本篇博客介绍如何在微信小程序中实现搜索功能
微信小程序官方提供 Searchbar 搜索组件:
https://developers.weixin.qq.com/miniprogram/dev/extended/weui/search.html
该样式和功能有时并不能满足开发者,本篇博客不使用该组件实现搜索功能
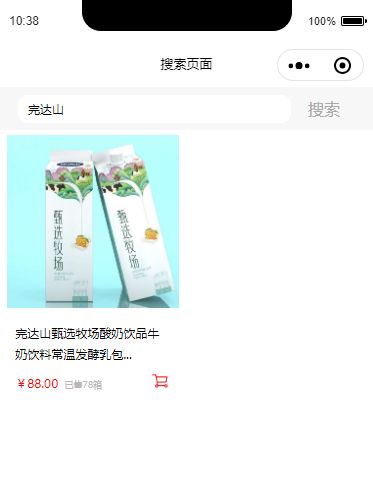
效果图
实现功能如下
(1) 未找到商品时显示提示信息,找到商品时显示商品列表
(2) 清空搜索框时显示搜索历史记录,历史记录可清除,点击历史记录赋值到搜索框
.wxml代码
搜索 历史搜索 {{item}} 抱歉,没有相关商品 {{item.title}} ¥{{item.money}} 已售{{item.sold}}
.wxss代码
page{
background-color: white;
}
.top {
width: 100%;
background-color: #f7f7f7;
}
.topsearch {
width: 90%;
margin-left: 5%;
display: flex;
padding: 2% 0;
align-items: center;
}
.frame {
background-color: white;
width: 75%;
border-radius: 20rpx;
padding: 0 3%;
}
.frame>input {
font-size: 24rpx;
margin: 6rpx 0;
}
.topsearch>text {
width: 10%;
margin-left: 5%;
color: #a8a7a7fa;
}
.history {
background-color: white;
padding: 4%;
}
.history_title {
font-size: 30rpx;
display: flex;
justify-content: space-between;
color: #a8a7a7fa;
align-items: center;
}
.history_text {
padding: 4% 0;
display: flex;
flex-wrap: wrap;
}
.history_text>text {
background-color: #f7f7f7;
padding: 1% 3%;
margin: 2%;
border-radius: 40rpx;
font-size: 30rpx;
}
.history_text>text:first-child{
margin-left: 0;
}
.none{
margin-top: 10%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.swiper_con {
width: 96%;
margin-left: 2%;
display: flex;
flex-wrap: wrap;
}
.swiper_con_view {
width: 48%;
height: 530rpx;
background-color: white;
margin: 10rpx 0;
}
.swiper_con_view:nth-child(even) {
margin-left: 4%;
}
.swiper_con_view_view {
margin-top: 5%;
display: flex;
align-items: center;
}
.js代码
Page({
//清除历史记录
cleanhistory: function(e) {
this.setData({
history: false, //隐藏历史记录
historyArray: [], //清空历史记录数组
newArray: [],
shoopingtext: "" //清空搜索框
})
},
//搜索
search: function(e) {
var searchtext = this.data.shoopingtext; //搜索框的值
var sss = true;
if (searchtext != "") {
//将搜索框的值赋给历史数组
this.data.historyArray.push(searchtext);
//模糊查询 循环查询数组中的title字段
for (var index in this.data.shoopingarray) {
var num = this.data.shoopingarray[index].title.indexOf(searchtext);
let temp = 'shoopingarray[' + index + '].status';
if (num != -1) { //不匹配的不显示
this.setData({
[temp]: 1,
})
sss = false //隐藏未找到提示
}
}
this.setData({
history: false, //隐藏历史记录
noneview: sss, //隐藏未找到提示
shoppinglist: true, //显示商品列表
newArray: this.data.historyArray //给新历史记录数组赋值
})
} else {
this.setData({
noneview: true, //显示未找到提示
shoppinglist: false, //隐藏商品列表
history: false, //隐藏历史记录
})
}
},
data: {
shoopingtext: "", //搜索框的值
history: false, //显示历史记录
noneview: false, //显示未找到提示
shoppinglist: false, //显示商品列表
historyArray: [], //历史记录数组,
newArray: [], //添加历史记录数组
shoopingarray: [{ //商品
id: 0,
images: "/images/3201.png",
title: "完达山甄选牧场酸奶饮品牛奶饮料常温发酵乳包...",
money: "88.00",
sold: "78箱",
status: 0
}, {
id: 1,
images: "/images/3202.jpg",
title: "网红 天日盐饼干 粗粮早餐 代餐宿舍小吃零食 130g*...",
money: "26.80",
sold: "34包",
status: 0
}]
},
//搜索框的值
shoppinginput: function(e) {
//当删除input的值为空时
if (e.detail.value == "") {
this.setData({
history: true, //显示历史记录
shoppinglist: false //隐藏商品列表
});
//所有商品列表的状态改为0
for (var index in this.data.shoopingarray) {
let temp = 'shoopingarray[' + index + '].status';
this.setData({
[temp]: 0,
})
}
}
this.setData({
shoopingtext: e.detail.value
})
},
//点击历史记录赋值给搜索框
textfz: function(e) {
this.setData({
shoopingtext: e.target.dataset.text
})
}
})
tips:
(1) 本篇博客为显示效果,在搜索时通过修改商品列表中的status字段值来显示商品列表,建议在实际开发过程中传入搜索框内容到后台,后台查询后返回商品列表,以免占用过多资源。
(2) 每次进入搜索页面历史记录为空,建议将搜索历史记录放入缓存中,下次进入搜索页面时显示搜索历史记录
End!