win server2019 RemoteApp前端修改与美化【国内最细心】
win server2019 RemoteApp前端修改与美化【国内最细心】
最后更新时间:2020/4/23
文章目录
- win server2019 RemoteApp前端修改与美化【国内最细心】
- 0.debug需要的配置
- 1.文字的修改
- 2.图片的修改
- 3.前端代码的修改
- 3.1.**帮助链接修改**
- 3.2.**域\用户名input输入框的修改【方案一】**
- 3.3.**域\用户名input输入框的修改【方案二】**
- 3.4.将前端跳转login登陆页面的入口全部换成password页面
- 4.拓展
0.debug需要的配置
不想做第3步骤的这个步骤忽略!
web.config文件配置里面加上
.web>
"Off"/>
</system.web>
可以看到前端报错

这样的话后面有修改代码的需要就可以看到页面的报错了。
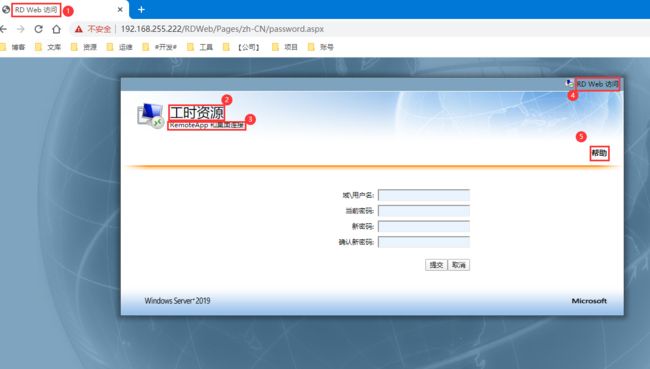
1.文字的修改
原图修改标记:

①C:\Windows\Web\RDWeb\Pages\zh-CN\RDWAStrings.xml文件
<string id="PageTitle">RD Web 访问</string>
改成
<string id="PageTitle">统一用户认证平台</string>
②C:\Windows\Web\RDWeb\Pages\zh-CN\password.aspx文件
string L_CompanyName_Text = "工时资源";
改成
string L_CompanyName_Text = "统一用户认证平台";
③C:\Windows\Web\RDWeb\Pages\zh-CN\RDWAStrings.xml文件
<string id="HeadingApplicationName">RemoteApp 和桌面连接</string>
改成
<string id="HeadingApplicationName">自助密码修改</string>
④C:\Windows\Web\RDWeb\Pages\zh-CN\RDWAStrings.xml文件
<string id="HeadingRDWA">RD Web 访问</string>
改成
<string id="HeadingRDWA">Bilibili</string>
⑤C:\Windows\Web\RDWeb\Pages\zh-CN\RDWAStrings.xml文件
<string id="Help">帮助</string>
改成
<string id="Help">说明文档</string>
2.图片的修改
待修改点:

①logo_01.png
替换,将下面图片下载修改名字为logo_01.png拷贝到C:\Windows\Web\RDWeb\Pages\images下面替换原有图片

②logo_02.png
替换,将上面图片下载修改名字为logo_02.png拷贝到C:\Windows\Web\RDWeb\Pages\images下面替换原有图片
【为了方便,这俩使用一张图片】
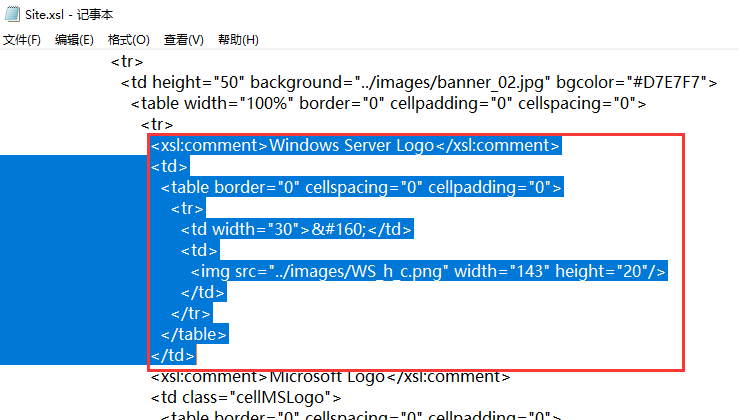
③WS_h_c.png
删除文件C:\Windows\Web\RDWeb\Pages\Site.xsl中的相关代码片段【注意ctrl f搜索定位准确!】

注释掉

④mslogo_black.png
替换,将下面图片下载修改名字为mslogo_black.png拷贝到C:\Windows\Web\RDWeb\Pages\images下面替换原有图片
并修改文件C:\Windows\Web\RDWeb\Pages\Site.xsl代码中的长宽:

⑤bg_globe_01.jpg
替换,将下面图片下载修改名字为bg_globe_01.jpg拷贝到C:\Windows\Web\RDWeb\Pages\images下面替换原有图片

最后效果:

3.前端代码的修改
3.1.帮助链接修改
C:\Windows\Web\RDWeb\Pages\zh-CN\password.aspx文件

这里补充帮助跳转链接代码的修改sHelpSourceServer是网页地址:
if ((sLocalHelp != null) && (sLocalHelp == "true"))
{
sHelpSourceServer = "./rap-help.htm";
}
else
{
sHelpSourceServer = "https://blog.csdn.net/qq_33997198/article/details/105561191";
}
效果

还可以修改window.open的参数,让其直接打开一个tab标签页面

删掉C:\Windows\Web\RDWeb\Pages\renderscripts.js文件这里的参数,可以直接打开一个新的页面:

效果,点击【说明文档】,直接以新页面打开页面:

【若链接过长,可以通过百度短链接服务将链接转成短的,然后替换到链接位置;每个百度账号一个月五条链接,每个链接每个月100次点击机会】
如图将一个长连接用百度的shorturl服务缩短了:

3.2.域\用户名input输入框的修改【方案一】
3.3.域\用户名input输入框的修改【方案二】
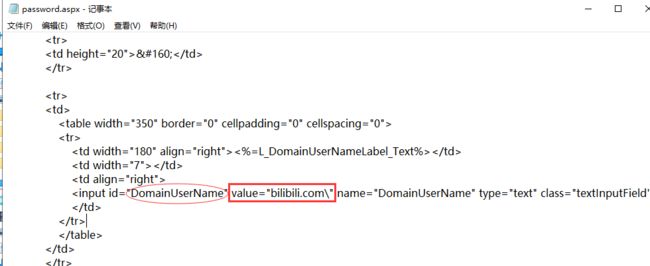
将域名直接内置到代码里面,这样用户只需要输入用户名即可:
- 修改文件C:\Windows\Web\RDWeb\Pages\zh-CN\password.aspx文件中的FrmLogin表单,form标签添加onsubmit属性:
- 并将L_DomainUserNameLabel_Text变量中的“域\”字符去掉,变成如下效果:
const string L_DomainUserNameLabel_Text = "用户名:";
- 修改C:\Windows\Web\RDWeb\Pages\webscripts-domain.js文件,在最开始添加一个函数,该函数onPassFormSubmit修改DomainUserName并提交表单:
function onPassFormSubmit()
{
var objForm = document.getElementById("FrmLogin");
objForm.elements["DomainUserName"].value = "bilibili\\"+objForm.elements["DomainUserName"].value;
document.cookie = "DomainUserName=" + objForm.elements["DomainUserName"].value;
document.getElementById("FrmLogin").submit();
}
3.4.将前端跳转login登陆页面的入口全部换成password页面
修改密码且成功后出现【确定】按钮,点击后会跳转到登录页面,我们改成password页面,让login页面的入口消失
但是实际上url将password改成login还是可以访问到该登录文件
拓展
login.aspx页面的登录也可以只输入用户名,只需要修改webscripts-domain.js的strDomainName
登录页面时候只输入用户名,前端js会将域名反斜杠“bilibili\”与用户名拼接然后存到cookie里面,检查一下修改的对不对
strDomainUserName = "bilibili\\"+objForm.elements["DomainUserName"].value;
document.cookie = "strDomainUserName=" + strDomainUserName; //测试语句
strDomainName = "bilibili";// strDomainUserName.substring( 0, strDomainUserName.indexOf("\\") );
4.拓展
我想增加一个忘记密码的操作,在提交按钮左边增加一个按钮【忘记密码】,用户输入用户名然后点击【忘记密码】按钮,前端js代码调用python脚本,用管理员账户登录AD域并匹配到该用户,修改用户的密码为8位随机安全密码,并将密码发送给用户的邮箱。
需要满足的条件,该用户在AD域内,邮箱配置正确;
需要解决的问题点:
- 1.前端js代码调用python脚本
- 2.python脚本根据用户名全AD域匹配用户
- 3.随机生成密码并发送邮箱
限制点:每次点击忘记密码都会查询并修改一次密码,应该做人机验证,或者点击【忘记密码页面新打开一个页面,这个页面去填写表单申请,新密码,身份验证也要有,不然每个人都能填写其他人的账号并修改了密码】怎么验证是这个人呢?手机号密码验证需要花钱,通过邮箱的话,谷歌有个免费的。这个安全方面考虑的话还是得思考下