关于JS中同步与异步的区别
在了解JS中的同步与异步的区别前,我需要先理解同步和异步的意思。
同步(Synchronization):任务顺序执行,在上一个任务未执行完成之前下一个任务等待执行。
异步(Asynchronous ): CUP暂时搁置当前任务,等到主线程任务执行完成,再来响应该任务。
JS是以单线程模型工作的,“单线程”就是说程序的执行次序是以任务队列中的排序决定的,一个任务完成才可以执行下一个任务。
单线程可以确保操作文档内容时不会有其它的线程试图去修改文档,也不需要担心锁、死锁和竞争状态。
单线程的执行就意味着浏览器在脚本和事件处理程序执行时打断用户的输入,也就是js脚本和事件处理程序都不能运行太久。
但是如果事件处理程序执行的是计算密集的任务,就会给文档的载入带来延迟,使得用户无法在脚本完成前看到文档内容。
在JS中,异步有两种,一种是setTimeout()和setInterval()函数,它们会在指定的一段事件后触发指定函数的调用。
另一种是ajax异步。
1.计时器异步
var text = function(){
console.log("第一次输出.");
setTimeout(function(){
console.log("第二次输出.");
},1000);
console.log("第三次输出.");
}
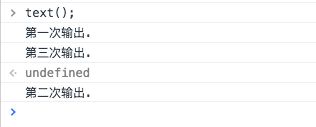
看上面这段代码的输出结果:
正向输出结果所示,setTimeout函数改变了JS的执行顺序.
2.ajax异步
Ajax在
不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。