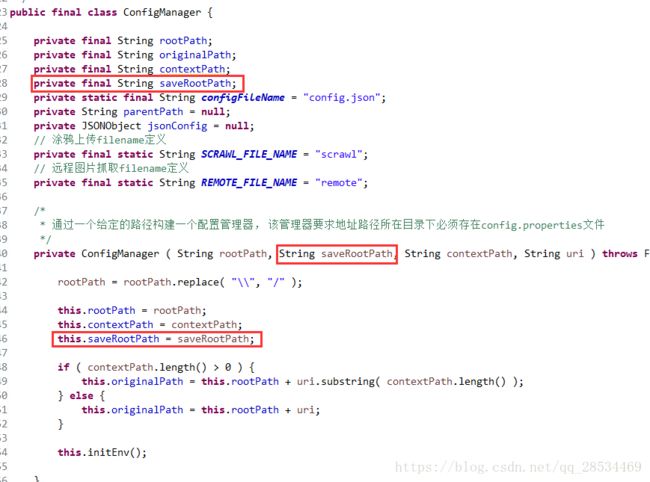
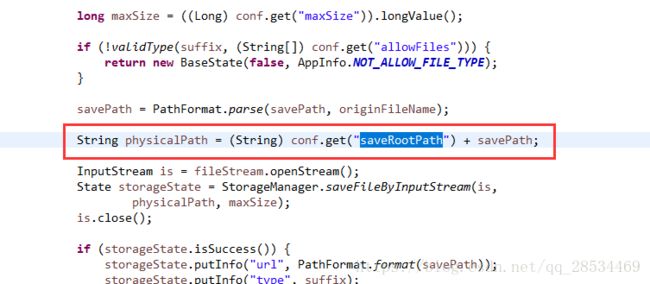
目录一,中间件文件解析漏洞-IIS&Apache&Nginx-IIS67文件名目录名-Apache换行解析配置不当1、换行解析-CVE-2017-157152、配置不当-.htaccess配置不当-Nginx文件名逻辑解析漏洞1、文件名逻辑-CVE-2013-45472、解析漏洞-nginx.conf配置不当二,Web应用编辑器-Ueditor文件上传安全三,实例CMS&平台-中间件解析&编辑器引
- SpringBoot 整合Ueditor 完美避坑
YL君
SpringBoot整合Ueditor完美避坑下载先去官网下载开发包http://ueditor.baidu.com/website/download.html#mini选择jsp开发版然后将压缩包里的东西复制到静态文件路径下,如图:ueditor_static.png修改配置文件首先是选择修改ueditor.config.js,修改serverUrl,如图:ueditor_config1.png
- 常用的几款富文本编辑器
wen_文文
Vuejavascript
1.tinymceGit配置操作文档兼容性:FireFox,Safar,Chrome,Edge,IE11+;安全性:经典编辑模式版本<=5.12时,会存在XSS攻击;可能需要自己想办法防止XSS攻击2.UEditorGit效果预览配置操作文档缺点:组件较大,打包压缩后依旧不小,自带样式不美观,需要自己封装样式;官方现今已停止维护;优点:开发团队强大,在百度的多个产品中已实际使用兼容性:支持IE6+
- tp5中使用ueditor编辑器编辑器里html标签也显示出来了
编程爱好者之家
PHPthinkphp5thinkphp
今天在tp5框架中使用ueditor编辑器,内容输出到编辑器的时候,html标签也显示出来了,如下图解决办法为在输出模板的时候加上raw函数产生原因为:tp5框架为了避免出现XSS安全问题,默认的变量输出都会使用htmlentities方法进行转义输出。你还可以设置默认的过滤方法,在配置文件template.php中设置'default_filter' => 'htmlspecialchars'就
- 关于UEditor 与 tp5 标签自动转义的巨坑,已解决!
别打扰我写BUG
php富文本编辑器Ueditortp5
TP5写全局过滤,要观察回显的html数据,如果tp使用raw还是html实体,请再转化一次htmlspecialchars_decode
- tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法
胡金针
ueditortp5html标签
tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法参考文章:(1)tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法(2)https://www.cnblogs.com/ouguangqiang/p/9755614.html(3)https://www.javazxz.com/thread-5653-1-1.html备忘一下。
- 百度编辑器UEditor中文乱码问题
chen864984891
java
一、简介百度UEditor编辑器是一款开源(也存在一些小问题)的很实用的超文本编辑器,由于其功能多,强大API支持,得到广泛的使用。很适合自定义编辑功能。界面网上找了许多相关内容,发现怎么改编码解码都是中文乱码最后只能把与富文本相关的编解码设置依次更改,然后发现是在web.xml中的资源过滤器中将utf-8编码设置为强制执行了CharacterEncodingFilterorg.springfra
- Thinkphp Ueditor 页面编辑器显示标签问题
0c4d
php
ueditor富文本保存内容,页面展示时显示内容含有标签解决办法:{$company.info|htmlspecialchars_decode}Ueditor富文本保存后,富文本编辑器内,显示内容是标签,解决办法:{$item.info|html_entity_decode}
- UEditor显示Invalid or unexpected token
anai2312
php
原文链接http://www.qqdeveloper.com/a/53.html问题背景数据修改操作,需要做一个数据内容回显,该内容中包含代码、图片、普通文本等等内容,反正就是各种内容。当做数据回显时,用的是ueditor的setContent()函数。错误情况下面是错误信息,和错误信息的位置开发代码使用的是tp5,具体代码实现如下。这是html代码 {:htmlspecialch
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb