iframe里有一个srcdoc属性,很有用!
window.location.href=document.referrer//可以实现返回上一级页面并刷新
HTML5权威指南©®,比较老的书了,有些知识过时了!!!
HTML5高级程序设计 也是比较老的书了。
0.0一些网站:
http://caniuse.com/ 查询浏览器支持情况
https://www.w3.org/html/ 【w3c的html首页】
https://www.w3.org/TR/2016/WD-html51-20160310/changes.html#changes 【html5.1官方文档 table of contents】
https://www.w3.org/html/ig/zh/wiki/HTML5 【html5中文版文档,不过貌似不是最新的html版本】
https://www.w3.org/Style/CSS/ 【w3c的css首页】
https://www.w3.org/TR/css-2017/ 【css最新版本手册】
0.1,一些资源库:
morderizr 一个js库,检测浏览器是否支持某些HTML5和CSS3特性的JS库 http://modernizr.cn/
0.2,一些解释:
处理html文件软件有很多,他们有个共同的名字叫:用户代理(user agent )。其中最最常见最最主流的便是 浏览器。
一个html元素是指: 开始标签 + 内容 + 闭合标签,有些自闭合标签自身就是一个元素
布尔属性:布尔属性不需要设定一个值,只需要将属性名添加到元素中即可,如hidden, disabled等都是布尔属性。给这类属性赋任何值都和只写此属性名效果相同。如hidden='false'仍然是hidden效果
1,HTML文档结构
①外层结构
外层结构由两个元素确定: DOCTYPE和html。
②head
head标签里包含元数据,可以向浏览器提供文档的一些信息,如标题,作者等等。除了可包含用于说明html文档的元素,head元素还能用来规定文档与外部资源(如css样式表)的关系,定义内嵌css样式,放置和载入脚本程序。
③body
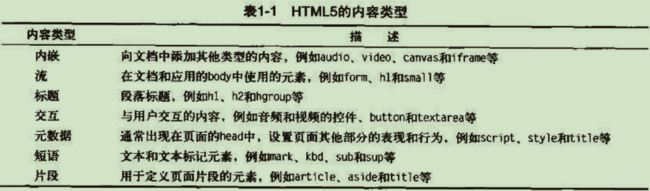
1.2,html元素类型:
另一本书中的分类:
2,HTML entities(html实体)
HTML特殊字符编码大全:往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字。下面就是以字母或数字表示的特殊符号大全。
´ ´ © © > > µ µ ® ® & & ° ° ¡ ¡ » » ¦ ¦ ÷ ÷ ¿ ¿ ¬ ¬ § § • • ½ ½ « « ¶ ¶ ¨ ¨ ¸ ¸ ¼ ¼ < < ± ± × × ¢ ¢ ¾ ¾ ¯ ¯ “ " ™ ™ € € £ £ ¥ ¥ „ „ … … · · › › ª ª ˆ ˆ “ “ — — ’ ’ º º † † ‹ ‹ – – ‚ ‚ ” ” ‡ ‡ ‘ ‘ ‰ ‰ ˜ ˜ ≈ ≈ ⁄ ⁄ ← ← ∂ ∂ ♠ ♠ ∩ ∩ ≥ ≥ ≤ ≤ ″ ″ ∑ ∑ ♣ ♣ ↔ ↔ ◊ ◊ ′ ′ ↑ ↑ ↓ ↓ ♥ ♥ − − ∏ ∏ ♦ ♦ ∞ ∞ ≠ ≠ √ √ ≡ ≡ ∫ ∫ ‾ ‾ → → α α η η μ μ π π θ θ β β γ γ ν ν ψ ψ υ υ χ χ ι ι ω ω ρ ρ ξ ξ δ δ κ κ ο ο σ σ ζ ζ ε ε λ λ φ φ τ τ Α Α Η Η Μ Μ Π Π Θ Θ Β Β Γ Γ Ν Ν Ψ Ψ Υ Υ Χ Χ Ι Ι Ω Ω Ρ Ρ Ξ Ξ Δ Δ Κ Κ Ο Ο Σ Σ Ζ Ζ Ε Ε Λ Λ Φ Φ Τ Τ ς ς HTML常用特殊字符:只要你认识了 HTML 标记,你便会知道特殊字符的用处。
HTML 原代码 显示结果 描述 < < 小于号或显示标记 > > 大于号或显示标记 & & 可用于显示其它特殊字符 " “ 引号 ® ® 已注册 © © 版权 ™ ™ 商标 半个空白位 一个空白位 不断行的空白
提供一些符号的英文,
` backquote 反引号
~tilde 波浪号
!exclamation 惊叹号
@ at
# numbersign,英语国家是hash,美语是pound,音乐里作sharp,如C#
$ dollar
% percent
^ caret
& ampersand
* asterisk,star(美语),数学公式中作multiply
( parenleft,opening parentheses
) parenright,closing paretheses
- minus;hyphen连字符,不读
_ underscore
+ plus
= equal
[ bracketleft,opening bracket
] bracketright,closing bracket
{ braceleft
} braceright
; semicolon
:colon
' quote
" doublequote
/ slash
\ backslash 反斜杠
| bar
,comma
< less
> greater
.period
question
space 空格
其他符号的读法
< is less than
> is more than
≮ is not less than
≯ is not more than
≤ is less than or equal to 小于或等于号
- hyphen 连字符
≥ is more than or equal to 大于或等于号
' apostrophe 省略号,英文中省略字符用的撇号;所有格符号
% percent
- dash 破折号
‰ per mille
∞ infinity 无限大号
∝ varies as 与…成比例
( ) parentheses 圆括号
√ (square) root 平方根
[ ] square brackets 方括号
∵ since; because 因为
《 》 French quotes 法文引号;书名号
∴ hence 所以
… ellipsis 省略号
∷ equals,as (proportion) 等于,成比例
¨ tandem colon 双点号
∠ angle 角
∶ ditto 双点号
⌒ semicircle 半圆
‖ parallel 双线号
⊙ circle 圆
/ virgule 斜线号
○ circumference 圆周
swung dash 代字号
△ triangle 三角形
§ section; division 分节号
⊥ perpendicular to 垂直于
→ arrow 箭号;参见号
∪ union of 并,合集
∩ intersection of 交,通集
∫ the integral of …的积分
± plus or minus 正负号
∑ summation of 总和
× is multiplied by 乘号
° degree 度
÷ is divided by 除号
′ minute 分
〃 second 秒
≠ is not equal to 不等于号
≡ is equivalent to 全等于号
℃ Celsius degree 摄氏度
≌ is equal to or approximately equal to 等于或约等于号
4,全局属性(所有的全局属性)
accesskey="n":不区分大小写,chrome浏览器alt + n选中,firefox浏览器alt + shift + n选中。注意如果是button或者是超链接元素,相当于直接点了此按钮或者此链接。
class属性 用于css样式
contenteditable='true' / 'false'。不要当做布尔属性
contextmenu无主流浏览器支持此属性
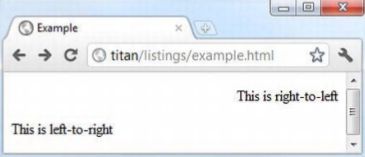
dir规定元素中文字的方向,有效值只有两个:ltr(从左到右)和rtl(从右到左)。注意从右到左的效果是如下:
draggable:表示元素是否可被拖放。像个布尔属性,但不是布尔属性,只能完整使用, 即draggable='true' / 'false',单写和其他任何方式都不支持
dropzone:与draggable搭配使用。其值有三个:dropzone="copy" / "move" / "link"。
hidden:布尔属性. 隐藏元素。此元素不占html文档任何空间
id属性:给元素分配一个唯一的标识符。用处:1,用于css样式, 2导航到文档中的特定位置,url后面加上 #id_name 即可直接导航至该元素。该url的末尾部分(#加上元素id值)成为url片段标识符【fragment identifier】
lang: 用于说明元素内容所使用的语言(任何元素都可用,全局属性嘛)。用处:1,让浏览器调整其表达元素内容的方式【貌似没啥作用。。】,比如说,改变使用的引号,在使用了文字朗读器(或别的残障辅助技术)的情况下正确发音, 2, 还可以用来选择指定语言的内容,以便只显示用户所选语言的内容或对其应用样式
spellcheck: 表明浏览器是否应该对元素的内容进行拼写检查,这个属性只有用在用户可以编辑的元素上时才有意义。注意,这是非布尔属性,spellcheck可以接受的属性值有两个:spellcheck='true'/ 'false'.拼写检查的方式因浏览器而异。
style属性:用来直接在元素身上定义css样式(这是 在style元素 或 外部样式表中定义样式 之外的第三个选择)。
tabindex:HTML页面上的键盘焦点可以通过按Tab键在各元素间切换。用tabindex属性可以改变默认的转移顺序。tabindex属性值为数字,为1的第一个被选中,依次类推;为负值的不会被选中;为0和不写一样,优先级低于正数任何值。另外一点需要注意:像input元素等默认可以被tab选中,但是像div之类的大部分元素默认不会被tab切换到,但是给此div元素定义了tabindex值之后,这个元素就可以通过tab键选中了。
title属性:当鼠标悬浮时提供元素的额外信息。浏览器通常用这些东西显示工具提示。
5,初探CSS
①, 可以link多个css文件,若对同一个元素应用样式,则最后被加载的样式有效
②,在一个css文件中可以引入另一个css文件,使用@import语句。注意此语句必须是在文件最开始【有个例外,就是@charset语句,用于指定样式文件的字符编码】!可以引入多个,同样若对同一个元素应用样式,最后被加载的样式有效。as shown in the following figure :
③,样式表层叠次序
1,内联样式 inline sytles [style属性]
2, 内嵌样式 embedded styles [style标签]
3, 外部样式 external styles [link 标签]
前三者统一叫做作者样式 author styles
