vue路由的四种跳转方式
一、router-link
1. 不带参数
//name,path都行, 建议用name
// 注意:router-link中链接如果是'/'开始就是从根路由开始,比如当前此时的路由是xxx/aa,:to="/bb",点击后路径就是xxx/bb
// 如果开始不带'/',则从当前路由开始。比如当前此时的路由是xxx/aa,:to="bb",点击后路径就是xxx/aa/bb
2.带参数
// params传参数 (类似post)
// 路由配置 path: "/aa/:id" 或者 path: "/aa:id"
// 不配置path ,第一次可请求,刷新页面id会消失
// 配置path,刷新页面id会保留
// html 取参 $route.params.id
// script 取参 this.$route.params.id
// query传参数 (类似get,url后面会显示参数)
// 路由可不配置
// html 取参 $route.query.id
// script 取参 this.$route.query.id 二、this.$router.push() (函数里面调用)
1. 不带参数
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})2. query传参
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
// html 取参 $route.query.id
// script 取参 this.$route.query.id3. params传参
this.$router.push({name:'home',params: {id:'1'}}) // 只能用 name
// 路由配置 path: "/home/:id" 或者 path: "/home:id" ,
// 不配置path ,第一次可请求,刷新页面id会消失
// 配置path,刷新页面id会保留
// html 取参 $route.params.id
// script 取参 this.$route.params.id
发现可以渲染;但是一刷新就变成了[object object]
4. query和params区别
query类似 get, 跳转之后页面 url后面会拼接参数,类似?id=1, 非重要性的可以这样传,
密码之类还是用params刷新页面id还在
params类似 post, 跳转之后页面 url后面不会拼接参数 , 但是刷新页面id 会消失。
当query传递的是一个对象时,需要这样传,否则刷新页面。会发现对象完全变了。成了一个"[object Object]"
// 列表页点击跳转 res是一个大对象
let data = JSON.stringify(result) // result传递的query参数。我们转为string
this.$router.push({path: '/wx/detail', query: {res: data}})
// 详情页获取
let data = JSON.parse(this.$route.query.res)
this.result = Object.assign({}, data)扩展:页面刷新store.state中的数据消失,可以使用localStorage来避免
//在页面刷新时将vuex里的信息保存到localStorage里
window.addEventListener("beforeunload",()=>{
localStorage.setItem("messageStore",JSON.stringify(this.$store.state))
})
//在页面加载时读取localStorage里的状态信息
localStorage.getItem("messageStore") && this.$store.replaceState(Object.assign(this.$store.state,JSON.parse(localStorage.getItem("messageStore"))));
// replaceState这个方法就是替换 store 的根状态,然后通过对象赋值assign将localStorage进行赋值
// beforeunload这个方法是在页面刷新时触发,将store中的信息存入localStorage三、this.$router.replace() (用法同上,push)
四、this.$router.go(n) ()
this.$router.go(n):向前或者向后跳转n个页面,n可为正整数或负整数
注:
this.$router.push:跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面
this.$router.replace:跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上上个页面 (就是直接替换了当前页面)
this.$router.go(n):向前或者向后跳转n个页面,n可为正整数或负整数
PS:vue-router中 $router 和 $route有啥区别:
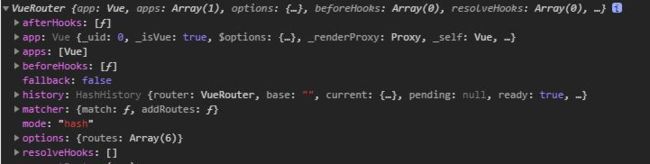
1. this.$router表示全局,是router构造方法的实例,this.$router打印如下:
2. this.$route表示的是当前页面的路由信息, this.$route打印如下:
**1.$route.path**
字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
**2.$route.params**
一个 key/value 对象,包含了 动态片段 和 全匹配片段,
如果没有路由参数,就是一个空对象。
**3.$route.query**
一个 key/value 对象,表示 URL 查询参数。
例如,对于路径 /foo?user=1,则有 $route.query.user == 1,
如果没有查询参数,则是个空对象。
**4.$route.hash**
当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。锚点
**5.$route.fullPath**
完成解析后的 URL,包含查询参数和 hash 的完整路径。
**6.$route.matched**
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
**7.$route.name 当前路径名字**
**8.$route.meta 路由元信息