- [TriCore][官方例程][TC397以太网例程详解] - 5.IP 地址声明
MaoXian_n
TriCore官方例程tcp/ip网络协议网络嵌入式硬件驱动开发
关键词TC397官方例程;TC397以太网例程;TC397GETH;简介本篇为AurixTriCoreTC397以太网官方例程分析,重点关注其硬件行为调试所用的开发板型号:KIT-A2G-TC397-5V-TFT所使用的例程:Ethernet_1_KIT_TC397_TFT英飞凌TriCore官方例程下载地址:GitHub-Infineon/AURIX_code_examples:Thisrepo
- 工程师必读一次性讲明白系列(十四)XCU、BMS、BCM 、VCU 、MCU
空间机器人
单片机嵌入式硬件
工程师必读一次性讲明白系列(十四):XCU(多域控制器)、BMS、BCM(车身控制器)、VCU(整车控制器)、MCU(电机电控)今天我们要深入浅出地讨论一些电动汽车里不可或缺的控制系统,分别是XCU(多域控制器)、BMS(电池管理系统)、BCM(车身控制器)、VCU(整车控制器)和MCU(电机电控)。这些系统像“汽车的大脑和神经”,一起保证着车辆的高效、安全和舒适。我们将用简单又有趣的方式讲解原理
- Oracle 创建用户和表空间
天农学子
oracle数据库
Oracle创建用户和表空间使用sys账户登录建立临时表空间--建立临时表空间CREATETEMPORARYTABLESPACETEMP_POS--创建名为TEMP_POS的临时表空间TEMPFILE'/oracle/oradata/POS/TEMP_POS.DBF'--临时文件SIZE50M--其初始大小为50MAUTOEXTENDON--支持自动扩展NEXT50M--20480M--每次增量为
- 基于微信小程序的校园二手物品交易平台的设计与实现
AI天才研究院
计算大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于微信小程序的校园二手物品交易平台的设计与实现1.背景介绍1.1校园二手物品交易的需求在校园生活中,学生们经常会遇到一些闲置物品需要出售或者需要购买的情况。传统的校园二手物品交易方式存在诸多不便,比如信息不对称、交易渠道单一、安全性和可信度较低等问题。随着移动互联网的快速发展,基于微信小程序的校园二手物品交易平台应运而生,为校园师生提供了一个高效、便捷、安全的二手物品交易渠道。1.2微信小程序的
- 构建 Q&A 系统:基于文档和模型的问答
drebander
AI编程springAI
在现代企业中,自动化的问答系统可以极大地提升工作效率,特别是在文档处理、客户支持和知识管理等领域。通过结合SpringAI和文档检索技术,可以轻松构建一个智能的问答系统,帮助用户从文档中快速获取信息。本文将展示如何利用SpringAI构建一个可以根据文档内容回答问题的智能Q&A系统。1.构建智能Q&A系统的背景现代的Q&A系统不仅需要能理解用户的问题,还需要能够从大量文档中找到相关的答案。传统的问
- Java服务端服务网关:Kong与Spring Cloud Gateway的比较
微赚淘客系统开发者@聚娃科技
javakong网络
Java服务端服务网关:Kong与SpringCloudGateway的比较大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在微服务架构中,服务网关是至关重要的组件,它负责处理服务间的入站和出站流量,提供路由、过滤、限流等功能。Kong和SpringCloudGateway是两个流行的服务网关解决方案,它们各有特点和优势。本文将对Kong和SpringCloudG
- 你还在以为golang切片扩容是1/4的增加吗?其实早就已经变啦!