4, 用户样式user styles(指的是用户自己针对某个浏览器自定义的一些css样式,几乎没人会这么做。。。,参考 http://www.cnblogs.com/everest33Tong/p/6709881.html)
5,浏览器默认样式,browser styles (more properly known as the user agent styles)
④,!important可以改变样式层叠顺序。
注意:在处理重要样式时,用户样式和作者样式的顺序是用户样式优先,这和非重要样式的处理顺序相反。
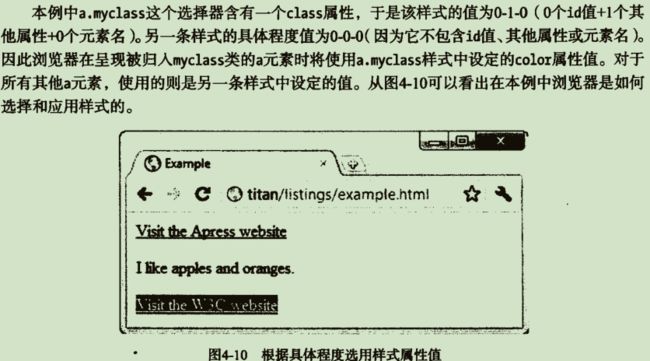
⑤,浏览器逐个处理每个html元素样式,当发现一个元素的样式有两个以上,且处以同一等级(比如都在style标签里的针对同一个元素的样式,并不是哪个在下面哪个生效,而是哪个越具体哪个生效),则按如下规则(简单来说就是越具体优先级越高):
⑥,继承
如果浏览器在1,作者样式2,用户样式3,浏览器样式中(说明浏览器也没有为各个html元素准备默认值) 都找不到一个元素的样式定义,就会求助于继承机制,使用父元素的这个样式的属性值。
⑦,css颜色
5.8,css长度
5.8.1,绝对长度
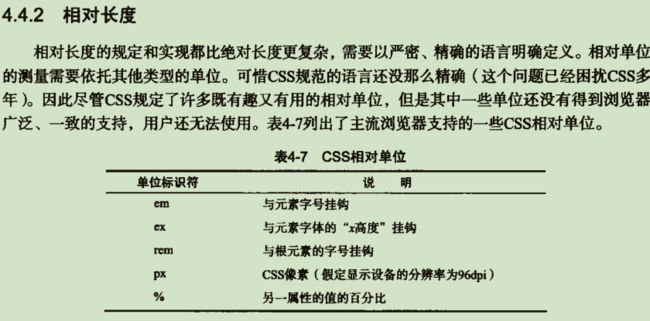
5.8.2,相对长度
5.8.2.1, em:与元素字号挂钩的相对单位
浏览器逐个处理每个html元素的样式,如果遇到em单位作为长度,就表示这个元素的长度是与本元素内的字体大小(即是font-size属性的值)相关。
5.8.2.2,rem:与根元素的字号挂钩的相对单位
rem单位根据元素(即文档的根元素)的字号而定。
5.8.2.3,ex:
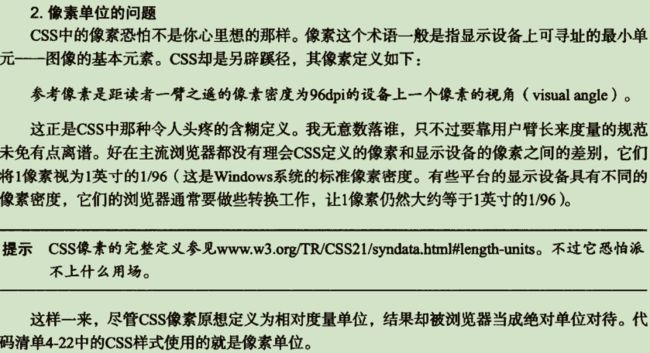
5.8.2.4,像素问题px(pixel)
5.8.2.5,
6, 初探javascript
6.1, javascript是区分大小写的语言
6.2,
6.3
6.4, 相等运算符(==)和等同运算符(===):
相等运算符会尝试将操作数转化为同一类型,以便判断是否相等。本质上讲,== 运算符测试两个值是否相等,而不管其类型。
6.5,
![]()
var obj1 = {name: 'tong', age: 11}; var obj2 = {name: 'tong', age: 11};则,obj1 == obj2 返回false。这个应该和python中的处理方式一样,obj1 和 obj2是不同的引用,id(obj1)和id(obj2)不同。
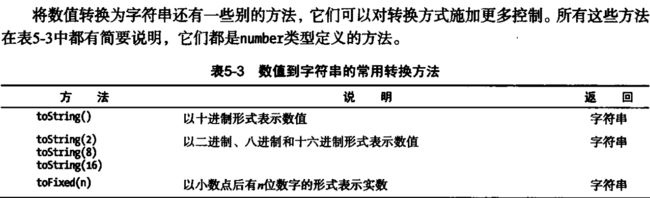
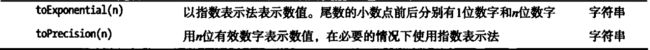
6.6,显式类型转换:
6.6.1:将数值转化为字符串
6.6.2:将字符串转化为数值
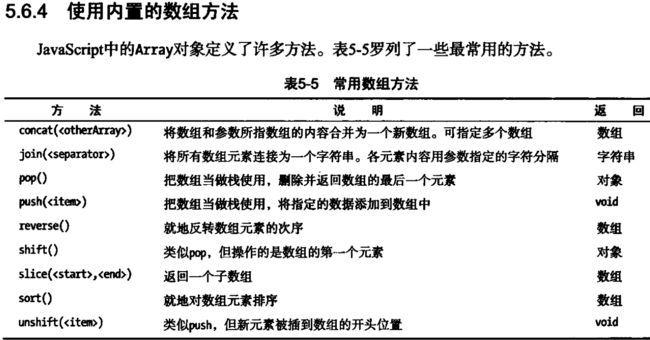
6.7:数组
注释:经测试,array.push()和array.unshift()返回的是增加数目后的数组长度,截图中应该有误。
6.8:null与undefined 【Boolean(null) == false Boolean(undefined) == false】
undefined是在未定义变量值的情况下得到的值;null是指给变量赋的是一个【无值】。
例子如下:
又如,
6.9:javascript库
jqueryUI中文网【待研究】: http://www.jqueryui.org.cn/
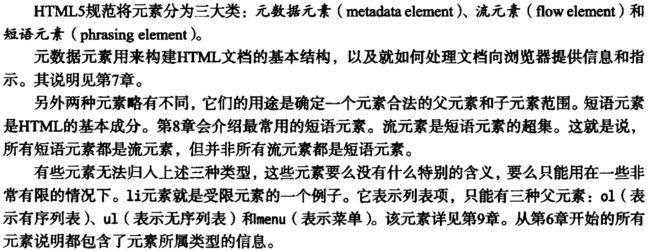
7,文档元素和元数据元素
7.1文档元素。文档元素有四个,DOCTYPE,html,head,body
7.1.1DOCTYPE元素。
7.1.2html元素。
html元素更恰当的名字是根元素(root element)。它表示文档中HTML部分的开始。
7.1.3head元素。
![]()
![]()
7.1.4body元素。
7.2 元数据元素。title,base,meta等元素都属于元数据元素
7.2.1,base元素。设置相对URL的解析基准。
等也是。不能有用户自定义的内容,但可以有自己的属性)
7.2.2,meta元素。也是虚元素。用元数据说明文档,拥有的属性有:name, content, charset, http-equiv。有三种用法,分别如下:
7.2.2.1,指定名/值元数据对
![]()
除了预定义的5个元数据类型,还可以使用元数据扩展。参见 http://wiki.whatwg.org/wiki/MetaExtensions
7.2.2.2,声明字符编码
7.2.2.3,模拟HTTP标头字段
![]()
7.2.3,style元素。属性有type, scoped, media。
<意识到没必要记录这么详细,下面只记录一些核心笔记>
1,,其中的xxx在没有label属性时便充当label属性,没有value属性时便充当value属性。两者都没有时,xxx便充当两者。
2,提交到php时,会自动有两个叫sss.x和sss.y的字段名传给php,代表点击图片的位置举例图片左上角的坐标,此时php接收的字段名要写成sss_x与sss_y,若写成sss.x与sss.y则接收不到。
3,textarea wrap属性介绍
off:不自动换行;hard:自动硬回车换行,换行标记一同被传送到服务器中去; soft:自动软回车换行,换行标记不会传送到服务器中去。
4, novalidate是form元素的属性,表示不对表单验证(优先级高于具体的验证表单)。对于type='submit'型的button和input元素有一个相似属性,formnovalidate。其他的button和inupt都没有此属性。
5,:only-of-type伪类选择器匹配的是,父元素的唯一类型的子元素。
6,如果用百分比指定元素的内边距padding,外边距margin...,则四个方向的百分比都是和包含块(即父元素)的宽度有关,和高度没有任何关系。
7,display:
![]()
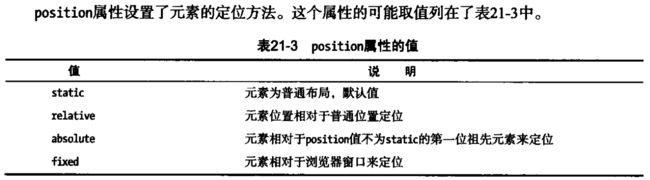
8,pisition:
另外:relative不脱离文档流,absolute脱离文档流。z-index属性只对应用了非static定位的元素有效。
9, DOM中的cookie. document.cookie
1,一次只能设置一个cookie
2,指定一个键值对作为cookie属性的值。如,document.cookie='cookie_1=value_1'。这个cookie会被添加到文档的cookie集合。如果设置的值和现有的某个cookie具有相同的名称,那么就会用新值更新那个cookie。
3,可以在cookie的键值对后面添加额外字段设置cookie更多的信息,以分号分割。如设置有效期:document.cookie='cookie_name=cookie_value;max-age=3'; 可以添加的字段如下列表
10, script标签中的defer与async属性。
1, 这两个属性只能与src属性一起使用,否则不起作用。即只能用于外部脚本文件,对文档内嵌脚本不起作用。
