UIScroView
常见属性:scrollEnabled:决定是否可以滚动
contentSize:内容的大小
showsHorizontalScrollIndicator:水平滚动条
showsVerticalScrollIndicator:垂直滚动条
pagingEnabled:自动滚动、控制是否分页翻动
常用方法:
- (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated; :设置滚动点
UIPageControl
常见属性:currentPage :当前页
pageIndicatorTintColor :没选中点颜色
currentPageIndicatorTintColor :选中点颜色
常用方法:
- (CGSize)sizeForNumberOfPages:(NSInteger)pageCount; :设置点大小
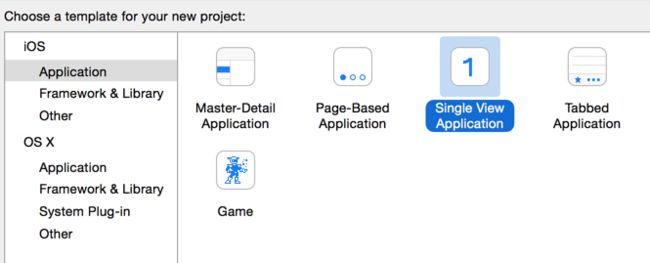
开始创建一个广告的滚动窗口
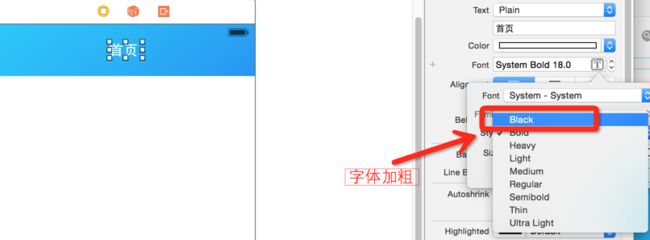
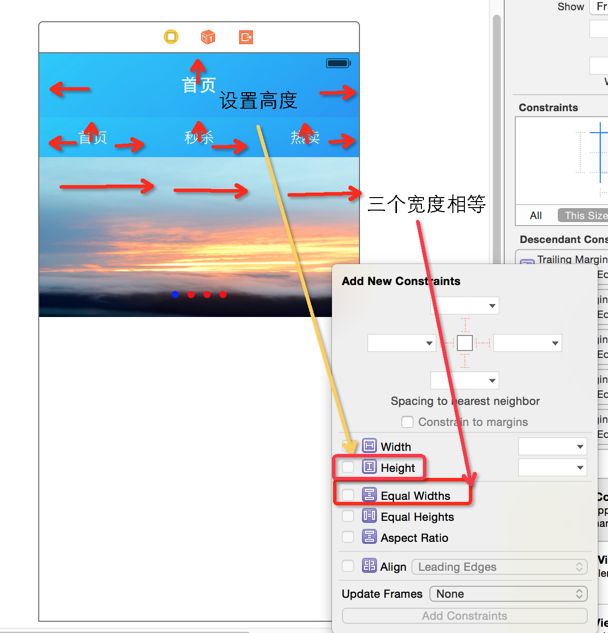
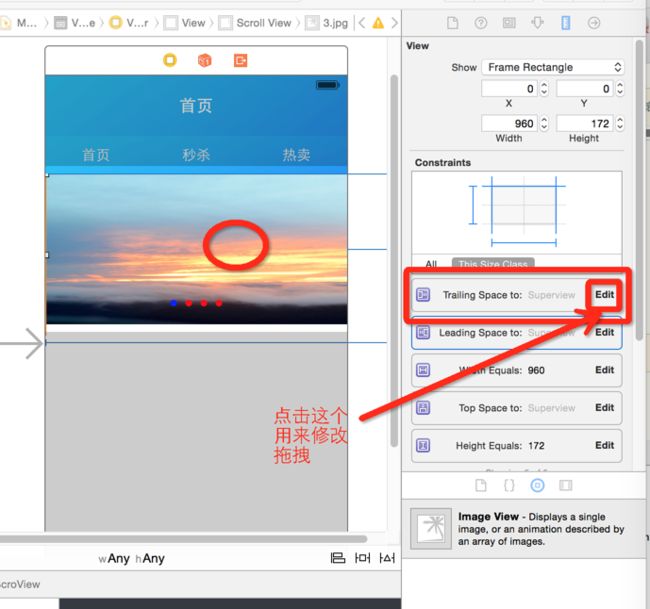
以上是Storyboard的方式来创建一个电商首页的视图
接下来是代码设置首页的滚动广告窗口
@interface ViewController ()
//设置属性
@property(nonatomic,strong)UIScrollView *scrollView;//滚动视图
@property(nonatomic,strong)UIPageControl *pageControl;//页码器
@end
接下来代码实现各个视图控件的创建
在此之前先定义一个屏幕宽度的宏
//屏幕宽度
#define SCREEN_W [UIScreen mainScreen].bounds.size.width
- (void)viewDidLoad
{
[super viewDidLoad];
//创建并初始化滚动视图
self.scrollView=[[UIScrollView alloc]initWithFrame:CGRectMake(0, 104, SCREEN_W, 160)];
//滚动视图的内容尺寸
self.scrollView.contentSize=CGSizeMake(4*SCREEN_W, 0);
//循环创建4张图片视图
for (int i=0; i<4; i++)
{
UIImageView *imgV=[[UIImageView alloc]initWithFrame:CGRectMake(i*SCREEN_W, 0, SCREEN_W, self.scrollView.frame.size.height)];
//创建图片名称
NSString *imgName=[NSString stringWithFormat:@"%d.jpg",i+1];
//把图片添加都视图中
UIImage *img=[UIImage imageNamed:imgName];
//添加图片
imgV.image=img;
//添加图片视图到滚动视图上
[self.scrollView addSubview:imgV];
}
//把滚动视图添加到本页视图中
[self.view addSubview:self.scrollView];
//设置单页滚动
self.scrollView.pagingEnabled=YES;
//关闭滚动到顶端的属性
self.scrollView.scrollsToTop=NO;
//关闭反弹
self.scrollView.bounces=NO;
//关闭滚动
self.scrollView.scrollEnabled=YES;
//隐藏水平滚动条
// self.scrollView.showsHorizontalScrollIndicator=NO;
//设置水平滚动条风格
self.scrollView.indicatorStyle=UIScrollViewIndicatorStyleWhite;
}
现在对上面代码进行精简重构,并添加另外一个页码器的UI构件
最开始拖4张图片到创建的项目中
首先先定义两个属性
@interface ViewController ()
//设置属性
@property(nonatomic,strong)UIScrollView *scrollView;//滚动视图
@property(nonatomic,strong)UIPageControl *pageControl;//页码器
@end
把UIScroView封装进方法中
/**
* 创建滚动视图器
*/
-(void)createScrollView
{
//创建并初始化滚动视图