爱学习的狮王
gogolang开发语言后端
golang切片扩容原理变化前言切片扩容对比Go1.17(这个版本中的扩容也是目前大部分书籍和博客中讲到的切片扩容内容)Go1.18(这个是目前实际的扩容规则,虽然在1.20中入参变了,但是核心的扩容逻辑没有变,所以还是以1.18举例)结语前言最近看go语言的切片原理时发现实际的扩容规则和一些博客和书上讲的不一致,所以看看各版本的源码中切片的扩容到底是怎么做的,看源码是最快捷且准确的方式,go语言
- (新春特辑)腾讯开源MimicMotion整合包,最强图片生成跳舞视频的动作视频模型,动作丝滑没有破绽
struggle2025
人工智能计算机视觉机器学习AI作画腾讯云AI代码助手
一、项目介绍:(文末提供下载)腾讯图片生成跳舞视频的项目MimicMotion,高质量人类动作视频生成与置信感姿势。亮点:丰富的细节,良好的时间平滑性,以及长视频长度。效果同时支持面部特征和唇形同步,不止可以搞跳舞视频,也可以做数字人。本文信息图片均来源于GitHub开源地址:https://github.com/Tencent/MimicMotion二、效果展示三、概述近年来,生成式人工智能在图
- Transformers库的模板困境:apply_chat_template的版本变迁与解决方案
Gaffey大杂烩
大模型windowslinux数据库
目录问题现状低版本(4.43及以下)的简便方式高版本的报错问题原因分析旧版本的实现逻辑新版本的变化解决办法问题现状在使用Transformers库中的tokenizer处理模型输入时,我们经常需要将输入文本格式化为模型可以理解的格式。这个过程在不同版本的Transformers库中有着显著的差异。低版本(4.43及以下)的简便方式在Transformers4.43及更低版本中,当我们需要加载类似C
- Mac Electron 应用 公证(notarization)失败, appid or password was entered incorrectly
楠辞琦咎
electronmac前端
MacElectron应用公证(notarization)失败,appidorpasswordwasenteredincorrectly最近在开发electron桌面应用,最后需要打包后进行签名和公证才能给其他电脑正常打开运行,网上主流的有electron-notarize插件和命令行工具这两种方法,这里说说命令行公证时的一个坑正题来了:具体命令行公证方法可移步-》MacElectron应用的签名
- 【TC3xx芯片】AUTOSAR架构下内部看门狗复位检测
汽车电子嵌入式
AUTOSAR精进之路AUTOSARWatchDog功能安全SMUTC3xx架构
目录前言正文1.背景知识1-内部看门狗2.背景知识2-SMU问题:我们在SMU中断处理程序或者NMItraphandler中怎么确定时WatchDog上报的alarm了?3.背景知识3-CSA问题1:什么是CSA?问题2:怎么知道一块CSA保存的UpperCotext还是LowerContext?问题3:CPU如果管理所有的CSA内容?问题4:CSA中的什么信息和看门狗复位最为相关?问题5:看门狗
- 包管理器-npm、yarn、cnpm、pnpm的比较
小禄不迷路
npm前端
1.npm(nodepackagemanage)1.1本地安装使用命令:npminstall包名或npmi包名本地安装的包出现在当前目录下的node_module目录中如果本地安装的包带有CLI,npm会将它的CLI脚本放置到node_modules/.bin下,使用npx命令即可调用。1.2全局安装全局安装的包放置在一个特殊的全局目录。使用命令npminstall--global包名或npmi-
- Ollama 可以设置的环境变量
刘贤松
工具服务器运维
在Ollama的世界里,环境变量如同神秘的符文,它们是控制和定制这个强大工具的关键。通过精心设置这些环境变量,我们可以让Ollama更好地适应我们的需求,就像调整一把精密的乐器,使其奏出最和谐的旋律。以下是一些可以设置的环境变量,它们将帮助我们驾驭Ollama,让它成为我们探索数据海洋的得力助手。Llama3.1是Meta(Facebook的母公司)发布的一系列最先进的开源大语言模型。Llama3
- PyAutoGUI 使用教程 —— 喜欢你就 Copy 一下
冰雪危境
Pythonpython
前言PyAutoGUI是一个纯Python的GUI自动化工具,它可以让程序自动控制鼠标和键盘等一系列操作来达到自动化操作目的。使用PyAutoGUI脚本,在执行期间,应避免手动移动鼠标或进行键盘输入,以免干扰脚本的执行。全局暂停设置:通过设置全局变量pyautogui.PAUSE=“秒”,来每个延迟每个动作执行的暂停时间,以防止错误或干扰。自动防故障:将鼠标快速移到屏幕左上角,脚本会立即停止执行。