2, 默认情况下,浏览器一遇到script元素就会暂停处理HTML文档,转而载入脚本文件并执行其中的脚本。在脚本执行完毕后浏览器才会继续解析HTML文档。defer属性可以改变浏览器对脚本的处理顺序。当浏览器遇到带有defer属性的script元素时,会将脚本的加载和执行推迟到HTML文档中的所有元素都已得到解析之后。更具体的说是,会在document.readyState == 'interactive'时执行。
3,document.readyState属性提供了加载和解析HTML文档过程中当前处于哪个阶段的信息。具体信息见下表:
这个属性与readystatechange事件结合使用用处最大。document.onreadystatechange=function(){....}
4, async属性可以异步执行脚本。默认情况,浏览器遇到script元素就会停止处理HTML文档。当使用了async属性后,浏览器遇到此script元素时会继续解析HTML文档中的其他元素(包括其他script元素),同时异步加载和执行这个带有async属性的script元素。如果运用得当,这可以大大提高整体加载性能。不过也有一个缺点,使用async属性后,页面中的脚本不再按定义它们的次序执行。因此如果脚本中使用了其他脚本中定义的函数或值,那就不宜使用async属性。
11,在事件中设置css属性,相当于是在
③,在style的内容中使用:
15,匹配手机横竖屏:(css 和 javascript)
①,css识别:
@media screen and (orientation: landscape) {横屏}
@media screen and (orientation: portrait) {竖屏}
②,js识别:
- //判断手机横竖屏状态: window.onorientation = function(e){}或者更好的addEventListener()
- window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", function(e) {
- if (window.orientation === 180 || window.orientation === 0) {
- //alert('竖屏状态!');
- }
- if (window.orientation === 90 || window.orientation === -90 ){
- //alert('横屏状态!');
- }
- }, false);
- //移动端的浏览器一般都支持window.orientation这个参数,通过这个参数可以判断出手机是处在横屏还是竖屏状态。
16,CSS多列布局。
只有opera支持标准的多列布局。其他浏览器需要带有前缀。ie从10开始支持。
colunm-count: 缩放浏览器时,自动调整列宽度保持列数;
column-fill: 一般浏览器都不支持;
colunm-gap: 列与列之间的间距;
column-rule: column-rule-width column-rule-style column-rule-color,和border:1px solid red类似。是列与列之间的分割线的样式设置;
column-span: 貌似没啥效果;
column-width: 指定列宽,当浏览器缩放时,调整列数以保持列宽。
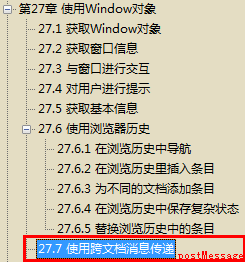
17,跨文档消息传递(cross-document messaging):有时简称为XDM,核心是postMessage()方法;
在HTML5规范中,除了XDM部分之外的其他地方也会用到postMessage()方法,但都是为了同一个目的:向另一个地方传递数据。对于XDM而言,“另一个地方”指的是包含在当前页面中的