self.scrollView=[[UIScrollView alloc]initWithFrame:CGRectMake(0, 104, SCREEN_W, 160)];
//滚动视图的内容尺寸
self.scrollView.contentSize=CGSizeMake(4*SCREEN_W, 0);
//循环创建4张图片视图
for (int i=0; i<4; i++)
{
UIImageView *imgV=[[UIImageView alloc]initWithFrame:CGRectMake(i*SCREEN_W, 0, SCREEN_W, self.scrollView.frame.size.height)];
//创建图片名称
NSString *imgName=[NSString stringWithFormat:@"%d.jpg",i+1];
//把图片添加都视图中
UIImage *img=[UIImage imageNamed:imgName];
//添加图片
imgV.image=img;
//添加图片视图到滚动视图上
[self.scrollView addSubview:imgV];
}
//把滚动视图添加到本页视图中
[self.view addSubview:self.scrollView];
//设置单页滚动
self.scrollView.pagingEnabled=YES;
//关闭滚动到顶端的属性
self.scrollView.scrollsToTop=NO;
//关闭反弹
self.scrollView.bounces=NO;
//关闭滚动
self.scrollView.scrollEnabled=YES;
//隐藏水平滚动条
// self.scrollView.showsHorizontalScrollIndicator=NO;
//设置水平滚动条风格
self.scrollView.indicatorStyle=UIScrollViewIndicatorStyleWhite;
}
接下来创建UIPageControl视图
/**
* 创建页码器
*/
-(void)createPageControl
{
//初始化
self.pageControl =[[UIPageControl alloc]initWithFrame:CGRectMake(0, 224, SCREEN_W, 40)];
//设置页码数
self.pageControl.numberOfPages=4;
//设置起始页
self.pageControl.currentPage=0;
//设置当前页颜色
self.pageControl.currentPageIndicatorTintColor=[UIColor redColor];
//设置其他点颜色
self.pageControl.pageIndicatorTintColor=[UIColor blueColor];
//添加到本页视图中
[self.view addSubview:self.pageControl];
//设置用户交互
self.pageControl.userInteractionEnabled=NO;//no不使用用户交互
}
下一步,创建计时器,并在计时器中对分页的跳动方法进行设置
/**
* 创建定时器
*/
-(void)changeImage:(NSTimer *)sender
{
//获取当前滚动视图的当前页的页码 contentOffset可以获取滚动的x和y的数据
int page=self.scrollView.contentOffset.x/SCREEN_W;//用中的x的值除去当前页面的宽度,得到当前的页码
//设置滚动点到下一页 (page+1)滚动到下一页,就是页码加一,到下一页中去,%4是要去的循环的页码,都是1,2,3,4,1,2,3,4这样的数
self.scrollView.contentOffset=CGPointMake((page+1)%4*SCREEN_W, 0);
//页码器要跟着滚动视图滚动到下一页中 pageControl.currentPage为当前页的页码
self.pageControl.currentPage=self.scrollView.contentOffset.x/SCREEN_W;//这个写法一样 (page+1)%4
}
最终在主程序中调用我们创建的视图
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//调用滚动视图方法
[self createScrollView];
//调用分页视图点
[self createPageControl];
//创建定时器
[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(changeImage:) userInfo:nil repeats:YES];
}