- Docker最新安装教程基于centos7.9
Acerola-
菜鸡上路docker
1.基本准备Docker要求内核版本3.10以上,请务必注意,安装教程基于centos7.9,内核版本3.10.0-1160.11.1.el7.x86_64#查看内核版本命令uname-r2.安装以下步骤依次进行#安装环境依赖yuminstall-yyum-utils#设置下载Docker的镜像源yum-config-manager\--add-repo\https://zfzbet67.mirr
- SpringBoot后端服务重定向
m0_74825634
面试学习路线阿里巴巴springboot后端java
SpringBoot后端服务重定向方法引言方案使用SpringMVC的重定向功能使用SpringBoot的路径匹配功能使用反向代理使用SpringCloudGateway直接调用Controller层接口最后引言SpringBoot开发中,后端服务对代码进行重构后,计划更改一个功能接口的URL地址。但是却不想更改前端代码。这时就需要用到重定向,将前端原来的URL请求重定向到新的URL地址。方案使用
- Dest1ny漏洞库:中科网威 anysec 安全网关 arping 存在后台远程命令执行漏洞
Dest1ny(沉淀版)
安全开发语言web安全经验分享网络安全
深圳市中科网威科技有限公司是一家专注于网络安全产品研发和生产的高新技术企业。中科网威anysec安全网关存在arping后台远程命令执行漏洞,攻击者可利用该漏洞获取网关权限。fofaapp="中科网威-anysec"poc使用弱口令admin/anysec登录系统执行命令POST/cgi-bin/system/arping.cgiHTTP/1.1Host:User-Agent:Mozilla/5
- 运维面试常问的100道题(大数据统计)
m0_67403143
面试学习路线阿里巴巴运维面试大数据
一、基础知识类1、请解释什么是运维?运维是指对企业的IT系统进行运行维护,包括硬件设备、软件系统、网络等的监控、管理、优化和故障处理,以确保系统的稳定、高效运行,满足业务需求。2、简述运维的主要职责有哪些?服务器的安装、配置、维护和监控。网络设备的管理和维护。数据库的管理和维护。应用系统的部署、升级和维护。故障处理和应急响应。性能优化和容量规划。安全管理和漏洞修复。3、什么是服务器?有哪些类型?服
- 【解决办法】Jupyter Notebook无法显示pyecharts可视化图表
Xiao_土豆
数据可视化技术jupyterpython信息可视化
我在JupyterNotebook中使用pyecharts库做可视化图表时,发现无法显示!通过上网查询,方法都基本相似,但其中会遇到一些问题,我详细讲一下我解决这个问题的过程:首先,我按照网络上的步骤,进行资源引用(可参考此链接:资源引用)。#1、获取pyecharts-assets项目gitclonehttps://github.com/pyecharts/pyecharts-assets.gi
- 2024“跨平台”不香了?知名开源项目淘汰Xamarin,转向原生开发
程序员的店小二
开源xamarin
开源密码管理工具Bitwarden开发者在Reddit发布消息,称自家应用的iOS和Android客户端采用微软的跨平台框架Xamarin开发,不仅早已过时且消耗资源较多。开发者称,虽然看上去通过Xamarin可以降低开发成本,但由于需要等待Xamarin更新适配新版iOS以及Android系统,因此客户端将无法在第一时间完成对新系统的支持。Bitwarden开发者表示他们已放弃跨平台框架,目前正
- jupyter notebook中显示pyecharts空白,记录
泰洋睿兔
笔记jupyterpython人工智能echarts
#tips:解决看结尾(1)(2)(3)版本1.jupyter使用pipisntalljupyter,可以看到版本8.6.2,6.6.3,5.7.2,4.2.2等,尤其是注意到有jupyterLAB。jupyter1.0.0jupyter_client8.6.2jupyter-console6.6.3jupyter_contrib_core0.4.2jupyter_contrib_nbextens
- java集成kafka案例
沉墨的夜
javakafka开发语言
要在Java项目中集成ApacheKafka以实现消息的生产和消费,步骤如下:1.引入Maven依赖在您的pom.xml文件中添加以下依赖,以包含Kafka客户端库:org.apache.kafkakafka-clients2.8.0org.springframework.kafkaspring-kafka2.7.02.配置Kafka生产者首先,设置生产者的配置属性:importorg.apach
- ShardingSphere实例讲解
沉墨的夜
java数据库分库分表shardingsphere
ShardingSphere(原名Sharding-JDBC)是一个开源的分布式数据库中间件,它为Java应用提供了透明的数据库分片、读写分离、分布式事务等功能。在使用ShardingSphere时,应用不需要了解数据库分片的实现细节,它会自动将SQL请求路由到正确的数据库和表。以下是一个简单的ShardingSphere-JDBC实例讲解,展示如何在Java项目中配置和使用Sharding-JD
- 架构师:微服务如何划分的技术指南
拾荒的小海螺
架构师微服务架构云原生
1、简述微服务架构是一种将大型应用拆分为多个小型独立服务的设计模式,每个服务专注于一个具体的业务功能。正确划分微服务是实现高效系统的关键,能够提高系统的灵活性、可维护性和扩展性。2、核心原则以业务功能为中心每个微服务对应一个单一的业务能力,具有明确的职责(单一职责原则)。示例:用户服务、订单服务、支付服务。独立性(高内聚低耦合)微服务应能够独立部署、扩展和运行,避免过多的耦合。示例:用户服务的更新
- MYSQL数据库连接池及常见参数调优
沉墨的夜
数据库mysql数据库mysql服务器
数据库连接池是一种用于优化数据库连接的技术,它通过在应用程序和数据库之间建立一个连接池来管理和复用数据库连接,以提高数据库访问效率和性能。数据库连接池通常包含以下参数:初始连接数(initialSize):连接池初始建立的连接数;最小连接数(minIdle):连接池中保持的最小连接数;最大连接数(maxActive):连接池中最大允许的连接数;最大等待时间(maxWait):获取连接的最大等待时间
- 数据分析系列----beautifulsoup4模块
羽晨同学
Python数据分析前端服务器
个人主页:羽晨同学个人格言:“成为自己未来的主人~”beautifulSoup4是一个用于从HTML或XML文件中提取数据的Python模块。使用BeautifulSoup模块,你可以提取到需要的任何信息。BeautifulSoup4是BeautifulSoup系列模块的第四个大版本。在使用这个模块之前,先要确保我们拿到了网页的源代码,怎么拿到网页的源代码,我们在上一篇文章中有说到,不会的同学可以
- 记录一次nvm\node\npm安装,ubuntu18.04
imomsc_csdn
npm前端node.js
问题:安装nvm时,curl或wget出现443连接失败;且用apt安装的nodejs出现GLIBC_2.28notfound。但网络好使,外网也能上。前提:nvm安装教程如下:Ubuntu安装NVM及简单使用-CSDN博客一、443连接失败——大佬原文如下:ubuntu18.04安装nvm、node.js、npm-简书(jianshu.com)二、nodejs不能用——大佬原文如下:(解决方案)
- Google Protocol Buffers介绍
fengbingchun
Caffe
GoogleProtocolBuffers(简称Protobuf),是Google的一个开源项目,它是一种结构化数据存储格式,是Google公司内部的混合语言数据标准,是一个用来序列化(将对象的状态信息转换为可以存储或传输的形式的过程)结构化数据(即行数据,存储在数据库里,可以用二维表结构来逻辑表达实现的数据)的技术,支持多种语言诸如C++、Java以及Python。可以使用该技术来持久化数据(将
- PyAutoGUI使用教程
小剪子vv
Pythonpython
PyAutoGUI使用教程目录PyAutoGUI使用教程1基础知识2一般函数3故障保险4鼠标函数4.1鼠标移动4.2鼠标拖动4.3鼠标单击4.4鼠标滚动4.5鼠标按下4.6缓动/渐变(Tween/Easing)函数5键盘函数5.1文字输入5.2快捷键5.3hold()上下文管理器6消息框函数7截图函数7.1截屏7.2图像定位8参考PyAutoGUI允许Python脚本控制鼠标和键盘,并自动与其他应
- springboot中aop的写法
coderzjy
springbootjavaspring
自定义注解注解用于标识需要进行代码增强的方法@Target(ElementType.METHOD)@Retention(RetentionPolicy.RUNTIME)public@interfaceAutoFill{OperationTypevalue();}target注解标识注解生效类型,retention指定注解的保留周期,OperationType为枚举类型,指定属性值的类型,value
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
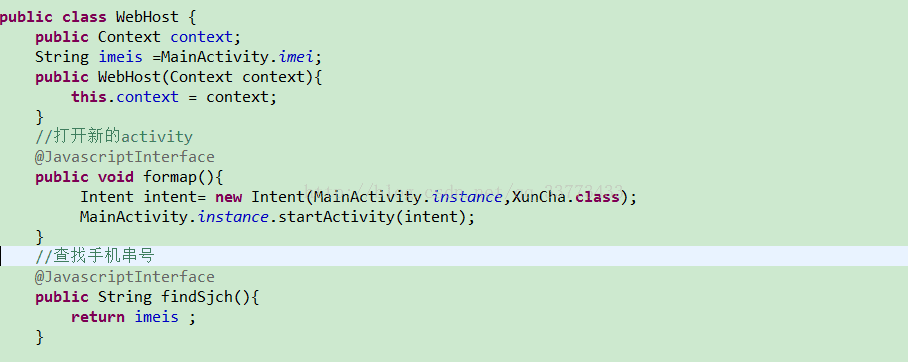
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa